【マーケティング入門 第6回】スマホサイトの分析方法と、見るべきチェックポイントを徹底解説


【おすすめ資料】コンテンツマーケティング時代のGoogle Analytics4活用方法
コンテンツマーケティングをするうえでGA4で設定するべき基本項目を解説します。

はじめに
こんにちは。Webディレクターの安藤です。
マーケティング入門シリーズ、前回は「フォームのコンバージョン設定からレポート確認・作成」について解説しました。
第6回の今回は、スマホサイトにフォーカスして、PCサイトとの違いから、分析のチェックポイントをWeb担当者向けにわかりやすく解説していきます。
スマホサイトがPCと異なる3つのポイント
PCサイトとスマホサイトでは大きく3つの点で違いがあります。
- 利用シーンの違い
- 画面の大きさの違い
- OS・バージョンによる挙動の違い
利用シーンの違い
1つ目は利用シーンの違いです。
サイトの種類にもよりますが、ここでは飲食店のポータルサイトを例にしてみましょう。
PCで利用する場合、家や会社から、お店を探して予約するために情報収集をしている事が多いと考えられます。
一方、スマホで利用する場合、情報収集目的もあるかと思いますが、出先からお店の行き方を調べるために利用する事も多いのではないでしょうか。
目的が違えば、閲覧するページにも変化があり、コンバージョンとして重視するポイントも違ってきます。
画面の大きさの違い
2つ目は画面の大きさの違いです。
スマホの進化は目まぐるしいものですが、画面の広さに制約があり、一画面で見れる情報量の多さはPCのほうに分があります。
そのため、スマホサイトではスマ―トフォンに最適化されたレイアウトをユーザーに提供する必要があります。
ただし、PCとスマホで別々のUIを用意することで、デバイスごとにユーザーの行動が変わってくることも留意しなければなりません。
OS・バージョンによる挙動の違い
PCはブラウザごとに若干の挙動の違いがあるものの、そこまで大きな差はなくなってきました。
ですがスマホはAndroid・iOSの挙動の違い、OSのバージョンによって、まだ差異があります。
デバイスごとのOSやバージョンを確認し、原因を特定して改善することも、スマホサイトの重要なところです。
【おすすめ資料】コンテンツマーケティング時代のGoogle Analytics4活用方法
コンテンツマーケティングをするうえでGA4で設定するべき基本項目を解説します。

GA4でスマホサイトを分析する
以上の違いから、同じWebサイトであっても、デバイスによってユーザーのニーズや行動に違いが出てくるため、違うものとして捉えて分析しなければいけません。
特に、画面の大きさ、OSバージョンによる挙動の違いは、SPサイトであれば定期的に確認しましょう。
サイト内で特定の機能やアクションに不具合が起きていないかを気づけるきっかけになります。
それでは、分析の方法を説明します。
概要を知る
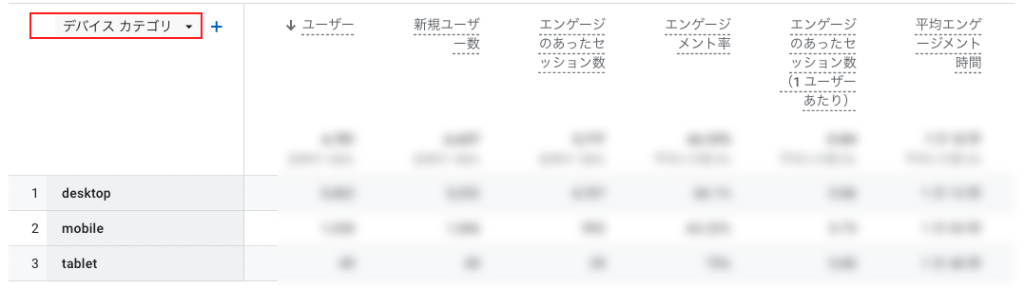
まずは、デバイスカテゴリ別の概要を見ます。
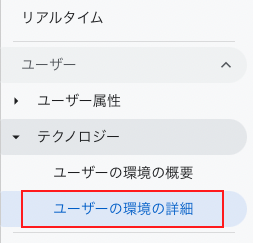
左メニューの[ユーザー]>テクノロジー>[ユーザー環境の詳細]をクリックします。

