WordPressから乗り換えるなら?国産ヘッドレスCMSのNewtとMicroCMS比較


こんにちは。
Wakka Inc. ディレクターの安藤です。
最近は、お客様のほうからヘッドレスCMSの名前があがり、相談を受けることが多くなってきました。
やはり国産のヘッドレスCMSが登場し、導入の敷居が低くなった事が大きいのかなと推測しています。
とはいえ、CMSといえばやはりWordPressが強く、ヘッドレスCMSは何ができるのか、コストはどれくらいかかるのか、WordPressからの切り替えはできるのか、などの情報がまだ少なく、迷われているお客様も多いのではないでしょうか。
そこで今回は、WordPressユーザー向けにもしもヘッドレスCMSに乗り換えるならという想定で、国産のヘッドレスCMSの代表格「Micro CMS」と「Newt」を比較してみようと思います。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひダウンロードしてご覧ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

ヘッドレスCMSとは
ヘッドレスCMSとは、フロントエンドが無くバックエンドのみが提供されているCMSのことを指します。
従来型のCMSは、バックエンドとフロントエンドが一体となっていました。
WordPressでいうと、「ダッシュボード」と「テーマ」がそれに相当する概念といえるでしょう。
ヘッドレスCMSは、WordPressでいうところの「ダッシュボード」(バックエンド)とJSON形式のAPIのみ提供されており、「テーマ」(フロントエンド)はありません。
ヘッドレスCMSのメリット
フロントエンドの制約がないため、開発の自由度が高く、パフォーマンスの向上、高セキュリティというのがメリットとして挙げられます。
また、複数の媒体の情報を一元管理できたり、静的サイトを部分的にCMS化することも、従来型CMSに比べて柔軟に対応することができます。
ヘッドレスCMSのデメリット
一方、フロントエンドは自前で用意する必要がある事、フロントエンドとバックエンドが分離しているため、ヘッドレスの強みを活かすのであればサーバ環境が最低2つ必要など、開発・導入のハードルやコスト面での高さがデメリットとして挙げられます。
国産ヘッドレスCMSサービスの良さ
しかし上記の国産ヘッドレスCMSは、クラウドのマネージドサービスのため、アカウント登録をすれば、バックエンド環境がすぐに使えるようになります。
また、各サービスのドキュメントや開発ブログなどで、静的サイト向けのクラウドホスティングサービスとの連携手順が提示されているので、フロントエンド環境についても調達が比較的簡単になっています。
中小規模のコーポレートサイトやオウンドメディアであれば、十分なスペックです。
それでは、両サービスの料金を比較してみましょう。
プランの比較1:無料プラン
参考値として、データ転送量の目安を以下に記載します。
| 月間PV | 月間データ転送量の目安 |
| 1万PV | 30GB/月 |
| 3万PV | 90GB/月 |
| 5万PV | 150GB/月 |
| 10万PV | 300GB/月 |
参考:https://blog-bootcamp.jp/start/wordpress-server-traffic/
Micro CMS

- アカウント登録:メールアドレス/パスワード
- プラン単位:1サービス(≒サイト)ごと
Hobby
- 月額:無料
- 商用可。
- メンバー数:3
- APIリクエスト数:無制限
- API数:3
- 月間データ転送量:20GB
Newt

