WordPressのお問い合わせフォームにreCAPTCHAを設置するステップ


みなさん、こんにちは。Wakka Inc.のWebディレクターの安藤です。
最近の企業サイトでは、問い合わせ窓口はフォームのみで、電話番号は記載しないケースも多く見られるようになりました。
お問い合わせフォームを設置すれば、お問い合わせの窓口は時間に関係なく、ユーザーからの仕事の依頼や相談を受け付けることが可能になります。特に、ホームページは顧客の集客目的で運用されるケースがほとんどなので、問い合わせフォームは欠かすことはできないでしょう。
しかし、ただ設置するだけではスパムメールの被害にあったりなど、セキュリティ上好ましくありません。そのため、対策を施すためにreCAPTCHAを導入しているサイトが多いです。
そこで今回は、WordPressのお問い合わせフォームにreCAPTCHAを設置する方法をまとめましたので、実装方法を知りたい方はぜひ参考にしてください。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひダウンロードしてご覧ください。

WordPressのお問い合わせフォームについて

WordPressにはプラグインが用意されており、それを利用することで簡単にお問い合わせフォームを設置することができます。代表的なプラグインは下記の通りです。
・Contact Form 7
・MW WP Form
・Visual Form Builder
インストールして問い合わせ先を入力するだけで設置が完了します。カスタマイズが不要の場合、HTMLやCSS、PHPを書かなくても導入できるので初心者でも簡単です。
しかし、多くのプラグインはセキュリティが万全ではなく、自分でいくつかの対策を施さなければなりません。実際に、お問い合わせフォームにはどのようなセキュリティリスクが潜んでいるのでしょうか。
お問い合わせフォームのセキュリティリスクについて
セキュリティリスクのひとつとして挙げられるのが、スパム攻撃です。大量のメールを送信して確認メールを悪用する手口になります。具体的な手口は下記の通りです。
1.メールアドレス欄にスパムメールを送りつけたい相手のアドレスを入力する
2.お問い合わせ内容に広告やフィッシングサイトなどのURLを貼り付ける
3.送信ボタンをクリックしたあと、確認メールが送りつけたい相手のメールボックスに届く
問い合わせ内容が確認メールに記載されており、リンクをクリックさせることでクレジットカード番号の不正取得などを行います。もちろん、スパム攻撃は手動ではありません。プログラムを使用して大量のメールを送信するため、数万件のメールを送信することも可能なのです。
そこで、お問い合わせフォームにはプログラムが操作できないように何らかの対策を施す必要があります。そこで、登場するのがreCAPTCHAの導入です。
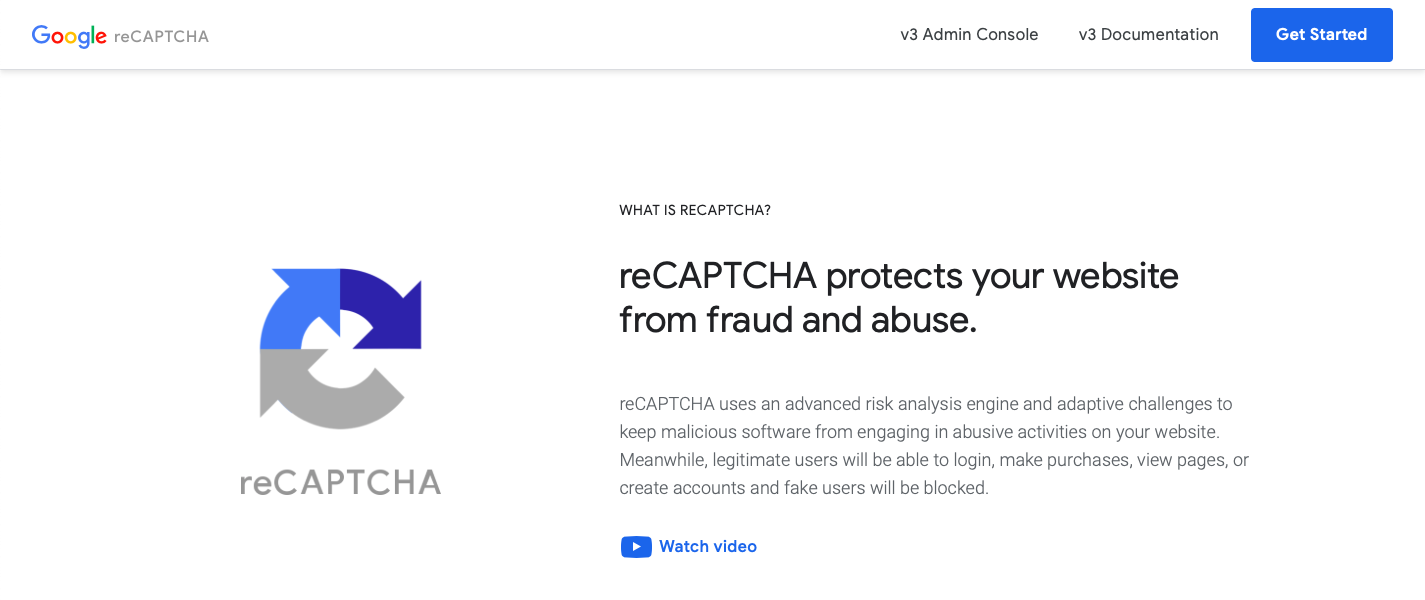
reCAPTCHAの基本概要