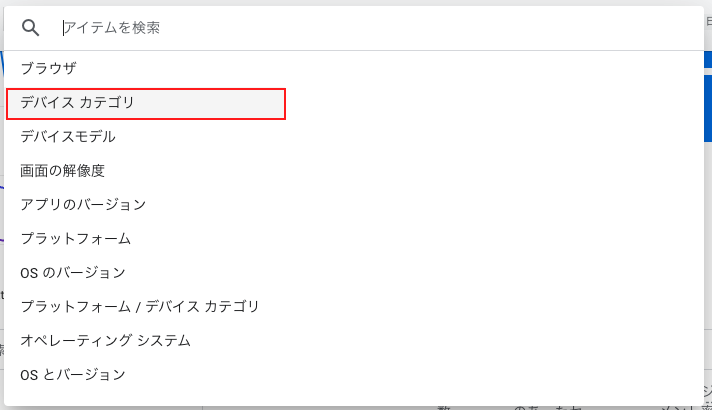
右に表示された表の左上から、[デバイスカテゴリ]を選択します。

これでPC・スマホ・タブレット別の概要データを表示することができます。

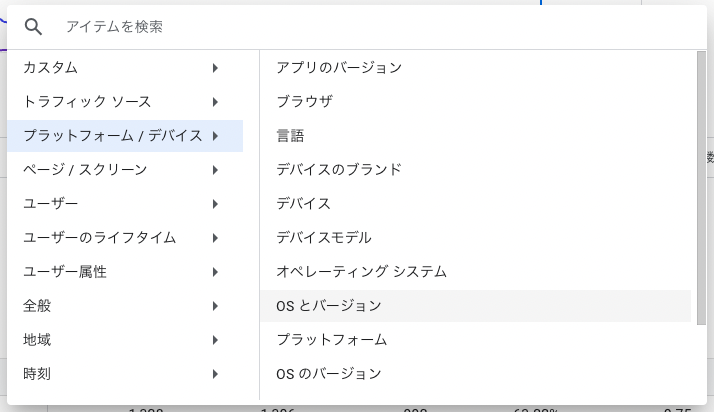
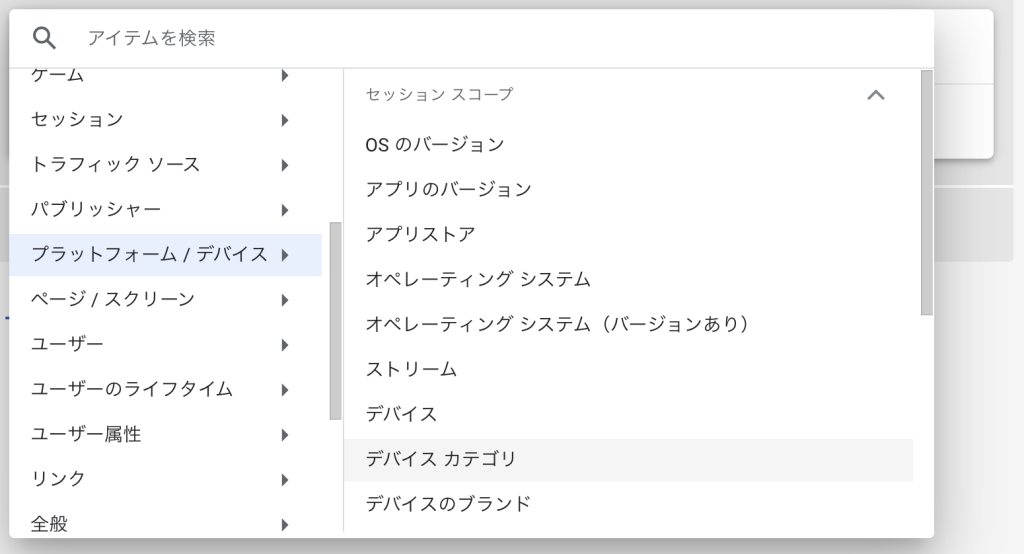
さらに右の「+」をクリックして、[プラットフォーム/デバイス]>[OSとバージョン]を選択すると、ユーザーの使用しているOSとバージョン情報を表示することができます。