- アカウント登録:メールアドレス/パスワード
- プラン単位:1スペース(≒サイト)ごと
Free
- 月額:無料
- 商用可
- メンバー数:1
- モデル数:10
- APIリクエスト数:100万回
- 月間データ転送量:100GB
各プランの契約単位を、Micro CMSは《サービス》、Newtは《スペース》と呼称していますが、これはwebサイトのCMSとして用いる場合は《サイト》と捉えてよいでしょう。
どちらの無料プランも、商用利用は可能です。
ちなみに運用面だと気になる予約投稿機能は、どちらのCMSにも実装されています。
Micro CMSの《API》、Newtの《モデル》は、WordPressのダッシュボードにおける《カスタム投稿タイプ》や《カスタムフィールドグループ》と置き換えてもらえれば、イメージがしやすいと思います。
いずれも上限数を超過すると、無料プランでは作成することができません。
Micro CMS、Newtどちらも、無料プランではデータ転送量が超過すると、APIが停止してしまうのが一番のネックでしょう。
Micro CMSの場合、月間データ転送量20GBが上限なので、月間6000PV未満でないと適用は難しいといえます。
そのため、API数/モデル数や月間データ転送量を比較すると、Micro CMSの無料プランでは実際のサイト運用には向かず、名前の通りデモやお試し向けのプランといえそうです。
対してNewtは、中小規模のサイトであればある程度無料でも運用が可能なスペックとなっています。
続いて一つ上の有償プランを見てみましょう。
プランの比較2:一つ上の有償プラン
Micro CMS
Teams
- 月額:4900円〜
- メンバー数:3
※+1,200円/人で追加可能 - API数:10
※超過した場合は、+2,000円/個。 - APIリクエスト数:無制限
- 月間データ転送量:200GB
※超過した場合は、+20円/GB。
Newt
Small
- 月額:3,980円〜
- メンバー数:3
※+1200円/人で最大30人まで追加可能 - モデル数:10
※超過した場合は+2000円/個。 - APIリクエスト数:200万回
※超過した場合は+40円/10万回。 - 月間データ転送量:200GB
※データ転送量超過した場合は、+30円/GB。
一つ上のプランになると、スペックとしてはほぼ同列でした。
大きく異なるのは、最低月額費用とAPIリクエスト数です。
Micro CMSが無制限なのに対して、Newtは200万回の上限があります。
とはいえ200万回はまずまずの数値ですし、超過しても10万回につき+40円の追加費用です。
PV数が多いメディアサイトなどであれば、APIリクエスト数が無制限なMicro CMSのほうが安心感があります。
ただ最低費用でいうと、Newtのほうが月額料金は安いです。
APIリクエスト数を超過する心配がなく、月額費用を抑えて運用したいユーザーには、Newtのほうが向いていると言えます。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

コンテンツ管理の比較
続いて、コンテンツ管理の比較をしていきます。
Micro CMSとNewtでは、WordPressユーザー視点で比較すると、コンテンツ管理の在り方に大きな違いが見られました。
Micro CMS

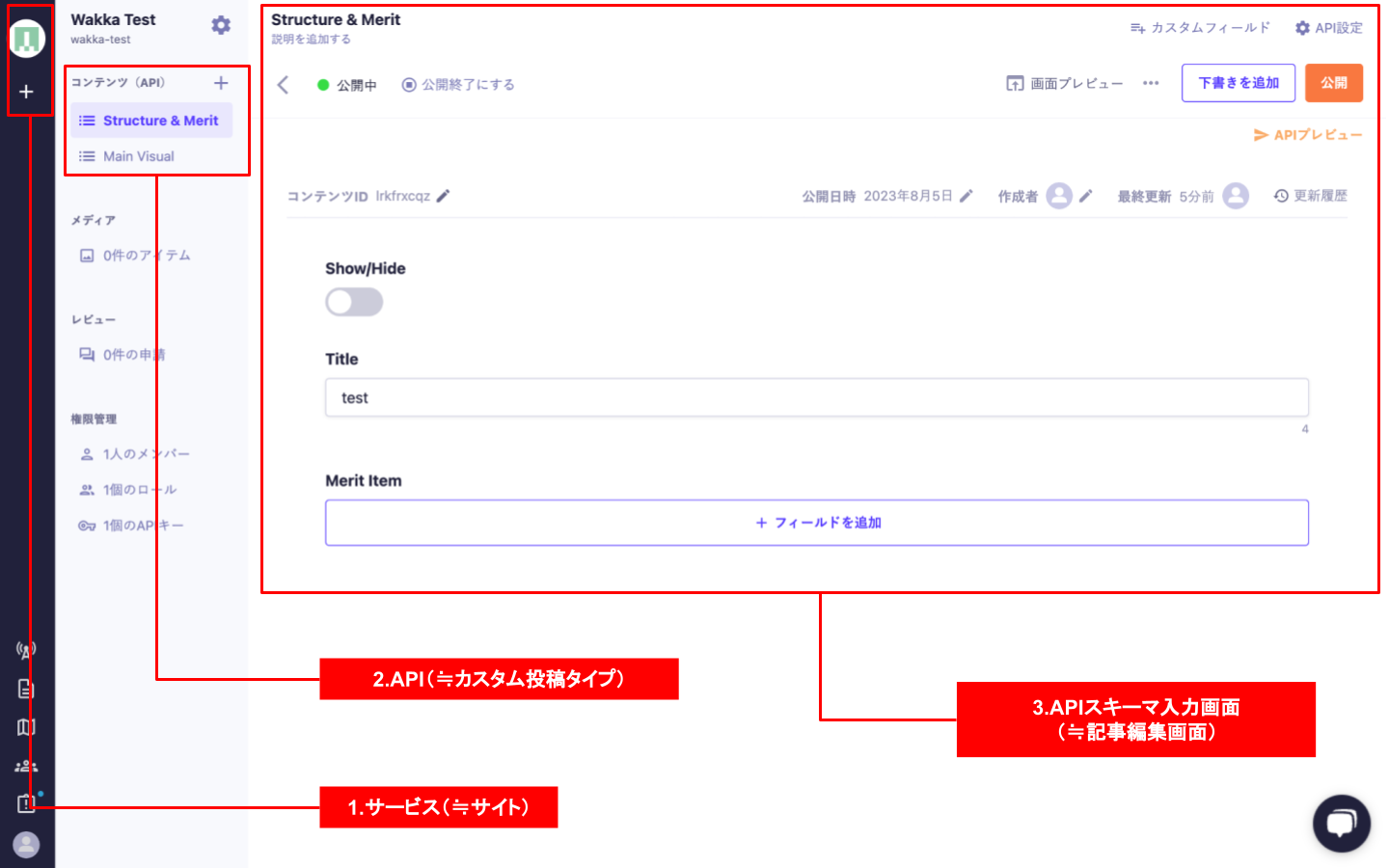
Micro CMSの管理画面のキャプチャです。
先述のとおり、Micro CMSでは《サービス》が一番大きい単位になります。
一番左側のアイコン部分が、同じアカウントで管理している《サービス》の一覧になります。
WordPressのダッシュボードでいうと、マルチサイト化した際の《サイト》の一覧に近いイメージです。
その隣が《API(コンテンツ)》となっており、これは《記事》や《ページ》、《カスタム投稿タイプ》の一覧と似ていますね。
一番右側の画面が、今選択している《API(コンテンツ)》のコンテンツ一覧です。
ちなみに、編集画面はこのような感じです。

