オープンソースのヘッドレスCMS・Strapiを解説!


こんにちは。Webディレクターの安藤です。
弊社では昨今のヘッドレスCMSの注目度の高まりから、WordPressのヘッドレス化や、国産ヘッドレスCMSのNewt、MicroCMSも開発するようになってきています。
今回は、その中の一つ、Strapiをご紹介します。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひダウンロードしてご覧ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

Strapiとは

Strapiは、Node.js環境で動作するオープンソースのヘッドレスCMSです。
公式サイト: https://strapi.io/
100% JavaScriptベースなので、AngularJS、Vue.js、React.jsなどの多様なフロントエンドフレームワークに対応し、開発する際のフレームワークは自由に選択することができます。
たった1行のコマンドでシステムのセットアップ、管理画面にアクセスすることができる「クイックスタート」が用意されているのが大きな特徴です。
またStrapiは、現在クラウドサービスが多いヘッドレスCMS界隈において、WordPressのように自分でサーバーを準備してインストールする、セルフホスト型で拡張性が高いことでも人気を集めています。
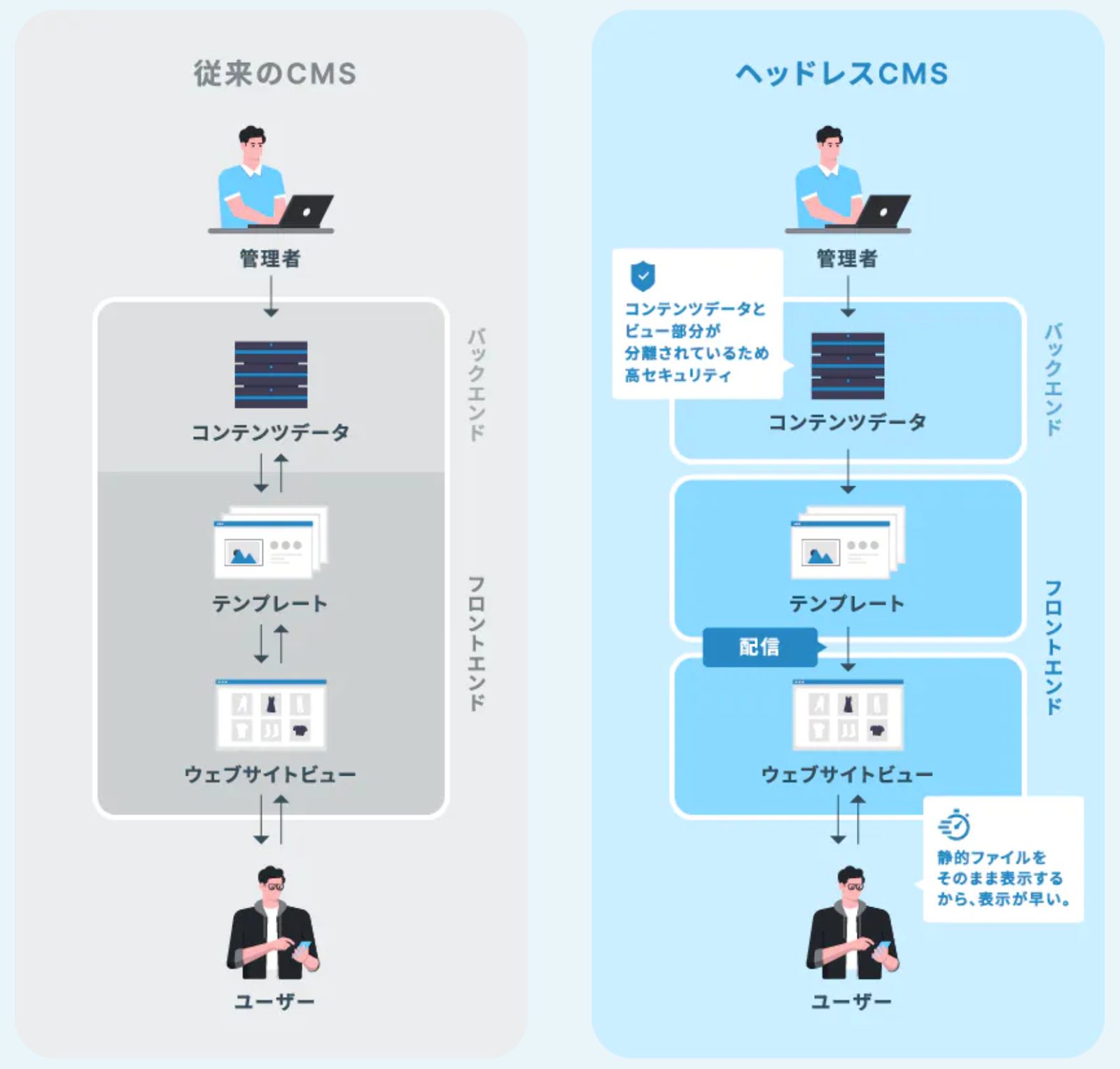
ヘッドレスCMSとは

ヘッドレスCMSとは、従来のCMSから表示側の機能(=フロントエンド)を切り離し、管理画面のみの機能を備えたCMSの一種です。
APIによってコンテンツを任意の媒体へと配信するので、フロントエンドの自由度が高められることや表示速度が速いというメリットが挙げられます。
Strapi以外にも代表的なヘッドレスCMSとしてContentfulやGraphCMSなどがあります。
Strapiの動作要件
Strapiを実行するには、Node.jsとデータベースの実行環境が必要になります。
推奨環境
- Node LTS(v16 / v18 / v20)
- 任意のパッケージマネージャー:npm(v6以上) / yarn
- データベース
| Database | 最低バージョン | 推奨バージョン |
| MySQL | 5.7.8 | 8.0 |
| MariaDB | 10.3 | 10.6 |
| PostgreSQL | 11.0 | 14.0 |
| SQLite | 3 | 3 |
公式ドキュメントより
https://docs.strapi.io/dev-docs/installation/cli
※データベースにSQLiteを使用する場合、Pythonも必要となります。
WordPressとの違い
StrapiとWordPressは、どちらも人気のあるセルフホスト、オープンソース型のCMS(コンテンツ管理システム)ですが、いくつかの違いがあります。
アーキテクチャ
StrapiはヘッドレスCMSなので、バックエンドとフロントエンドが切り離されています。そのため、フロントエンドに制約がありません。よって、静的サイトの部分的なCMS化、一つのCMSで複数の媒体のコンテンツ管理といったことが可能です。
一方、WordPressはバックエンドとフロントエンドが一体となっています。そのため、バックエンドとフロントエンドが常に対の関係にあり、わかりやすくはあるものの、ヘッドレスCMSより制限があります。
カスタマイズ性
Strapiは非常に柔軟なCMSで、APIを使用して独自のデータモデルを作成することができ、さらにJavaScriptベースであるため、開発者は任意のフレームワークやライブラリを使用することができます。
一方、WordPressのカスタマイズは、テーマやプラグインに依存するところが大きいです。
プラグインは多用すると、サイトの表示速度にも影響し、メンテナンスコストが上がります。
また、プラグインの更新が止まるとその機能が古くなって使えなくなってしまう懸念があります。
セキュリティ
Strapiは、バックエンドとフロントエンドが完全に分離しているため、もしフロントエンドが攻撃されることがあってもバックエンドには影響がありません。さらに、権限付与とユーザーの権限設定で強いセキュリティを提供しています。
WordPressなどの従来のCMSでは、バックエンドとフロントエンドが一体になっているため、構造上、フロントエンドのセキュリティホールによりバックエンドの情報まで漏洩する、というリスクがどうしてもあります。
学習コスト
StrapiはJavascriptベースのヘッドレスCMSで、開発者寄りなCMSであるため、はじめの学習コストはどうしても高くなってしまいます。
WordPressは、PHPベースで動作し、多くのウェブサイトやブログに使用されているため、情報が充実しています。
コミュニティもWordPressのほうが世界規模で活発なので、何かトラブルがあった際には比較的簡単に解決方法を見つられる可能性が高いです。

StrapiにもDiscordのコミュニティがありますが、日本においてはまだ知名度が低く、発展途上な感じは否めません。個人的には非常に優れたヘッドレスCMSなので、ここ数年で広まっていくのではないかと予想しています。
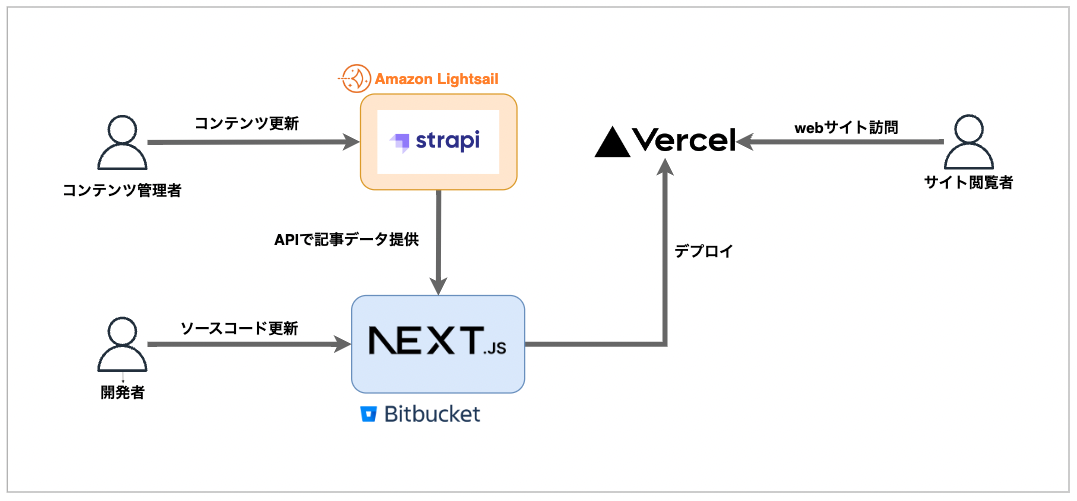
インフラ構成例
弊社で試験的にLPのCMS管理としてStrapiを構築し、その際、インフラは以下のような構成を採用しました。