概要のチェックポイント
概要では、半年に1回程度は以下の項目をチェックするとよいでしょう。
- PC、スマホのどちらが多いか。今の状況は想定と隔離がないか。
- 一定期間で比較して、ユーザーのデバイス利用状況が想定に近づいていっているか、それとも遠ざかっているか。
- 古いOSやスマホを使っているユーザーがどれくらいいるか。
そのほか、LPなどの新規ページを制作する時や、新しいデバイスの機種がリリースされる前後などに、最適なコンテンツ幅や新しいweb技術を取り入れるかの是非の参考として、以下の項目をチェックするとよいでしょう。
- ブラウザ
- 画面の解像度
- オペーティングシステム
- OSとバージョン
各ブラウザのCSSの対応状況を調べるツールとして下記のサイトがあります。
新しいweb技術を取り入れる際には、併用して活用しましょう。
デバイスカテゴリ別にアクセス数やコンバージョン数の多いページを比較表示する
デバイスカテゴリごとにセグメントを切ることで、デバイスカテゴリ別にアクセス数やコンバージョン数の多いページを比較表示することもできます。
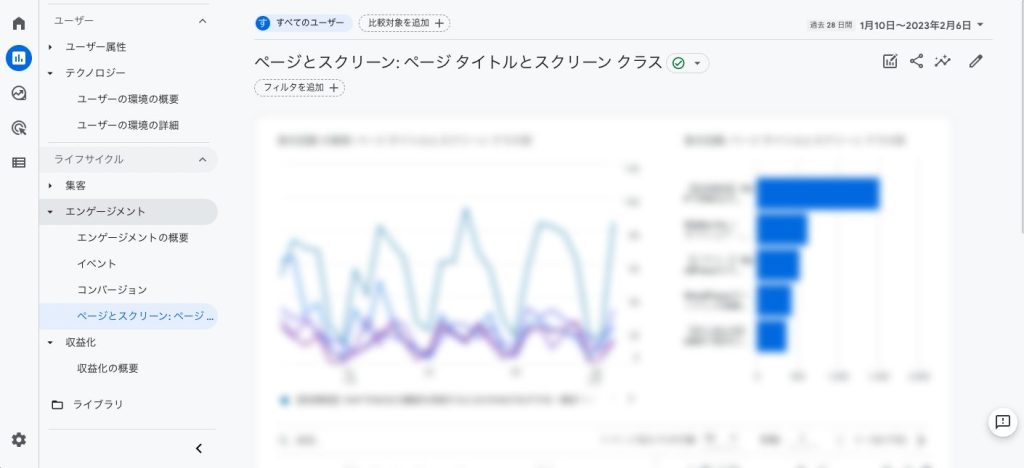
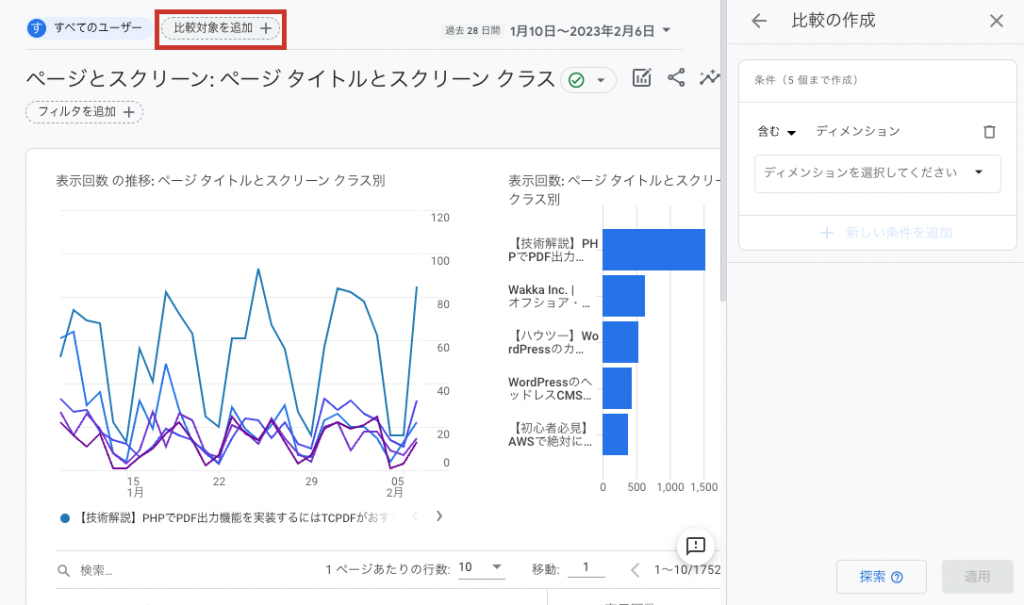
左メニューの[エンゲージメント]>[ページとスクリーン:ページ タイトルとスクリーン クラス]を表示します。