『reCAPTCHA』とは、Google社が提供しているサービスで、送信ボタンを押す前にチェックボックスを入力させたり、画像認証をしたりして人間とプログラムを自動で判別することができるシステムです。「私はロボットではありません」や「信号機の画像をすべて選択してください」というような認証システムを一度は利用したことがあるのではないでしょうか。reCAPTCHAを使うことで、そのような認証システムをWordPressのお問い合わせフォームに導入することができるのです。
reCAPTCHAは全部で4種類のものが提供されています。
・v1(英数字認証)
・v2(チェックボックス及び画像認証)
・v2 invisible(画像認証)
・v3(自動認証)
現在は、v2〜v3までが提供されており、v1はセキュリティ上の観点から廃止されました。
reCAPTCHAを導入するメリット

reCAPTCHAを導入するメリットは下記の通りです。
スパム攻撃対策ができる
最大のメリットは、スパム対策ができることです。チェックボックスを入力させたり、画像認証を行ったりすることで、プログラムが自動で送信ボタンをクリックすることを防ぎます。これにより、個人情報を流出やウィルスの感染、予期せぬ加害者を生むことからサイトを守ることができるのです。そのため、必ず導入したほうがいいでしょう。
プログラムの書き込みを防ぐ
コメントにプログラムなどを書き込まれてしまう心配がなくなります。お問い合わせフォームだけでなく、コメント入力欄にも使用することが可能です。サイトに直接攻撃してくるプログラムから守ることができるので、サイトの安全性を高めることができるでしょう。
簡単にセキュリティ対策ができる
簡単にスパム対策ができることもメリットのひとつです。お問い合わせフォームを実現するプラグインには、reCAPTCHAに対応しているものが多くなっています。サイトキーやシークレットキーを入力すれば、設置が完了するものもあるので、非常に簡単に導入することができるでしょう。
reCAPTCHAのデメリット

reCAPTCHAのデメリットは下記の2つです。
使いづらくなる可能性がある
1つ目はユーザービリティの低下が挙げられます。チェックボックスをチェックさせるだけなら、不便に感じることは少ないです。しかし、画像認証は、指定されているものが写るタイルをすべて選択しなければならないので時間がかかります。選択するタイルを間違えるともう一度はじめから選び直さなければならないので不便です。しかし、reCAPTCHAが登場してからかなりの年数が経過しています。すでに使い慣れている方も多いので、それでお問い合わせが激減するということは少ないでしょう。
表示速度が遅くなる
表示速度が遅くなることもデメリットです。表示速度は検索順位にも一定の影響を与えると言われており、大幅な速度低下は好ましくありません。そのため、フォームのみに適用するなど、一定の対策を講じる必要があります。
ContactForm7にreCAPTCHA を設置する手順