バックエンド(CMS)環境としてAmazon Lightsailを準備し、その中にStrapiをインストールしました。
フロントエンドのフレームワークはNext.jsを使用し、BitBucketのリポジトリで管理しています。
フロントエンド環境はクラウドホスティングサービスのVercelを使用しています。
リポジトリ上のNext.jsがStrapiからAPIを通じてコンテンツデータを取得し、連携したVercelのプロジェクト内に生成したページデータをデプロイする形です。
ローカル環境でStrapiを動かしてみる
それでは試しにローカル環境でStrapiを動かしてみましょう。
まず前提として、Node.jsをインストールしているものとします。
Node.jsはこちらの公式サイトからダウンロードできます。簡単にセットアップができるクイックスタートを使用しましょう。以下のコマンドを実行するだけです!
npx create-strapi-app@latest my-project --quickstartこのコマンドで、strapiを最新バージョンでインストールします。
プロジェクト名は「my-project」です。
「-–quickstart」では、データベースとしてSQLiteをインストールします。
プロセスの実行確認がでるので、「y」を入力し実行します。
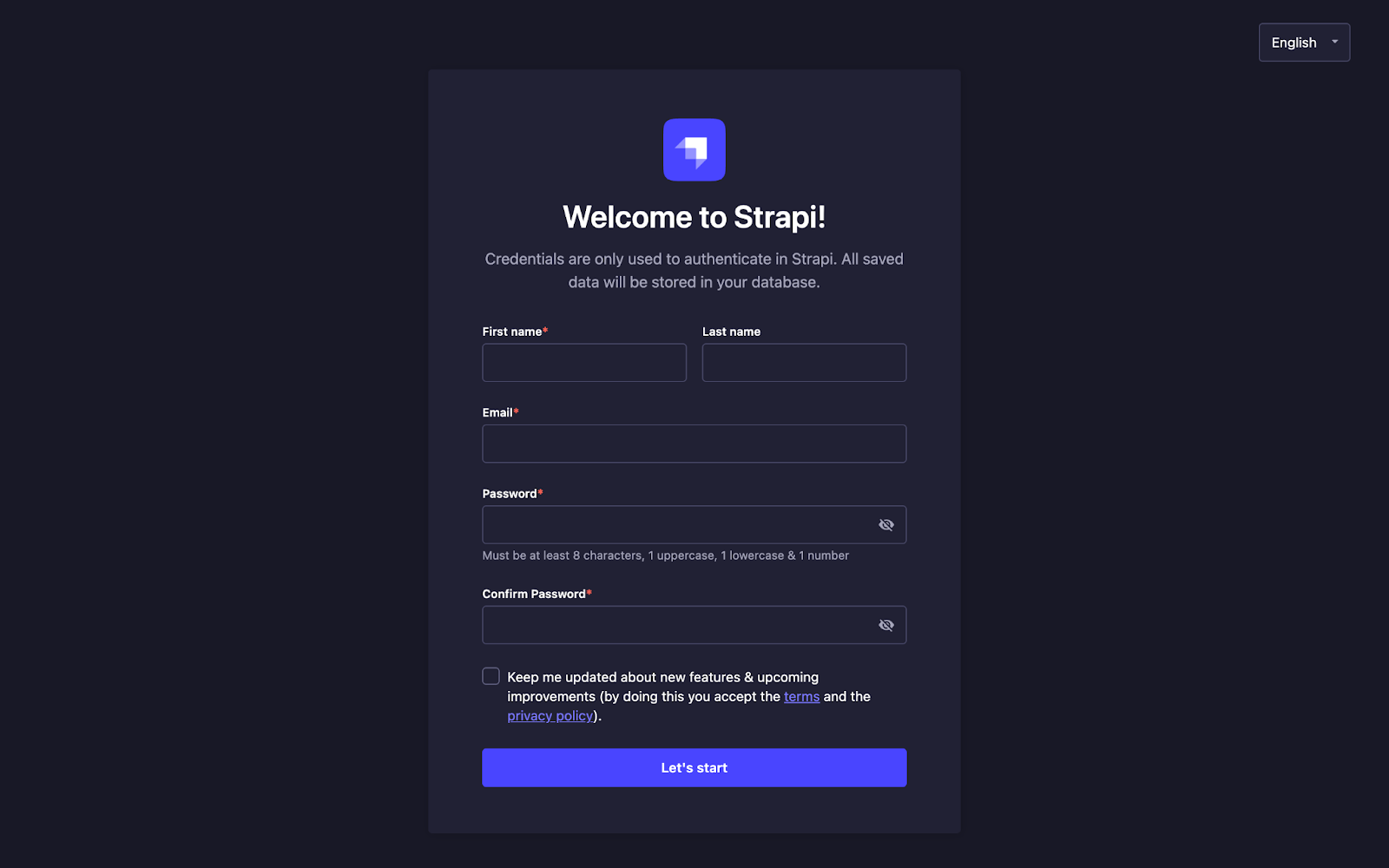
Ok to proceed? (y) yコマンドの実行が完了すると、以下のURLで管理者アカウントを登録するためのページが表示されます。
http://localhost:1337/admin

アカウントを新規登録します。
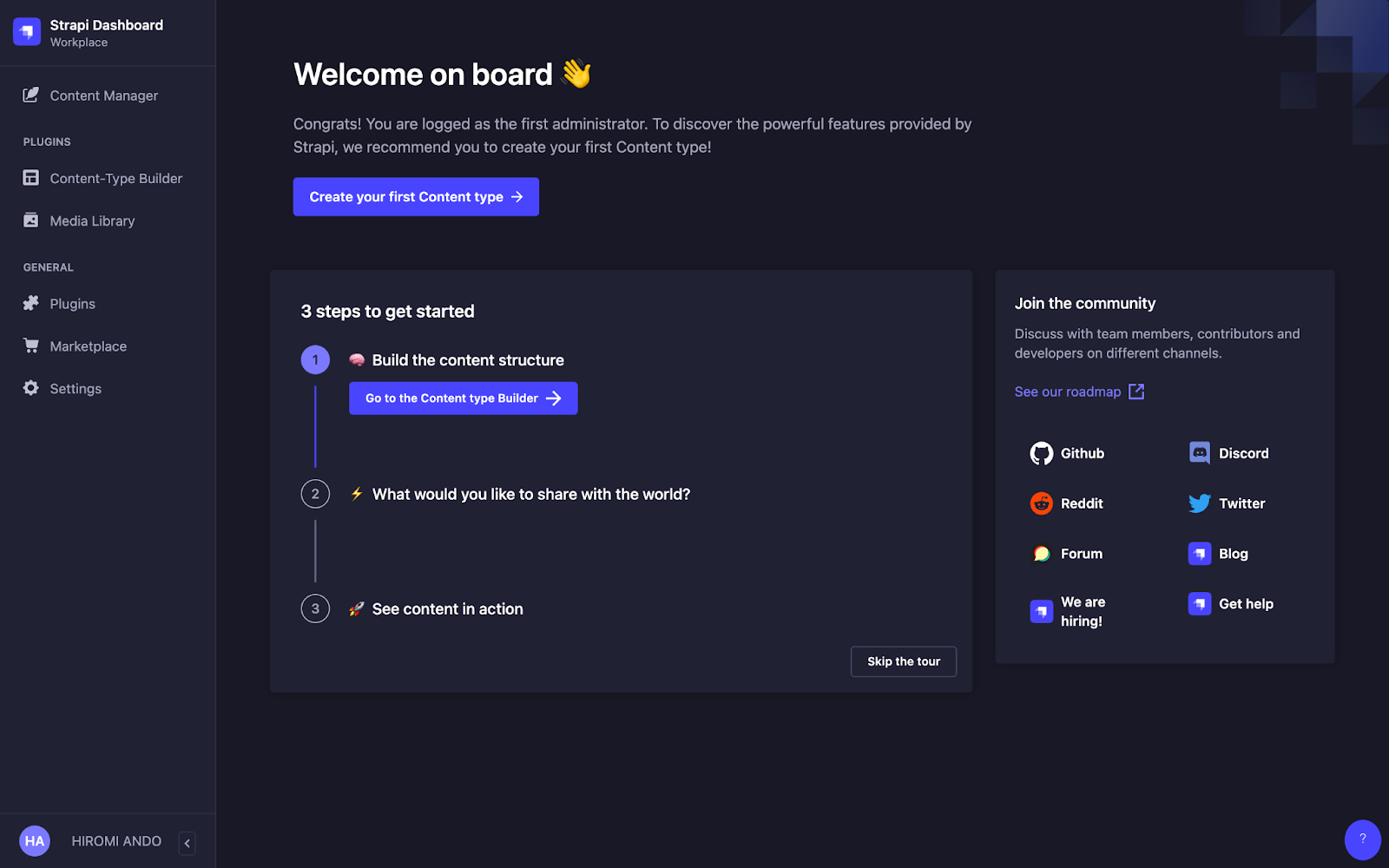
正常にログインできると、ダッシュボードが表示されます。

