モダンなWeb体験を実現する、フロントエンド技術の仕組み


こんにちは。Wakka Inc.にてWebディレクターとして活動している安藤です。
いくつかフロントエンド系の記事をこのブログでリリースしているのですが、
その中にも登場するVue.jsといったJavaScript言語や、ヘッドレスCMSなど、
いわゆる「モダンWeb」といわれる技術について、ちょっとした例や図解などを使ってをまとめてみようと思います。
モダンWebは従来サーバー側で全て担っていた処理の一部を、ブラウザ側に任せることによってユーザーの操作性やレスポンスを改善する技術のことです。
GoogleMapsなどの有名サービスもモダンWebの技術が活用されています。
今回は、モダンWebについてできるだけシンプルにまとめていきますのでぜひチェックしてみてください。
モダンWebにはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひDLしてご覧ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

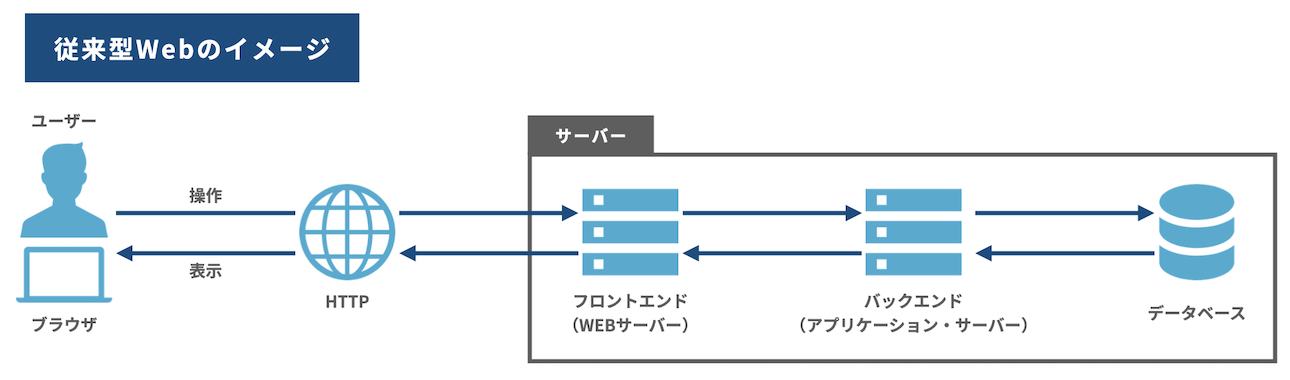
従来型Webとその課題
モダンWebを語るうえでまずは、これまでのWebの仕組みとその課題を把握していくことが必要です。
これまでのWeb技術では、ユーザーがWebサイトへアクセスする度に、ユーザーが選択したURLや入力データをフロントエンドがバックエンドにリクエストとして送信します。
そして、バックエンドが画面データを生成し、フロントエンドにデータを受け渡し、フロントエンドがバックエンドから受信した画面を表示する。といった順序で表示を進めていました。

ここでの課題として、
・画面が切り替わるたびに通信を行うので、操作のたびに待たされる。
・その結果、スマートフォンではWebブラウザで利用できる情報サービスであってもスマートフォンアプリを使うことが多い。
と、このような課題がありました。
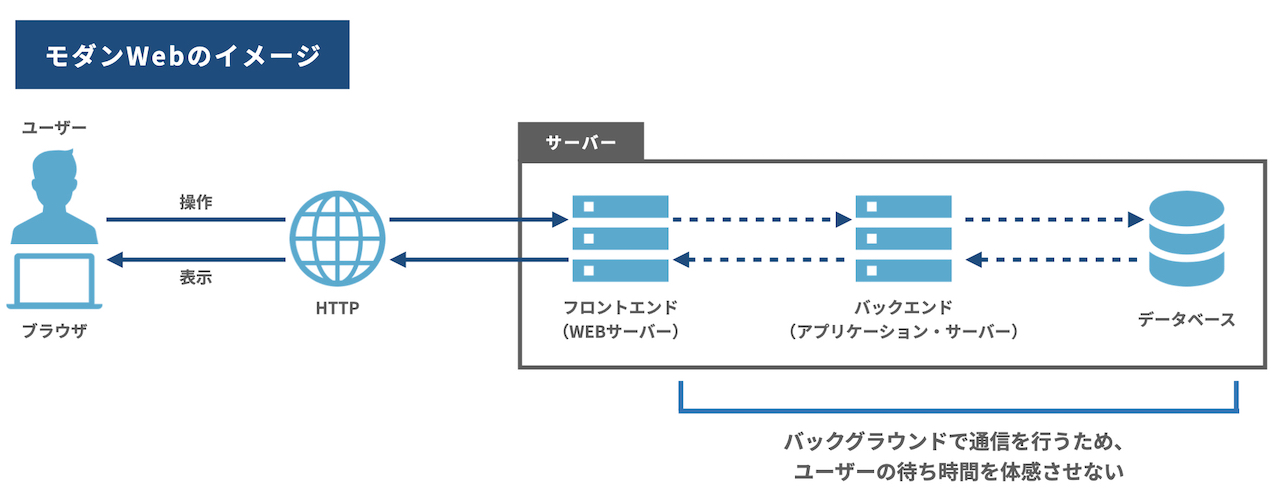
従来型の課題を打破するモダンWeb
そこで生まれたのがモダンWebの手法です。
その特徴としては
・モダンWebの基本パターンは、画面データの生成をフロントエンド内で行うことで、操作のたびにおこる通信待ちを回避。
・このパターンで開発したアプリケーションをSPA(シングルページアプリケーション)と呼ぶ。
・次世代SPAはさらにその拡張パターンで見かけ上の通信待ちをほぼゼロに近づけることができる。
・必要なデータをバックグラウンド通信で事前取得しフロントエンド内のWebストレージに保存しておき、ユーザー実行時にはバックエンドの機能を可能なかぎりフロントエンドで行う。

