国産ヘッドレスCMS・Newtを使ってみた!使い方、 APIも徹底紹介


こんにちは。Webディレクターの安藤です。
近年、ヘッドレスCMSの活用やAPIベースのシステム開発に関するご要望が増えており、これらは今やプロジェクトの標準的な要素となっています。
お客様からのご依頼プロジェクトだけでなく、当社でもグループ会社のコーポレートサイトでWordPressをヘッドレス化し、サイトの高速化を実現しています。このように、ヘッドレスCMSは私たちの身近な存在となってきました。
本日はこうした背景をふまえて、国産クラウド型ヘッドレスCMSであるNewtについて、実際の操作を交えながら解説していきます。
WordPressサイトにおいてヘッドレスCMSの導入は特におすすめで、セキュリティの向上とサイトの高速化が期待できます。
「あなたにピッタリのヘッドレスCMS選定ガイド」では、ヘッドレスCMSの特徴と、お客様の環境に適しているかどうかの診断ができます。ぜひダウンロードしてご確認ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

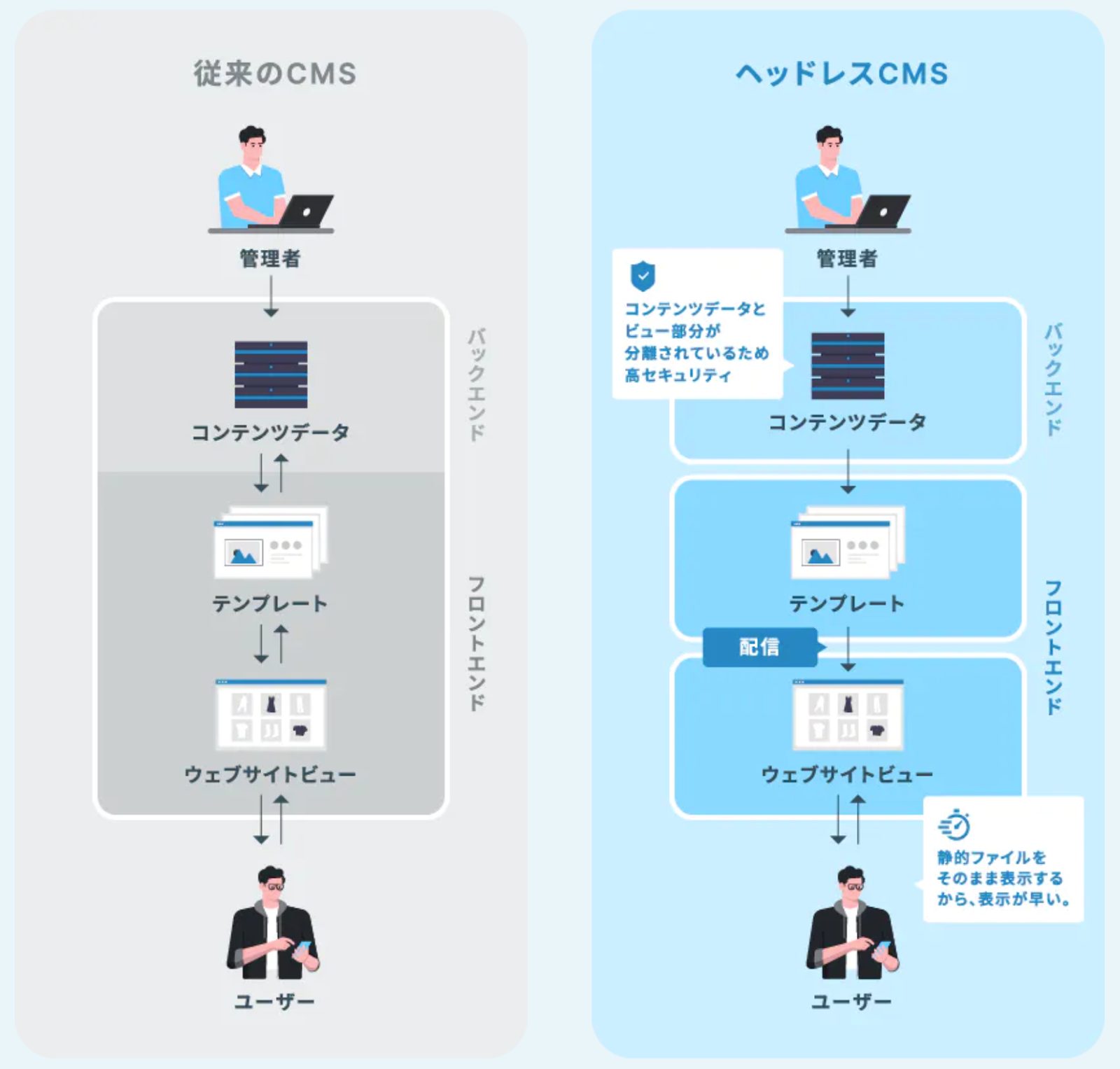
1.ヘッドレスCMSとは
WordPressに代表されるような従来のCMSは、ウェブサイトビュー、テンプレートのフロントエンド、コンテンツデータのバックエンドのシステムといった複数の機能が一つに統合されています。
ヘッドレスCMSのヘッドとは表示部分のことです。
ヘッドレスCMSはバックエンドのシステムのみで、コンテンツを表示する画面がありません。フロントとバックエンドが完全に分離しているのが大きな特徴です。

国産ヘッドレスCMS・Newtとは
Newtとは、2022年3月にリリースした、日本製のクラウド型(SaaS型)ヘッドレスCMSのSaaS(Software as a Service)です。
日本製ヘッドレスCMSのSaaSでは、MicroCMSが最大手として知られていますが、Newtは無料プランにおいて、コンテンツ数・API数・メンバー数を無制限で利用できる特徴があります。
Newtは「Creating the Next WordPress」をコンセプトに掲げ、次世代のWordPressを目指して、従来のヘッドレスCMSの弱点であった「開発者が必要」という技術的ハードルを解消しました。
Newtは、技術や経験が豊富なエンジニアが不足している場合でもノーコードでヘッドレスCMSのコンテンツ管理を始められます。
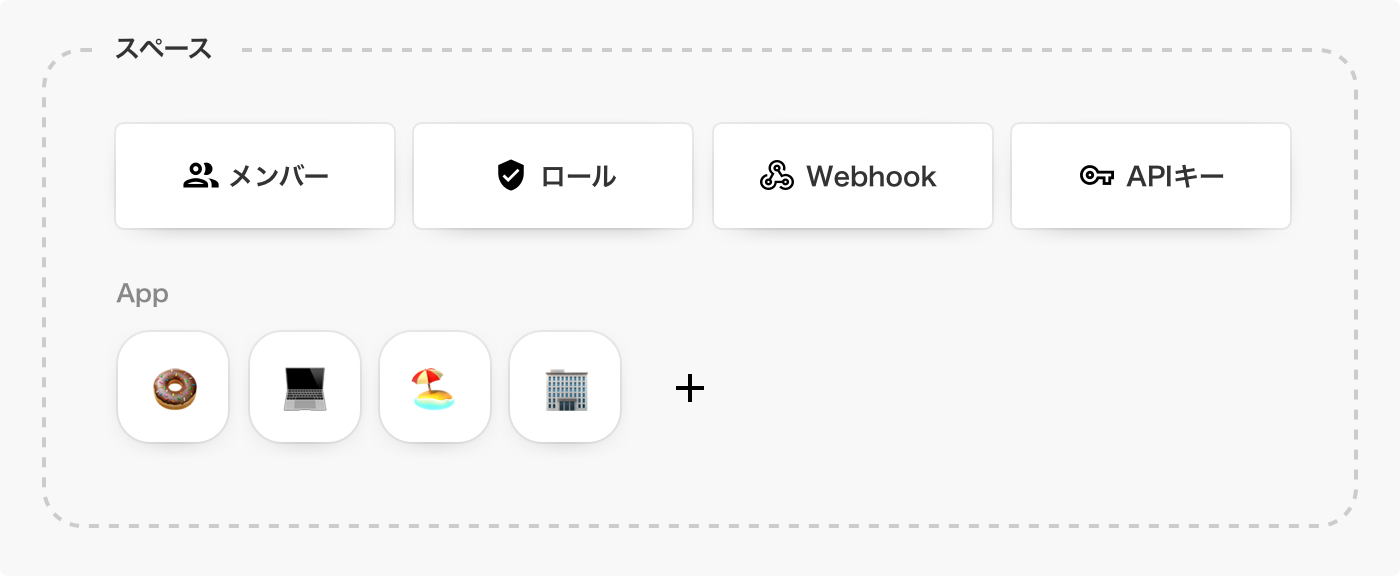
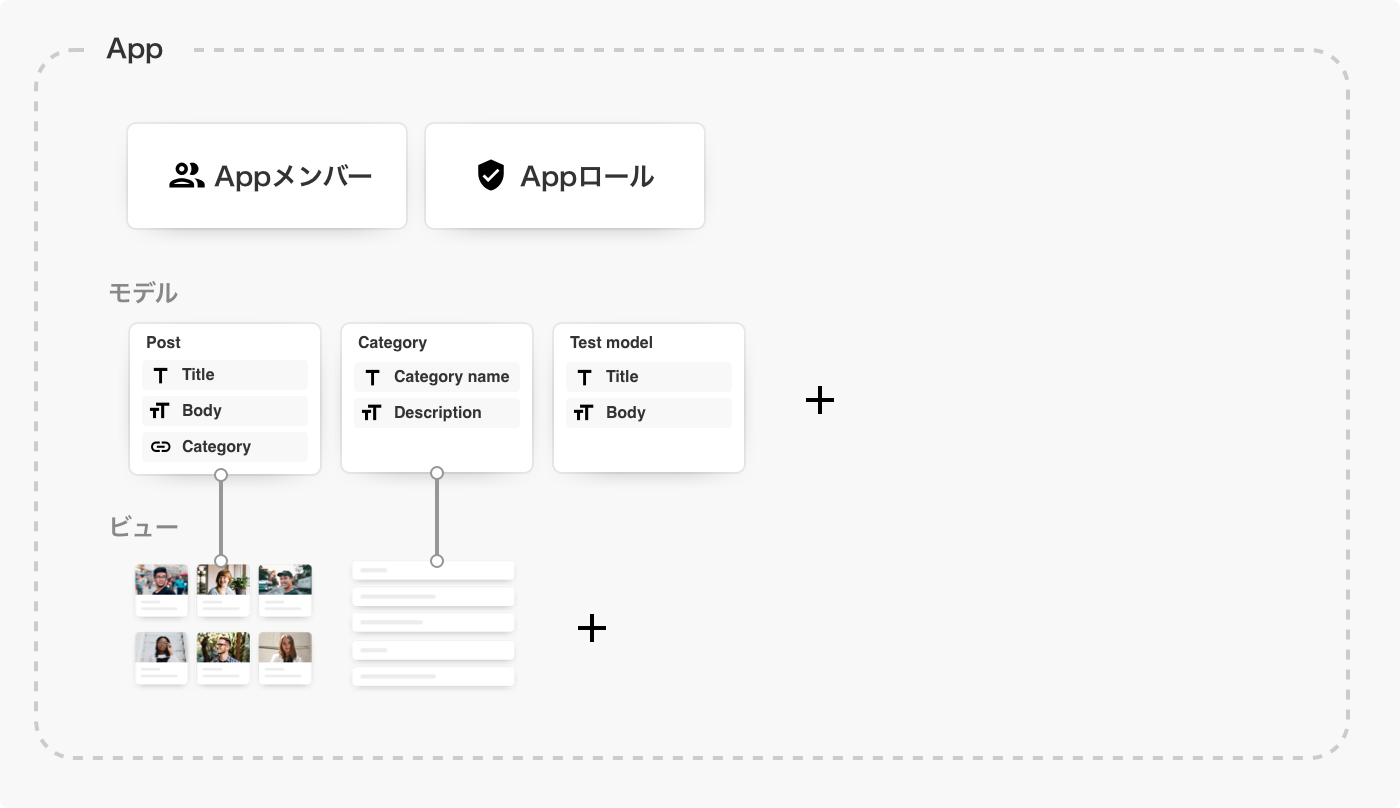
また、スペースやAppの概念があり、スペースの中に複数のAppをつくることができます。
スペースとは、WordPressでいうところのサイトのような単位です。

Appは、WordPressでいうところのカスタム投稿タイプのような単位です。

また、スターター(デフォルトのWPテーマのようなもの)を使えば、GitHubや静的サイトホスティングサービスと連携して、すぐにサイト運営を始められます。
Newtは、シンプルで直感的な操作で利用でき、LPや小規模なサイトでCMSを導入したい方におすすめです。
Newtは、シンプルで直感的な操作で利用でき、LPや小規模なサイトでCMSを導入したい方におすすめです。
今後さらに機能が充実していけば、大規模サイトにも適用できます。
なお、下記の記事ではNewtとMicroCMSを徹底的に比較しています。
WordPressからCMSを乗り換えたい方は、チェックしておきましょう。
NewtのAPIについて
Newt APIとは、Newtで作成したリソースを取得するために用意されている専用のAPIです。
そもそもAPIとは、Application Programming Interfaceの略称であり、ソフトウェアやプログラムなどのWebサービスをつなぐためのインターフェースです。
Newtでは、コンテンツや管理画面の設定値を取得するために、4種類のAPIを用意しています。
- Newt API
- Newt CDN API
- Newt Assets API
- Newt Form API
それぞれの違いを確認して、自社に適したAPIを選びましょう。
Newt API
Newt APIは、CDNを経由せず、最新のデータを取得するAPIです。
リクエストごとにバックエンドを経由する必要があり、処理速度が低下する傾向にあります。
Newt APIは、公開したコンテンツだけでなく、下書きに保存しているコンテンツも取得可能です。
ただし、Newt APIはCDNを経由しないため、古いコンテンツを配信するリスクを軽減し、キャッシュしていないコンテンツ配信に料金が発生する事態を防げます。
Newt CDN API
Newt CDN APIは、CDNを経由してキャッシュされたデータを取得するため、処理速度が速いことが特徴です。
オリジンサーバーへの負荷を軽減し、サイトがダウンするリスクを軽減できるため、Webサイトを安全に運営できます。
しかし、Newt CDN APIでは公開したコンテンツしか取得できず、下書きで保存しているコンテンツデータは取得できません。
Newt Assets API
Newt Assets APIは、Newtにアップロードされた画像、動画、書類などのファイルを操作するためのAPIです。
主な機能として、指定したファイルのURLを取得し、Webサイトやアプリに表示することができます。
また、ファイルのリサイズやフォーマットの変換などの操作などが可能です。
Newt Assets APIの利点は、さまざまな形式に対応した柔軟なファイル管理ができることです。
そのため、画像や動画を大量に扱うWebサイトやアプリの構築、ファイルの配信を高速化したい場合などに適しています。
Newt Form API
Newt Form APIは、NewtのForm Appで作成したフォームで収集したユーザーからのデータを操作するためのAPIです。
主な機能としては、フォームで送信されたデータをAPI経由で取得できます。
また、フォームデータの更新や検索が可能です。
ユーザーから問い合わせを受け付けるフォームはもちろん、商品の注文やアンケートなどさまざまな用途で活かせます。
ヘッドレスCMS・Newtの使い方
Newtには無料プランがあります。
早速登録してさわってみましょう。
Newtへ登録/ログインする

