WebシステムにおけるUIの重要性とは?設計のコツやツールを紹介


こんにちは。Wakka Inc.のWebディレクターの安藤です。
突然ですが、WebシステムにおけるUIデザインをご存知ですか?
「UIデザインの重要性とは?」
「UIデザインを設計する際のコツを知りたい」
とお考えの方も多いのではないでしょうか。UIデザインは、ユーザーのサイト利用率や満足度、企業イメージなどに影響する重要な役割を担っています。本記事では、優れたUIデザインの設計テクニックから、代表的な作成ツールまで紹介します。自社のWebシステムで魅力的なUIデザイン設計を行い、売上を伸ばしたい方はぜひ参考になさってください。
Wakka Inc.では、システム開発を検討されている方に向けてすぐに使える『RFP(提案依頼書)テンプレート』をご用意しています。編集しやすいパワーポイント形式のテンプレートなので、項目を埋めるだけで簡単にRFPが作成できます
WaGAZINE読者さま限定!
【無料】そのまま使える
システム開発の流れを知りたい方や、
WebシステムにおけるUIデザインとは

UIとはUser Interfaceの略語で、Webサイトやアプリの操作画面、ユーザーの接点部分を意味します。ユーザーと直接関わる唯一の接点であるため、Webサイトやアプリの質、ユーザーの満足度にも関わる重要な要素です。
具体的には、ユーザーがページ内で迷わずサービスを利用できる導線設計や、ページヴィジュアルも含まれます。画像やクリックボタン、フォントサイズもUIデザインの一部です。実際に操作性に優れたWebサイトやアプリには、質の高いUIデザインが施されており、ユーザーの離脱率が低い傾向にあります。
WebシステムにおけるUIデザインの重要性
UIデザインの質によって、ユーザーの定着率や操作性の良し悪しが大きく左右されます。UIデザインの質が低いWebシステムでは、次のような状況になりかねません。
- ユーザーが求めている情報にたどり着けない
- 情報量が多く混乱してしまう
- 表示速度が遅くストレスにつながる
結果、予約や購入などの大事な局面でユーザーが離脱し、大きな機会損失につながる恐れがあります。サービスの継続した利用につながるように、利用者の目的達成をサポートできる優れたUIを設計しましょう。
UIデザインの原則
UIデザインの原則は、操作においてユーザーに考えさせないことです。
Webユーザビリティの権威であるスティーブ・クルーグも、「ユーザーに考えさせるな」という有名な言葉を残しています。ユーザーが何気なく画面を操作する際に迷いがでたり、考えてしまったりするケースは多々あります。
直感的な操作が可能で、目的に合ったアクションをスムーズに行えるUIデザインが必要です。考える手間をなくし、ひと目で次のアクションを理解できるUIデザインこそユーザーファーストなWebシステムなのです。
UIデザインとビジュアルデザインの違い
UIデザインとビジュアルデザインでは、求められる役割が異なります。UIデザインでは操作性や機能性の設計を行い、ユーザーが迷いなく次のアクションを実行できる環境を目指します。さらに、ユーザーのタスクを完了させるベストな方法や、ニーズに応える必要もあります。
ビジュアルデザインは、文字や写真など見た目の表現が主な役割です。また見た目の美しさやイメージを持たせる目的もあるため、役割がUIデザインとは異なります。Webシステムにおいて両者とも欠かせない要素であるため、違いを理解しておくことが大切です。
UIデザインの設計テクニック

ユーザーが使いやすいWebシステムを構築するには、UIデザインの設計テクニックを意識しましょう。UIの原則を解説した名著でも述べられている、具体的な設計テクニックは次の4項目です。
- 近接
- 整列
- 対比
- 反復
上記の4項目を意識すれば、全体の統一感が得られ、ユーザーファーストなWebシステムに仕上がります。UIデザイン設計時の参考になさってください。
近接
UIデザイン設計のテクニックである接近を活用しましょう。
接近は関連性の高い情報を近づけて配置し、ユーザーの検索性を向上させるテクニックです。接近を意識すれば、関連性の高い情報とその他の情報が視覚的に判別でき、ユーザーの迷いを解消できます。また、関連性の高い情報を効率的にユーザーに訴求できるメリットもあります。ユーザーが情報へアクセスしやすくするために、接近を活用して快適なWebシステムを構築しましょう。
整列
整列もUIデザインで活用したいテクニックです。
整列はレイアウト全体を揃え、まとまりや統一感を持たせるテクニックです。具体的には、文字の位置や高さに合わせて画像を配置したり、箇条書きを活用したりします。レイアウトがそろっていない場合、ユーザーが違和感を持ちページの離脱につながる恐れがあります。コンテンツの質が高くても、文字や画像の配置が不規則では全体の印象も悪くなるため、整列を意識して全体を整えましょう。
対比
ユーザーが使いやすいWebシステムを構築するには、対比も必要です。
対比は各コンテンツに強弱をつけ、情報の優先度を明確にするテクニックです。各コンテンツに強弱をつければ、ユーザーが重要度の高い情報を瞬時に把握できるようになります。フォントサイズを変更したり、見出しやカラーを加えたりする手法が当てはまります。対比効果でユーザーが求めている情報をスムーズに届け、読みやすいWebシステムを設計しましょう。
反復
反復を活用すれば、さらにユーザーファーストなWebシステムが実現します。
反復とは、Webシステム全体で決められたルールを繰り返し、統一感を出すテクニックです。具体的には、前述した近接や対比などのテクニックを繰り返し行います。同じパターンを繰り返すと一定のリズムが生まれ、ユーザーも構成を理解して心地よく情報を読み取れます。繰り返す限度もあるため、全体のバランスを見て調整が必要です。
優れたUIデザイン設計のポイント