早速、reCAPTCHAを導入する手順について解説します。今回の環境は下記の通りです。
プラグイン:ContactForm7
reCAPTCHA:v3
1.下記のURLにアクセスします。
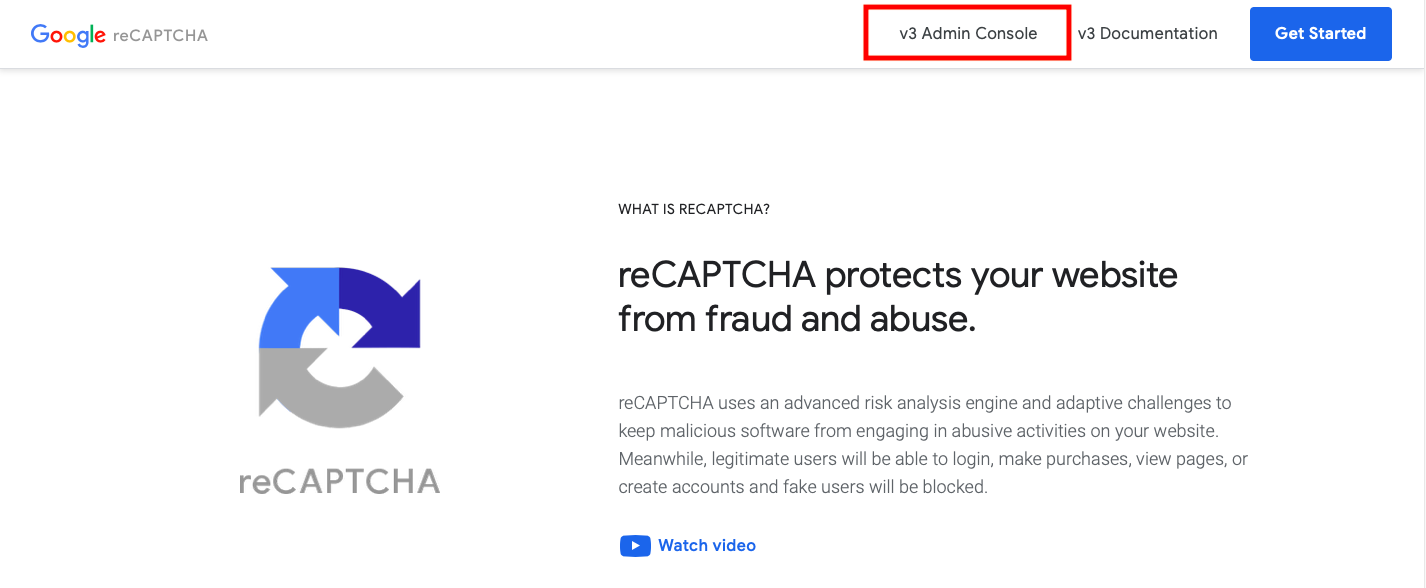
2.ヘッダーメニューからv3 Admin Consoleをクリックしてください。

3.サイト登録ページに遷移します。自身のサイトのURL、reCAPTCHAタイプを選択し、利用条件に同意してください。

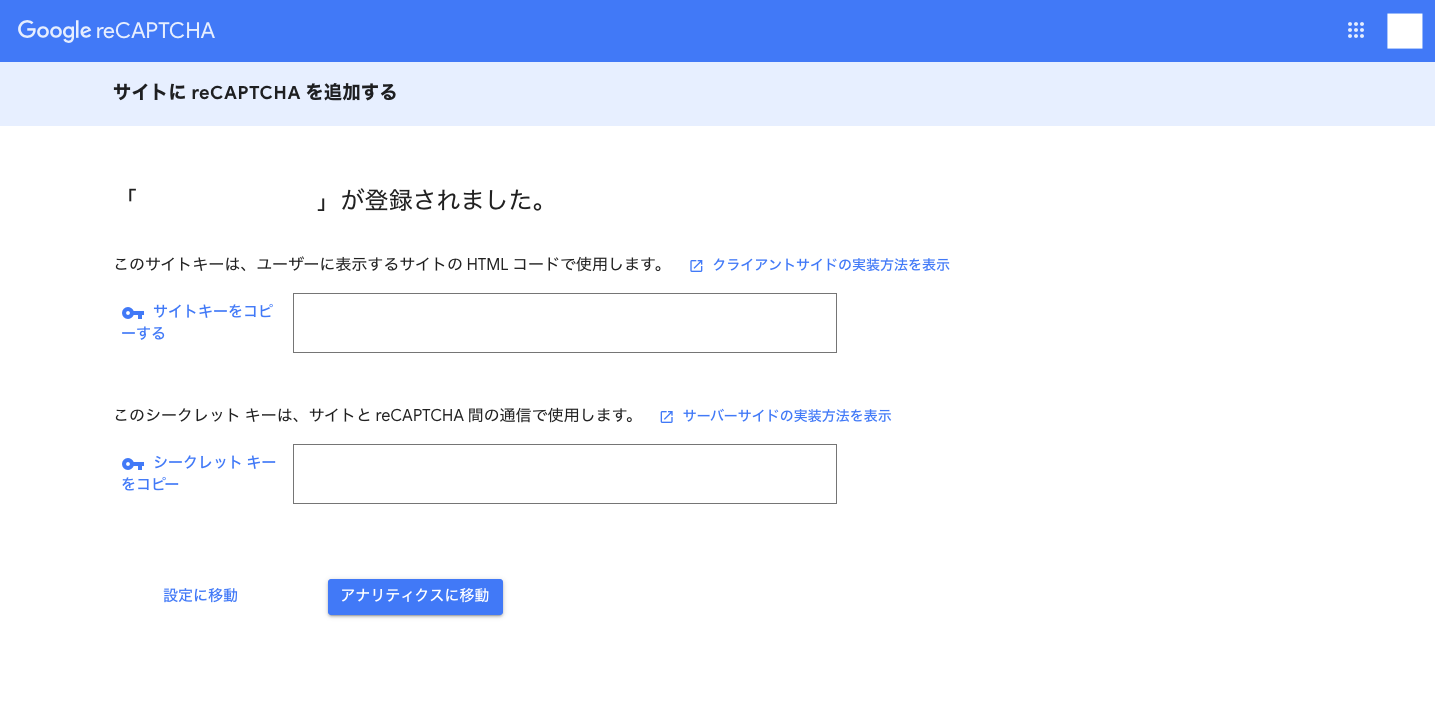
4.サイトキーとシックレットキーが表示されますので、それぞれをコピーします。また、これらのキーは非常に重要です。そのため、安全に保護してください。