まずは好きなメールアドレスでアカウント登録をしましょう。
スペースの作成

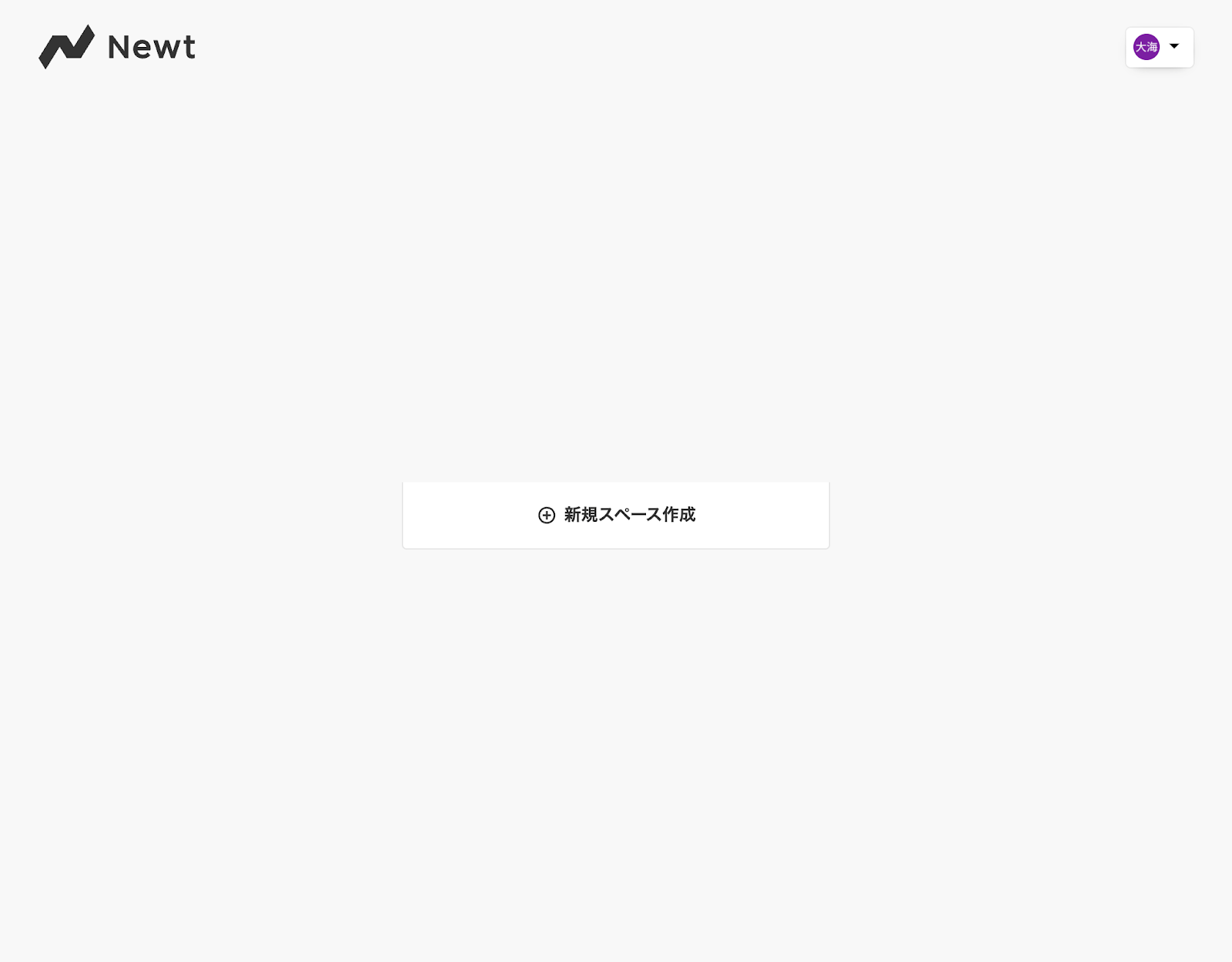
「新規スペース作成」を押して、スペースの作成をします。

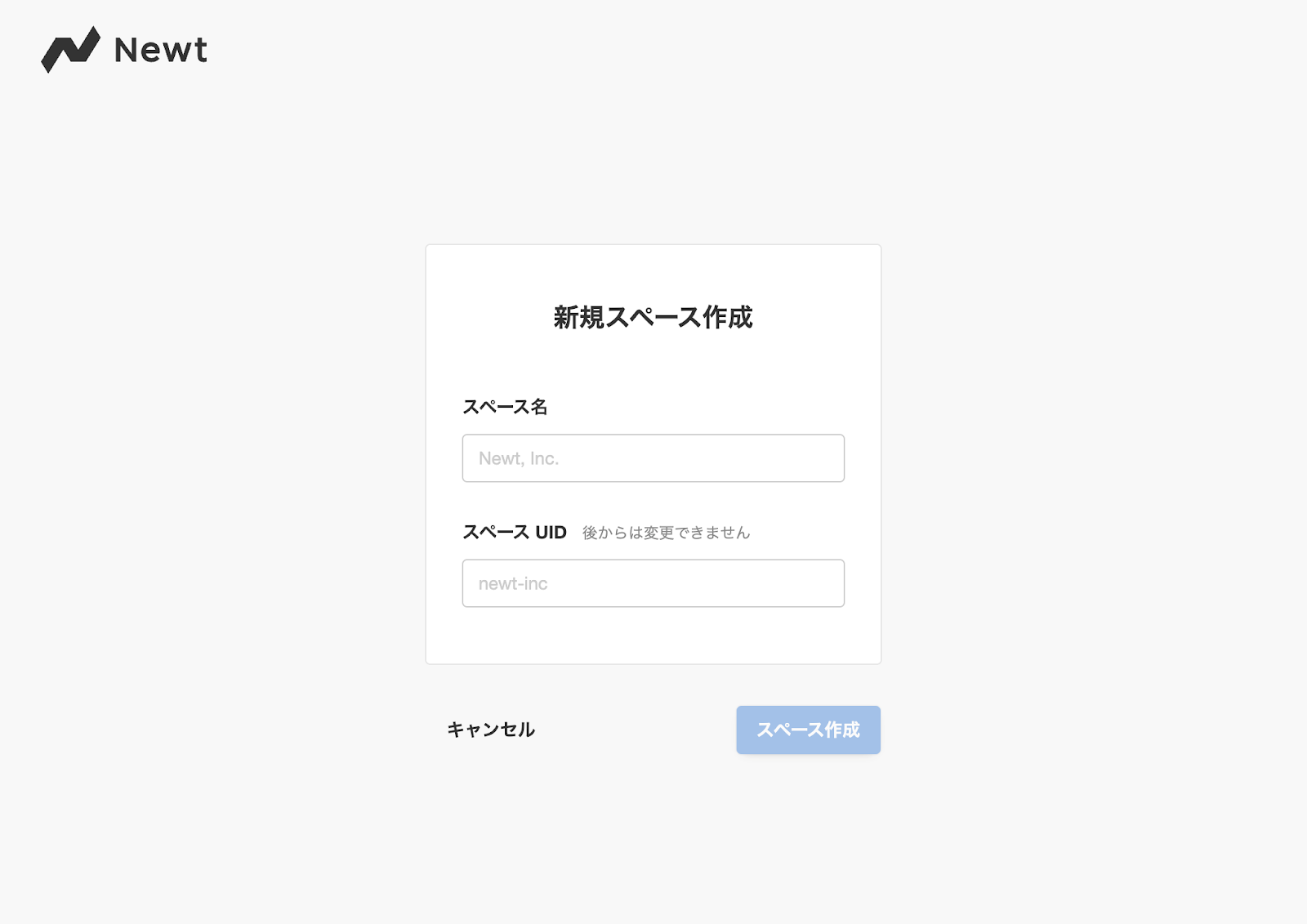
スペース名とスペースUIDを入力して、「スペース作成」をクリックします。

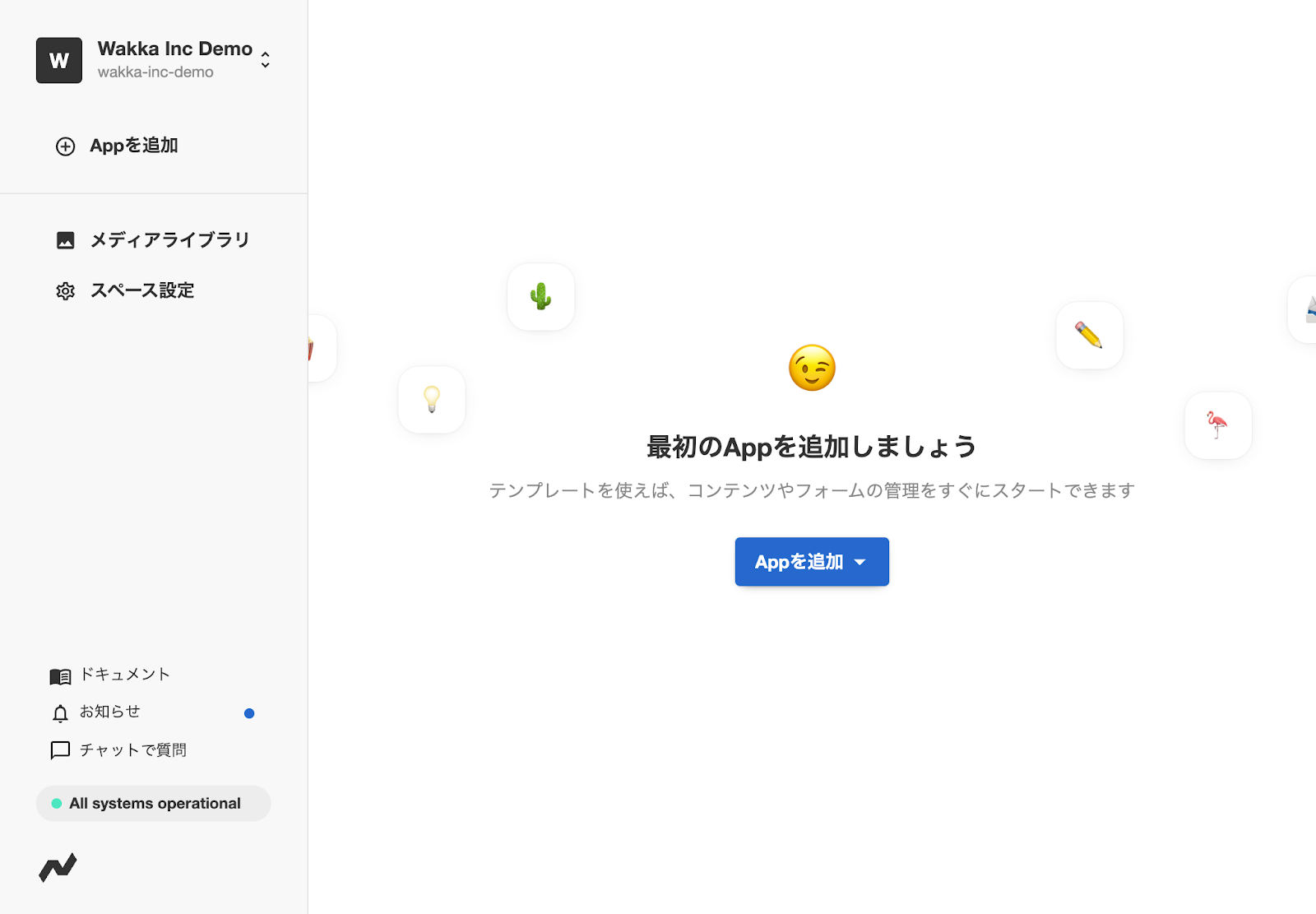
スペースが作成されたら、「最初のAppを追加しましょう」という画面に切り替わります。
Appはコンテンツ管理のユニット構成です。
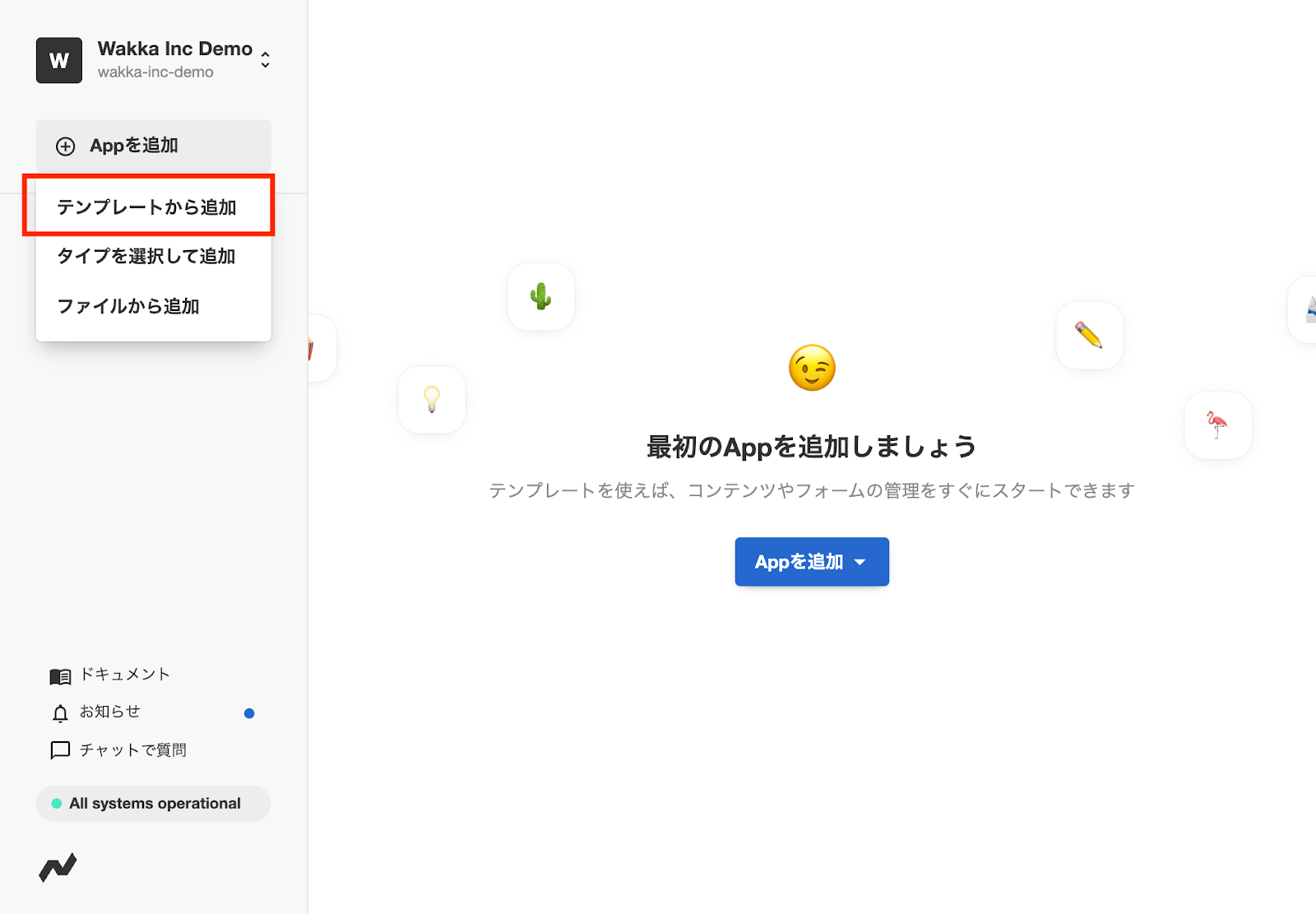
画面中央付近の青いボタンか左上の「Appを追加」より追加することができます。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

