WordPressはどう変わった?ブロックエディタにおける構築手法


みなさんこんにちは。Wakka Inc.Webディレクターの安藤です。
Webサイトのコンテンツ管理システム(CMS)として広く利用されているWordPressですが、ここ数年で劇的な変化が起こっていることはご存知でしょうか。
そこで今回の記事では、WordPressはどう変わったか、この先のWordPressの展望、それが開発や運用に及ぼす影響を解説し、現状のおすすめの構築方法をご紹介しようかと思います。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひダウンロードしてご覧ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

WordPressは5.0からどう変わったか
WordPressはブログツールに端を発しますが、無料で使えて、拡張性が高く、多くのプラグインが開発されているところから、ブログを超え、今ではさまざまなサイトのCMSとして利用されています。
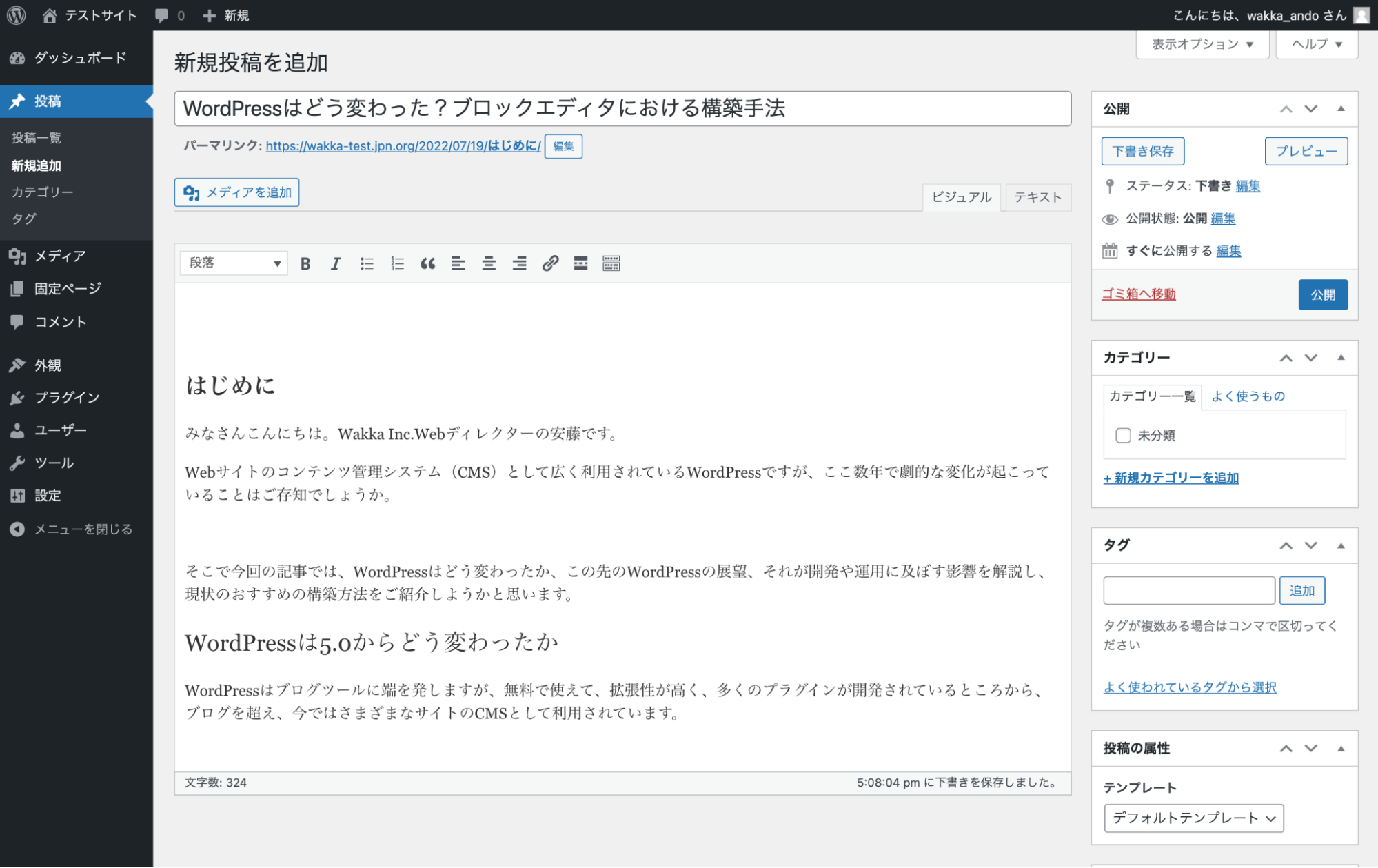
