【マーケティング入門 第5回】フォームのコンバージョン設定からレポート確認・作成までを解説


こんにちは。Webディレクターの安藤です。
マーケティング入門シリーズ、前回は「オーガニック検索分析の視点と方法を解説」について解説しました。
第5回の今回は、フォームにフォーカスして、GA4のコンバージョン設定からレポート確認・作成をWeb担当者向けにわかりやすく解説していきます。
【おすすめ資料】コンテンツマーケティング時代のGoogle Analytics4活用方法
コンテンツマーケティングをするうえでGA4で設定するべき基本項目を解説します。

フォームの定義について
フォームはコンバージョン(=webサイト上の成果)を達成してもらうために、ユーザーに何かしらの情報を書いてもらうための仕組みを指します。
多くの場合、コンバージョンは資料請求であったり、お問い合わせに設定されています。
ECサイトにおいては、商品をカートに追加、購入を行うための機能として組み込まれ、現実世界のカゴと同じ様な役割を担っています。
シンプルなフォームであれば、一画面で完結することもありますが、多くの場合、入力・確認・完了画面と画面遷移するのも特徴です。
フォームを分析できるようする事の重要性
フォームを分析できるようにする事がなぜ大事なのでしょうか。
それはシンプルにコンバージョンに直結する所であるため、「フォームはその改善効果が成果に直結しやすい」という事実があり、改善をしていくうえで最大限の効果を発揮するからです。
ゴールに近い場所での改善は、成果のインパクトは変わってきます。
フォームを最適化していくことを、EFO(エントリーフォーム最適化)といいます。
フォームのコンバージョン設定
それでは、まずはフォームのコンバージョン設定について解説していきます。
今回はGoogle Tag Manager(以下GTM)を使用します。
事前準備として、GA4連携タグの設定が必要です。
GA4連携タグの設定についてはこちらで解説していますので、合わせてご確認ください。
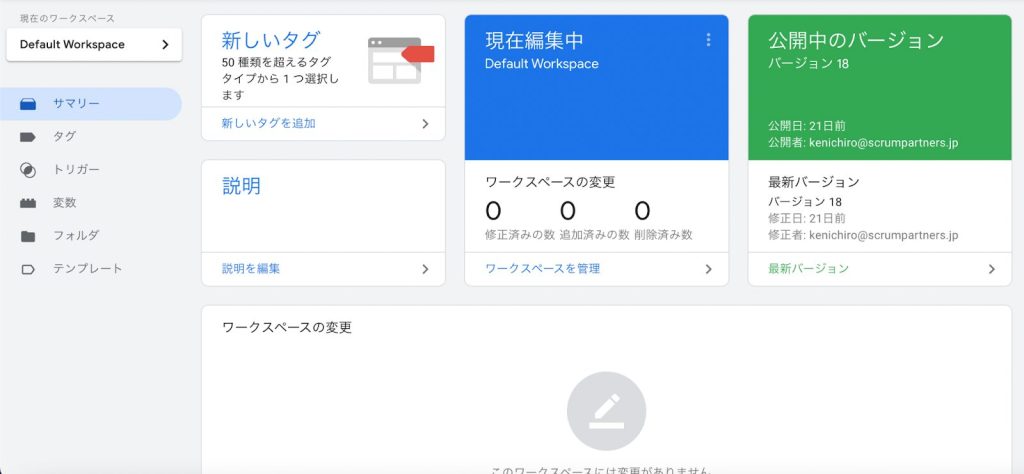
GTMを開き、左サイドバーの「タグ」をクリックし、「新規」を選択します。