こうした特徴をもつモダンWebの技術によって、これまでの課題を解決することができるようになりました。
モダンWebに必要な技術
さて、こうした「モダンWeb」といわれる技術ですが、実現するためにはどういったものが必要になるのでしょうか。
まず前提としてモダンWebを実行するために、表示側(つまりブラウザ)に特殊な環境は必要ありません。
ただし、開発時にはフロントエンド側でバックエンド機能を代替するため、フロントエンドのアプリケーションフレームワークが必要になります。
そのフレームワークとしてJavaScriptで効率よく開発するツールに、「React」「Vue」「Angular」などが挙げられます。
対してこれまでよく利用されてきた「jQuery」は従来型Web向きでバックエンドから受け取ったHTMLを加工することに長けているため
雛形をもとにページ全体のデータを生成するモダンWebには向いていないといえます。
Vueを利用した開発事例として弊社では勤怠管理システムなどがあります。別途解説記事もありますのでぜひご覧ください。
【事例紹介】Vue.jsを使って勤怠管理システムを自社開発した理由
モダンWebがもたらすメリット
操作の向上
単純に表示速度や実行速度の向上により、あらゆる状況においてポジティブな効果をもたらします。
ユーザーエクスペリエンスの向上によりコンバージョンやエンゲージメント効率の改善を見込むことができ、開発においてもブラウザでのデバッグがしやすく、改善施策も打ちやすくなります。
サーバー負荷の軽減
バックエンドとの通信が軽減されることで、サーバーへの負荷が軽減されます。
その結果システムコストを削減することも可能です。これはシステムの規模が大きく、従量課金であればさらに費用対効果が期待できます。
モダンWebの具体例
さて、ではこれらの技術を利用したモダンWebとはどんなサービスがあるのでしょうか。具体例をご紹介していきます。
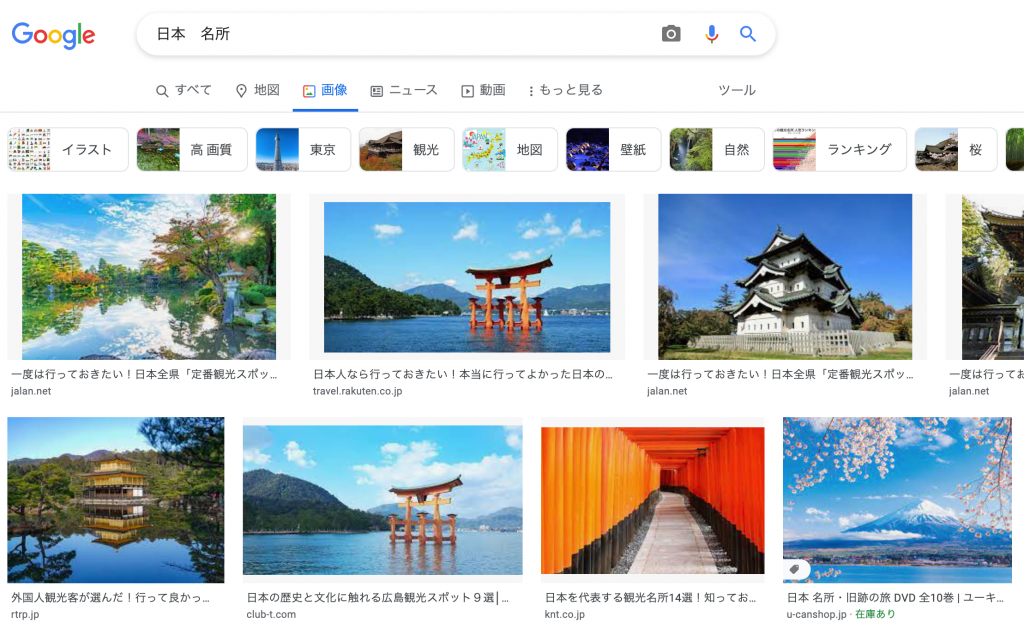
Google画像検索の無限スクロール