長らく、その編集画面はテキストエディタであり、ワープロソフトのような感覚で、文章や見出し、リスト、画像などを記述していました。

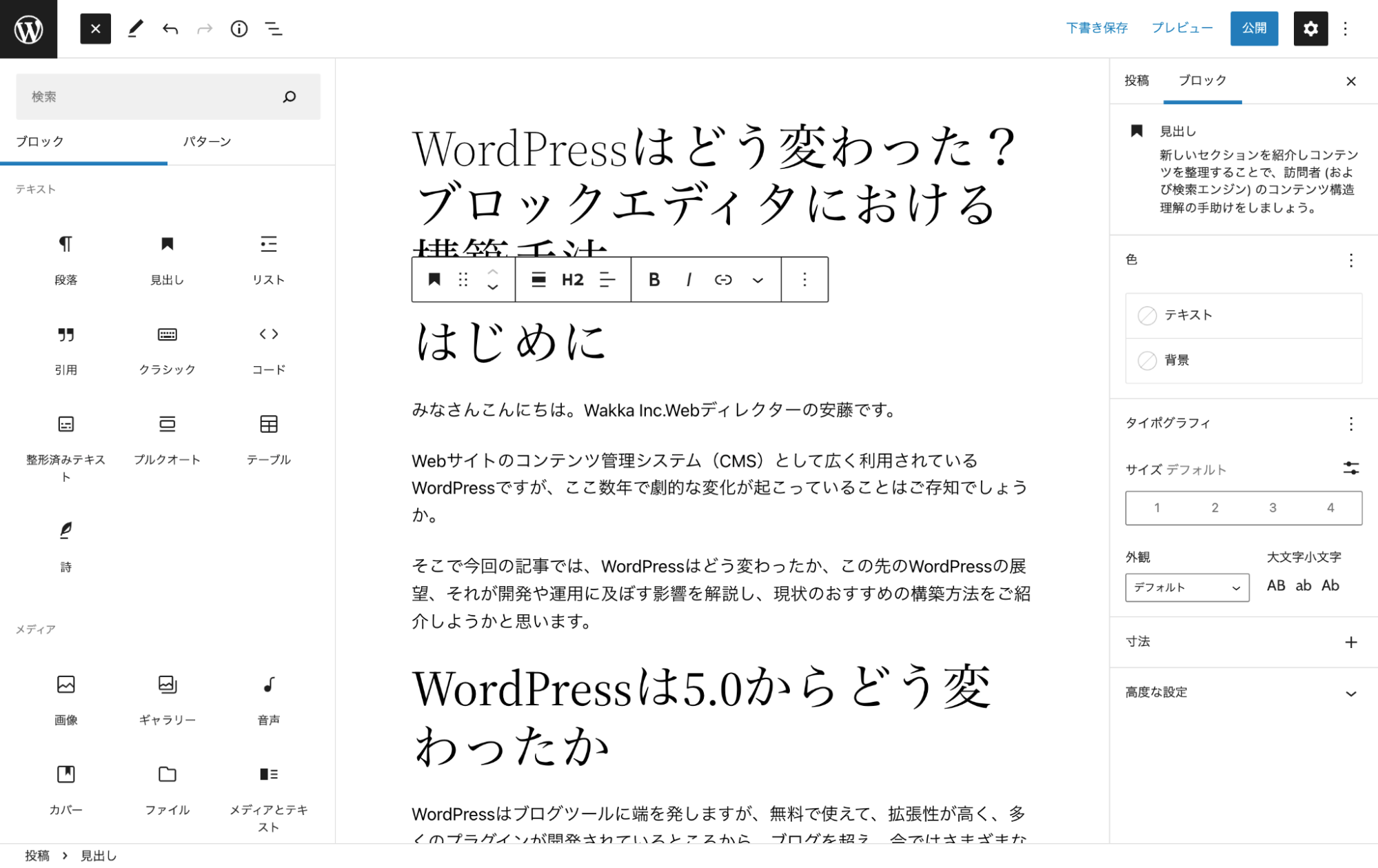
それが2018年12月にリリースされた5.0から、編集画面にブロックエディタという新しい仕組みが導入されました。

ブロックエディタでは、文章の段落や見出し、リスト、画像などがそれぞれ一つのブロックになっています。
記事の本文を作成する時に、必要となるブロックを選択して、エディタ内に追加して編集するというもので、WordPressとしてはコア部分に関わる大きな仕様変更でした。
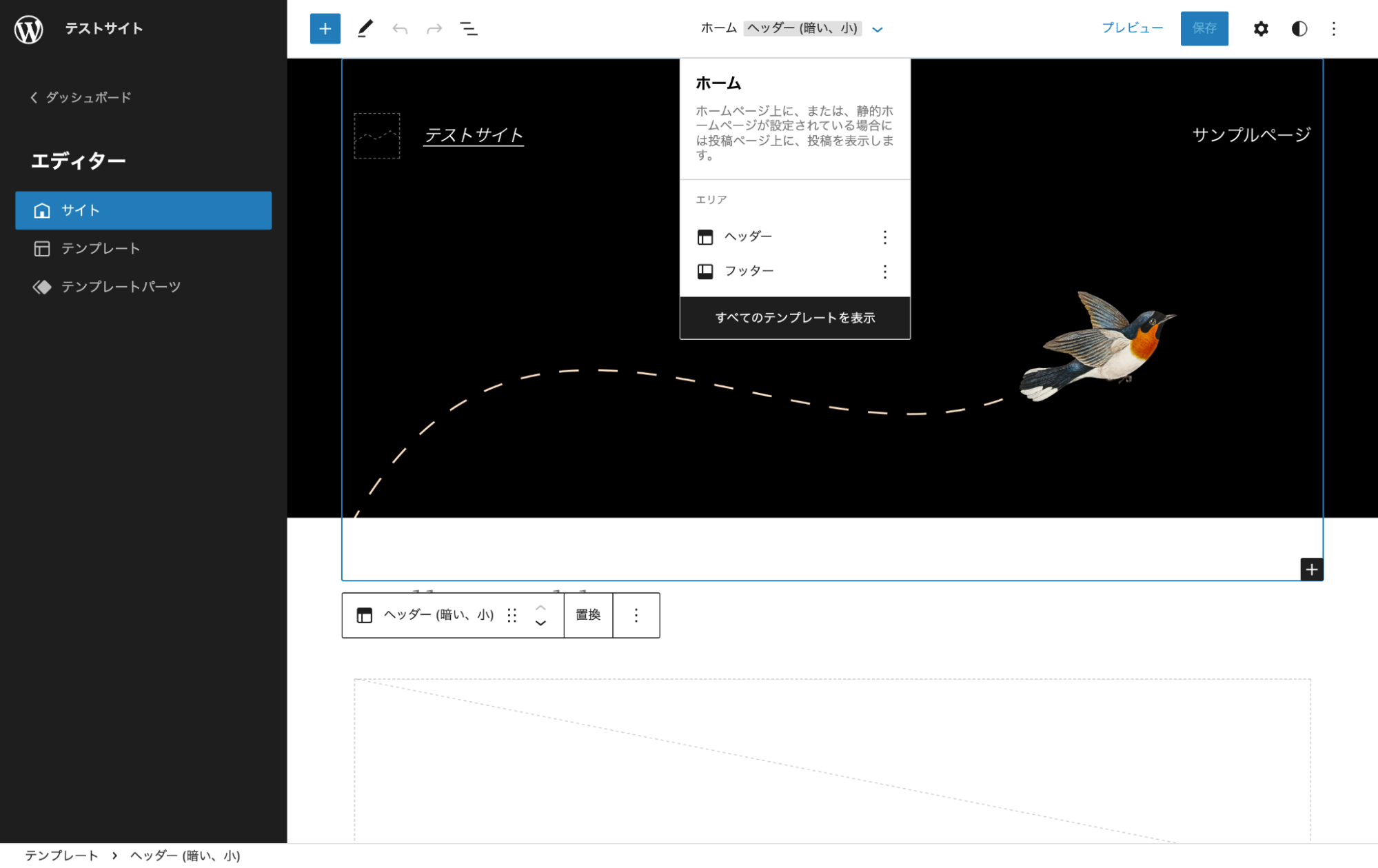
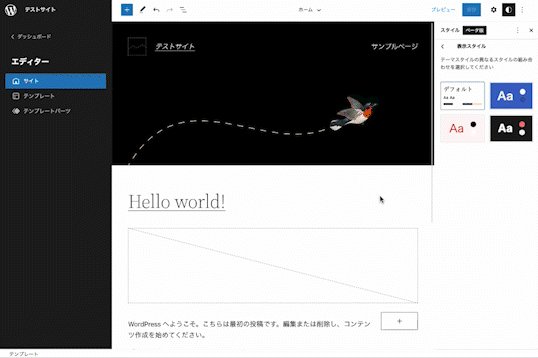
次いで2022年2月にリリースされた5.9では、ブロックによる編集を記事のコンテンツ部分を超えて、サイト全体をカスタマイズできるようになるFull Site Editing(フルサイトサイト編集=FSE)のbeta版がリリースされ、WordPressユーザーの間で話題となりました。