すると、「タグ」と「トリガー」を設定できる画面に移動します。
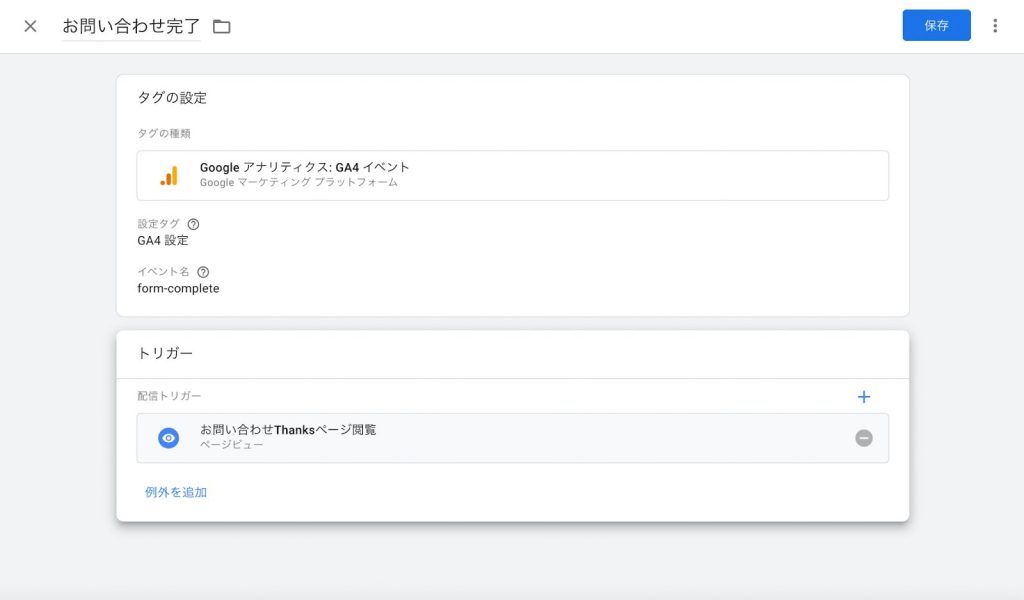
タグ名は「お問い合わせ完了」などの適当な名前をつけます。

タグの種類には、「Googleアナリティクス:GA4イベント」を選択します。
設定タグは、GA4連携タグを選択します。
イベント名は、任意のイベント名を設定します。
トリガーは、イベントが発動する条件を設定します。今回はページビューで「/contact/thanks」を含む設定とします。
このような設定ができあがったら、保存をクリックします。

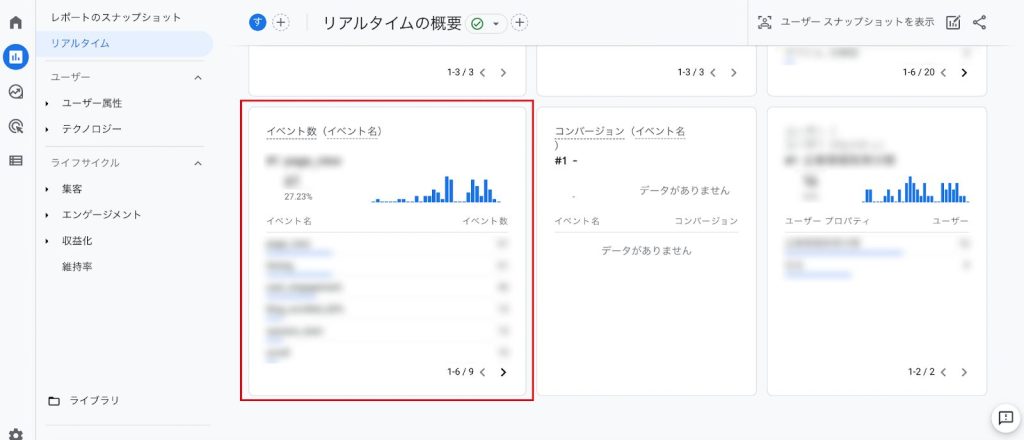
イベント設定が完了したら、テスト送信をして、[レポート] > [リアルタイム] > [イベント] で計測されているかを確認します。

