WordPressのLCPを改善するには?低い原因と改善策を解説


こんにちは。Wakka Inc.メディア編集部です。
企業や店舗などでオウンドメディアを運営されている方には日頃からLCPの改善に頭を悩ませている方も多いのではないでしょうか。
また、LCPについてよく知らない方でも指標として耳にしたこともあるかと思います。
そこで本記事では、LCPの概要から測定方法、低下する原因と改善方法などについて解説します。
LCPを改善して自社メディアの効果を高めるために、ぜひとも本記事を参考にしてみてください。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

LCPの概要

LCPとは、Core Web Vitals(コアウェブバイタル)の指標の1つで、Webサイトのページの読み込みパフォーマンスを測定する指標です。
本章ではLCPの概要について解説しますが、その前にまずはCore Web Vitalsとは何かをみておきましょう。
Core Web Vitals(コアウェブバイタル)とは
Core Web Vitals(コアウェブバイタル)とは、Webサイトのユーザーエクスペリエンス(UX)を測定する指標で、Googleが提唱しているものです。
具体的には、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性を測定する指標が定義されています。
3つの指標の中で、ページの読み込みパフォーマンスが今回のテーマであるLCPにあたります。
また、インタラクティブ性とは対話型、双方向性を意味します。
つまり、映像作品のような一方通行のコンテンツではなく、ユーザーの操作によって変化する要素を持ったコンテンツと言ってよいでしょう。
Core Web Vitalsの指標ではFIDと呼ばれています。
もうひとつ、視覚的安定性とはWebサイトやコンテンツの見た目が整っているか、レイアウトが崩れていないかなどを測定する指標で、CLSという指標で表されます。
LCPとは
LCPとは、前述のCore Web Vitalsの指標の1つで、Largest Contentful Paintの略です。
ページの読み込みにかかる時間を測定する指標で、優れたユーザーエクスペリエンスを提供するためには2.5秒以内のLCPが望ましいとされます。
ただし、ページの読み込みと言ってもすべてのコンテンツの表示にかかる時間ではなく、ページ内でもっとも大きなコンテンツ(画像や文章など)の表示にかかる時間を測定するものです。
LCPを測定する方法

LCPはツールを使用して測定可能で、使用できるツールはいくつかあります。
本章では、PageSpeed Insightsというツールを中心に測定方法を解説し、その他の主なツールについても簡単に紹介します。
PageSpeed Insightsを使ったLCPの測定方法
まず、PageSpeed Insightsのページにアクセスします。

URLの入力欄が表示されるので、分析したいWebサイトのURLを入力して分析ボタンをクリックしてください。
分析中の画面が10秒程度表示され、すぐに分析結果画面に遷移します。
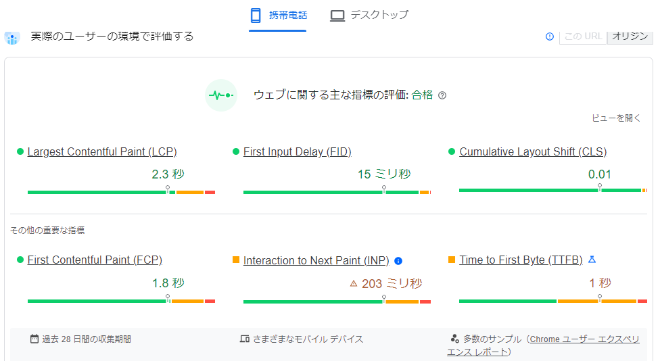
分析結果画面は下記画像のように、上段にCore Web Vitalsの3つの指標の評価、下段にその他の重要な指標の評価が表示されます。

PageSpeed InsightsではLCPを下記の2種類の方法で評価しています。
- 実際にユーザーがアクセスした環境で評価
- シミュレーション環境で評価
分析結果画面が表示されると、まず「実際のユーザーの環境で評価する」の欄が出てきますが(上の画像の左上)、これが前者の評価結果です。
画面をスクロールして下へ移動すると、「パフォーマンスの問題を診断する」の欄が出てきます。