これでもうCMSの初期セットアップは完了です!
Content Managerは、コンテンツの追加・編集を行うメニューです。

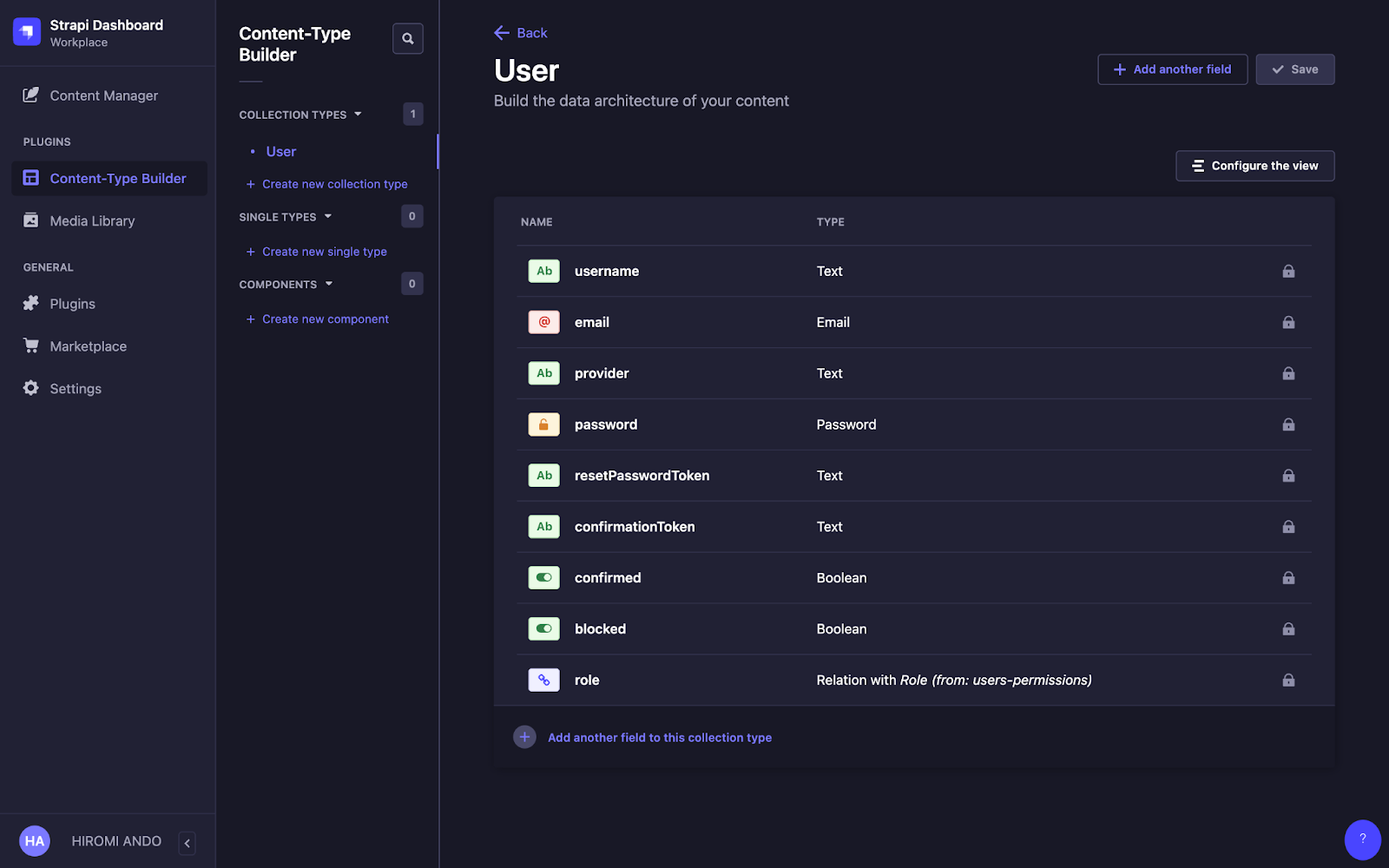
Content-Type Builderは、コンテンツの雛形であるコンテンツタイプを作成・編集をするメニューです。

Strapiのコンテンツタイプについて
コンテンツタイプには以下の3タイプが用意されています。
- Collection Types(コレクションタイプ)
- Single Types(シングルタイプ)
- Components(コンポーネント)
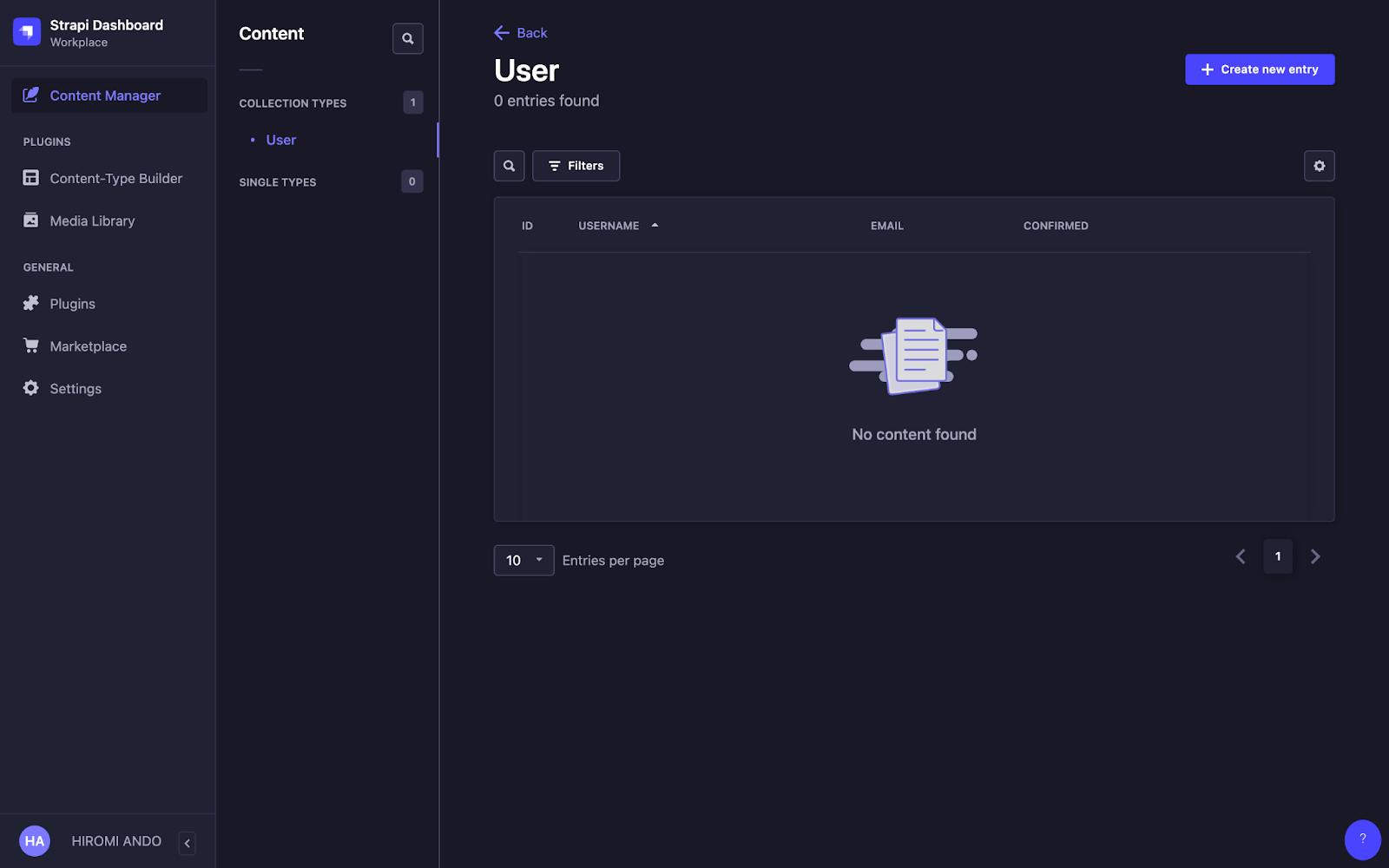
Collection Types(コレクションタイプ)
複数のエントリ(記事)を管理できるコンテンツタイプです。
WordPressでいうところの投稿タイプがこれに相当します。
Single Types(シングルタイプ)
シングルタイプはその名の通り、エントリは一つしか作成できないタイプです。
WordPressで置き換えると、特定のページだけデザインを変える固定ページテンプレートのような使い方に近いと思います。
Components(コンポーネント)
コンポーネントは、コレクションタイプとシングルタイプの両方に適用できる、使いまわしが可能なデータ構造の型です。
例えば、ボタンや関連記事の入力エリアなど、サイト内で複数箇所使うパーツをコンポーネントで作成すれば、他のコンテンツタイプで使いまわす事ができ、都度同じフィールドを作る手間が省けます。
うまく使うことで、仕様の煩雑化を防ぐことができるでしょう。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