イベント発生後に一定期間(数時間〜1日程度)経過すると、イベント一覧に作成したものが表示されます。
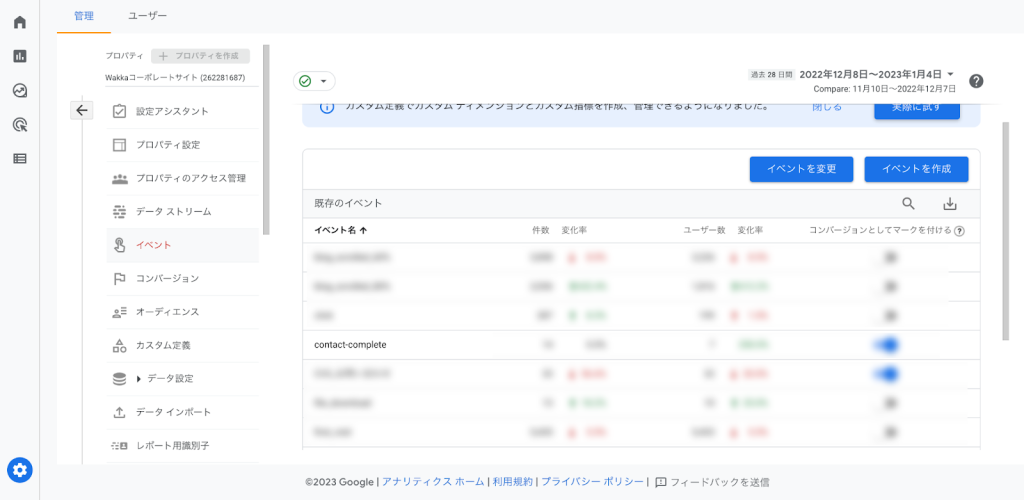
イベント一覧は、[管理] > [イベント]で確認できます。

該当のイベントで「コンバージョンとしてマークを付ける」をオンにすると、コンバージョンとして計測されるようになるので、設定しておきましょう。
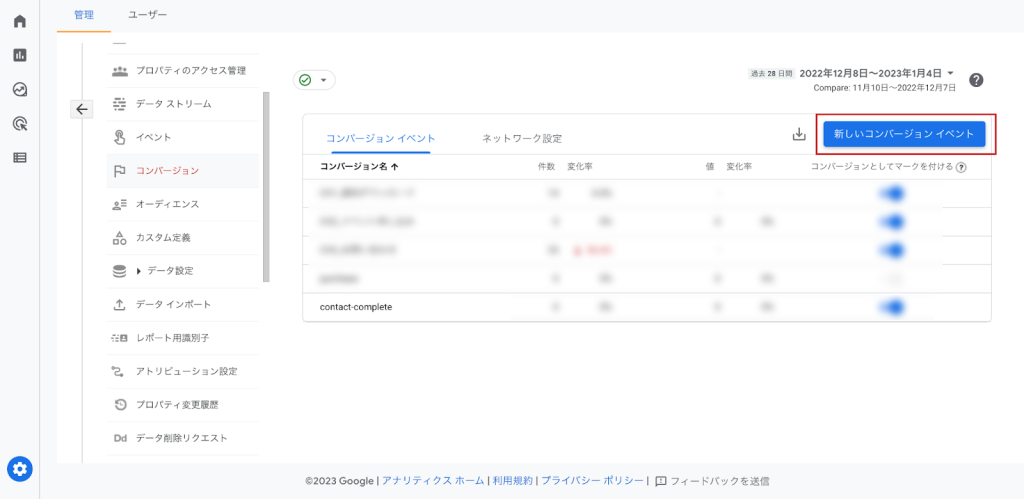
イベントに問題がないのに画面に表示されない場合は[管理]>[コンバージョン]より「新しいコンバージョンイベント」をクリックし、該当のイベント名を設定します。