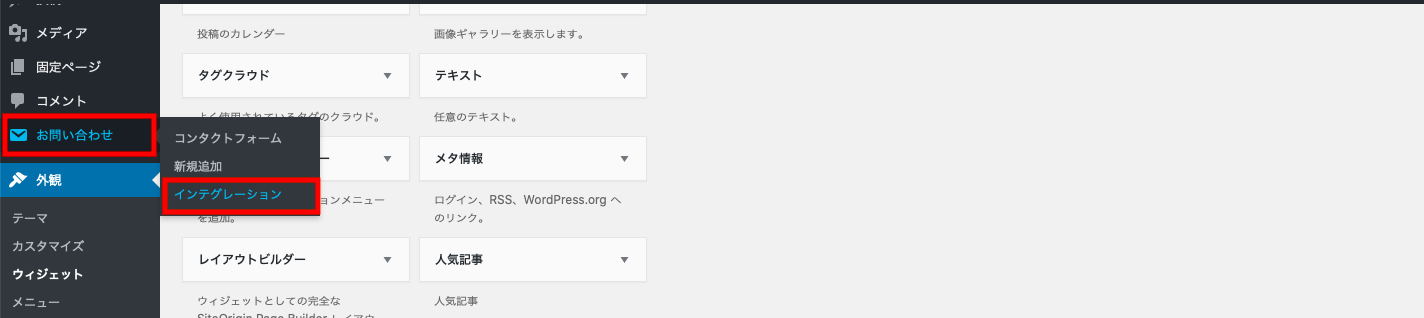
5.WordPressの管理画面に戻り、サイドメニューから「お問い合わせ」→「インテグレーション」を選択します。Contact Form 7をインストールしていない場合、このようなメニューが表示されません。そのため、事前にインストールしておいてください。

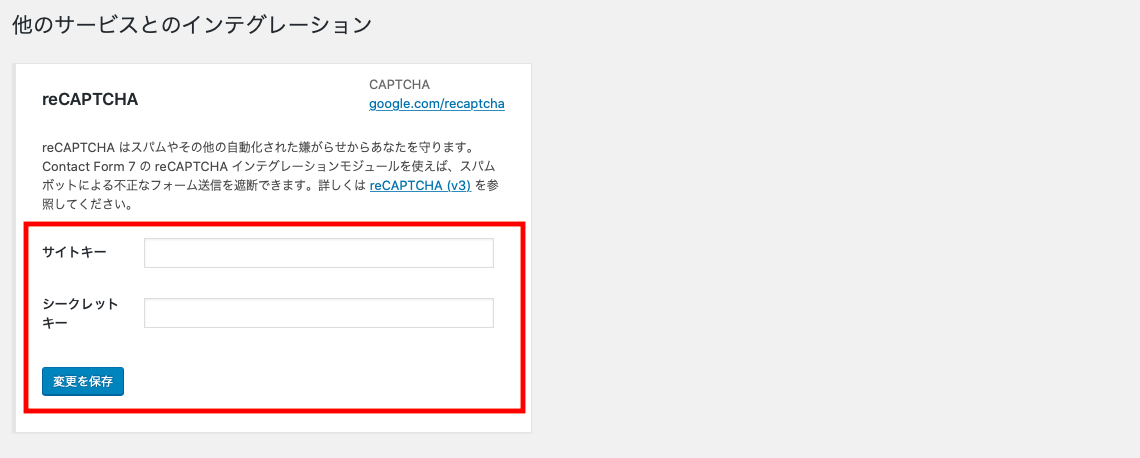
6.「他のサービスとのインテグレーション」の中にあるreCAPTCHAレイアウトの中の「インテグレーションのセットアップ」ボタンをクリックします。

