Reactとは?メリット・デメリットと基本的な書き方、開発事例を解説


こんにちは。Webディレクターの安藤です。
以前にモダンなweb技術の解説シリーズとして、Vue.jsの解説をお送りしました。
本記事ではReact.jsについて解説します。
前回のVue.jsの解説同様、jQueryくらいしか触ったことがないデザイナー、コーダーの方でも理解しやすい内容でまとめています。
デモコードを見ながら、特徴とメリットについて紹介していきますので、ぜひこの機会にチェックしてみてください。
フロントエンド開発ならWakka Inc.
Vue.jsやReactといったモダン言語での開発、UI/UX設計、オウンドメディア開発といったフロントエンド開発を提供しています。ぜひお気軽にお問い合せください。
DXプロジェクトに関わる経営者・リーダー層の方へ
失敗しない社内体制の構築から開発リソース確保までを網羅して解説しています。

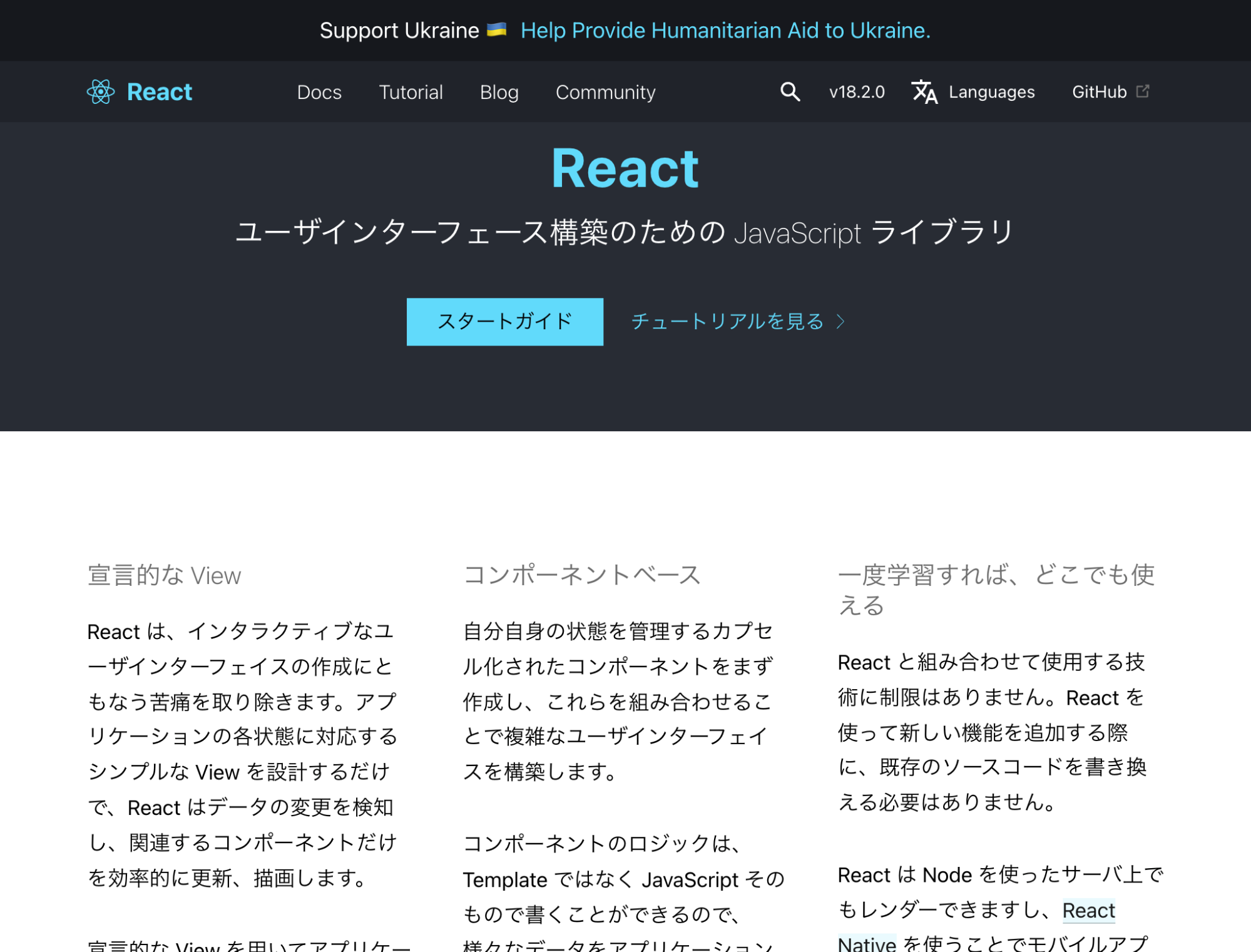
Reactとは

Reactとは、JavaScriptを用いたView(UI・見た目)に作用するライブラリです。
FacebookやInstagramを運営するMeta社(当時Facebook社)が開発し、今ではオープンソースとして世界中で使われています。
なお、Reactをベースに開発されたJavaScriptフレームワークがNext.jsです。
参照:Meta Open Source「react.dev のご紹介」
Reactでできること
Reactは多くのサービスで採用されており、国内でも需要が高まっています。
下記にて、具体的にReactでできることを紹介します。
| できること | 具体的な内容 |
| Webアプリ・WebサイトのUI開発 | ReactのReact.jsを使用すれば、手軽にWebアプリ・WebサイトのUI開発が可能です。 Webページ内で操作が完結できる使いやすさが強みです。 |
| 描画処理の高速化 | 仮想DOMの採用により、処理速度が向上します。 仮想DOMによってDOM構造をメモリに保存できて、Webページを描画する際には変更点だけ反映させられます。 |
| 洗練されたUIが作れる | Reactは世界で広く活用されているため、洗練されたUIパーツがReactのライブラリに多く用意されています。 |
| VR開発 | ReactにはReact360といったツールがあるため、WebベースのVRアプリ開発が可能です。 |
Reactは多くの場面において使いやすさや保守性の高さを誇り、世界でも人気が高いライブラリです。
Reactの3つの特徴