コンバージョン設定は上限が30個となっています。
あまり多い場合は厳選する必要があるので、注意してください。
コンバージョンの確認・分析
各コンバージョンの発生推移
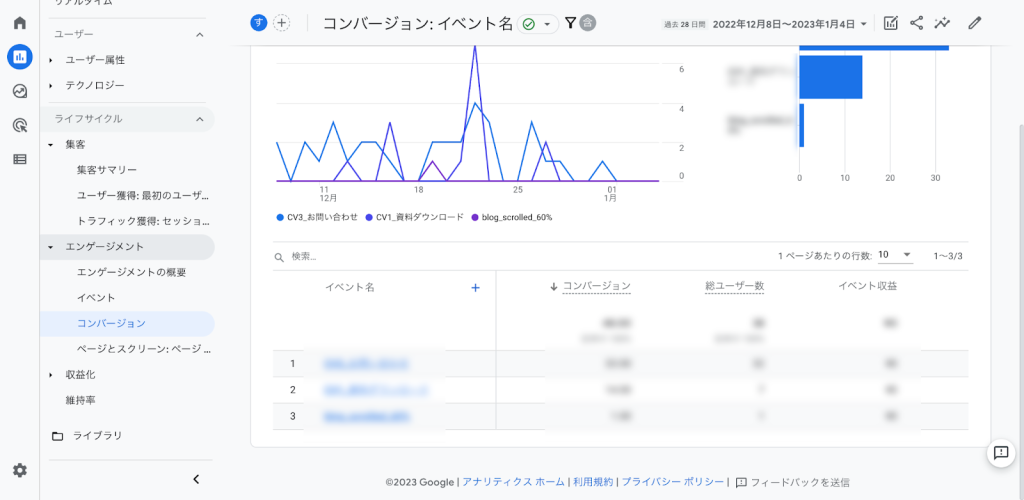
単純な各コンバージョン発生推移は、GA4の[レポート] > [エンゲージメント] > [コンバージョン]から確認することができます。

流入経路別のコンバージョン発生数
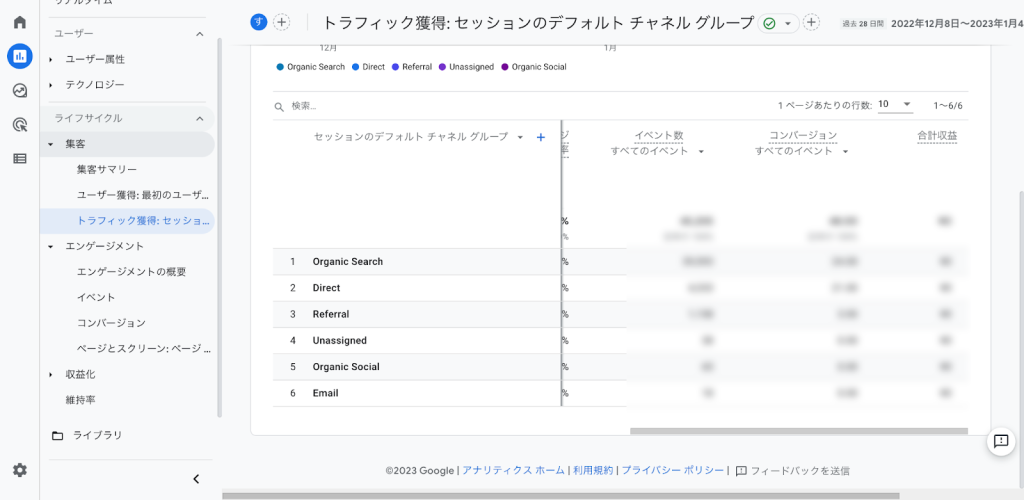
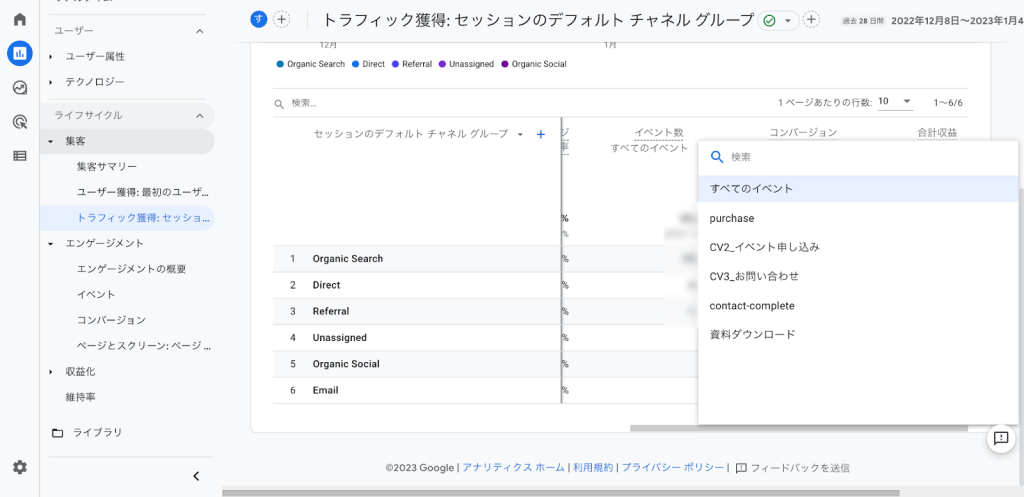
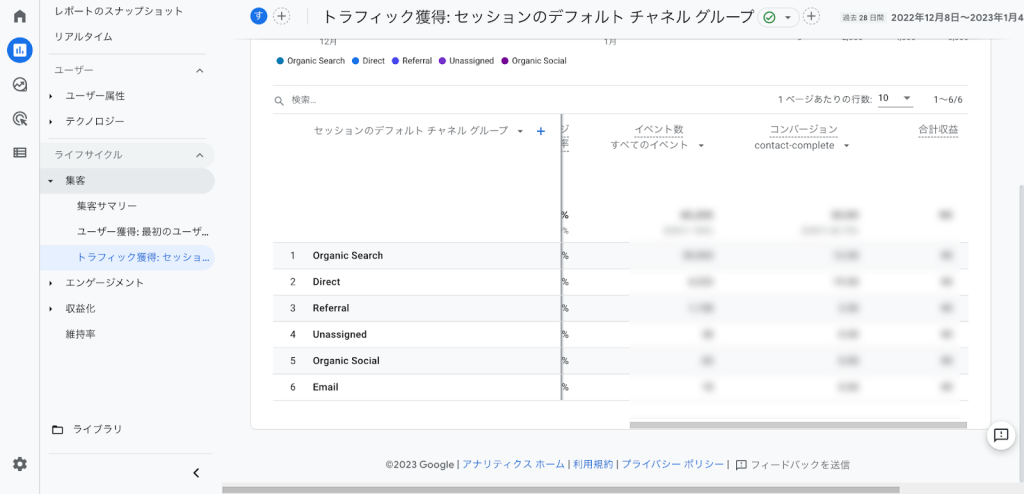
流入経路別のコンバージョン発生数は、[レポート] > [集客] > [トラフィック獲得:セッションのデフォルトチャネル グループ]から確認することができます。