フィールドは任意に追加・削除することが可能で、複数のフィールドの繰り返しも無料プランから実装できます。
こうしてみると、WordPressとそんなに変わりませんが、一つ気になる事がありました。
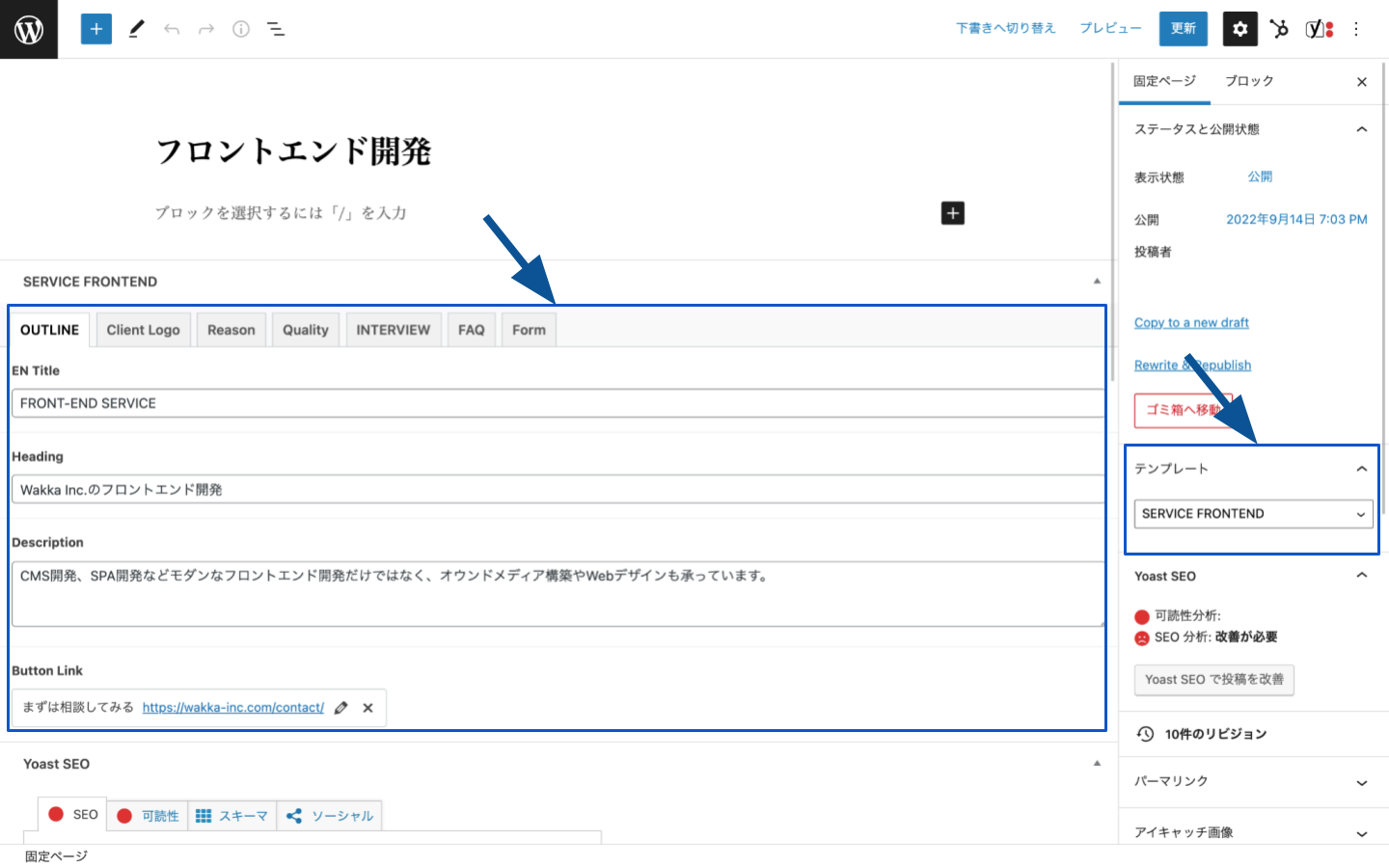
WordPressの場合、同じ投稿タイプの中で、編集画面を複数パターン実装することができます。
具体的な例でいうと、同じ投稿タイプの中でもデザインが何パターンかあるので《カスタムページテンプレート》で切り分けるとか、カスタムフィールドを多用する際に《カスタムフィールドグループ》などで一区切りで表示を切り替える、などのニーズです。
下記のキャプチャの青枠部分です。