無料でヘッドレスなブログを公開してみる
Newtには無料のスターターが用意されており、簡単にブログを公開できます。
必要なものは以下の3つのサービスのアカウントです。
| Newt | CMS及びバックエンドサーバー |
| GitHubやBitbucket | フロントエンドのテンプレート |
| Vercel | フロントエンドサーバー(ブログのホスティング) |
Vercelは、個人的かつ非営利な目的でのみ無料アカウントを適用できます。営利が発生する場合は有償プランを用意しましょう。
また、Vercelのアカウントは、連携するGitHubやBitbucketアカウントでの登録・ログインがおすすめです。
Appの追加

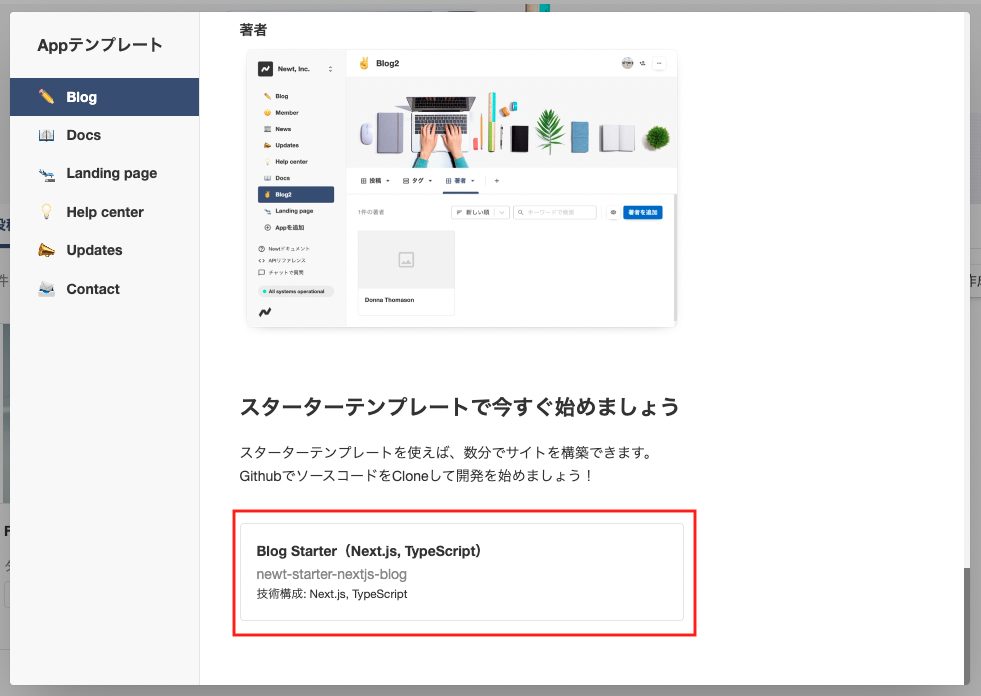
今回は、より簡単に実装できる「テンプレートから追加」を選択します。

今回はBlogを選びます。
モーダルウィンドウの最下部に、Githubのソースコードのリンクがあります。
クリックしてタブを開いておきましょう。

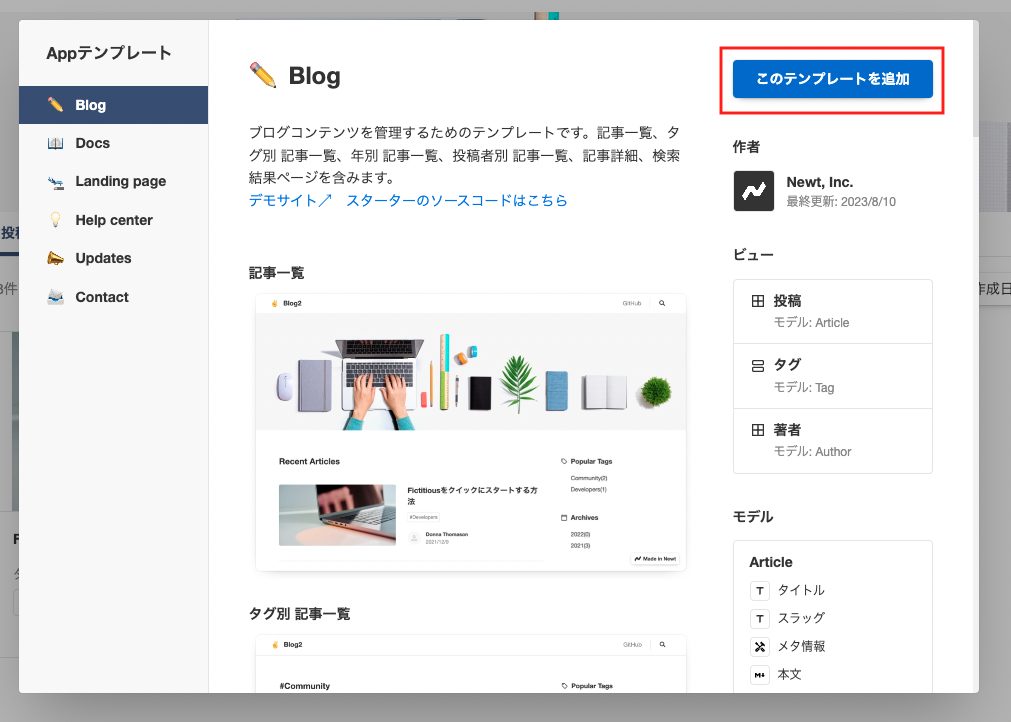
上部に戻って「このテンプレートを追加」をクリックします。

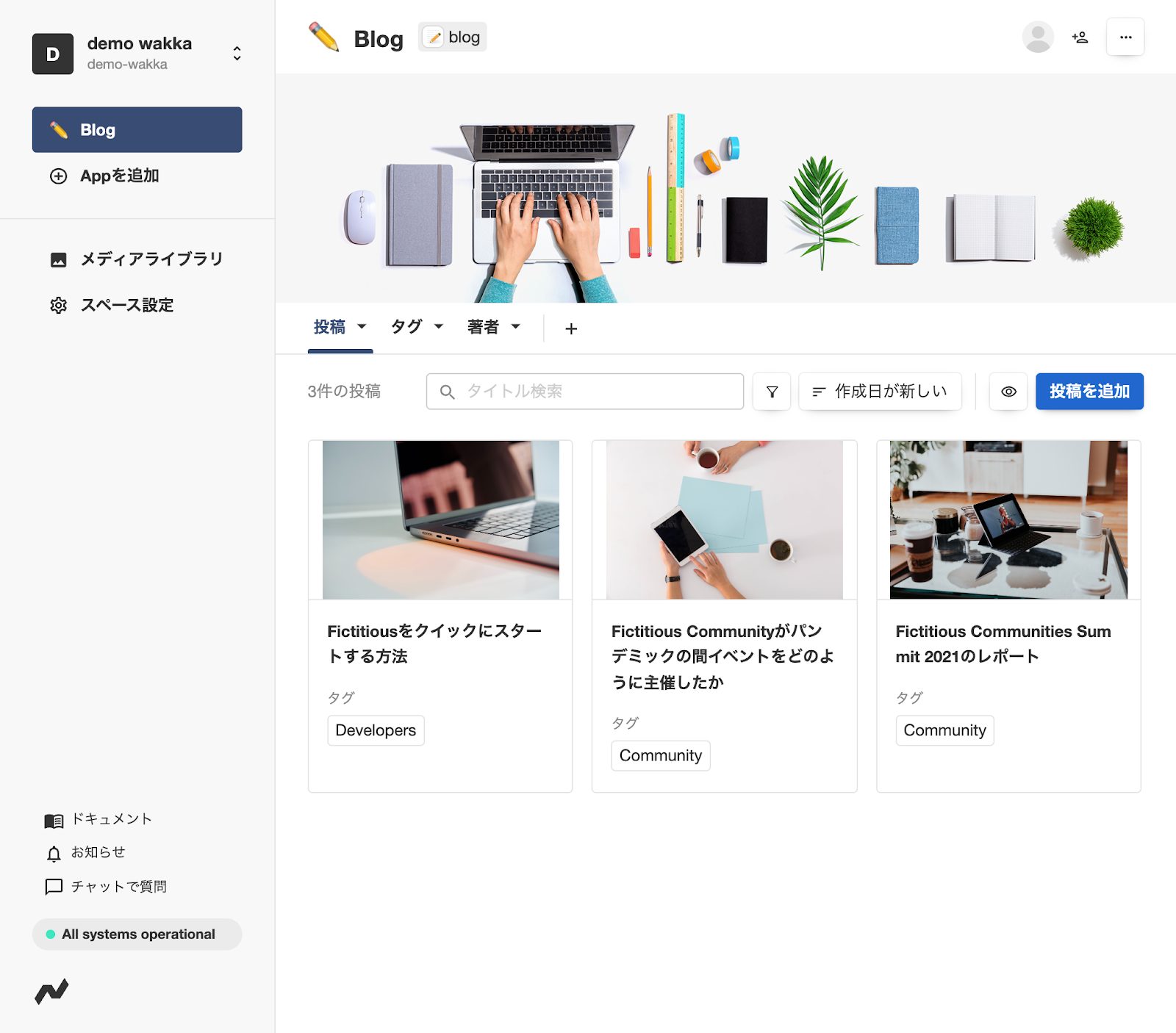
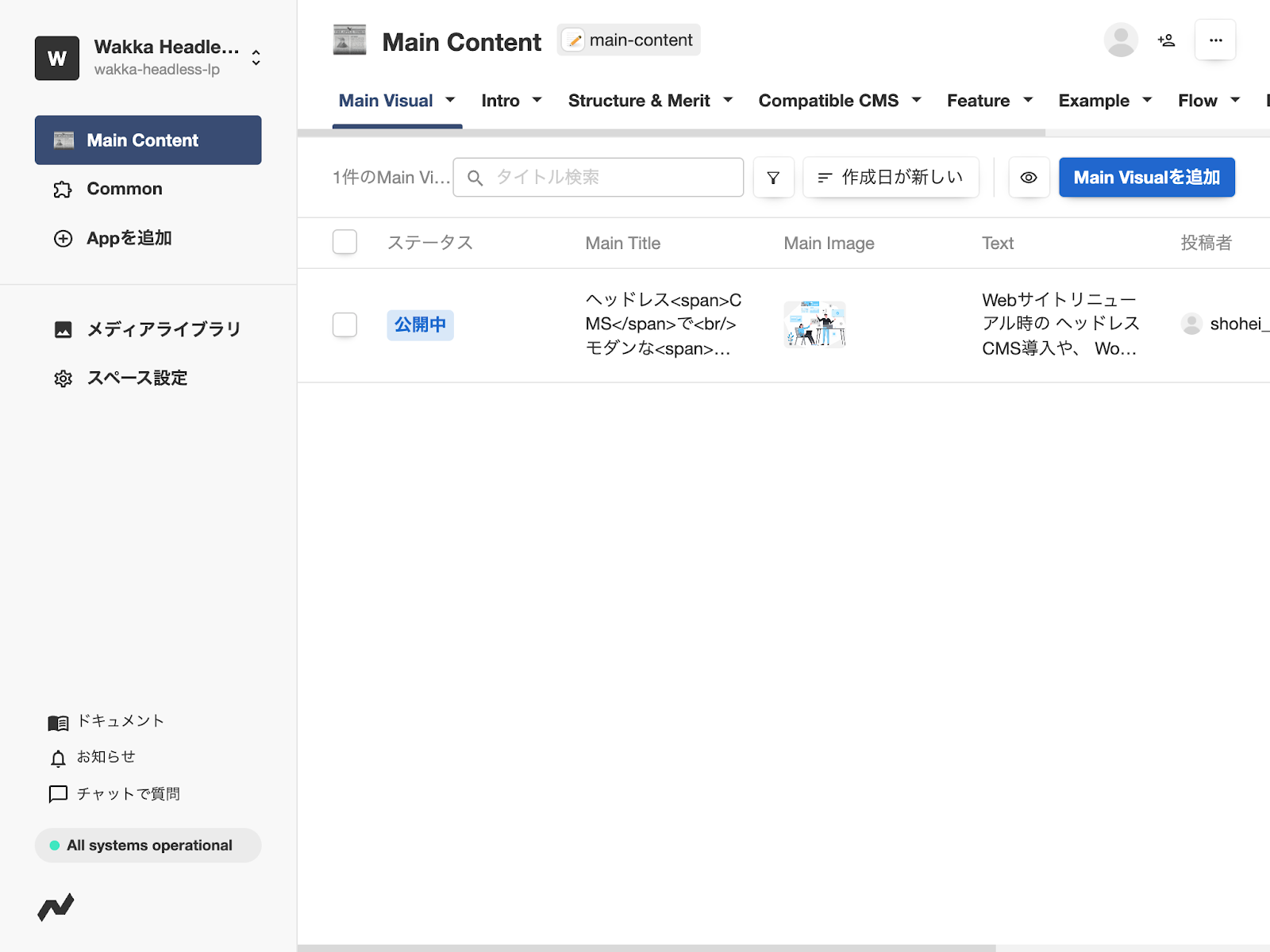
App追加後はこのような画面に変化します。これでNewtをブログのCMSとして使用することができます。
右の「投稿を追加」ボタンから、記事の投稿ができます。
次は、Newt+GitHub+Vercelを連携します。
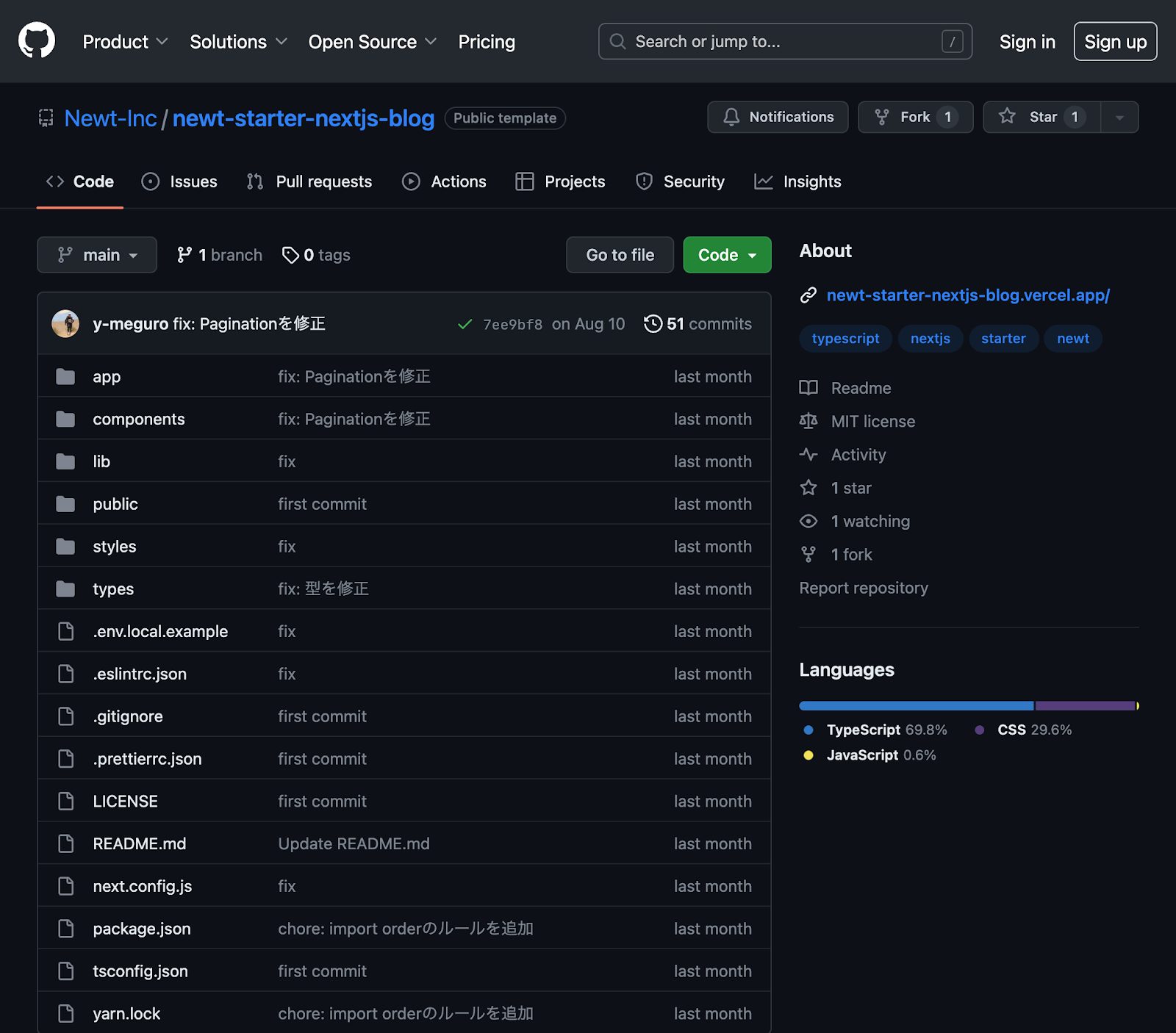
Newtのスターターを自分のGitHubにクローンする