コンバージョンイベントを絞り込む場合は、タブ[コンバージョン]の[すべてのイベント]をクリックして、イベントを絞り込みます。

該当イベントをクリックすると絞り込まれます。

[h3]コンバージョンの到達プロセスを確認する
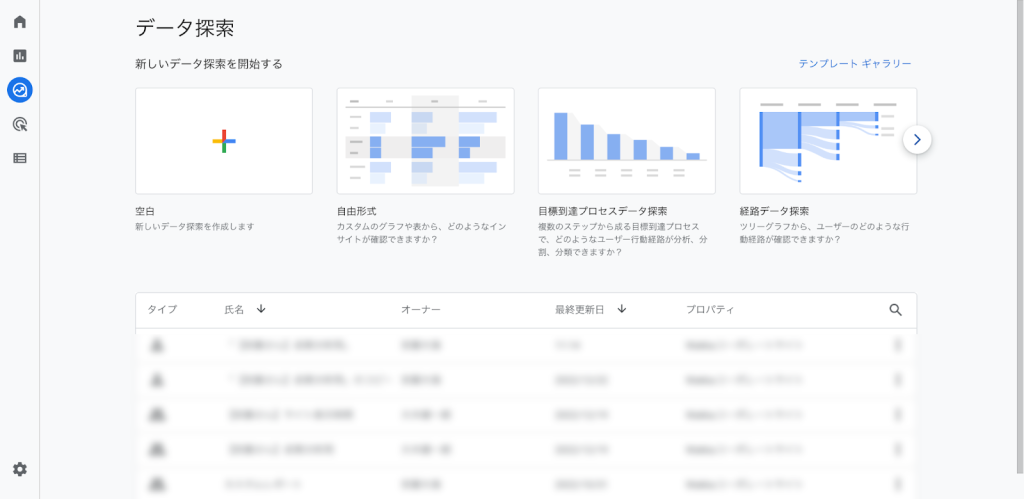
GA4では[探索]から、より細かくカスタマイズしたレポートを作成することができます。