Reactが持つ特徴として、公式サイトでは以下の3つが挙げられています。
- 宣言的なView(Declarative)
- コンポーネントベース(Component-Based)
- 一度学習すれば、どこでも使える(Learn Once, Write Anywhere)
以下でそれぞれについて、噛み砕いて解説していきます。
宣言的なView(Declarative)
いきなりちょっと馴染みのない言葉がでてきました。
言い換えると、「《こうしたい状態を定義する》だけで実装できる」感覚です。
《Declarative》の対義語は《Imperative》であり《命令的・指示的》の意味を持ちます。
つまり「従来のJavaScriptが命令的であり、それに対しReactは宣言的である」と訳せます。
コンポーネントベース(Component-Based)
Reactでは、部品ごとにコンポーネントとして分けて定義することで、管理やカスタマイズがしやすくなっています。
従来のJavaScriptでは一部を変更したいだけなのに全体に手を入れなければいけなかった面倒な作業が解消され、改修や管理、再利用性を高めることができます。
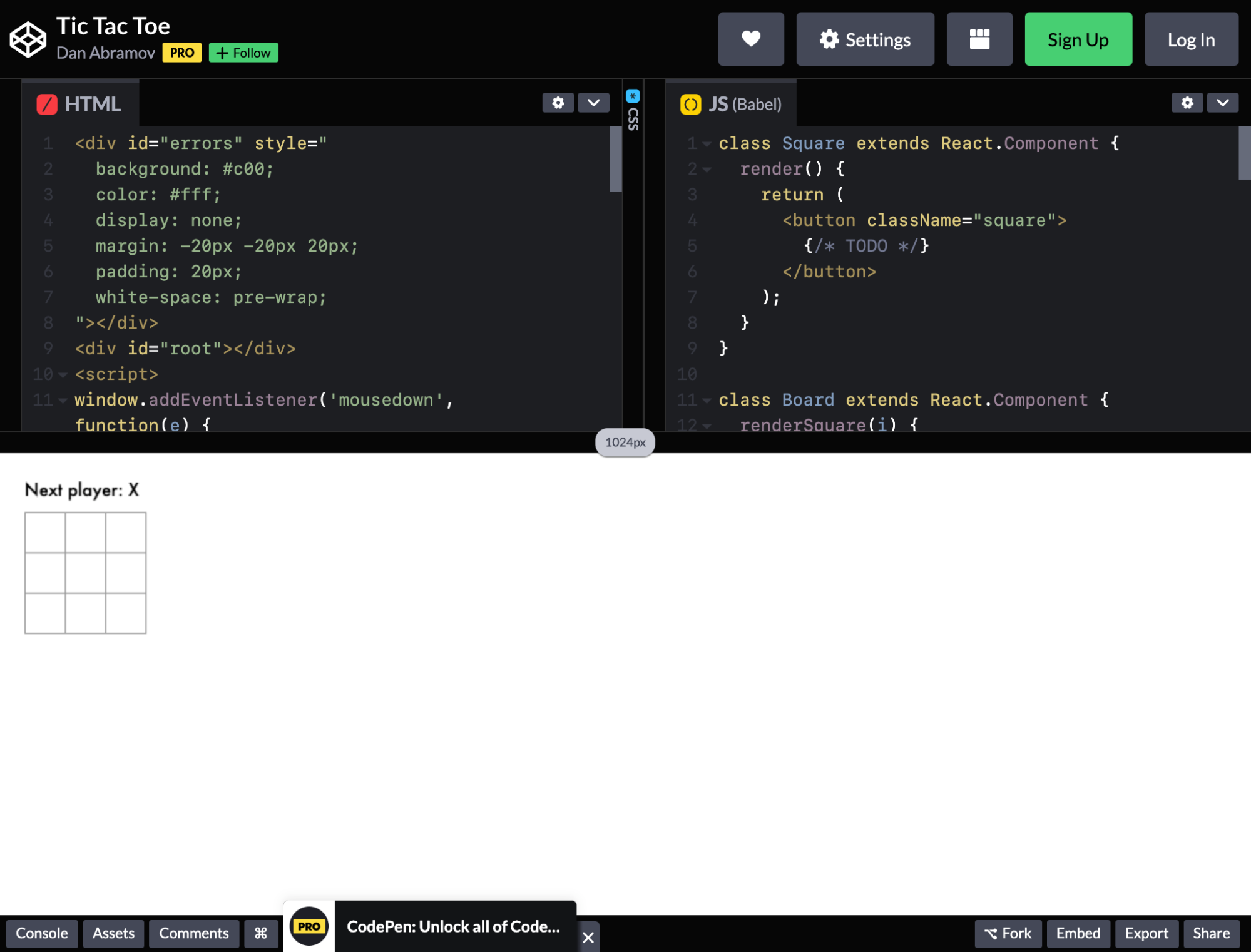
参考として、公式チュートリアルのデモを見てみましょう。
https://codepen.io/gaearon/pen/oWWQNa?editors=0010

まず、四角ボタンを「Square」のコンポーネントとして定義しています。

class Square extends React.Component {
render() {
return (
<button className="square">
{/* TODO */}
</button>
);
}
}実際の見た目では、Squareは3×3で配置されていますね。
下の記述をみてみましょう。
Squareを中で繰り返すBoardコンポーネントを定義し、
class Board extends React.Component {
render Square(i) {
return <Square />;
}そして、Boardコンポーネントの中に再利用した四角ボタン(Square)を、3×3で配置しています。

render() {
const status = 'Next player: X';
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
);
}
}このように再利用性を高められると、大規模な開発の際には、保守性を高め、開発負担を下げられます。
一度学習すれば、どこでも使える(Learn Once, Write Anywhere)
React.jsを学ぶことで、スマートフォンアプリ開発にも使われるフレームワーク「React Native」にも応用ができます。
また、開発の途中から利用されることを想定して作られているため、新しい機能を追加する場合でも、既存のソースコードとの干渉を避けて開発することが可能です。
Reactの基本的な書き方