みなさんご存知の画像検索ですが、こちらもモダンWebで構築がされています。技術としてはバックエンド通信に加えて分割ダウンロードが走っているものですが、大量の写真の中からイメージにあったものを探しやすいように高速で表示ができるようになっています。
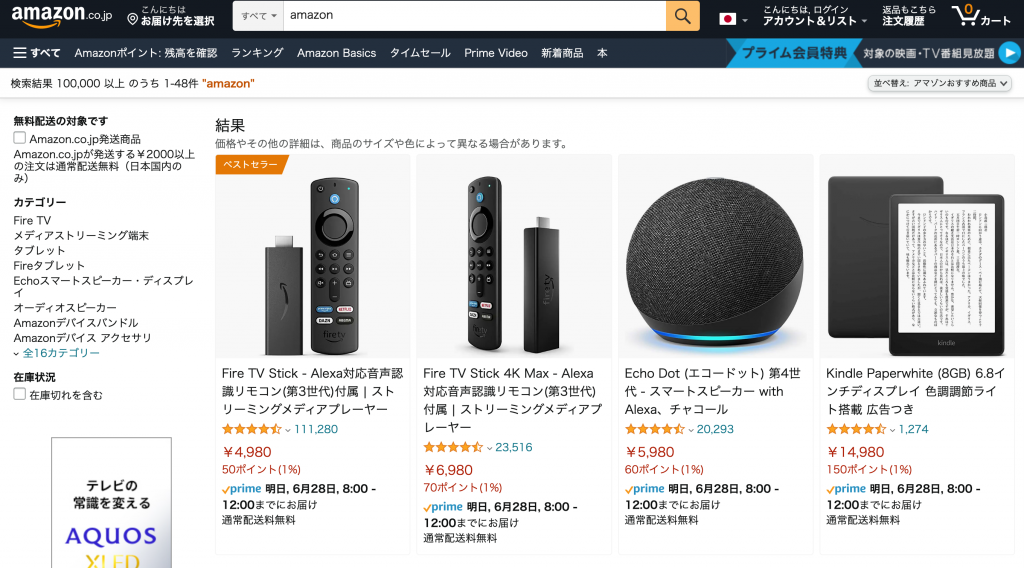
Amazonの検索結果の画面復元

AmazonだけではなくECサイトでは利用するであろ検索機能ですが、Amazonでは検索を実行した際にURLにパラメータを含ませ表示中の画面復元データをフロントエンドのWebストレージに保存しています。これにより絞り込み検索後にウィンドウを閉じても同じURLにアクセスすればすぐに入力値が維持された状態で画面が復元されます。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