今回は、[目標到達プロセスデータ探索]から、コンバージョンの達成プロセスレポートを作成します。
このレポートを作成することで、お問い合わせフォームの閲覧数からどの程度コンバージョン達成に至ったか、あるいは離脱したかを、デバイスカテゴリ別に確認することができるようになります。

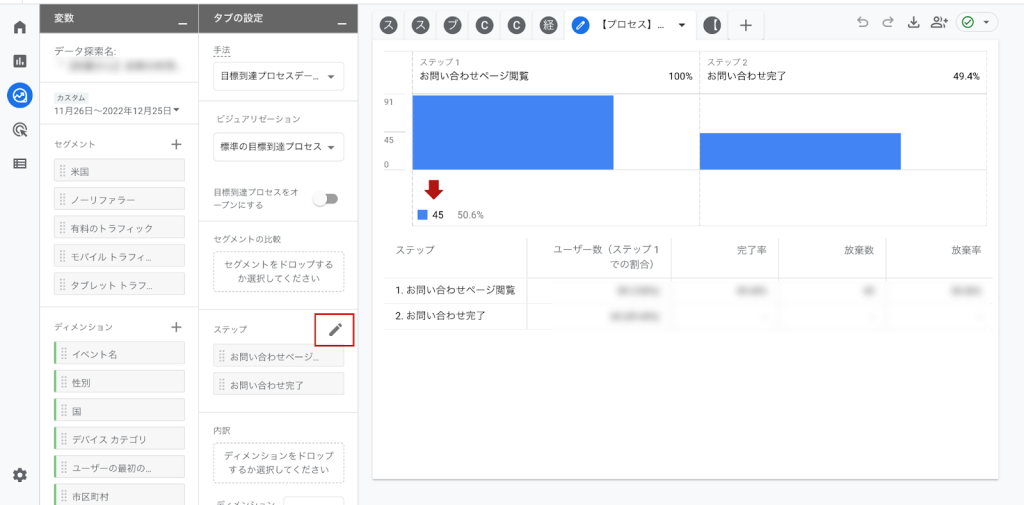
[データ探索名]に適当な名前をつけます。
今回はお問い合わせフォーム(https://ドメイン/conact/)から、お問い合わせ完了画面(https://ドメイン/thanks/)の遷移を例にします。
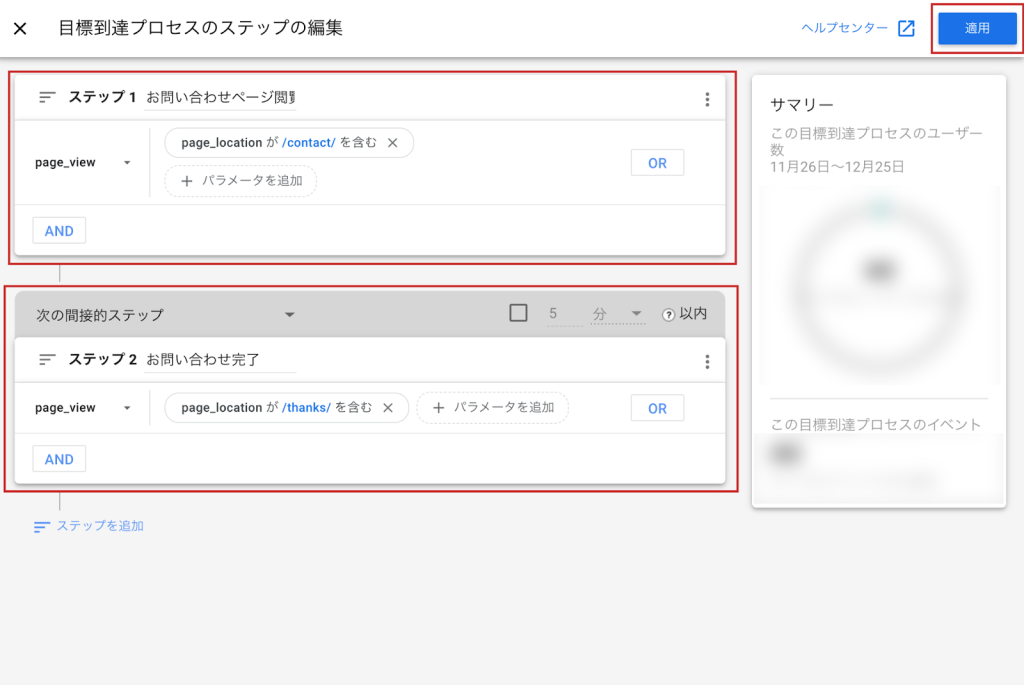
最初は[ステップ]に何もないはずです。もしあったら、一度ステップを削除して空欄にしましょう。
鉛筆マークから、編集をします。