構築例
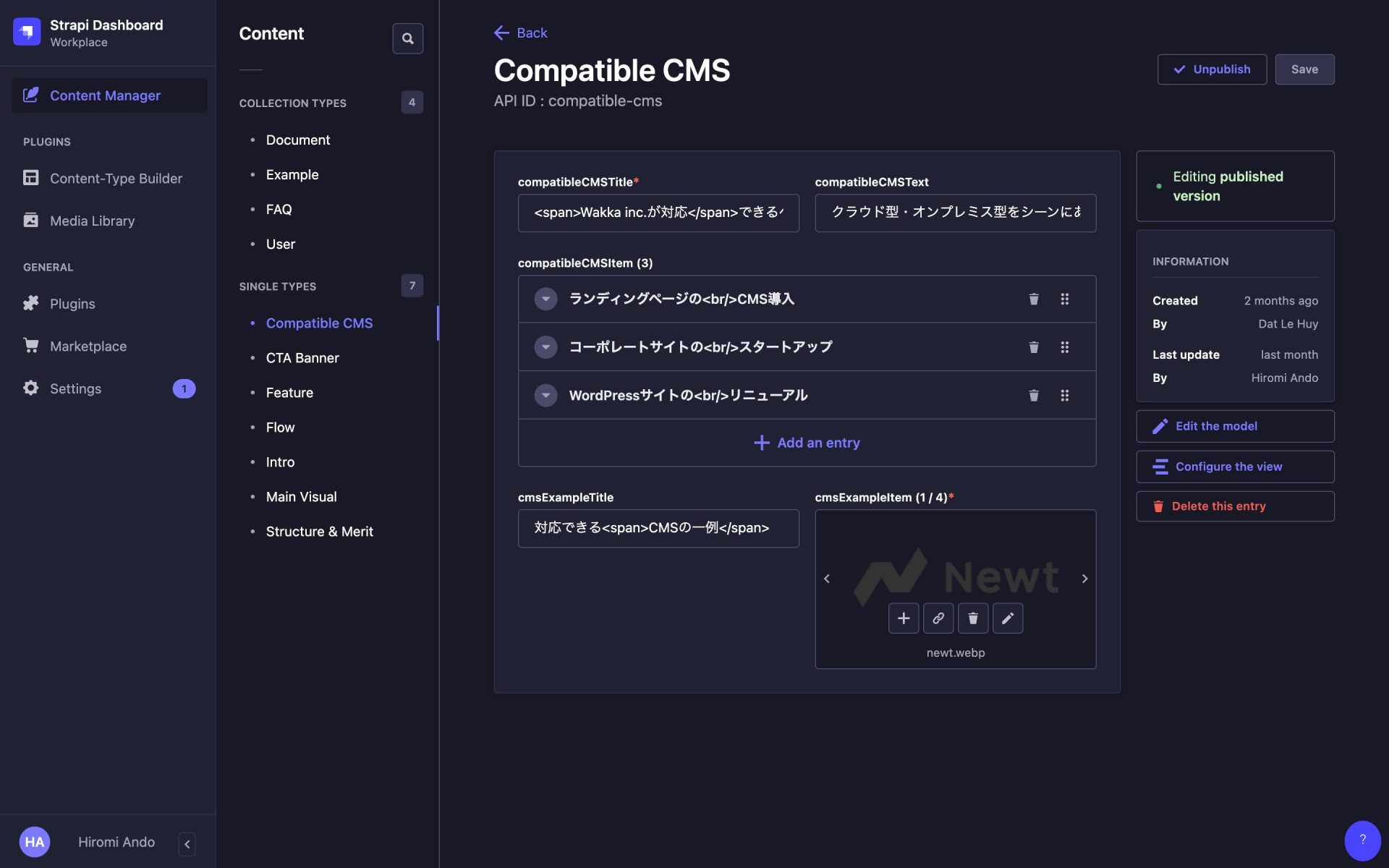
試しにLPのコンテンツ管理としてStrapiを構築してみました。
こちらがその管理画面になります。

こちらがフロント画面です。

ドキュメント、導入事例、よくある質問はコレクションタイプで作成しました。
他は、LPのセクションごとにシングルタイプで入力エリアを作成し、コンテンツ管理をしています。
Vercelとの連携
API Tokenの取得
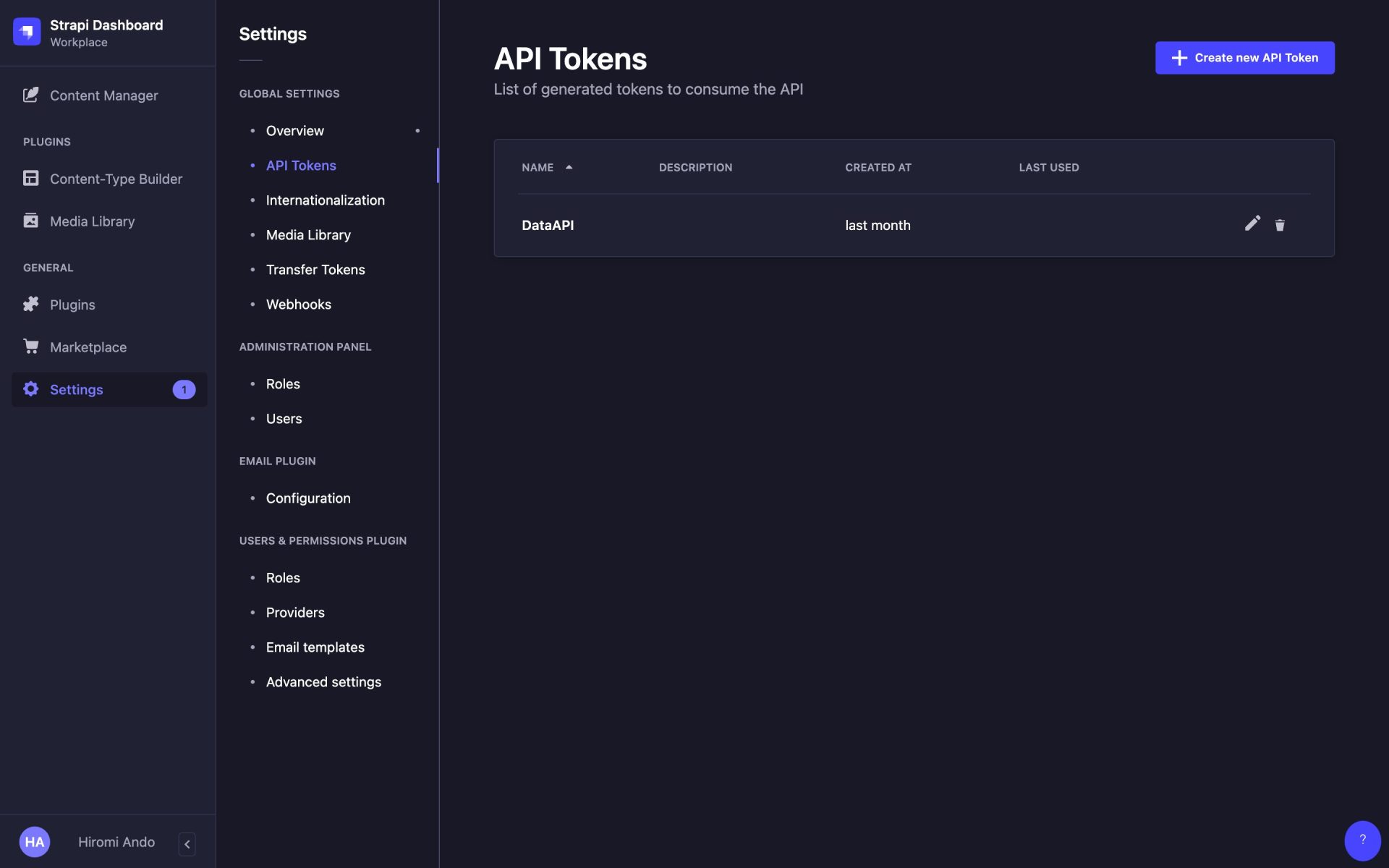
StrapiのダッシュボードのSettings > API Tokensを開き、「Create new API Token」のボタンをクリックします。