ここではReactの基本的な書き方について、JavaScriptとReactの書き方の違いを比較しながら解説します。
従来のJavaScriptとの違いを確認した上で、Reactの書き方をマスターしましょう。
従来のJavaScript
<!— index.html —>
<html>
<body>
<div id=“app”></div>
<script type=“text/javascript”>
// JSが動作する範囲div#appを定義する
const app = document.getElementById(‘app’);
// h1を作る
const header = document.createElement(‘h1’);
// h1の中にいれるテキストを定義する
const headerContent = document.createTextNode(
'Hello World!',
);
// h1の中にテキストをいれる
header.appendChild(headerContent);
// app#devの中に、テキストが入ったh1をいれる
app.appendChild(header);
</script>
</body>
</html>React
<!— index.html —>
<html>
<body>
<div id=“app”></div>
//Reactを読み込む
<script src=“https://unpkg.com/react@17/umd/react.development.js”></script>
<script src=“https://unpkg.com/react-dom@17/umd/react-dom.development.js”></script>
//ReactのJSX記法をブラウザが理解できる記法に変換する"Babel"を読み込む
<script src=“https://unpkg.com/@babel/standalone/babel.min.js”></script>
//JSX記法でReactの記述
<script type=“text/jsx”>
//Reactが動作する範囲dev#appを定義する
const app = document.getElementById(‘app’);
//dev#appの中にh1で囲ったテキストをいれる
ReactDOM.render(<h1>Hello World!</h1>, app);
</script>
</body>
</html>従来のJavaScriptでは、一つひとつ順序立てて記述しなければなりません。
これが《命令的・指示的》です。
対してReactでは、動作そのものの記述はたった2行です。
1行目の動作する範囲の指定は、従来のJavaScriptと変わりませんが、2行目の状態を定義する記述だけで、実装は完結しています。
このデモはシンプルなので、従来のJavaScriptの記述でも理解できる範疇ですが、実際の開発はもっと複雑です。
そうなると、下記のようなデメリットが生じます。
- 長文化して他人が理解しづらくなる
- 実装・テスト工数が増える
- 後からの変更に手間がかかる
対してReactの記述はシンプルになり、従来のJavaScriptにおける上記のデメリットが大幅に改善できます。
DX進め方ガイドブック
DXプロジェクトを検討している担当者の方に向けて、失敗しない社内体制の構築から開発リソース確保までを網羅して解説しています。