ステップ1には、イベント=”page_view”、パラメータ=”page_locationが/contact/を含む”を設定します。
ステップ2では、イベント=”page_view”、パラメータ=”page_locationが/thanks/を含む”を設定します。
お問い合わせフォームやthanksページが複数ある場合は、レポートは個別に作成し、URLも該当するものをいれましょう。
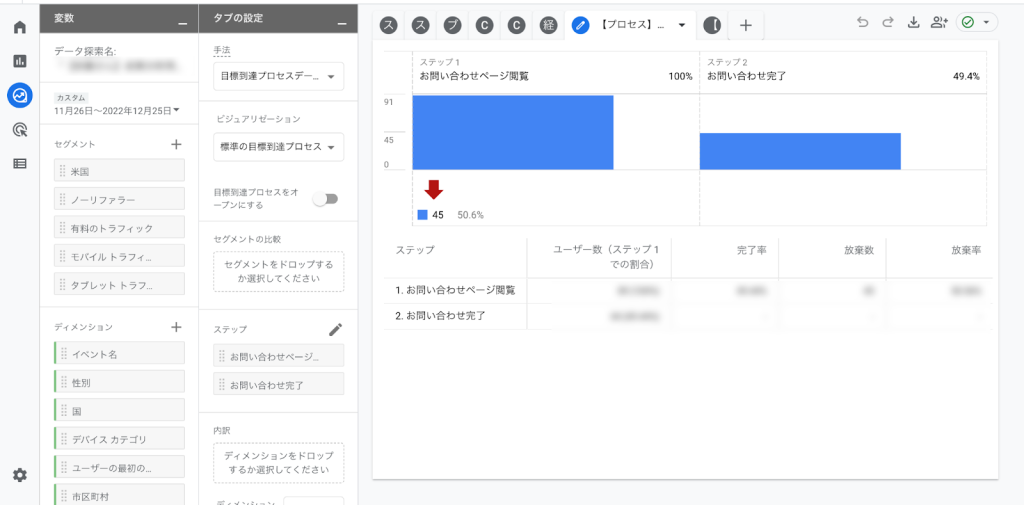
そうするとレポートが作成できます。

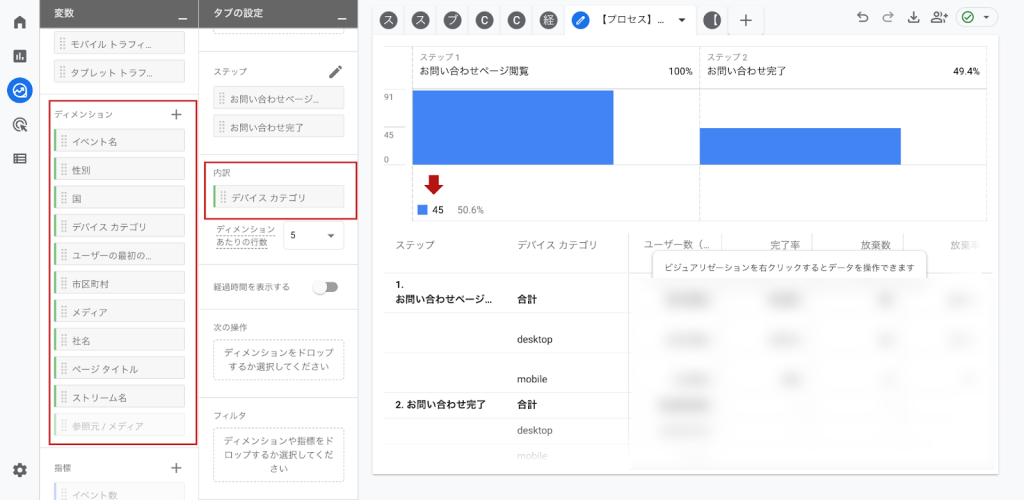
また、[ディメンション]のエリアから、[デバイスカテゴリ]を[内訳]のところにドラッグ&ドロップすることで、、PC・スマホ・タブレットごとの完了率(遷移率)を確認できるようになります。