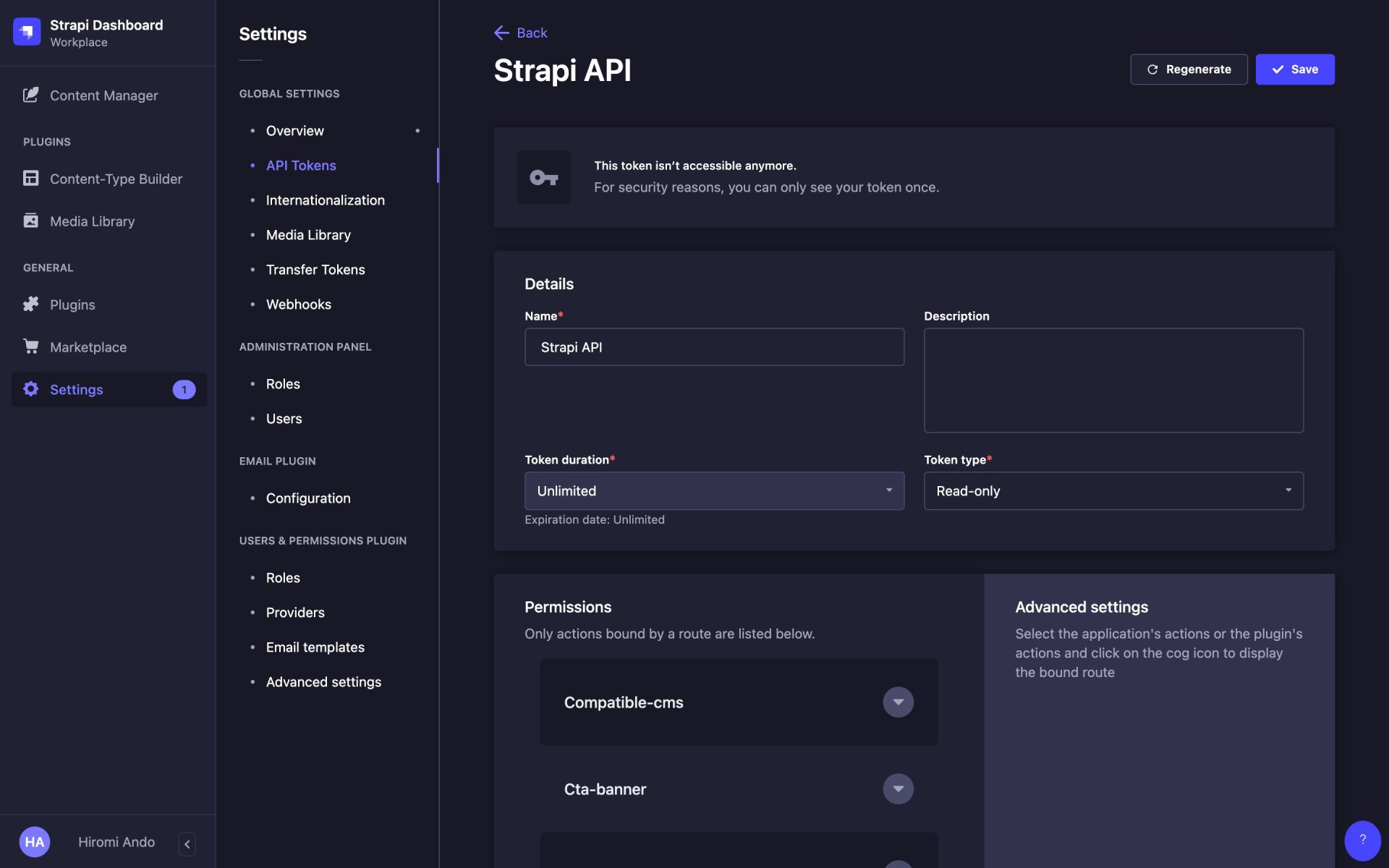
API Tokensの編集画面で、任意の名前、Token durationは「Unlimited」、Token Accessは「Read Only」を選択し、「Save」をクリックします。