React開発のメリット

Reactを導入する具体的なメリットとして、13の項目を挙げました。
- 導入コストがかからない
- 開発効率が向上する
- メンテナンス性が高まる
- 豊富なライブラリがUI設計に役立つ
- 高速なレンダリングでユーザビリティが高まる
- SEOに強い
- Webアプリ・iOSアプリ・Androidアプリを一括で開発できる
- SPA開発ができる
- コードの変更管理がしやすい
- 規模が大きい開発ほど、再利用性・開発効率が向上できる
- 活発なコミュニティを有する
- 応用の幅が広い
- JavaScriptの知識で開発が可能
順番に解説します。
導入コストがかからない
Reactは導入コストがかからない点も大きな魅力です。
Reactはオープンソースとして公開されているため、コストをかけず手軽に導入できます。
Meta社による定期的なアップデートもあるため、常に新しい状態で使えてセキュリティ面でも安心感があります。
導入の手軽さや、品質の良さから今後も需要は高まっていく見込みです。
開発効率が向上する
Reactを使用することで、従来のHTMLファイルを直接書き換える手間を省き、コンポーネント単位でコードを管理できるため、開発効率が大幅に向上します。
一度作成したコンポーネントを再利用できるため、何度もコードを書く手間が省け、業務効率が向上するのです。
また、JSX記法によってUIの構造と機能が一体化して扱いやすくなり、簡単に変更や機能追加できます。
そのため、プロジェクトの進行がスムーズになり、開発期間を短縮できます。
さらに、仮想DOMによる差分レンダリングを活用すれば、開発負荷も軽減して効率的な開発環境が整えられるのです。
メンテナンス性が高まる
Reactではコンポーネントごとの小単位でUIとロジックを分離して構築するため、後からコードを見直す際の負担が軽減されます。
各コンポーネントは独立性を持つため、大規模な修正を行わずに、変更が必要な部分だけを修正するだけで対応できるのです。
さらに、Reactのプロジェクトはコードのモジュール化が進みやすく、テストやデバッグを簡単に実施できます。
そのため、メンテナンスのコストを削減し、長期的な開発プロジェクトでも高い安定性を確保できます。
豊富なライブラリがUI設計に役立つ
Reactのメリットは、UIデザインを簡素化し効率的に構築できるライブラリが充実していることです。
例えば、React BootstrapやMaterial-UIなどのコンポーネントライブラリを利用すれば、一般的なデザインパターンや機能にすぐ適用できます。
Reactのライブラリを活用すれば、複雑なUIを一から構築する必要がなく、迅速かつ一貫性のあるUIを設計できるため便利です。
また、ライブラリが定期的にアップデートされるため、常に最新のトレンドや市場ニーズに適したUIを構築できます。
高速なレンダリングでユーザビリティが高まる
ReactもVue.jsと同様に仮想DOMを使って動く仕組みです。
仮想DOMは、《DOMをJavaScriptの要素として扱い、管理するもの》です。
DOMとは、《JavaScriptでHTML・CSSの状態を操作し、ブラウザに描画する仕組み》です。
仮想DOMはDOMの仮想版ですから、実際に描画まではしません。
ユーザーが画面操作を行うと、Reactは変更前・変更後の2つの仮想DOMを用意して比較し、変更した差分のみを実際のDOMに渡して反映します。
そのため、ブラウザの描画は差分のみで済むのでパフォーマンスが向上、高速化することができるのです。
高速なレンダリングでユーザーがストレスを感じずに画面操作できるため、ユーザビリティを高められる点がReactのメリットです。
SEOに強い
Reactはサーバーサイドレンダリング(SSR)を採用すれば、クローラーがコンテンツを読み取りやすくなり、SEO対策に有利な環境を整えられます。
従来のクライアントサイドレンダリングでは、クローラーがJavaScriptを完全に処理できないためにコンテンツのインデックス化が困難でした。
しかし、SSRによってHTMLが事前に生成されると、検索エンジンのインデックス精度が向上し、SEO上位に表示される可能性が高まります。