モダンWebを実現するためのJavascriptフレームワーク
モダンWebで使われる技術にはJavaScriptフレームワークが使われています。
従来Javascriptは、HTMLに対して動き・振る舞いを制御することに使われてきました。基本的にはブラウザ上で動作する言語です。
ところが、web技術の発展から、ブラウザ上という制約を超え、他のプログラミング言語と同じようにコンピュータ上でも動作できる『Node.js』というJavascript実行環境が生まれました。
今では開発現場で当たり前のように利用されています。
この『Node.js』という環境のうえで、モダンWebを実現するための開発材料一式がJavascriptフレームワークと呼ばれるものです。
主要なJavascriptフレームワーク React/Vue/Angular
Javascriptフレームワークは主に3つあります。
それがReact、Vue、Angularです。
ここから派生した多様なフレームワークも存在しますが、今回は割愛させていただき、この3つについて解説していきます。
“ミニマム思考”のReact
ReactはMeta(旧Facebook)が開発したフレームワークです。Facebookのサービスにおいてフロントエンドの複雑さを軽減することを目的に2013年にリリースされました。
設計方針として複雑さ回避を第一としているため、最小限の機能のみを提供しています。
最小機能という特徴から、従来型の一部に取り込みやすい言語ですが、モダンWebとして用いる場合は別途ライブラリを利用して追加する必要があります。シェアとしてはこの3つの中ではいまのところ一番多いのではないでしょうか。
”フル装備”のAngular
AngularはGoogleが開発したフレームワークです。Googleが主導するSPA向けアプリケーションフレームワークとして、2009年にリリースされました。
設計方針としてSPAに必要な機能を一括して提供することを目指しており、その方針からオフラインに対応した機能や、Material UIライブラリの組み込みまで網羅されています。Reactとは対局にある”フル装備”の言語として開発者によってはReactと好みがわかれています。
”いいとこどり”のVue
VueはEvan You(個人)+複数のスポンサー企業が開発したフレームワークです。もともとAngularの開発に関わっていたEvan YouがAngularの好きだった部分のみで余分な概念を取り除き、本当に軽いものを求め2014年にリリースしました。設計方針としてはReactと同様のコア機能のみパッケージ化。しかし追加可能な専用ライブラリも準備されており、公式では「段階的な拡張機能」と銘打っています。こうした方針により、モダンWeb開発用には通信機能などのライブラリが必要です。日本ではReactやAngularよりも採用されるケースが多くなっています。
ちなみに、当社でもVueを利用した開発を行っています。
Vue.jsの外注先を探している方はこちらの記事もご覧ください。
フロントエンドの外注は『Vue.js』ができる『ラボ型開発企業』で探そう
3つのフレームワークまとめ
ここまでで3つとも特徴がしっかりあることがわかっていただけたかと思います。
あらためて「React」「Vue」「Angular」を簡単にひとことでまとめてみると
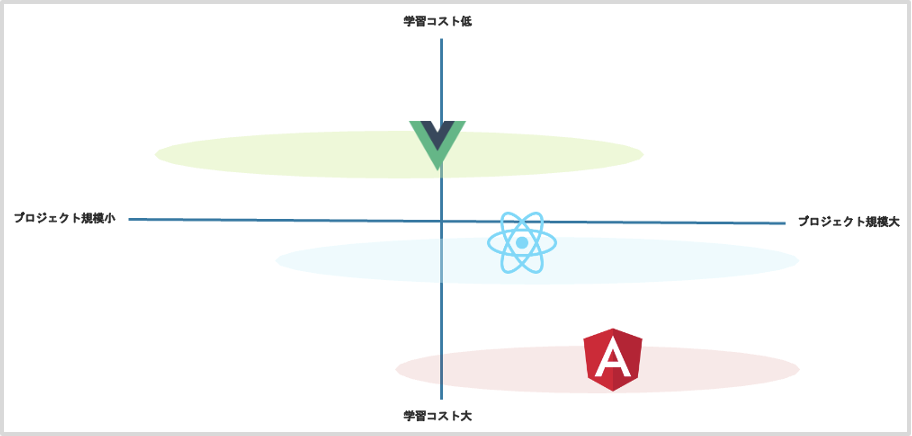
・「導入のしやすさ・バランス重視」ならVue
・「柔軟性重視で、中規模以上のプロジェクト」ならReact
・「デザインよりメンテナンス性、大規模プロジェクトなら」Angular
と、このような向き・不向きの違いがあると言えると思います。
もちろんこれだけではなく、実装する機能やサーバーとの連携なども考慮しつつ言語やフレームワークを選択していくわけですが、それぞれの特徴とともに学習コストも考慮することで運用や保守を視野に入れた開発が可能となります。

【開発例】モダンWeb技術とCMSの連携
実際によく使われる開発事例として、ヘッドレスCMSをモダンWebの技術を使って実装することがあります。
ヘッドレスCMSとはビュー機能(ヘッド)をなくしたコンテンツ管理機能だけで提供されるCMSのことですが、
これまでのCMSにあったビュー機能が存在せずAPIでコンテンツをフロントエンドで取り込むため、フロントエンドの開発自由度が飛躍的にアップします。
国産のものではmicroCMSが注目を浴びてきており、また、シェアの高い従来のCMSであるWordPressでもプラグインやモダンWebの技術を利用することでヘッドレス化をすることできます。
さいごに
これまでブログで触れてきたモダンWebについて、簡単ですが情報をまとめたものを今回はお送りしてきました。
モダンWebでの実装については、まだ比較的新しい技術であることから、国内でもなかなか人材を確保するのに苦労される方も多いです。
当社では実装前のコンサルティングから、開発においては日本国内だけではなく、ベトナムのグループ会社も利用した伴走支援が可能です。ぜひお気軽にお問い合わせください。
弊社の事例・ノウハウについて詳しく知りたい方は「資料ダウンロード・ウェビナー一覧」もぜひご覧ください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。