こちらが後者のシミュレーション環境で評価した結果です。
これら、評価結果として表示された数値は、LCPを改善するための参考値として利用します。
その他のツール
Web Vitals
Web VitalsはGoogleが無料で提供しているツールで、Google Chromeの拡張機能です。
Google ChromeでWeb Vitalsを有効にすると、アクセスしたWebサイトのCore Web Vitalsを即座に測定し、リアルタイムに近いタイミングで結果を表示します。
測定結果はブラウザ画面の右上のアイコンが緑、オレンジ、赤に変化することで表示されます。
アイコンをクリックすれば測定結果の詳細な値も確認可能です。
Lighthouse
Lighthouseも同じくGoogleが提供するGoogle Chromeの拡張機能です。
WebサイトのパフォーマンスやSEOなどを評価できます。
拡張機能を有効にした上で分析したいWebサイトをGoogle Chromeで表示し、ブラウザ画面右上のLighthouseアイコンをクリックしてGenerate reportボタンをクリックします。
1分ほどで評価結果のレポートが表示されます。
LCPが低い原因

前章でLCPやその他の指標を測定する方法を解説しました。
測定はできたものの、評価結果の数値が低いこともあるでしょう。
問題は、なぜ低い評価結果になったのかです。
低い評価結果になった原因がわからなければ、数値を改善しようにもどのようにアプローチして良いかわかりません。
本章では、LCPの評価結果が低くなる原因について解説します。
サーバーの応答に時間がかかっている
LCPとはページ内でもっともサイズの大きいコンテンツ(メインコンテンツ)の読み込み時間を測定するものです。
つまり、ユーザーが何らかのアクションを起こしてから結果が得られるまでの時間と考えて差支えありません。
ユーザーのアクションから結果の応答までには、おおまかに言うと次のようなプロセスが発生します。
- ユーザーのリクエストをサーバーに届ける
- ユーザーのリクエストに応じてサーバーが必要な処理を実行する
- サーバーが実行した結果(取得又は生成したコンテンツ)をユーザーに返す
- 返されたコンテンツをユーザーのパソコン環境で解析して描画する(レンダリング)
このうち、サーバーの応答に関わる時間は1~3が該当します。
したがって、サーバーの応答に時間がかかるのには次のような原因が考えられるでしょう。
- データベースなど他のサーバーへのアクセスが多く、負荷が高い
- 画像や動画ファイルのサイズが大きく転送に時間がかかる
- そもそもサーバーのスペックが低い
JavaScriptやCSSがレンダリングをブロックしている
次に考えられるのが、サーバーから返されたコンテンツをユーザーのパソコン環境で解析して描画するのに時間がかかることです。
要因としては、JavaScriptやCSSがレンダリング(画面への描画・表示)をブロックしていることが考えられます。
通常、JavaScriptやCSSは同期処理が行われるため、現在実行中の処理が終わってはじめて次の処理に移ります。
これが遅延の原因となってLCPが低下するのがレンダリングブロックです。
同期処理にする必要がないものは非同期にして並行で処理するなど、レンダリングをブロックする要因を排除する必要があるでしょう。
コンテンツファイルの読み込みに時間がかかっている
これは、サーバーの応答に時間がかかっている原因とも共通しますが、読み込むコンテンツのサイズが大きいと当然、読み込みにも時間がかかります。
コンテンツのサイズが大きいと、サーバーの応答時間をはじめネットワークやユーザーのパソコン環境にも負荷をかけてしまうため、LCPの評価には大きく影響してしまいます。
特に、画像ファイルや動画ファイルはサイズが大きくなりがちであるため、Webサイトに含める場合はファイルサイズに十分注意しましょう。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。