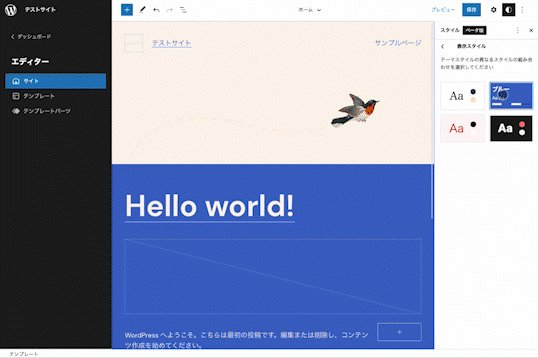
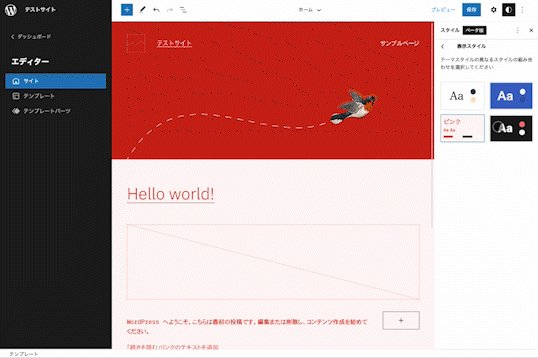
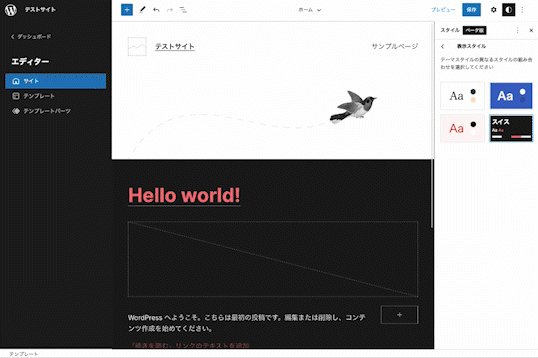
また直近の6.0では、テーマのスタイルパターンを実装していればワンタッチで変更可能、スタイルパターンのエクスポートが可能になったりと、ブロックエディタの利便性がさらに向上しています。

この先の展望
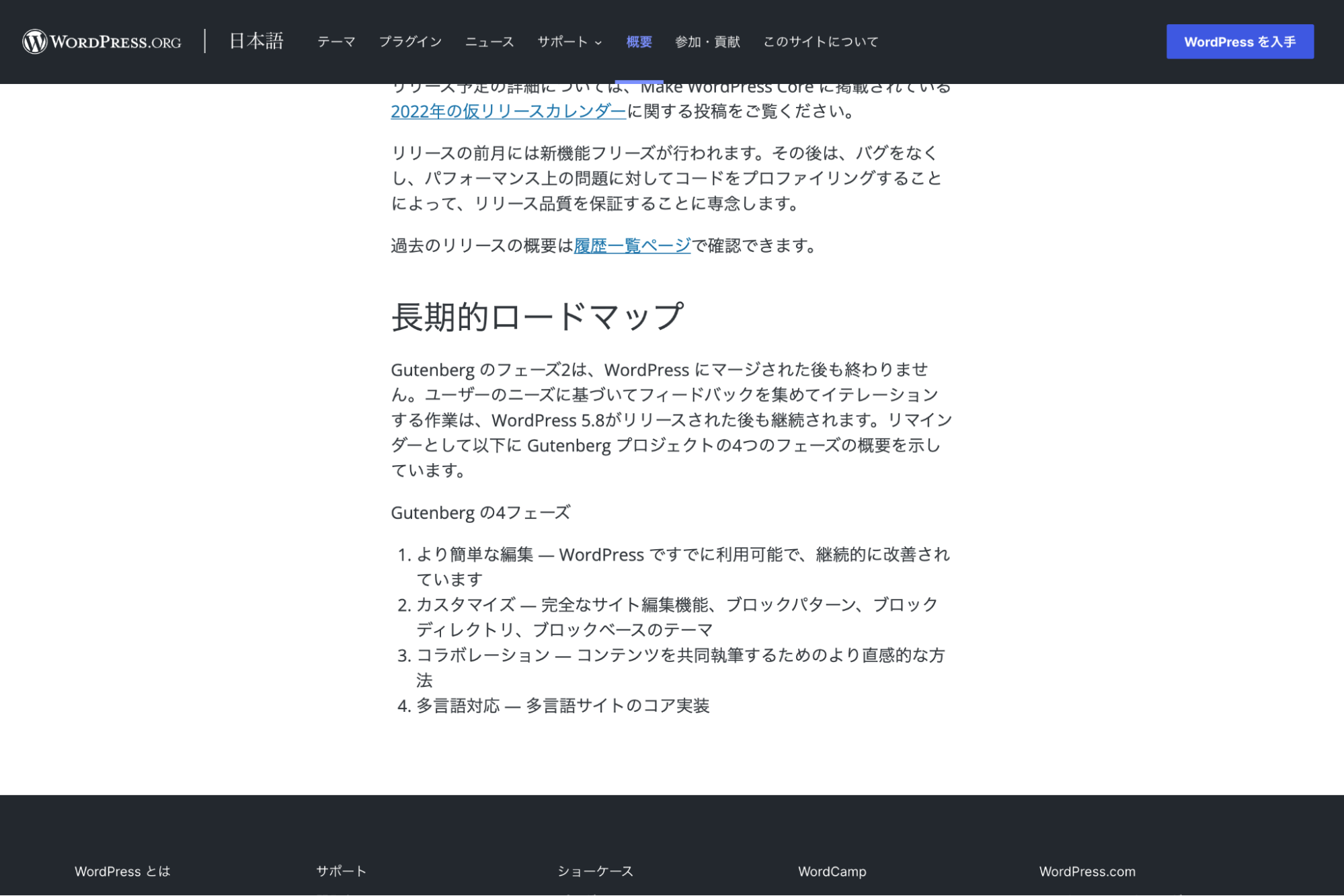
この4年の間に目まぐるしく進化を遂げているブロックエディタですが、いまだ開発途中であり、この先の展望についてロードマップが公式サイトで公開されています。

それによれば、全部で4フェーズを予定しているようです。
現在は「フェーズ2:カスタマイズ — 完全なサイト編集機能、ブロックパターン、ブロックディレクトリ、ブロックベースのテーマ」の段階にあります。
フェーズ3ではコンテンツを共同執筆するためのより直感的な方法が導入され、フェーズ4ではコア部分に多言語対応機能が組み込まれるようです。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