SEOを強化すれば、ユーザーへの認知度や露出度を高められるため、マーケティング精度の向上につながります。
Webアプリ・iOSアプリ・Androidアプリを一括で開発できる
React Nativeを使用すれば、単一のコードベースでWebアプリだけでなく、iOSやAndroidなど異なるプラットフォームも一括で開発できます。
従来であれば、異なるプラットフォームごとに別々の開発チームを用意していましたが、Reactを活用することで、効率的なアプリ開発が可能です。
また、コードの共通部分を再利用すれば、開発時間やコストを削減し、メンテナンスも一元化されるため、運用の負担も軽減されます。
SPA開発ができる
仮想DOMを駆使することで、SPA(=シングル・ページ・アプリケーション)開発が可能です。
シングル・ページ・アプリケーションとは、同じURLのままで、他のページに遷移しているような画面表示を提供する技術です。
従来はコンテンツを切り替える際に都度サーバーがHTMLをブラウザに返していましたが、SPAの場合は初回のページ表示地のみで、以降のコンテンツの切り替えは、仮想DOMを駆使することで、差分のデータだけを反映します。
コードの変更管理がしやすい
Reactは、コンポーネントベースの構造とモジュール化された設計により、コードの変更管理がしやすいメリットがあります。
個々のコンポーネントを独立してテストできるため、影響範囲を最小限に抑えて、簡単に機能の追加や修正が可能です。
さらに、状態管理のためのツール(ReduxやContext APIなど)が豊富に用意されているため、データフローを一元管理し、コードの追跡や変更をスムーズに実施できます。
変更によるバグを減らし、安定した運用を実現したい方は、Reactの導入がおすすめです。
規模が大きい開発ほど、再利用性・開発効率が向上できる
先程の特徴でも触れた通り、Reactはコンポーネントベースで開発されています。
従来は複数のページで同じようなパーツを実装する際、同じ記述を何度も書く必要がありましたが、コンポーネントを再利用することで開発効率を向上させることができます。
小規模な開発ではコンポーネントの有無による影響は限定的ですが、大規模な開発においてはコンポーネントを利用しないことで複雑性が増し、実装やテストの工数が増加してしまいます。
またReactの特徴である宣言的な書き方は、従来のJavaScriptの書き方より記述が短くて済み、どのような動きをするのかが理解しやすいため、規模が大きい開発ほど、開発効率の向上が期待できるのです。
活発なコミュニティを有する
Reactは、公式ドキュメントやチュートリアル、数多くのプラグインやサードパーティライブラリなど活発なコミュニティを有します。
開発中に疑問点が生じた場合、Stack OverflowやGitHubなどで関連する解決策を見つけられるため安心です。
さらに、Reactの公式チームやコミュニティメンバーが定期的にアップデートや新しい機能を追加しているため、常に最新技術を活用しながら開発を進められます。
Reactを導入するメリットは、活発なコミュニティにより、初心者から経験豊富な開発者まで安心して利用できる環境が整っていることです。
応用の幅が広い
Reactを学習すれば、スマートフォンアプリ開発にも使われるフレームワーク「React Native」にも応用でき、Reactは世界でシェアの多いライブラリなので、それ以外でもNext.jsを筆頭に、さまざまなフレームワークを利用できます。
その点では、Vue.jsやAngularよりも応用の幅が広いです。
JavaScriptの知識で開発が可能
JavaScriptの経験があればあまり学習コストをかけず習得できます。
ReactはJavaScript内で機能するライブラリの一種であるため、JavaScriptの基本知識があれば開発が可能です。
学習コストや導入コストの低さだけでなく、品質の良さからも多くのフロントエンジニアから支持されています。
今後日本でも導入されるケースが増える見込みです。
React開発のデメリット