先ほど開いておいたNext.jsのスターターのリポジトリ画面に移ります。
任意の方法で、自分のGitHubリポジトリにクローンします。
エディタでスターターテンプレートを開く
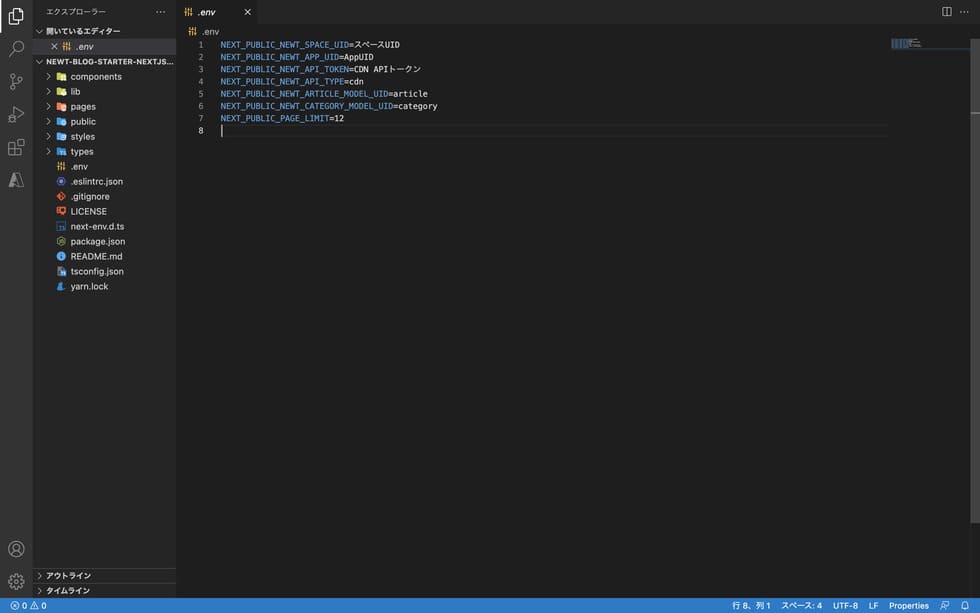
クローンしたら、.env.local.exampleを.env.localにリネームして開き、環境変数を設定します。
私はローカルにダウンロードして、VS Codeエディタで編集しています。
ローカル環境の環境変数を設定する

ここでいう環境変数は、フロントエンドサーバーであるVercel、GitHub、Newtを連携するために必要な認証キーのようなものです。
編集するのは以下の3項目です。
NEXT_PUBLIC_NEWT_SPACE_UID=スペースUID
NEXT_PUBLIC_NEWT_APP_UID=blog→自分のApp UIDに変更
NEXT_PUBLIC_NEWT_API_TOKEN=CDN APIトークン次はNewtの管理画面で、対応するキーを取得します。
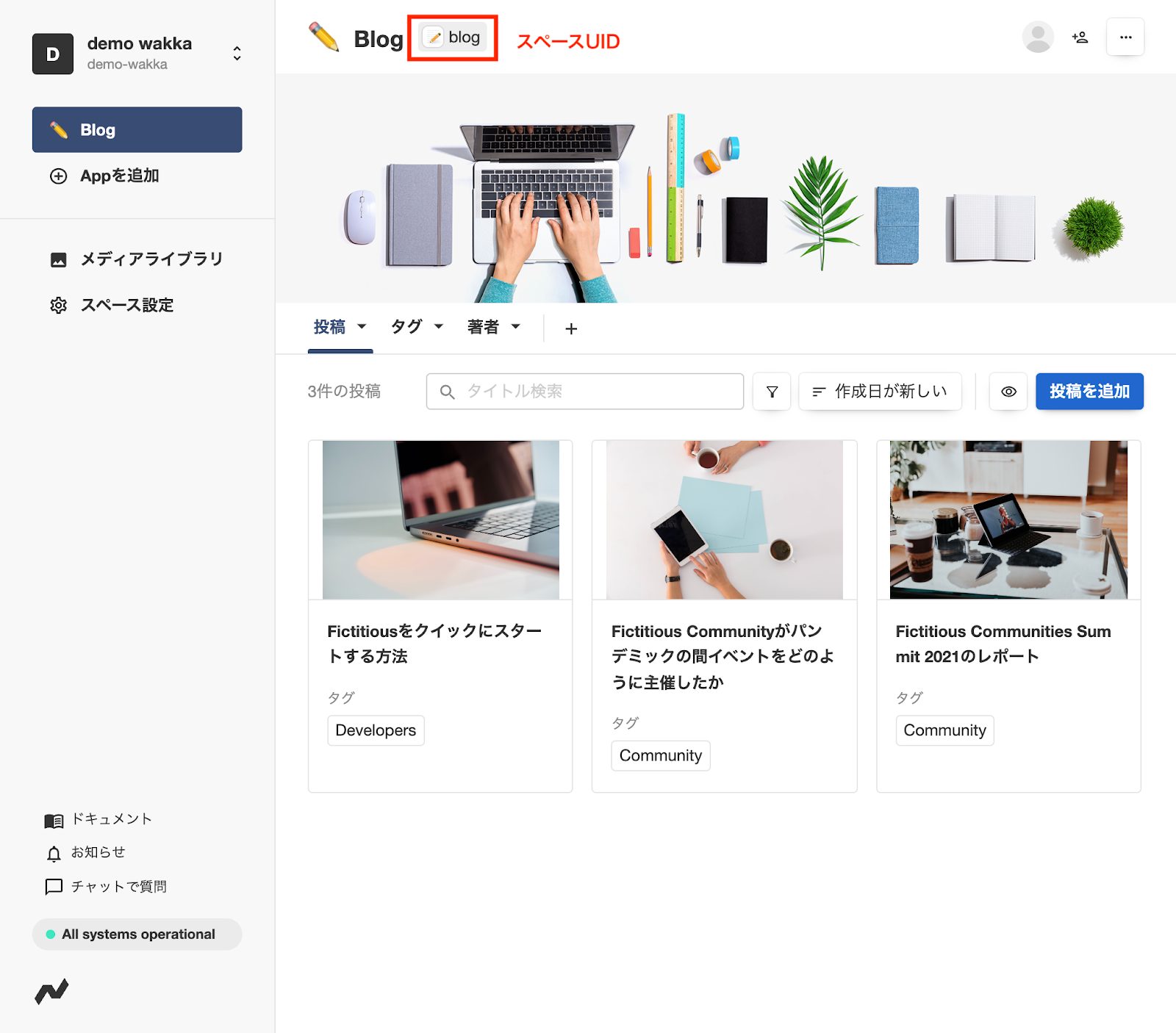
スペースUID / AppUID / CDN APIトークンを取得する

スペースUIDは、メイン画面に表示がされています。
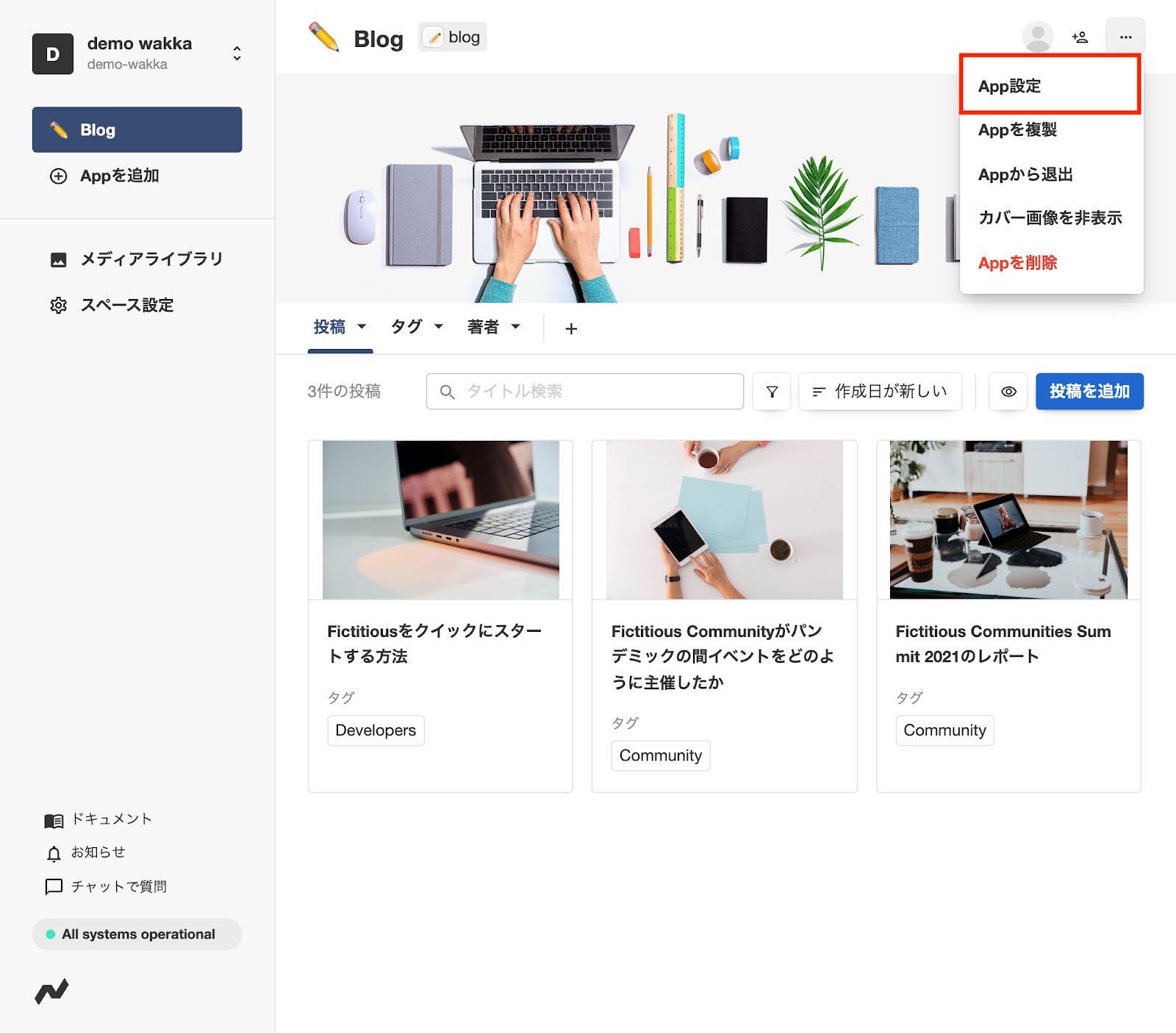
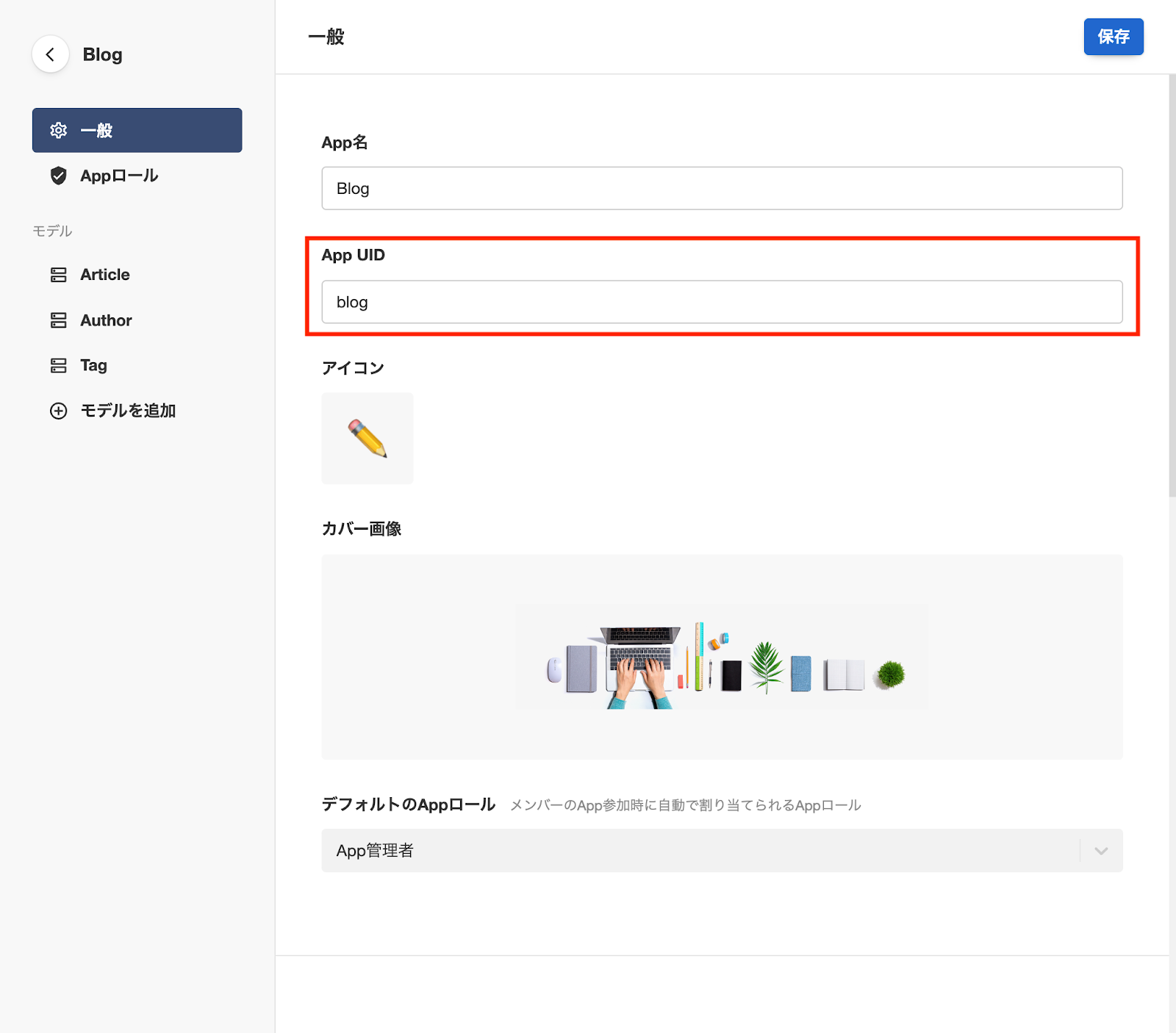
AppUIDは左カラムの「Blog」から「App設定」と進みます。