Micro CMSには、それらを置き換えられるような近しい機能が見当たらず、”一つのコンテンツの種類の中で複数の入力画面を実装する”という事ができないようでした。
テンプレート数がそれなりにあり、カスタムフィールドを多用するような仕様だと、しばしば使う機能なので、それがないとなると、APIごと切り分けるしか方法がありません。
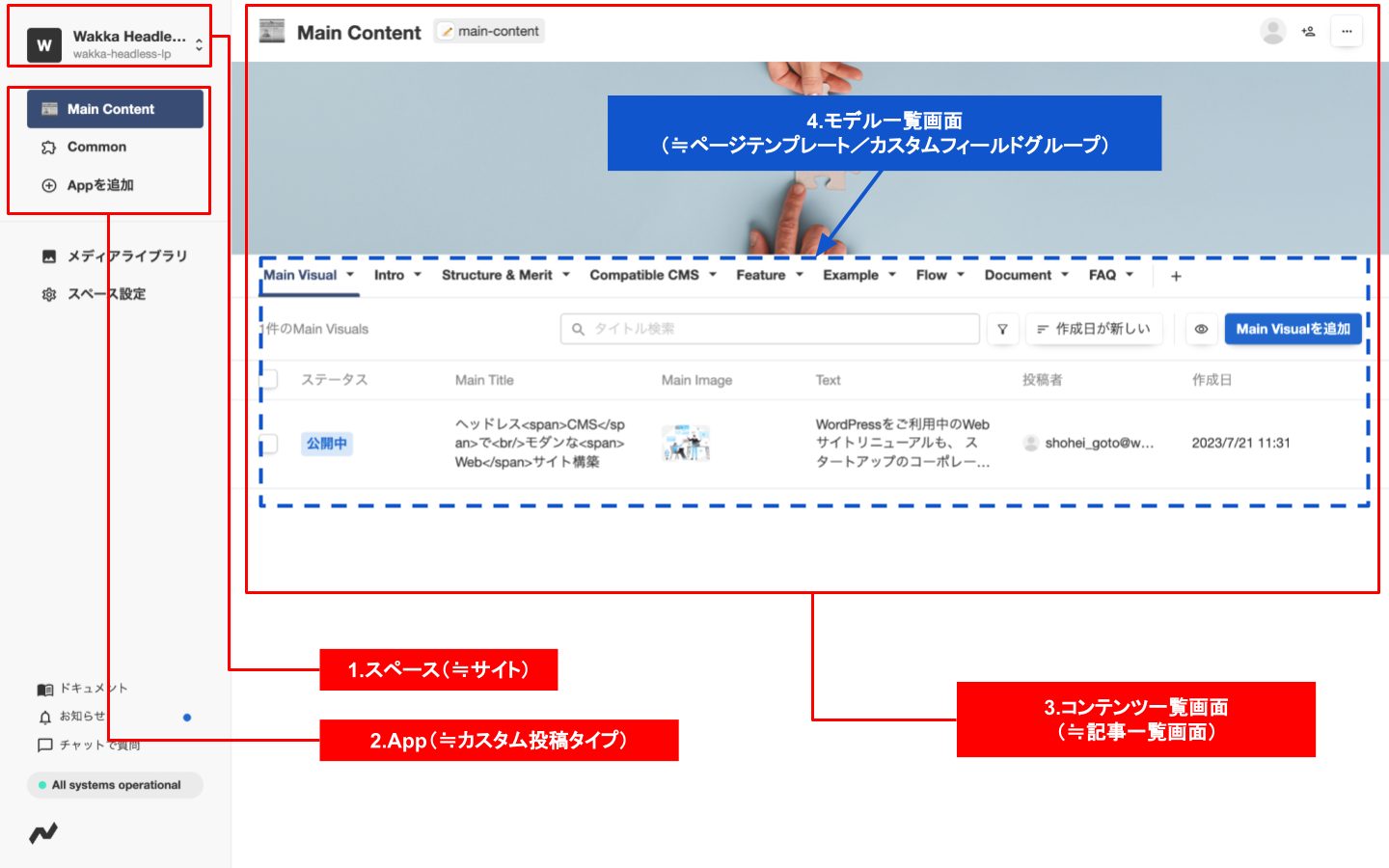
Newt