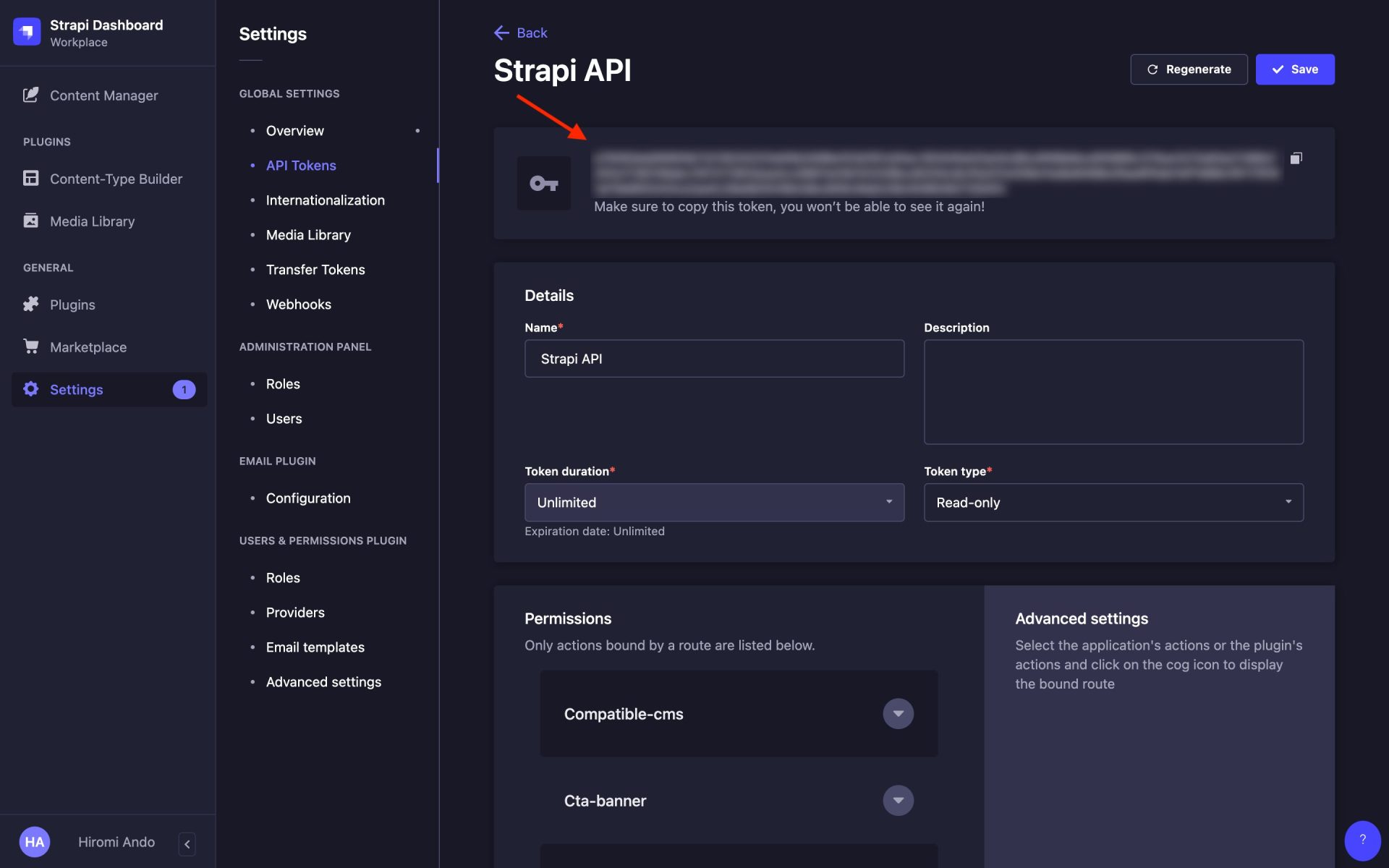
APIトークンが表示されるので、コピーして控えておきます。

Strapiのフロントエンドリポジトリの環境設定ファイル(.env)に以下を記述してコミットします。
NEXT_PUBLIC_DOMAIN=StrapiのURL
NEXT_PUBLIC_STRAPI_API_TOKEN=先程取得したAPI TokenVercelと連携
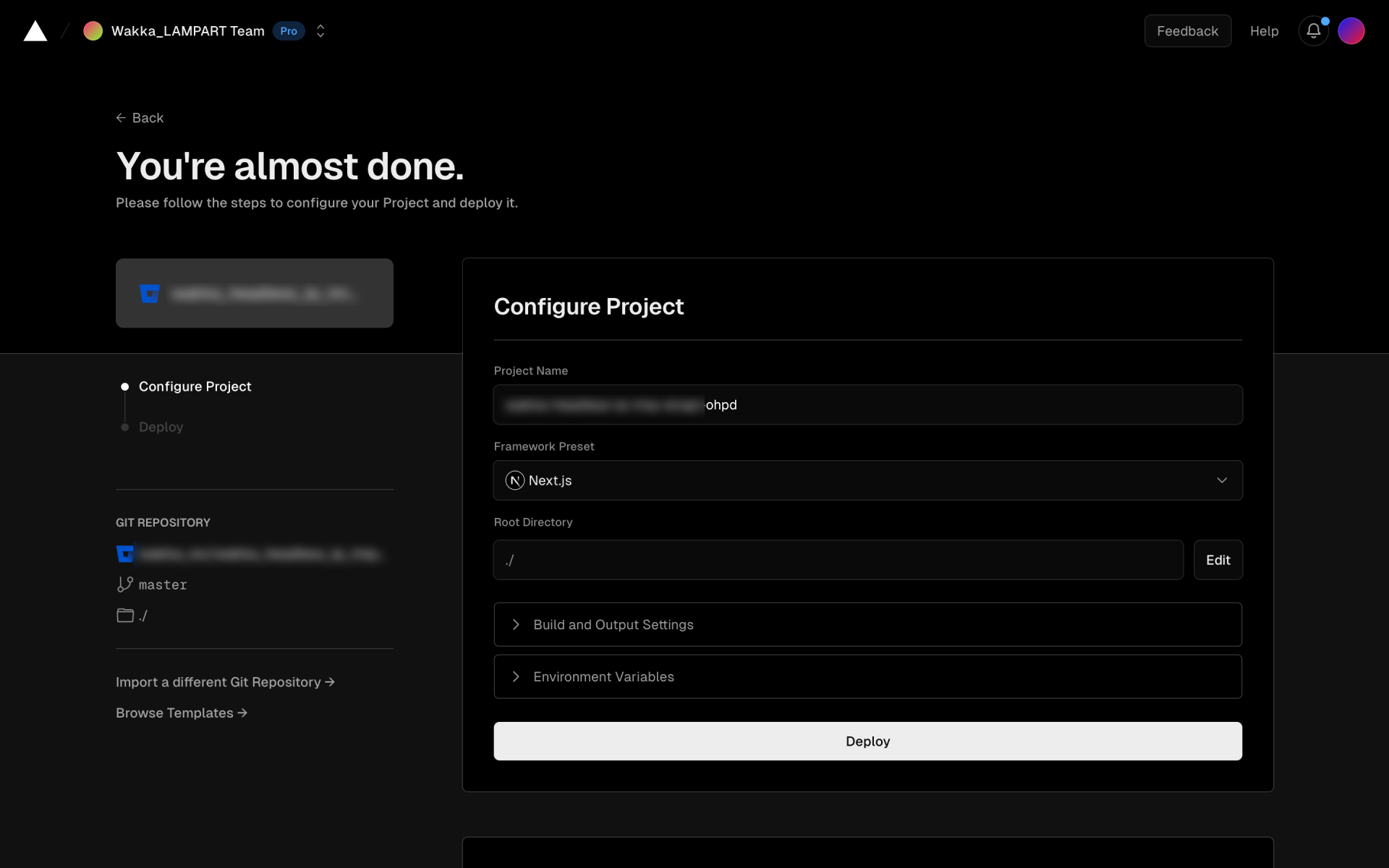
次にStrapiのフロントエンドのリポジトリと、Vercelのプロジェクトを連携します。
今回はNext.jsで実装したので、Framework PresetはNext.jsを選択します。

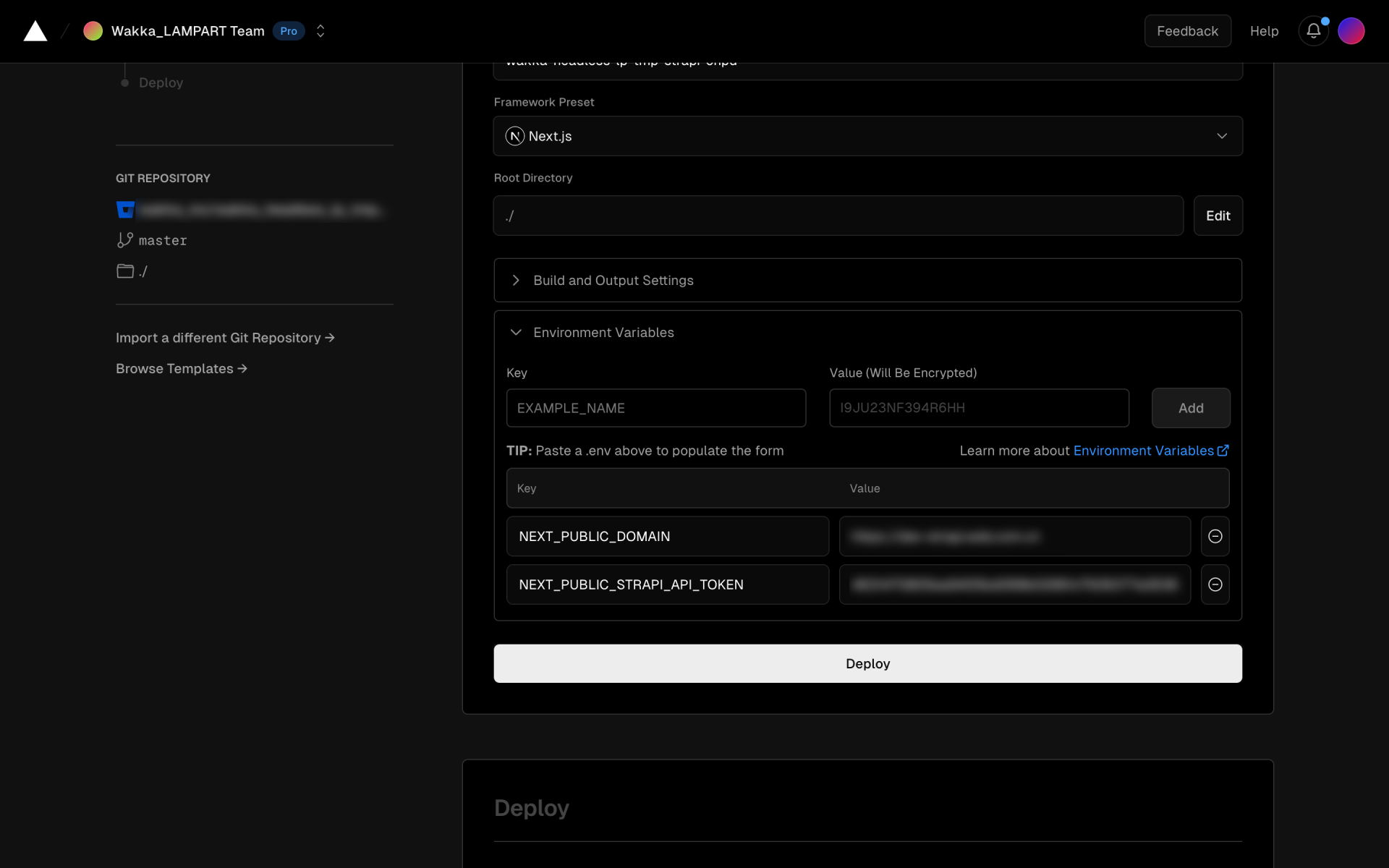
Enviroment Variablesに.envの記述内容を貼り付けます。

これで「Deploy」をクリックします。
更新した時に自動で再構築する
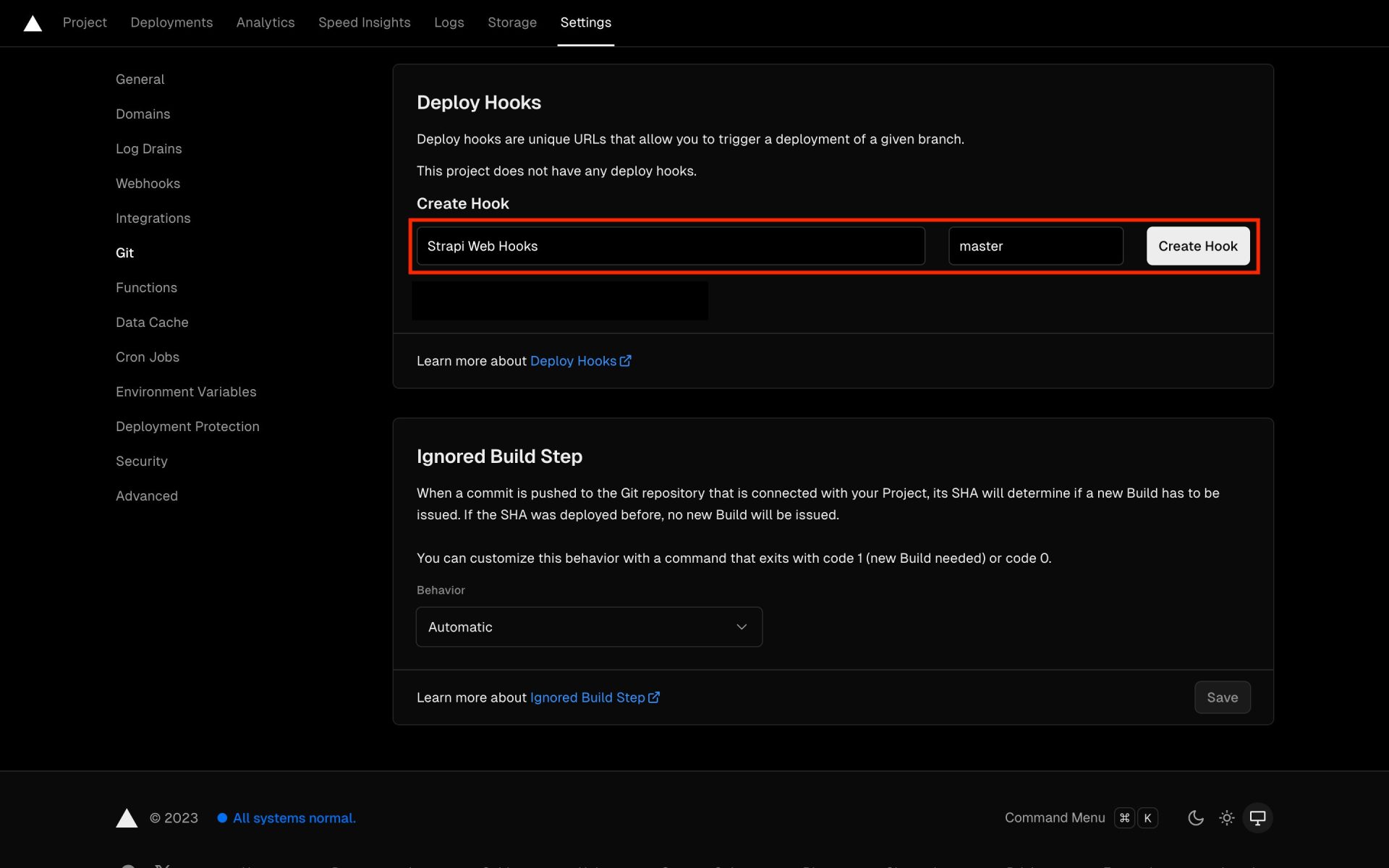
デプロイが完了後、プロジェクトのSettings > Gitから、Webhookを作成します。