7.先ほど、コピーしたサイトキーとシークレットキーを入力して、「変更を保存」のボタンをクリックしてください。

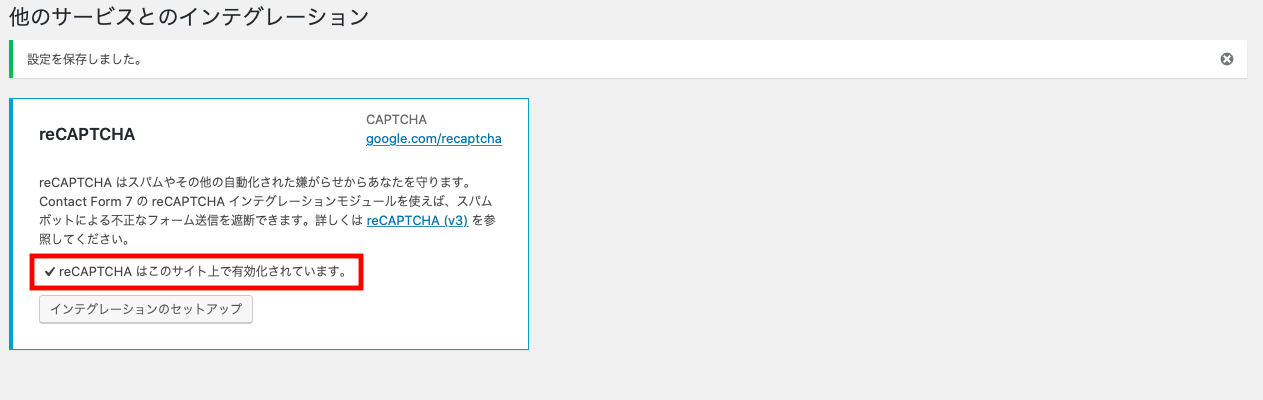
8.下記の画像のように表示されれば、設定が有効化されています。

9.また、サイトには保護マークが表示されます。

10.保護マークを消したい場合は、下記のCSSコードを追加CSSに貼り付けてください。そうすることで、マークを消すことができます。
.grecaptcha-badge { visibility: hidden; }WordPressのお問い合わせフォームにreCAPTCHAを設置し、しっかりとスパム対策をとりましょう
今回は、reCAPTCHA の基本概要とWordPressのお問い合わせフォームにreCAPTCHAを設置する手順を解説しました。
reCAPTCHAの設置はPHPコードを触ることなく、簡単に設定することができるので便利です。
公式サイトからサイトキーとシークレットキーをコピーし、Contact Form 7のインテグレーションに貼り付けるだけで導入することができます。導入することができれば、スパム攻撃からサイトを守れるので、安全なサイトを運用することができるでしょう。
ECサイトや自社のコーポーレートサイトのフォームにスパムメールが増えてしまった、などの困りごとが発生した場合、本メディアのreCAPTCHAの設置記事を参考にしてください。
また、弊社では『オフショア・ラボ型開発』による、システム開発の企画から運用保守までのトータルサポートも行っています。興味のある方は、下記のURLからぜひお問い合わせください。
ラボ型開発のご相談はWakka.incまで

伴走型システム開発・開発リソース強化ならオフショアラボ型開発。
Wakka Inc.はラボ型開発・海外法人支援で選ばれて10年。経験豊富なコンサルタントが、初めての海外進出でも手厚くサポートします。
日本国内と海外拠点の幅広い当社グループメンバーがあなたのチームの一員に。DevOpsを前提としたチーム編成でサービスグロースを強力に後押しします。まずはサービス資料からという方はこちらから。

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。