開発や運用に及ぼす影響
このように、WordPressは以前では「コアはシンプルなテキスト編集で、テーマによって見た目や機能を拡張するもの」だったものが、「コアでリッチな編集が可能となり、テーマを変更せずとも見た目の変更が出来るもの」へと進化しています。
逆を言えば、コアが多機能になったことで、テーマではどこまで網羅・対応するかは、開発者や運用者に委ねられる形になったと言い換えることもできます。
ゼロベースでのオリジナルテーマ開発は、より高度になり、加えてあらゆるブロックパターンの再現を保守するのは膨大な工数を要します。
では、サイトをリニューアルしたいという時にどのように対応をとるべきでしょうか。
構築方法3つ
1つは、ブロックエディタに対応した既存テーマを利用してカスタマイズする方法です。
テーマやブロックのメンテナンスを自分で行う必要がないのが最大のメリットですが、既存テーマを使う以上、ある程度デザインに制約があります。
そのため、全くのオリジナルデザインにするのは難しく、また制作フローも従来の①デザイン制作→②コーディング→③WPテーマ開発という進め方では手戻りが発生してしまいます。
この場合、①WPのテーマ選定→②ブロックエディタで情報設計→③WPをもとにデザイン→④CSSでデザイン調整というフローをとるべきでしょう。
ブロックエディタ対応のテーマとしては、以下がおすすめです。
もう1つは、必要な機能・ブロックに利用を絞り、独自デザインと開発工数の両立を図る方法です。
先程すべてのブロックパターンの再現を保守するのは膨大な工数がかかると述べましたが、運用者としても、機能が多すぎると使いこなせず、運用の効率低下につながります。
その場合、開発者と運用者の間でしっかりと認識の摺り合わせを行い、必要な機能・ブロックに利用を絞ることで、利便性が向上することもあります。
その分、開発・保守工数は軽減できますし、従来通りの制作フローで独自デザインをWordPressに適用することが可能です。
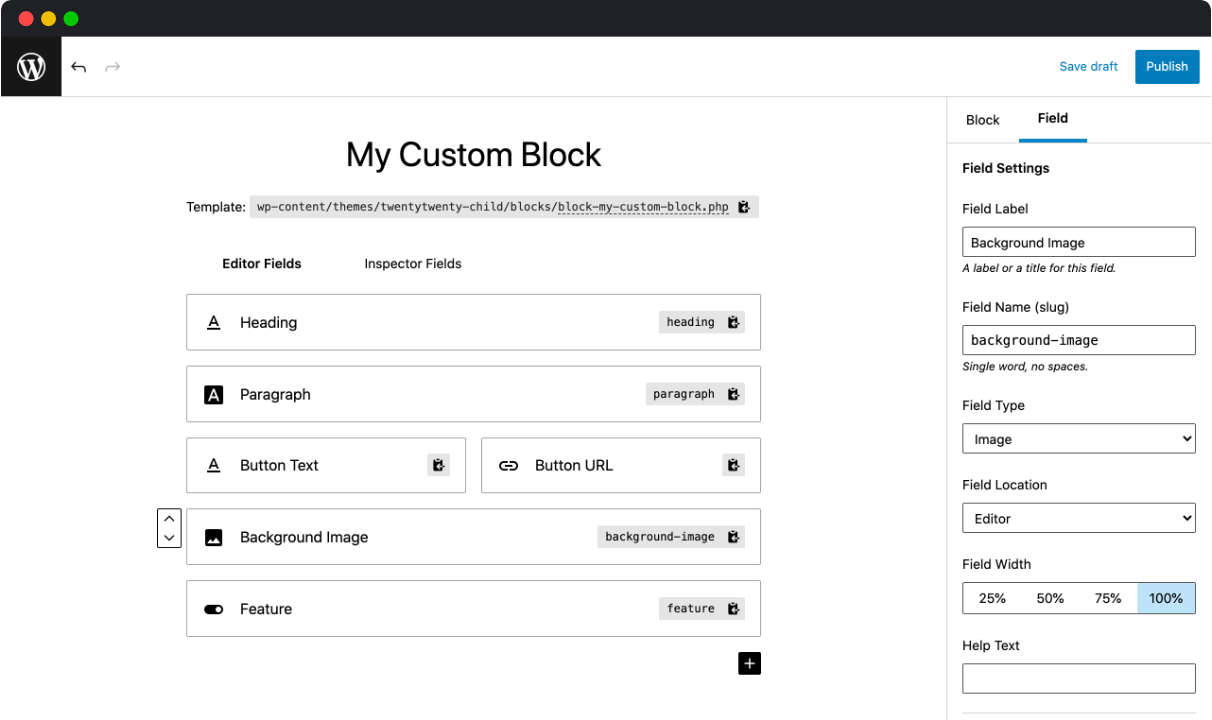
また、既存のブロックでは再現が難しいレイアウトは、『Genesis Custom Blocks』などのプラグインを利用することで、簡単に独自ブロックとして実装することもできます。

もう一つは、そもそもWordPressが適切なのかを今一度考える、ということです。
WordPressは便利ではありますが、やはり規模感やサイトの形態、運用の仕方によって向き・不向きがあります。
WordPress以外にも様々なCMSが存在するので、必ずしもWordPressでのサイトリニューアルが最適解ではないかもしれません。
WordPressがどのようなサイトに向いているかは、こちらの記事も合わせてご覧ください。
まとめ
以上、WordPressのブロックエディタについての解説と、おすすめの構築方法をご紹介いたしましたが、いかがでしたでしょうか。
Wakka Inc.ではお客様の運用体制や訴求したいコンテンツの内容をヒアリングしながら、WordPressに限らず、コーポレートサイトのリニューアル、その他大規模なサービスサイトなどの開発実績も多数ございます。
自社サイトのリニューアル、新規開発、運用保守をご検討されている方は、ぜひお気軽にお声がけください。

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。