Newtの管理画面では、《スペース》が一番大きい単位で、左上で同じアカウント内で契約しているスペースを切り替えることが出来ます。
その下が、スペース内の《App》の一覧で、WordPressでいうところの《カスタム投稿タイプ》です。
そして、右側がコンテンツ一覧なのですが、Newtには《モデル》という概念があり、それが青枠部分で一覧化されます。
モデルは、Appの中で複数作成することができます。
つまり、Newtでは、”一つのコンテンツの種類の中で複数の入力画面を実装する”ということが可能です。
WordPressで、カスタムページテンプレートや、カスタムフィールドのタブ切り替え実装をしていた箇所を、これに置き換えることができます。
また、Newtでも複数のフィールドのかたまりを繰り返す実装が可能でした。
ここで、WordPress、Micro CMS、Newtのコンテンツ管理の在り方を整理してみます。
WordPress
- 最上位の単位:サイト
- コンテンツ管理の枠組:投稿タイプ
- 入力画面の枠組: ページテンプレート、フィールドグループ
Micro CMS
- 最上位の単位:サービス
- コンテンツ管理の枠組:API
- 入力画面の枠組: APIスキーマ
コンテンツ管理の枠組と、入力項目の枠組が同一。
1つのコンテンツ管理の中に、複数種類の入力画面を割り当てる事ができない。
Newt
- 最上位の単位:スペース
- コンテンツ管理の枠組:App
- 入力画面の枠組: モデル
コンテンツ管理の在り方がWordPressと似ている。
結論:WordPressからヘッドレスCMSに切り替えるなら?
プランや管理画面などを比較した結果、NewtのほうがWordPressから移管がしやすいのではないか、というのが今回の結論でした。
“Creating the Next WordPress”と掲げているだけあって、新興のヘッドレスCMSながら、WordPressユーザーにとって、かゆいところに手が届く印象を受けました。
ただし、これはMicro CMS・Newtどちらにもいえますが、カテゴリ・タグ機能がなくチェックボックスやラジオボタンに置き換えたり、ページに親子階層をつけることは現状できないので、URL設計の見直しやリダイレクトが必要になってきます。
また、他のCMSからの移管であったり、サイトの規模や形態、スマホアプリとの連動など、条件によっては、Micro CMSが適している場合もあります。
もし、ヘッドレスCMSでのWeb開発や移管をご検討の際は、お気軽にご相談ください。
また、ラボ型開発やビジネスに関する豊富な資料も用意しています。
お気軽にこちらからダウンロードください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。