右のタイトル下から、[比較対象を追加]をクリックし、設定項目をいれて、適用をクリックします。

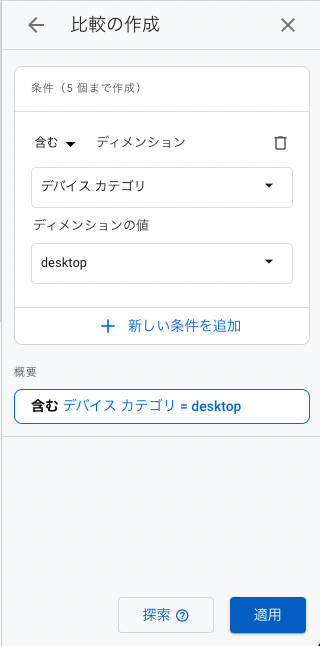
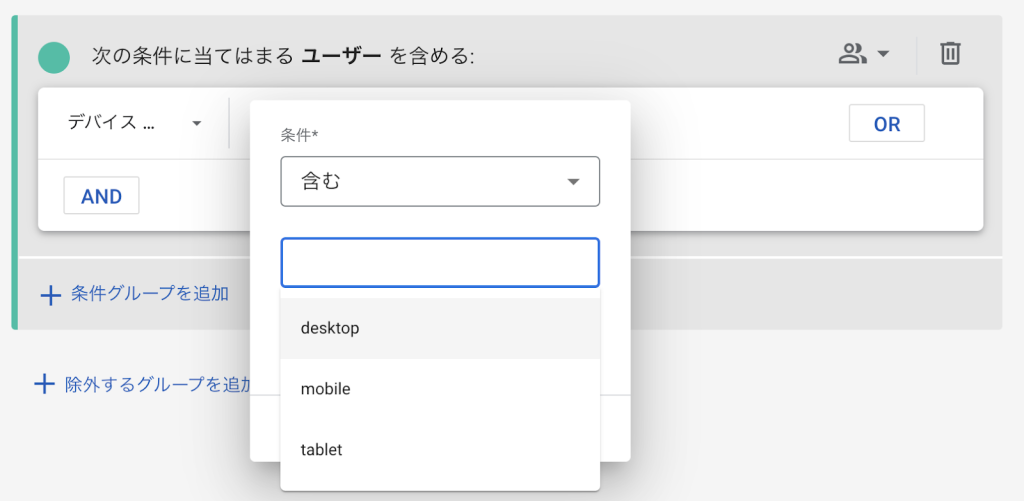
- PC用:ディメンションに[デバイスカテゴリ]、ディメンションの値に[desktop]
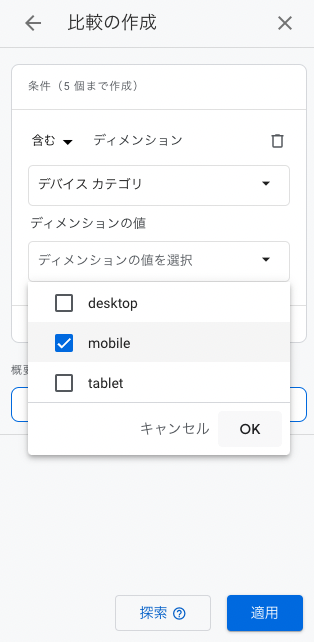
- スマホ用:ディメンションに[デバイスカテゴリ]、ディメンションの値に[mobile]