Reactを活用するフロントエンジニアは増えており、多くのメリットが注目を集めています。
よりReactについて理解を深めるために、UI開発におけるReactの注意点も紹介します。
具体的なデメリットは下記の3つです。
- 日本語のドキュメントが少ない
- 仮想DOMが適さないアプリ・Webページもある
- Reactの環境構築に手間がかかる
Reactを導入する際の参考にしてください。
日本語のドキュメントが少ない
日本でReactの活用事例は増えているものの、参考になるドキュメントはまだまだ少ない現状です。
海外と比較して日本でReactを扱えるエンジニアが少なく、使用実績が乏しいためです。
日本では jQueryの人気が高かったり、参照できるドキュメントが英語のため学習に手間がかかったりする点も影響しています。
Reactは世界的にも評価が高く、日本でも利用するエンジニアが増加傾向であるため、日本語のドキュメントも今後増える見込みです。
仮想DOMが適さないアプリ・Webページもある
仮想DOMは処理速度が向上する便利な仕組みですが、適さないアプリやWebページも存在します。
仮想DOMは多くのメモリを使用するため、画面の切り替えが少ない場合かえって読み込み速度が遅くなる特性があります。
ユーザー操作で画面が頻繁に切り替わるアプリやWebページでは仮想DOMが有効ですが、ニュースサイトのような特定の画面を見続けるケースでは読み込み速度がかえって遅延します。
Reactの特性を理解したうえで、利用する際には適したアプリ・Webページかを事前に確認しましょう。
Reactの環境構築に手間がかかる
Reactを利用するには環境構築への対応が必要です。
Reactを使う際には、Node.jsやbabelなどのプログラムをインストールする必要があります。
プログラムのバージョンアップにも対応が必要であるため、手間に感じる方も多いのではないでしょうか。
Reactは開発効率が良い便利なUI作成ライブラリですが、利用開始までの環境構築も考慮して導入を検討しましょう。
React開発の事例