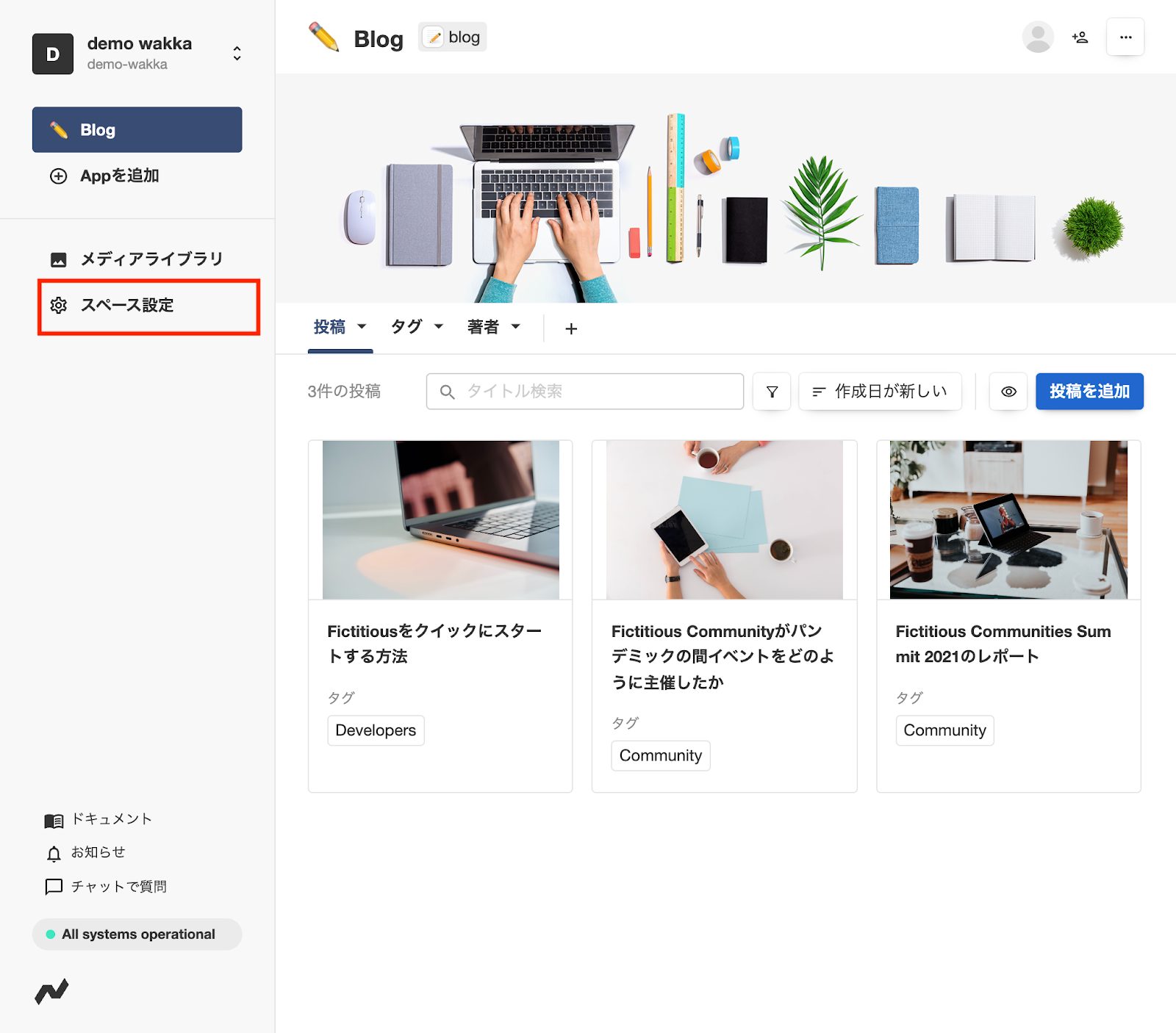
API_TOKENは、メイン画面に一度戻り、「スペース設定」から取得します。


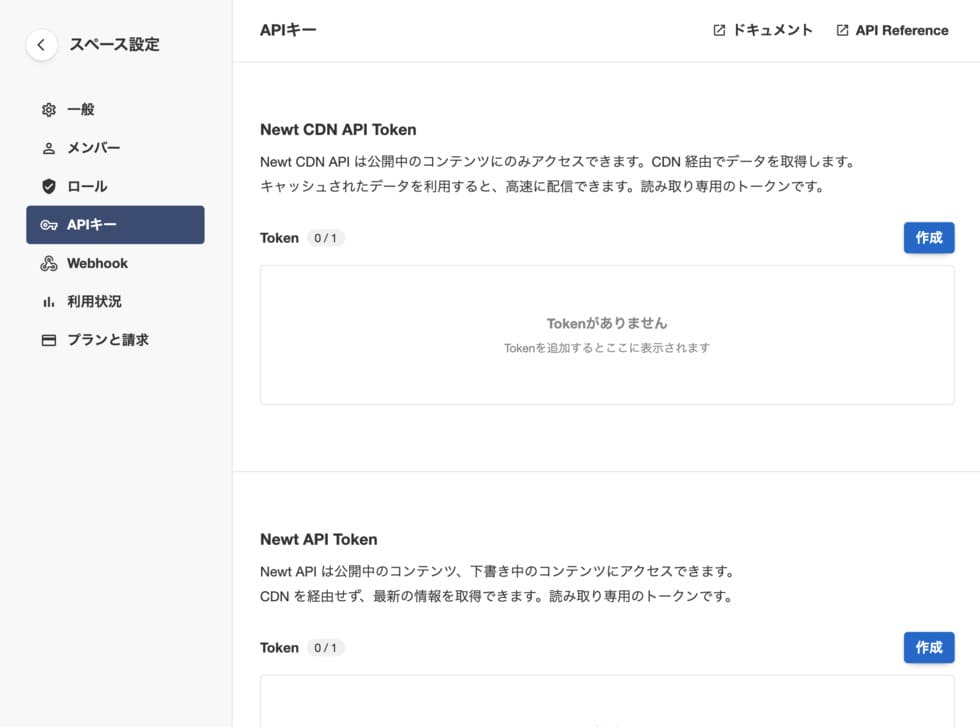
上のNewt CDN API Tokenの青いボタン「作成」を押します。

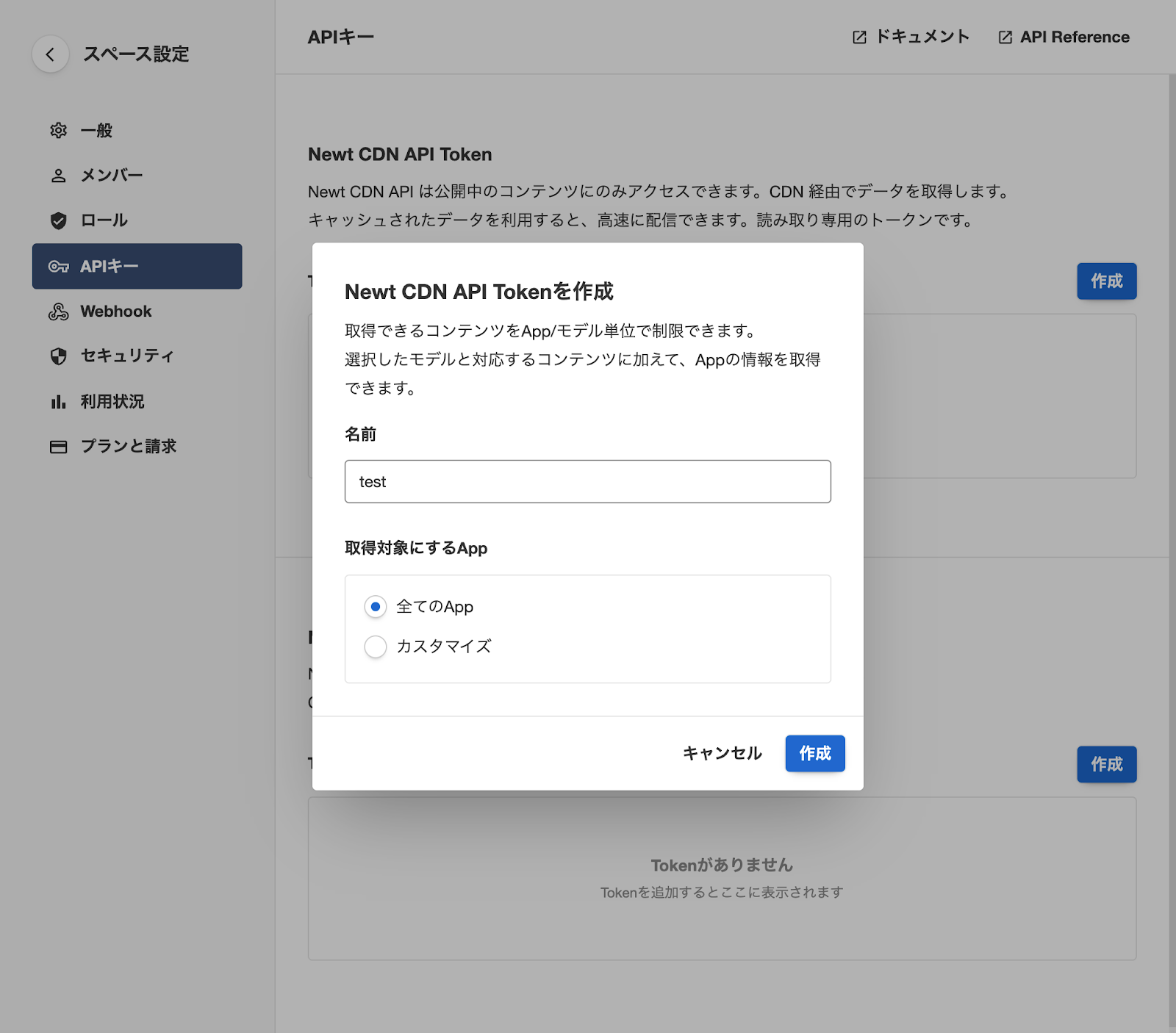
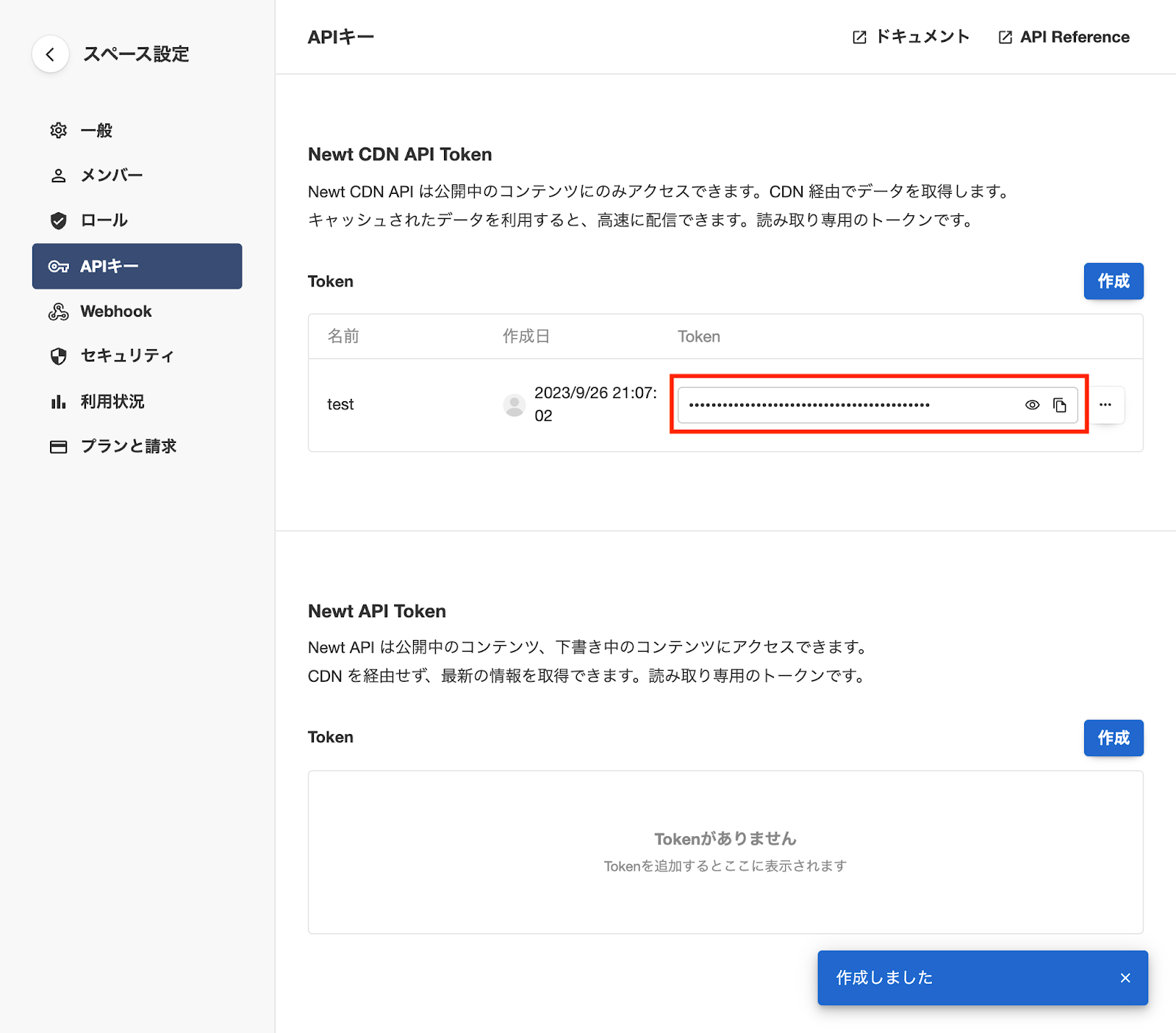
好きな名前を入力して、右下の作成ボタンをクリック、コピーして完了です。