LCPの改善方法

LCPが低くなる原因がわかったら、原因箇所を改善して解消できるでしょう。
本章では、LCPが低い場合の改善方法について解説します。
サーバーのスペックを上げる
サーバーの応答に時間がかかるのが原因でLCPが低下している場合、原因の1つとしてそもそもサーバーのスペックが低いことが考えられます。
その場合の手っ取り早い解決策は、サーバーのスペックを上げることです。
レンタルサーバーを利用しているのであれば、より応答速度の良いサーバーに乗り換えるか、契約しているサーバーのランクを上げる選択肢もあるでしょう。
ただし、評価結果の数値をきちんと分析せずやみくもにサーバーのスペックを上げると、コストがかかるだけでLCPの改善につながらない可能性もあるため、注意が必要です。
Webサイト全般で読み込みが遅いのか、特定のコンテンツやページで遅い場合があるのか。
全般的に読み込みが遅いのであれば、サーバーのスペックに問題がある可能性が高いでしょう。
特定のコンテンツやページの読み込みが遅い場合は他の原因も考えられるため、きちんと数値の傾向を分析して原因を見極めるのが重要です。
JavaScriptやCSSを削減する
JavaScriptやCSSはWebサイトの見映えを整えたりユーザーの使い勝手を良くしたりと、有効な役割を果たしてくれますが、必要以上に実装するのは考えものです。
JavaScriptやCSSが多くなるほどユーザー側のパソコンで、ブラウザが内容を解析して画面を描画するのに負荷がかかるためです。
自社のWebサイトにとって、このJavaScriptやCSSはどれだけ効果を発揮しているかという視点で見直してみて、なくても良さそうなJavaScriptやCSSはできるだけ削除するのが良いでしょう。
しかし、使用していないのがどれかを見極めるのは骨が折れます。
そこで、WordPressのプラグインであるFlying Scripts by WP Speed Mattersや、UnCSS Onlineといったツールを使って削除できそうなJavaScriptやCSSを見極めましょう。
レンダリングをブロックしているリソースを削除する
前項のJavaScriptやCSSを削除するのと似ているのですが、こちらはただ削除するわけではありません。
具体的には次のような内容です。
- 初期表示で読み込む必要のないJavaScriptはあとから読み込む
- コードの中に含まれるスペースやコメントを削除する
画面の初期表示に必要のないJavaScriptをあとから読み込むようにすれば、初期表示時のレンダリングにかかる負荷を軽減できて画面表示のスピードアップにつながります。
また、コードの中に含まれるスペースやコメントを削除すれば、ファイルサイズを縮小してサーバーやネットワークの負荷を多少なりとも下げられるでしょう。
画像やテキストを圧縮して軽くする
画像やテキストなど、コンテンツのファイルサイズを小さくすれば、サーバーの応答時間を短縮できます。
ファイルサイズが小さくなれば、ネットワークを通るトラフィックの量が減るためです。
ファイル自体をzip形式などで圧縮するのはもちろんですが、画像のファイルサイズを圧縮するツールを使えば、画質はそのままでファイルサイズだけを縮小できるので利用すると良いでしょう。
画像を適切な縦横サイズにリサイズする
画像のサイズが大きすぎると読み込みに時間がかかってしまいます。
Webサイトに掲載する画像は適切な大きさにリサイズしてから使用してください。
画像の縦横サイズをリサイズするツールも、無料で使えるものがあるので利用すると良いでしょう。
その他の指標の改善方法

これまでLCPの改善方法について解説してきました。
Core Web Vitalsの指標にはLCP以外にも2つあります。
本章では、残り2つの指標であるFIDとCLSの改善方法について簡単に触れておきます。
FID
FIDとはFirst Input Delayの略で、Webサイトに対してユーザーが最初に行うアクションに対する反応速度を測定したものです。
測定値が100ミリ秒以下(1秒の10分の1)であれば合格とされています。
対策としては、不要なJavaScriptを削除するなどが挙げられます。
LCPの改善に取り組むことでFIDも同時に改善される傾向にあるようです。
なお、Core Web Vitalsの指標には2024年からFIDに代わってINP(Interaction to Next Paint)が導入される予定です。
Webサイト内でユーザーが最初に行うアクションの反応速度を測定するFIDに対し、INPはWebサイト内でユーザーが行うすべてのアクションを測定します。
CLS
CLSとはCumulative Layout Shiftの略で、画面レイアウトのずれなど見映えを評価する指標です。
主な改善方法としては、次のような方法があります。
- 画像や動画のwidthとheightのサイズを明示的に指定する
- 広告、埋め込み要素、iframeのサイズを指定する
要するに、サイズを明示的に指定することで、パソコンの画面サイズや解像度など環境の違いによるレイアウトのずれを防ぐのが主な対策です。
LCPを改善してページエクスペリエンスを高める

本記事ではWebサイトのLCPを改善する方法について解説してきました。
ムダなJavaScriptやCSSを廃止し、画像や動画ファイルを圧縮することで、サーバーやネットワークの負荷を下げられます。
また、ユーザーのパソコン側でサイトを表示する速度も向上させられるでしょう。
LCPを改善すればユーザーがWebサイトにアクセスする際のストレスを解消できます。
LCPを低下させる原因をよく理解し、効果的な対策を取って自社のWebサイトのページエクスペリエンスを高めていきましょう。
ヘッドレスCMSの選定にお悩みの方へ。
自社に必要なヘッドレスCMSがわかる下記資料もぜひご確認ください。
独自選定の代表的なヘッドレスCMSの特徴をもとに、誰でもヘッドレスCMSの選定ができるポイントを押さえた資料を作成しました。