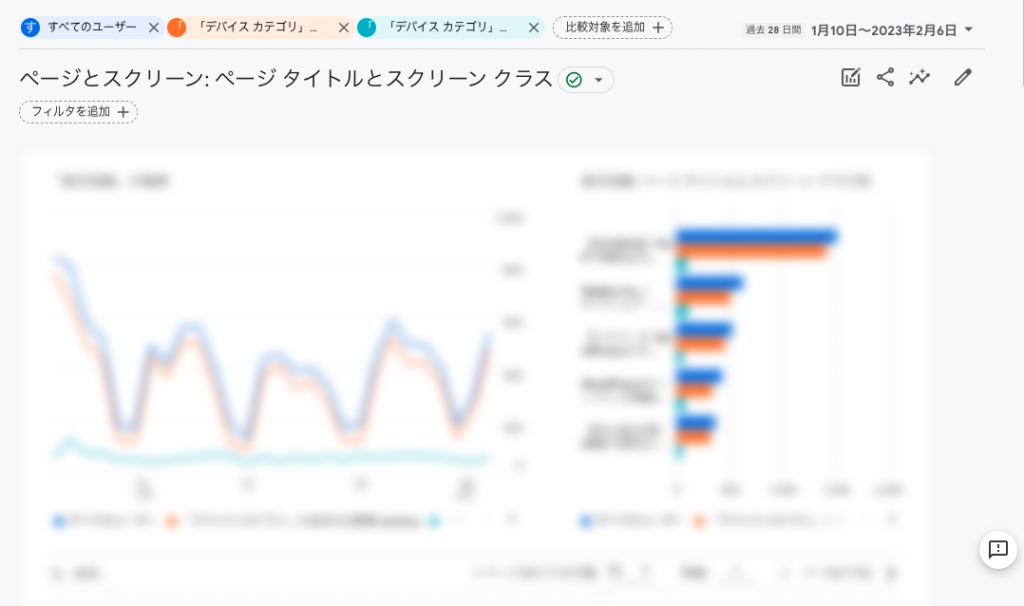
すると、この画面がデバイスごとに比較表示できるようになります。

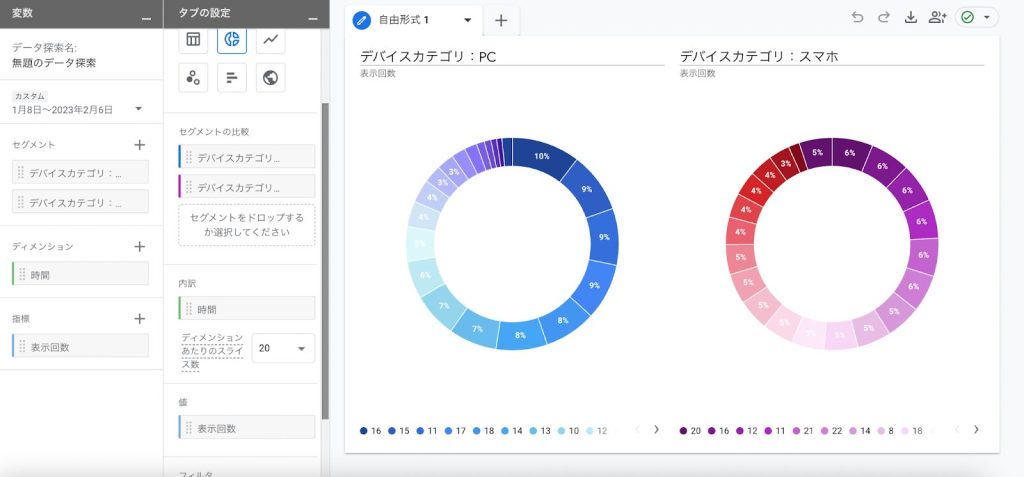
デバイスカテゴリ別にアクセス数の多い時間帯を見る
PC・スマホで利用シーンが異なるということは、アクセス数の多い時間帯にも差が出ているはずです。
そこで、探索レポートから、デバイスカテゴリ別にアクセス数の多い時間帯をチェックできるようにしましょう。
左メニューの[探索]から、新規に自由形式のレポートを作成します。

ビジュアリゼーションは[ドーナツグラフ]を選びましょう。

セグメントを新規作成します。
- PC用は、[プラットフォーム/デバイス]>[デバイスカテゴリ]の[desktop]
- スマホ用は、[プラットフォーム/デバイス]>[デバイスカテゴリ]の[mobile]
を選びます。