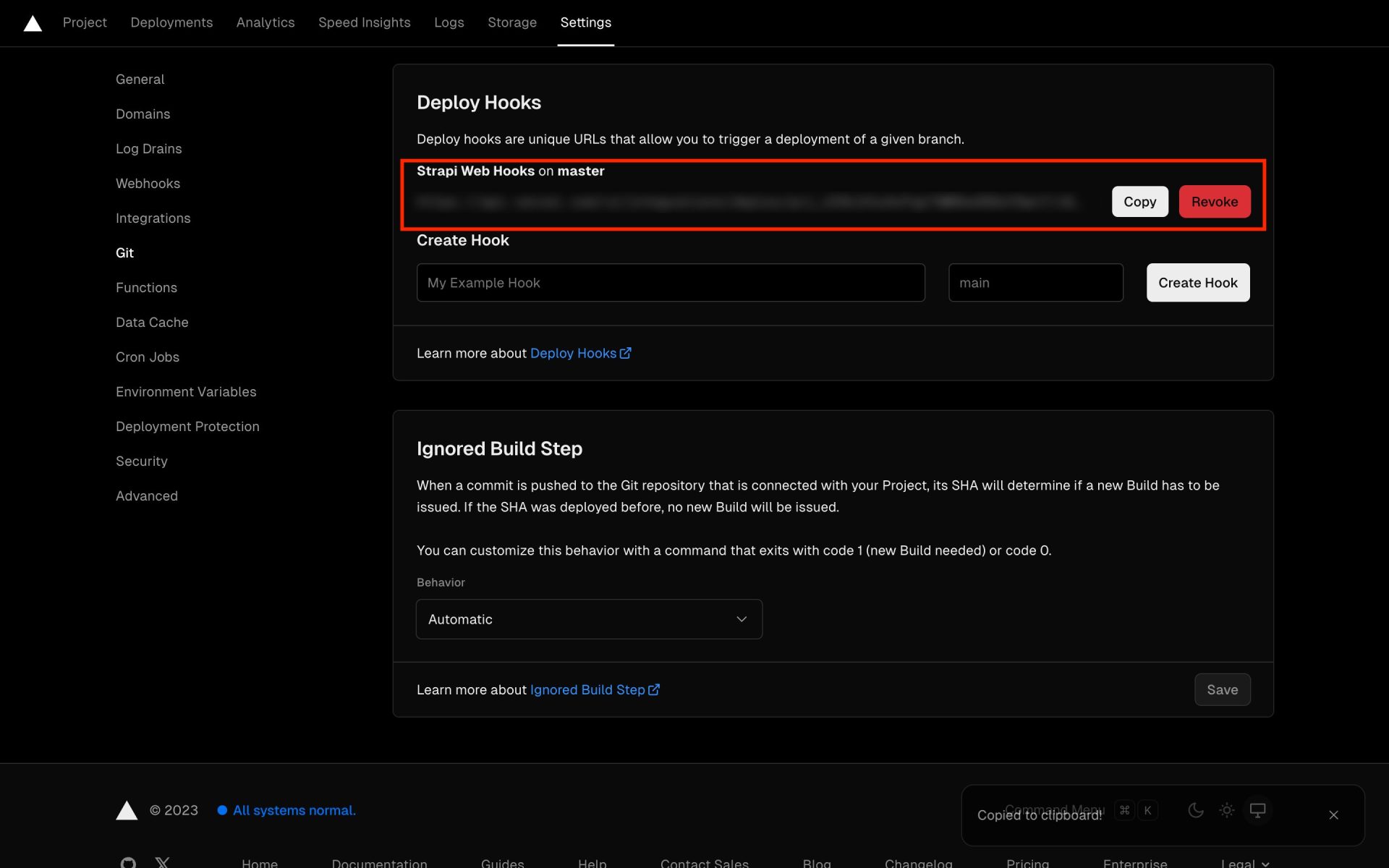
作成したWebhookをコピーします。

次にStrapiの管理画面に移ります。
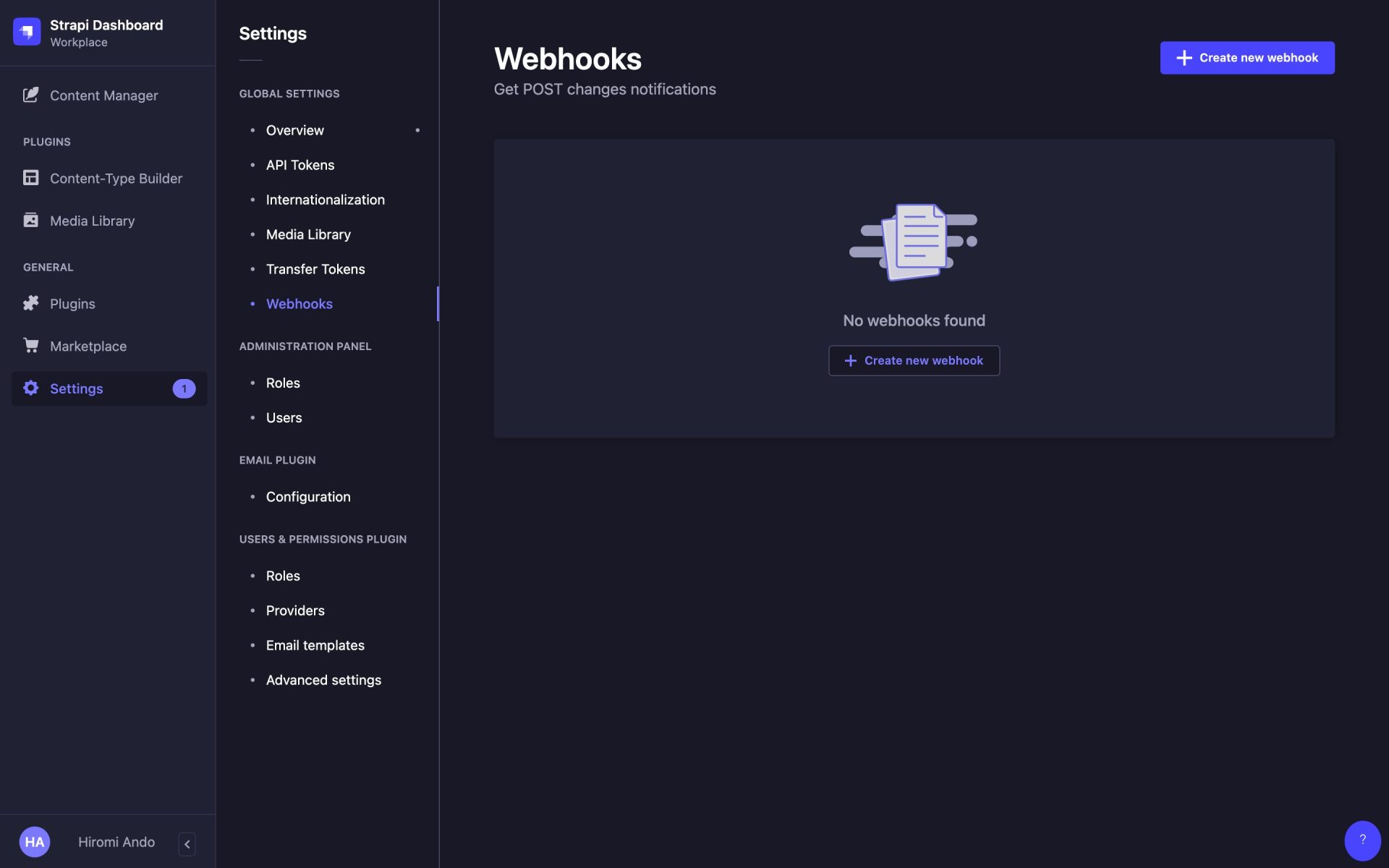
Settings > Webhooksを開き、「Create new webhook」をクリックします。