取得したスペースUID、AppUID、CDN API Tokenを.env.localファイルに記述し、Gitのリポジトリにソースコードをアップします。
Vercelにデプロイ
Vercelは、とても簡単にセットアップができる、シンプルなクラウドホスティングサービスです。
静的サイトやSPAのホスティングももちろんできますが、サーバーレス関数やWebアプリを無料で簡単にホスティングでき、デモサーバー代わりに使われていることもあります。

連携するGitHubやBitbucketのアカウントでサインインしたら、早速リポジトリを連携しましょう。
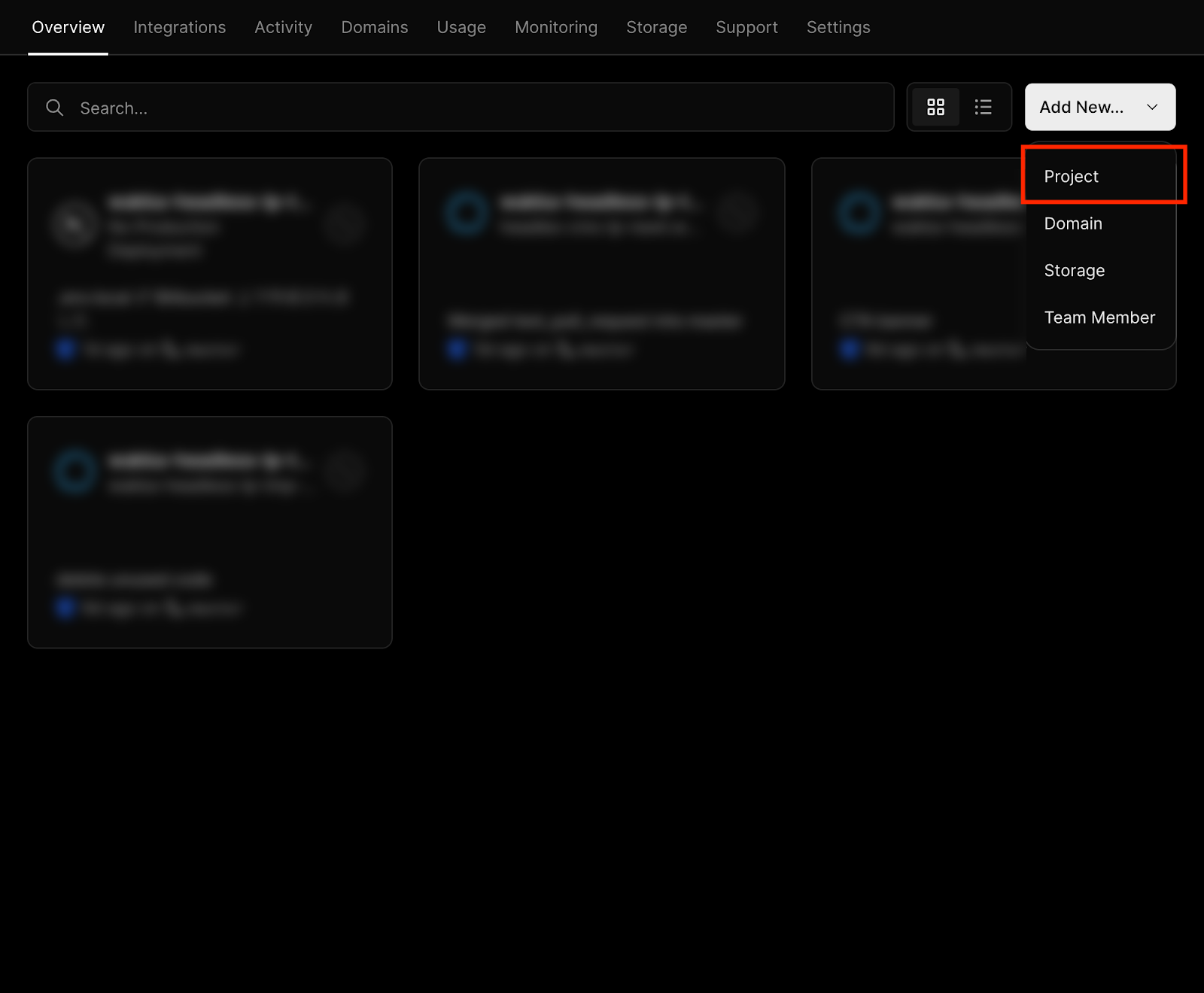
Add Newから「Project」を選択します。

文字列検索でリポジトリを検索し、「Import」をクリックします。
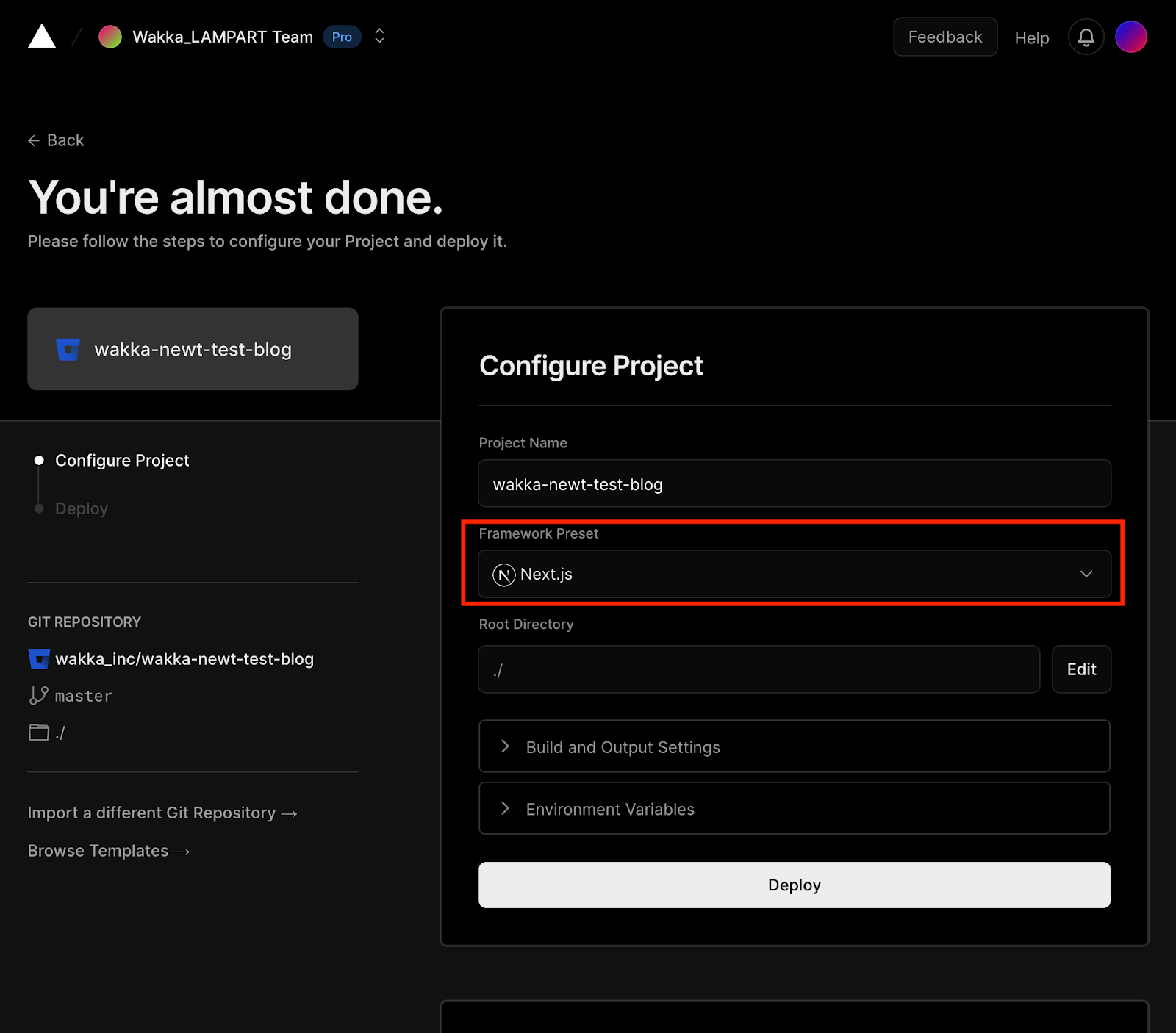
任意のプロジェクト名を入力し、「Framework PresetはNext.js」を選択します。

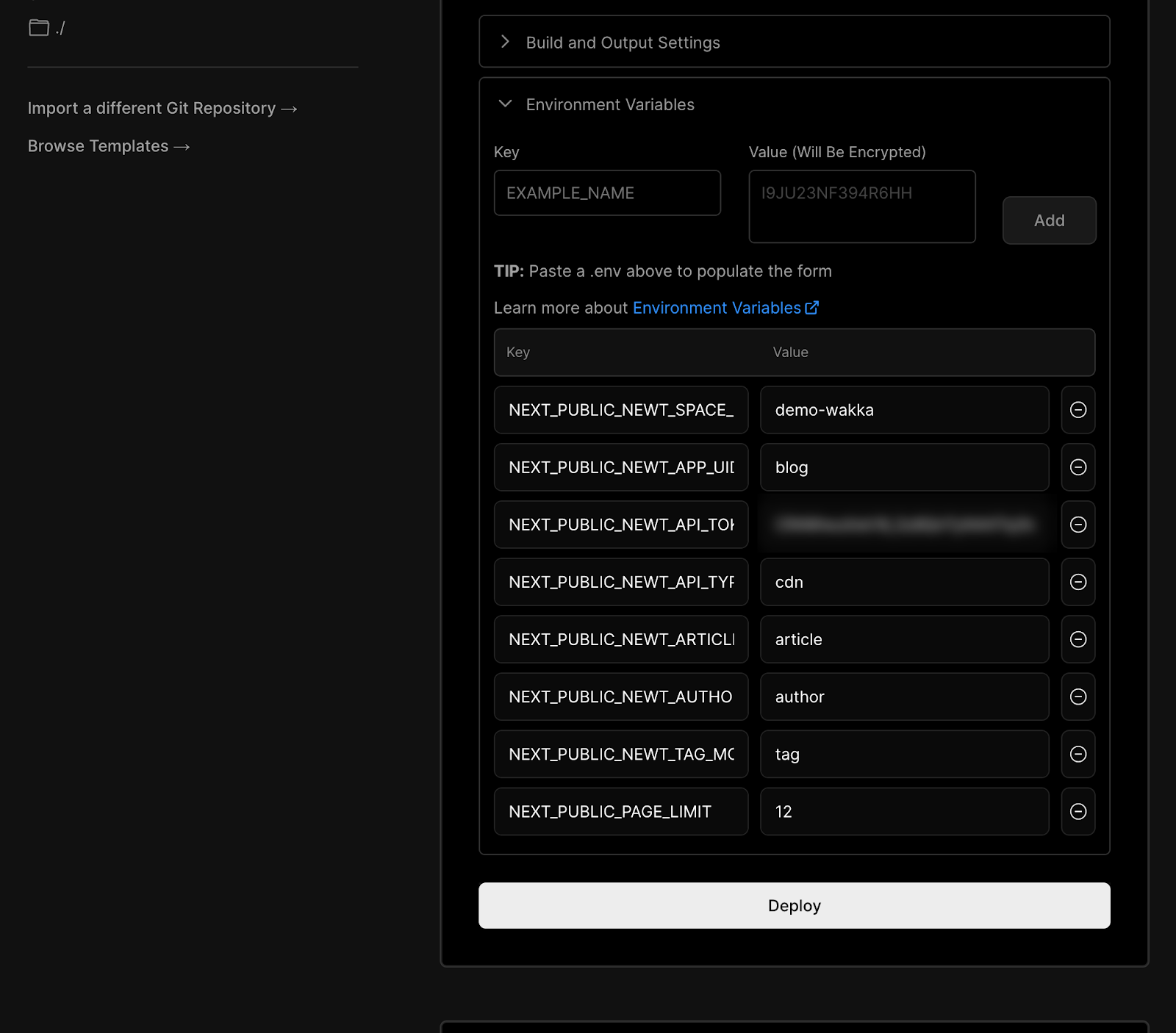
「Environment Variables」をクリックして展開し、先程.env.localで記述した中身をコピー&ペーストしましょう。