React開発の事例として、下記の3つを紹介します。
- 大規模Webアプリケーション
- シングルページアプリケーション(SPA)
- モバイルアプリケーション
それぞれの事例を確認して、React開発の参考にしてください。
大規模Webアプリケーション
Reactは、複雑なデータ構造を持つ大規模なWebアプリケーション開発に向いています。
例えば、ECサイトやSNSプラットフォームのように、多くのユーザーが同時にアクセスし、大量のデータを処理するようなアプリでも、Reactの仮想DOMやコンポーネントベースのアーキテクチャであれば対応できます。
Reactは、コードの再利用性や保守性を高め、変更にも柔軟な対応ができるため、大規模なWebアプリケーション開発にも問題なく対応できるのです。
また、ReactのエコシステムにはReduxやContext APIなどの状態管理ツールが揃っており、データフローを統一して、複雑な開発プロセスを管理することが可能です。
下記の記事では、ReactでWebサイトを開発する際の環境構築や手順を解説しているので、開発プロジェクトの効率化に向けて読んでおきましょう。
シングルページアプリケーション(SPA)
Reactは、SPA(Single Page Application)の構築に適したライブラリとして幅広く活用されています。
SPAは、ページ全体をリロードせず、必要なデータや部分的なUIだけを更新するため、ユーザーにシームレスな体験を提供することが可能です。
Reactの仮想DOMやクライアントサイドレンダリングの仕組みは、SPAの特性にマッチしており、ユーザーがアクションを起こすと瞬時に画面が更新されるため、ユーザビリティを向上させられます。
さらに、React Routerを使用すれば、複数のルートやビューを持つアプリケーションでも、ページ遷移をスムーズに行えるため、開発者は複雑なナビゲーション構造を簡潔に構築できます。
コンテンツが多様なサービスやインタラクティブなユーザーインターフェースを必要とするWebアプリケーションの開発に、ReactのSPA構築が効果的です。
モバイルアプリケーション
ReactはWebサイト開発だけでなく、React Nativeを使用してモバイルアプリケーションも開発できます。
React Nativeを活用すれば、iOSとAndroidなど異なるプラットフォームを同じコードベースで開発できます。
同一のコードベースで開発を進められるため、業務効率が大幅に向上し、異なるプラットフォーム間で一貫したユーザー体験を提供可能です。
React Nativeでは、Reactと同じコンポーネントベースのアプローチを採用しているため、Webアプリケーションの開発経験が活かせます。
また、豊富なライブラリやプラグインを活用することで、モバイルデバイス固有の機能を簡単に組み込み、短期間で高品質なアプリをリリースできます。
まとめ:Reactを使い、Webサイトやアプリを開発しよう

本記事では、デモを交えてReactの特徴や導入するメリットをご紹介しました。
Wakka Inc.はWeb・アプリ・業務系のシステムのラボ型開発が得意な会社です。本記事でご紹介したReactの知識豊富なメンバーも多数在籍しています。
UI・UXにこだわりながら開発したい、フロントエンドからサーバーサイドまで対応できる会社を探している、DXや新規事業で伴奏してくれる開発パートナーが欲しいなどのニーズがございましたら、まずはお気軽にお問い合わせください。
DX進め方ガイドブック
DXプロジェクトを検討している担当者の方に向けて、失敗しない社内体制の構築から開発リソース確保までを網羅して解説しています。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。