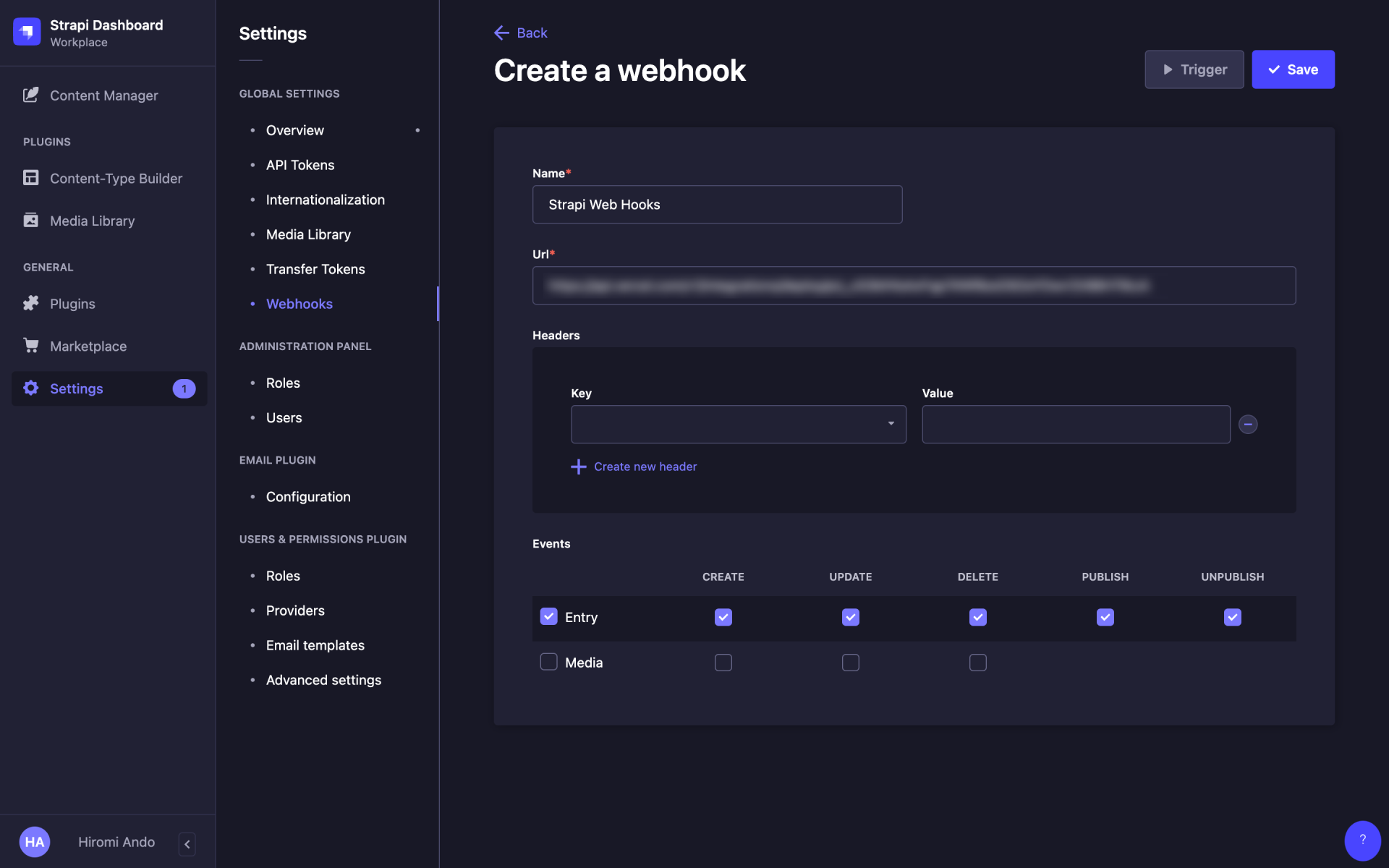
任意の名前をつけ、先程コピーしたWebhookを貼り付けます。
EventsはEnteryの列にすべてチェックがついていることを確認し、「Save」を押します。

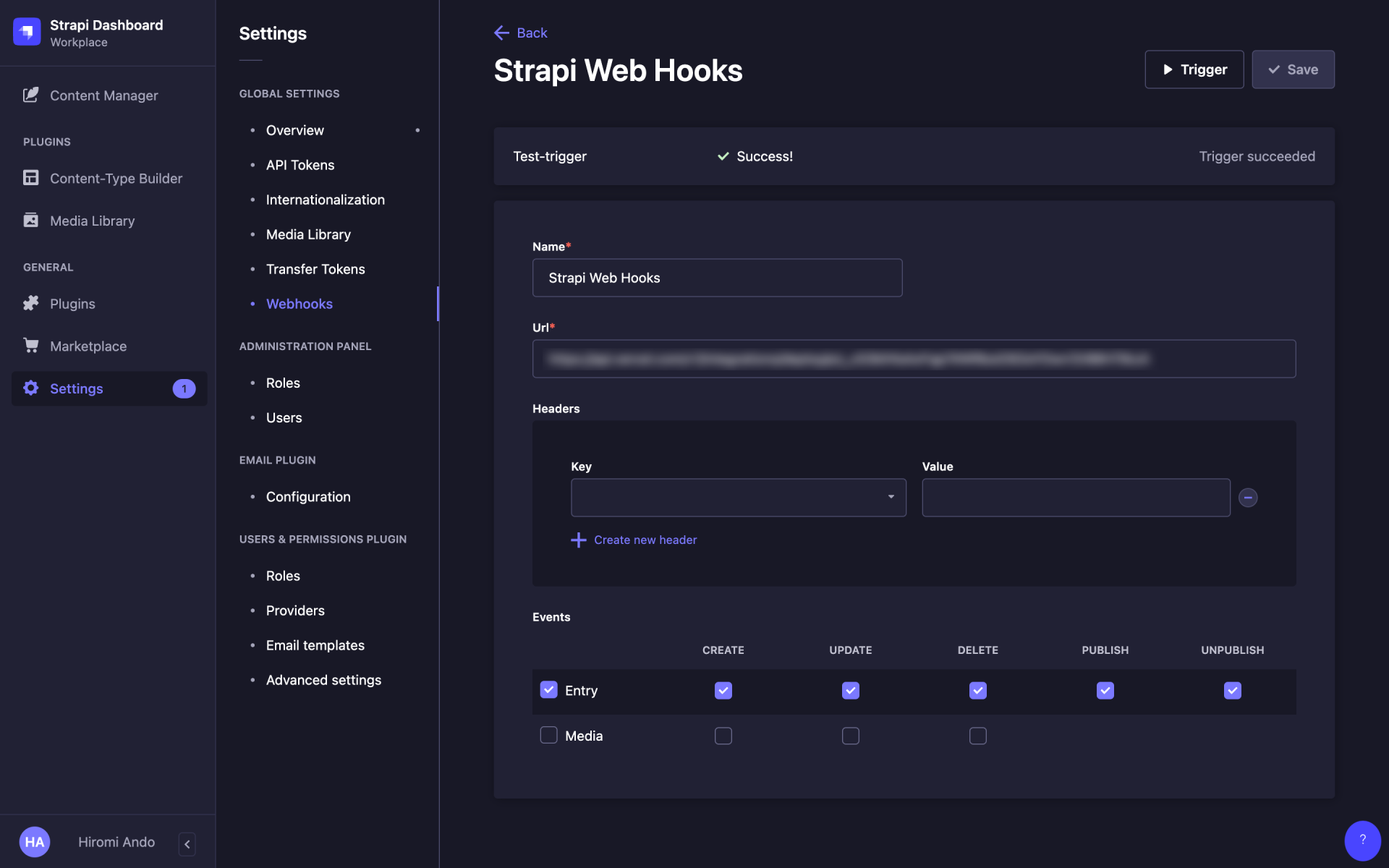
「Save」の左隣の「Trigger」をクリックし、テストを行います。
「Success!」と出たら完了です。

まとめ
いかがでしたでしょうか。今回は、オープンソースのヘッドレスCMS・Strapiについて解説しました。
クラウドサービスだと、サービス提供会社に依存してしまうため、サイトの継続や料金に不安があるかと思いますが、こちらのStrapiはセルフホスト型で無料で利用できるのがまず嬉しいですね。
また、初期セットアップも簡単で、コンテンツデータを柔軟に定義してすぐにAPIサーバーとして構築ができる点でも、開発者からすると非常に構築がしやすい優れたCMSだと言えます。
通常のサイト管理だと、WordPressのほうが向いていますが、複数の媒体のコンテンツ管理、高度なカスタマイズにはStrapiは向いているかと思います。
もし、ヘッドレスCMSでのWeb開発や移管をご検討の際は、お気軽にご相談ください。
また、ヘッドレスCMSやシステム開発関連のお役立ち資料もいくつか用意しています。
お気軽にこちらからダウンロードください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。