セグメント名は適切な名前をつけましょう。
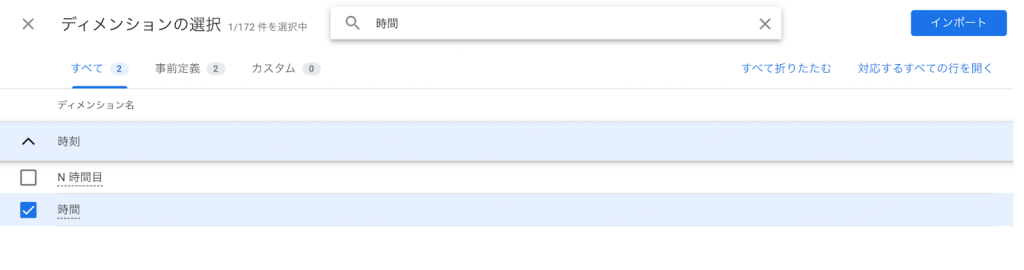
ディメンションには、[時間]を追加し、右側の内訳にドラッグ&ドロップします。

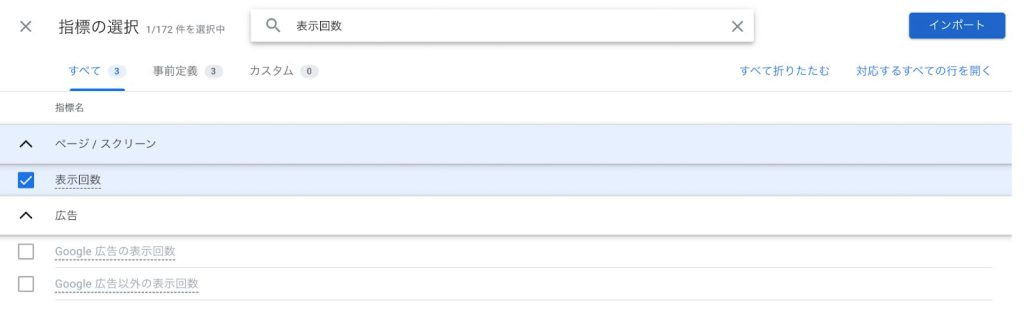
指標には、[表示回数]を追加し、右側の値にドラッグ&ドロップします。

すると、時間帯別のデータが確認できるようになります。

[h3]デバイス別のチェックポイント
デバイスカテゴリ別では月1回以上チェックするとよいでしょう。
デバイス・流入元・ランディングページ(流入ページ)の組み合わせでアクセス数が多いものに絞り、ボリュームゾーンに目星をつけます。
このボリュームゾーンに時間帯も加えて考慮すると、「どんな人がいつ、どのようなシチュエーションで、何を解決したくてこのページに来たか」の仮説を定義しやすくなります。
PCの場合と、SPの場合の2パターン考えてみましょう。
次にコンバージョン率・アクセス数の割合を見ます。
コンバージョン率が高いページは良いページなので、もっと見てもらうように施策を打つと良いでしょう。
逆にアクセス数は多いけどもコンバージョン率が低いページはあまり良くないページです。見てもらわないようにするか、改善が必要なページです。
仮説を踏まえて、おおまかな改善方針を検討しましょう。
まとめ
いかがでしょうか。
今回は、スマホサイトにフォーカスして、PCサイトとの違いから見る分析のポイントを解説しました。
このように、スマートフォンの分析は、PCの数値と比較しながら見て行うと、仮説が立てやすく有効的です。
ぜひ取り入れてみてください。
なるべく初心者の方でもわかるように解説しましたが、もし社内では対応が難しい場合、Wakkaでは、個々の企業様のサイト状況、予算状況に合わせて、データ分析から、課題の精査、改善のご提案までサポートしておりますので、お気軽にお問い合わせください。
【おすすめ資料】コンテンツマーケティング時代のGoogle Analytics4活用方法
コンテンツマーケティングをするうえでGA4で設定するべき基本項目を解説します。

また「コンテンツマーケティング時代のGoogle Analytics4活用方法」や「制作会社が知っておくべきトレンド10選」といったお役立ち資料を無料で公開しております。
是非こちらもチェックしてみてください。

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。