最後に「Deploy」をクリックします。
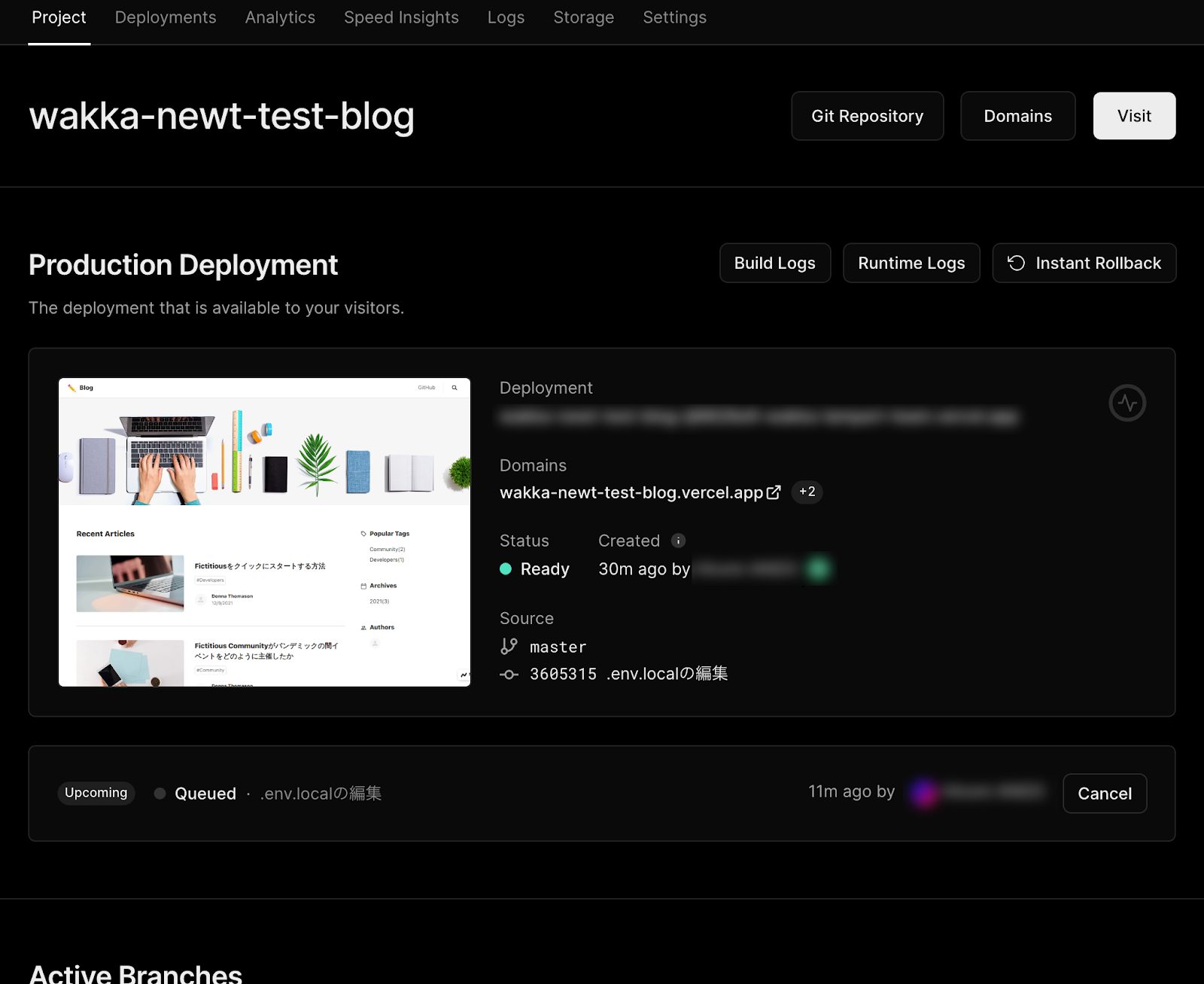
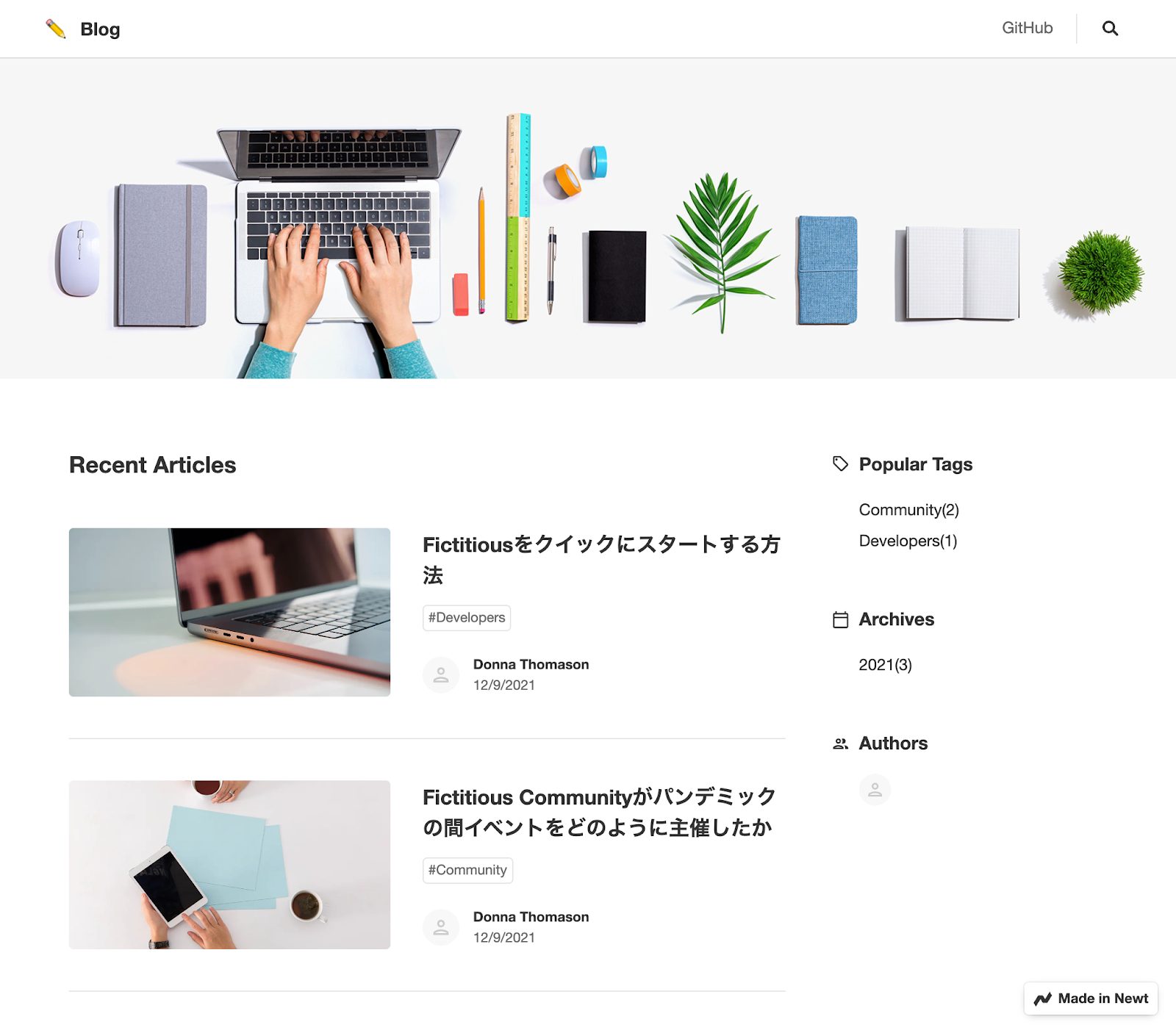
Deployが完了したら、コンテンツを公開できます。


なお、初期ドメインは、https://プロジェクト名.vercel.app/ となります。
Newtで記事に変更を加えたら自動デプロイする方法
このままだと、都度手動でデプロイをしないと、いくらNewtで記事を更新したところでフロントエンドには反映されません。そのため、記事を更新したらそれがフックになってVercelに自動デプロイする設定をする必要があります。
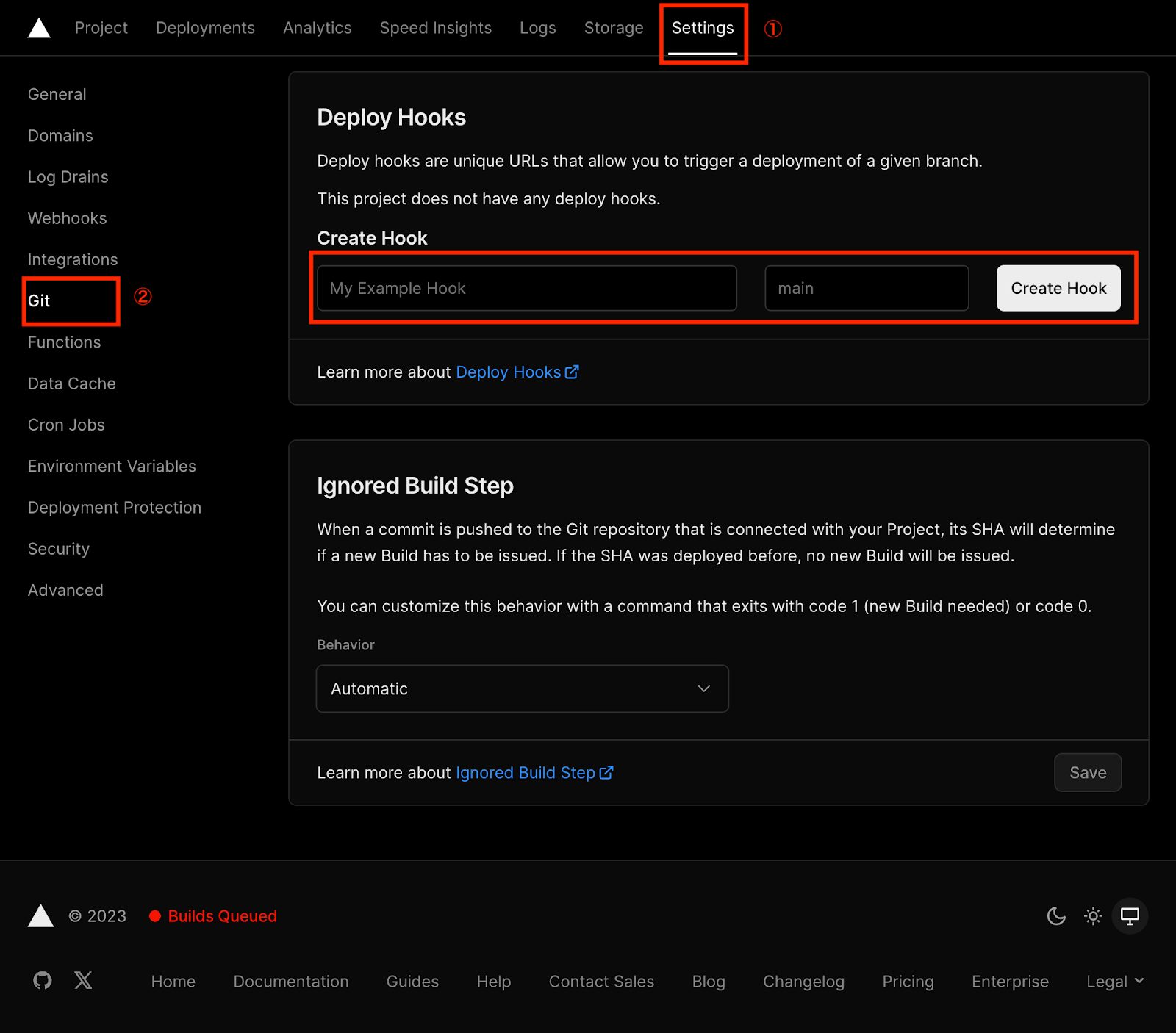
下記の順で入力画面を開きます。
- settings
- Git
- Deploy Hooks

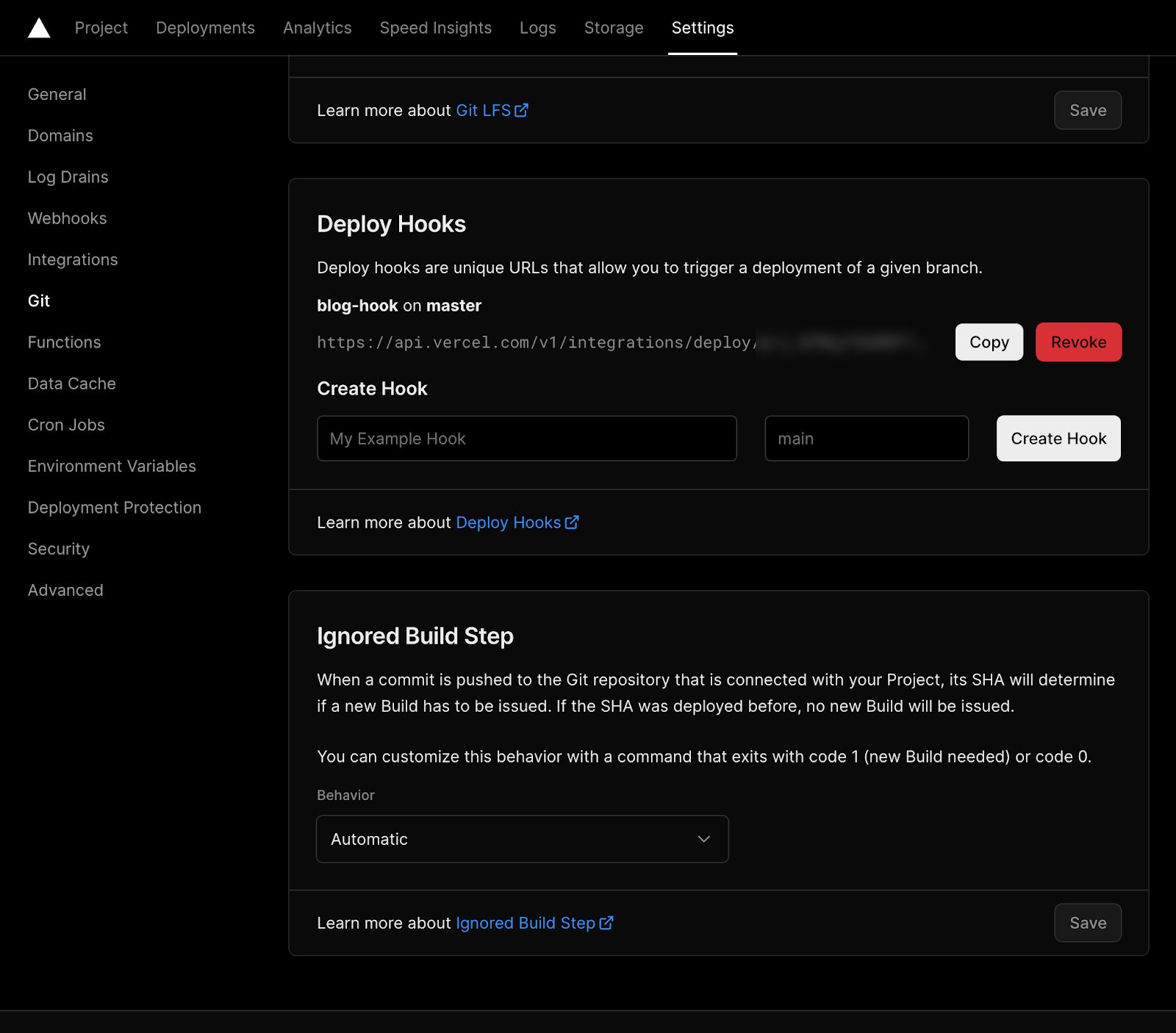
Create Hookで任意のhooksの名前とGitのブランチ名(通常はmainかmaster)を入力し、「Create Hook」ボタンをクリックしてください。