この[ディメンション]のエリアに、[オペレーティングシステム(バージョンあり)]を追加しておくと、デバイスのOS別で完了率(遷移率)を確認できるようになります。
【おすすめ資料】コンテンツマーケティング時代のGoogle Analytics4活用方法
コンテンツマーケティングをするうえでGA4で設定するべき基本項目を解説します。

フォームの離脱率を下げるためのポイント
フォームの離脱率を下げるためには、フォームを入力するユーザーの心理的負担を下げることが第一です。
「6 Steps for Avoiding Online Form Abandonment」の記事によれば、ユーザーがWebフォームを離脱する理由は、主に以下の4つの項目が挙げられます。
https://themanifest.com/web-design/blog/6-steps-avoid-online-form-abandonment
- セキュリティに不安がある
- フォームが長すぎる
- 広告やアップセルの不安がある
- 不要な質問項目がある
よって逆説的に、
- フォームを短くする
- フォームを見やすくする
- 項目を入力しやすくする
といった点に配慮します。
フォームを短くする
フォームが長すぎると、入力の心理的負担があがります。
また、本当にその情報は必要なのか?というセキュリティ面での不安もあり、それが離脱につながります。
そのため、対策としては以下のような事が挙げられます。
- 必要な項目に絞る
- 短く見えるような工夫をする
短く見えるような工夫の具体例としては、2カラムにして高さを短くしたり、最初から全てを表示せず入力ごとに表示するような見え方にする、完了まで何%といった進捗バーを表示する、などです。
フォームを見やすくする
フォームを短くすると一部重複しますが、以下のような事が挙げられます。
- 必須項目と任意項目の差を明確にする
- 入力エラーは極力、入力時点で表示させる。
- 入力ミスに対してエラーメッセージを表示する
- 他ページへのリンクはできるだけ控える(ヘッダーやフッターなど)
- SPでは押しづらい、チェックボックスやラジオボタンを避ける。
- ボタンの設置場所を意識する
- コンバージョンボタンは目立つようにする
- ボタンの文言は短く、分かりやすくする。
項目を入力しやすくする
項目にどんな内容を書けばいいか、ユーザーを悩ませるのも離脱につながります。
対策として、以下のような事が挙げられます。
- 入力例を表示する
- 複数行のテキストエリアをできるだけ排除し、選択式に変える。
- Cookieなどを用いて、入力の二度手間を減らす。
まとめ
いかがでしたでしょうか。
今回は、GA4におけるコンバージョンの設定と、レポートの確認・作成方法、離脱を下げるチェックポイントを解説しました。
従来のUAで確認できたものが、GA4では場所が変わったり、[探索]を使って自分でカスタマイズしなければなりません。
GA4のコンバージョンは全て「イベント」ベースで設定するため、レポートはイベント導入したらなるべく早く作成しましょう。
レポートは、OSやデバイスカテゴリなどでセグメントを区切り、比較することでフォームの分析に活用しましょう。
そして上記のチェックポイントを確認し、仮説を立てて改善を行います。
なるべく初心者の方でもわかるように解説しましたが、もし社内では対応が難しい場合、Wakkaでは、個々の企業様のサイト状況、予算状況に合わせて、データ分析から、課題の精査、改善のご提案までサポートしております。
是非お気軽にご相談ください。
また、Google Analytics4の活用方法については、こちらの資料を無料配布しておりますので、合わせてチェックしてみてください!
次回のWebマーケティング入門の投稿をお楽しみに!
【おすすめ資料】コンテンツマーケティング時代のGoogle Analytics4活用方法
コンテンツマーケティングをするうえでGA4で設定するべき基本項目を解説します。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。