フックが作られるので、「Copy」ボタンからコピーします。
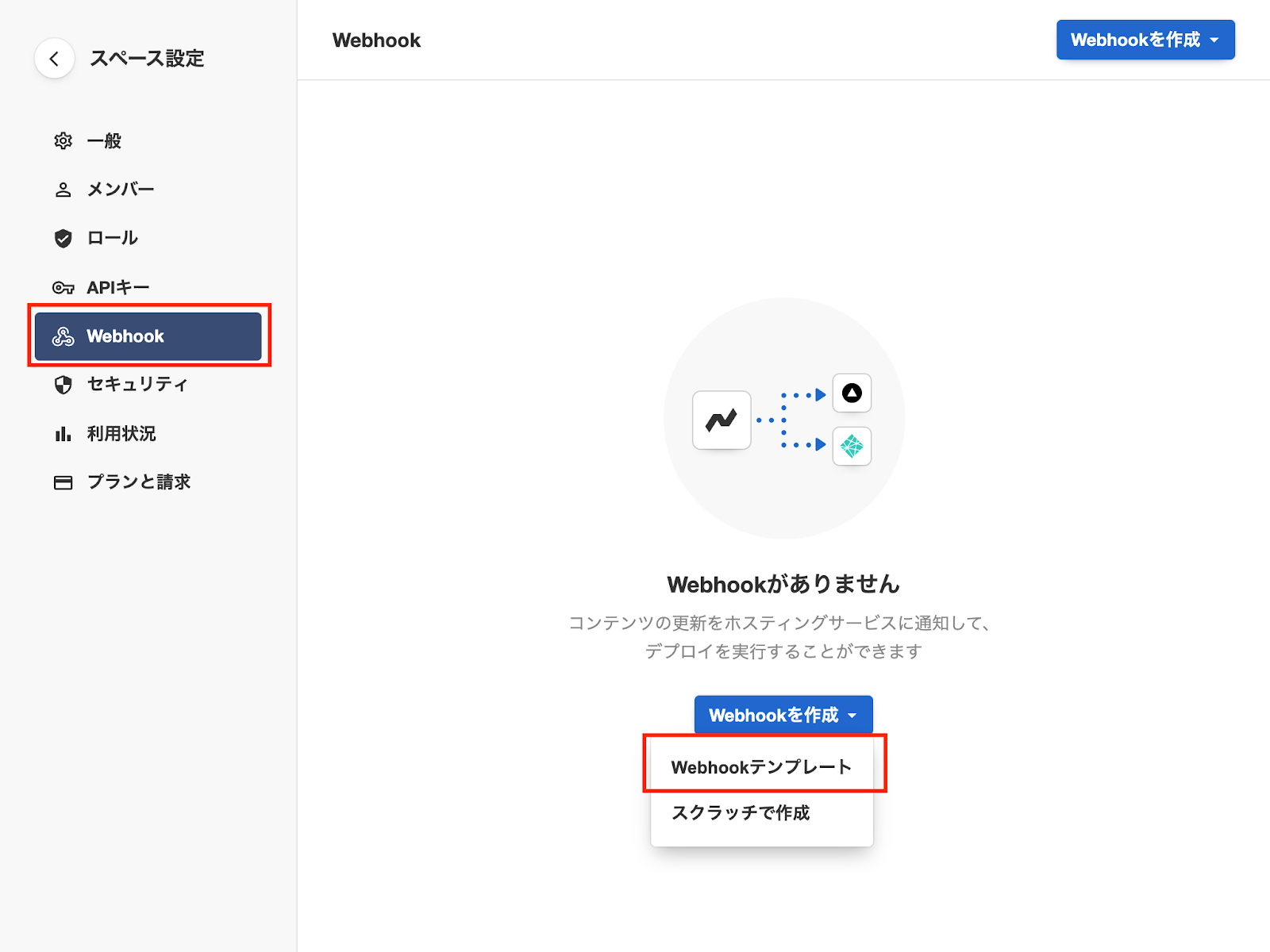
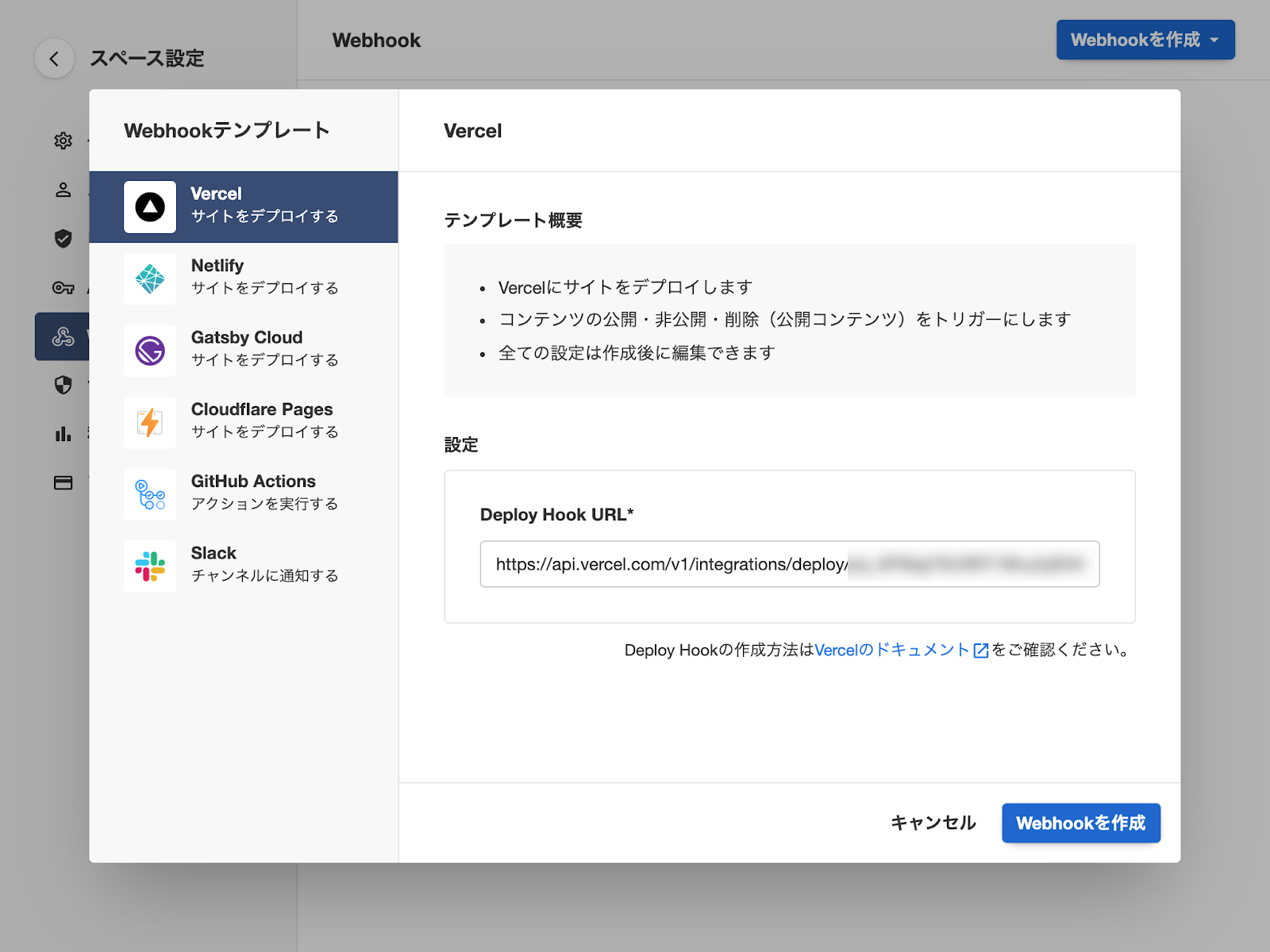
Newtの管理画面に戻り、スペース設定>Webhook>テンプレートから作成をクリックします。

Vercelのフック入力画面があるので、コピーしたwebhookを貼り付けて、「Webhook作成」をクリックしてください。

記事を更新したら、自動デプロイされます。
【実案件の導入事例】Newtを使ってみた
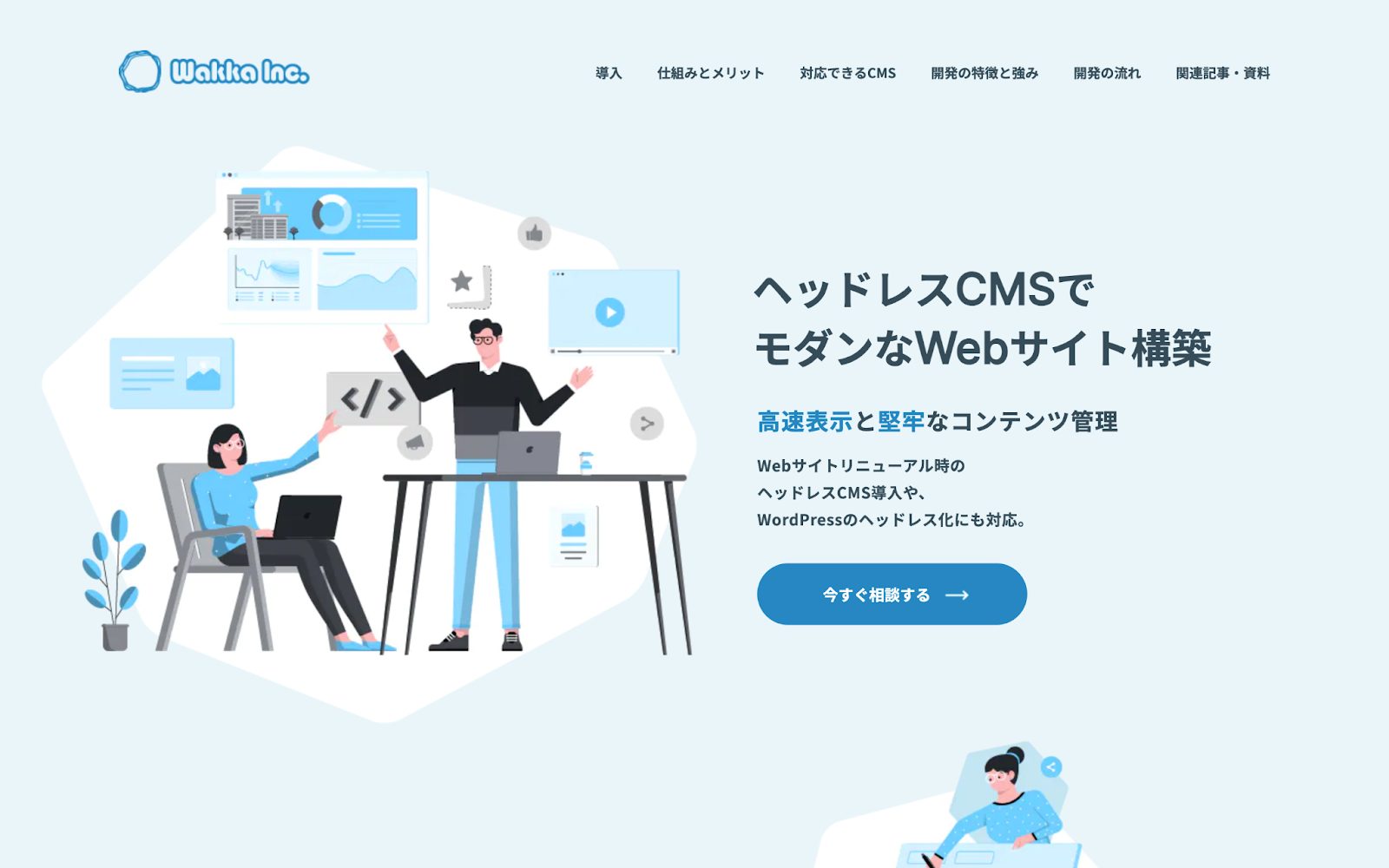
弊社では上記の手順をふまえ、LPのコンテンツ管理としてNewtを導入してみました。


Newtはフリープラン、VercelはProプランを利用しています。
ヘッドレスCMS・Newtを使ってみた所感
実際にヘッドレスCMSのNewtを使ってみた所感は、次の通りです。
- カスタムフィールドを多用したサイトも構築できる
- ただし記事を紐付けるフィールドはない
- HTML入力を許可するテキストフィールドに注意が必要
- 無料プランでも小規模サイトなら十分
あくまで所感ですが、Newtを利用する際の参考としてチェックしておきましょう。
カスタムフィールドを多用したサイトも構築できる
旧来のWordPressではAdvanced Custom Fieldsなどのプラグインを使い、カスタムフィールドを組み合わせて複雑なレイアウトを実現するということがされてきました。
そのような管理画面に慣れているユーザーからすると、新しいCMSに乗り換える際、複数のカスタムフィールドを組み合わせた繰り返しフィールドを実現できるかが大きな懸念点の一つだと思います。
Newtで試したところ、それは問題なくできました。
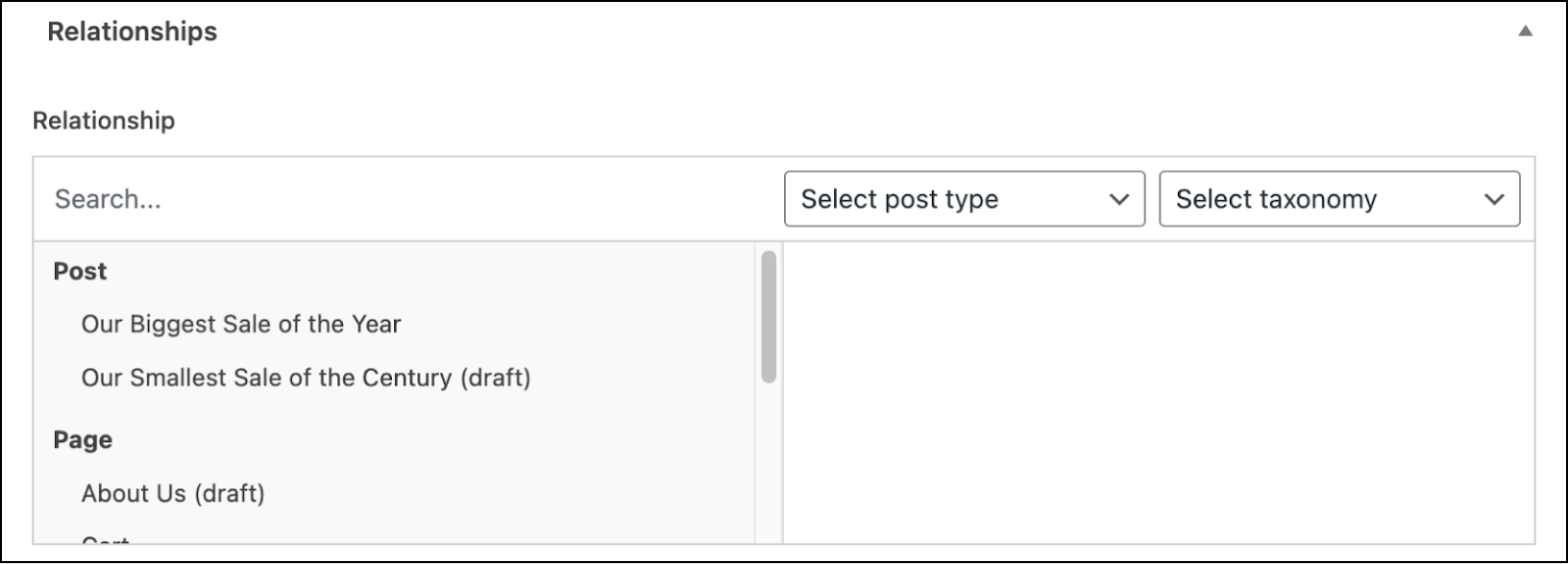
ただし記事を紐付けるフィールドはない
例えばWordPressであれば、関連フィールドでサイト内の記事を手動選択し、記事のピックアップ表示が簡単にできます。

しかしNewtの場合、2024年11月時点では、そういったフィールドはありません。
タイトル、画像、URLのフィールドを組み合わせた繰り返しフィールドを実装してすべて手入力にするか、ロジックを組んで自動表示という仕様に変更する必要があります。
HTML入力を許可するテキストフィールドに注意が必要
NewtではHTML入力ができるテキストフィールドとして、プレーンテキストとMarkdownが用意されています。
Rich TextフィールドではHTMLの変換ができず文字として出力されるため、その点に注意が必要です。
無料プランでも小規模サイトなら十分
無料プランではモデル上限数が10個までとなっています。モデルは、WordPressに置き換えるとコンテンツタイプのようなものです。
1モデルの中で使用するフィールドの数には上限は特にありません。
また、無料プランでは月間最大100万リクエストと100GBのデータ転送の上限があります。
月間2〜3万PV以上のサイトなら一つ上のSmall(3,980円/ 月)が適していますが、上限数に満たない小規模なサイトであれば、無料プランでも十分なスペックです。
ヘッドレスCMS・Newtでサイト制作を始めよう
今回は、ヘッドレスCMSのNewtについて、実際の導入事例を交えながら紹介させていただきました。
Creating the Next WordPressのコンセプト通り、コンテンツ管理の概念やUIもWordPressに似ており、エンジニア・運用者どちらにもわかりやすく導入しやすい、優れたヘッドレスCMSという印象を受けました。
またGitHub、Vercelと組み合わせれば、ヘッドレスCMSで一番ややこしいサーバー周りに頭を悩ませることなく、簡単に環境を用意することができます。
Wakka.IncはCMSに関するサービスを提供しており、Webサイトの高速化と自由な運用をサポート可能です。
ヘッドレスCMSは導入のハードルが高いですが、豊富な経験とスキルを持つインフラチームとフロントエンドチームが在籍しているため、クライアントのCMS導入から運用をサポートできます。
開発会社ならでは観点で、クライアントの課題や要望に適したプランニングを提案します。
ヘッドレスCMSの導入を検討している方は、Wakka Inc.へお気軽にご相談ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。