実際にUIデザインを設計する際に、意識するポイントがわからないケースも多いでしょう。優れたUIデザインを目指すには、次の項目を意識する必要があります。
- リキッドレイアウトを採用する
- シンプルな色使いをする
- サイト内の導線を明確にする
- サイト内の現在地を明確にする
- 意味が伝わるアイコンにする
- わかりやすいサイト構造を意識する
- 適切なボタン配置を意識する
- 画面内の情報量を調節する
- ユーザーテストを実施する
- ユーザーのカスタマイズを想定する
- 通知を目立たせる工夫をする
ひとつずつ確認し、優れたUIデザインを目指しましょう。自社のUIデザインで何から始めたら良いかわからない場合は、まずは専門家への相談がおすすめです。
リキッドレイアウトを採用する
優れたUIデザイン実現のため、リキッドレイアウトを採用しましょう。
リキッドレイアウトとは、画面サイズが異なる様々な端末でも、全画面表示が可能になる設計手法です。Webページ閲覧の際、使用する端末の画面サイズによってはコンテンツがすべて表示されないケースもあるため、リキッドレイアウトがユーザーに求められています。
画面表示されるサイズが異なる場合、取得できる情報量も異なるため作業効率にも影響します。リキッドレイアウトで様々な端末に適した画面表示が実現すれば、スクロールする労力が減るメリットも忘れてはいけません。
シンプルな色使いをする
UIデザイン設計時には、シンプルな色使いを心がけましょう。
さまざまな色を使いすぎると、全体の統一感がなくなったり、情報の優先度がわからなくなったりします。具体的な手法は、ベース・メイン・アクセントの3色を意識して、ルールに沿ったシンプルな色使いがおすすめです。
色使いがルールに沿ったシンプルなものであれば、ユーザーが操作に迷うケースも減ります。強調したい要素がある場合には、フォントサイズや下線を活用するなど、色以外の方法が有効です。色使いでユーザーに与える印象も異なるため、UIデザイン設計時にはぜひ取り入れてください。
サイト内の導線を明確にする
サイト内導線の明確化は、多くのユーザーに求められています。
サイト内の導線が不明確であれば、次に起こすアクションがわからずユーザーのストレスやページ離脱の可能性があります。解決策は、人の視線が自然に流れる心理を活用して、Z型やF型に情報を羅列する視線誘導が有効です。視線誘導を活用すれば、ユーザーがストレスなく情報を読み進められます。ユーザーの気持ちに寄り添った工夫が、使いやすさにつながります。
サイト内の現在地を明確にする
UIデザインにおいて、サイト内の現在地も明確にしましょう。
サイト内の現在地がわからない場合、ページ内でユーザーが迷子になりストレスにつながります。対策には、サイト内の現在地を明確にするナビゲーション設定が有効です。例えば、パンくずリストでサイト内の位置をツリー構造で示し、現在地を明確にする方法もあります。サイト内の現在地が明確であれば、ユーザーのサイト回遊時のストレスが解消され、快適な利用につながります。
意味が伝わるアイコンにする
意味が伝わるアイコン作成も、UI設計時に意識するポイントです。
アイコンは直感的に意味を伝えられ利便性が高い反面、誤解を招く恐れもあります。アイコン作成時には、ユーザーの目線に立って、意味が伝わりやすいデザインを考えましょう。直感的に意味が伝わるアイコンなら、Webページの補助的な役割で活躍します。しかしアイコンはあくまで補助的な役割であるため、頼りすぎには注意が必要です。
わかりやすいサイト構造を意識する
わかりやすいサイト構造も、UI設計時に見逃せないポイントです。
サイト構造が複雑であれば、利便性が悪く求める情報にたどり着けず、結果的にユーザーの離脱につながります。例えば、サイト内の階層は2階層までにしたり、レイアウトをシンプルにしたりします。全体のバランスを見て、2階層目の表現を変える工夫も有効です。見た目がシンプルで、わかりやすいサイト構造がユーザーに求められています。
適切なボタン配置を意識する
UIにおいて、適切なボタン配置は外せない要素です。
適切なボタン配置であれば、ユーザーがWebページ内で次に起こすアクションを促せます。商品の購入時や予約時など重要な局面において、ボタンの距離や配置でアクションまでの時間が変動したり、離脱につながったりする可能性もあります。ボタン配置も含めた全体のルールを統一すれば、ユーザーが次のアクションをスムーズに行えるため意識しましょう。
画面内の情報量を調節する
UI設計時には、画面内の情報量を調整する点も忘れないようにしましょう。
情報過多では、必要な情報を見つけられずユーザーのストレスや離脱につながったり、Webページの価値が下がったりする恐れがあります。ユーザーがWebページを閲覧する際には、情報を探して気にとめる視覚負荷がかかります。
視覚負荷を軽減するためには、情報をシンプルにまとめたり、一度に提示する情報を調節したりする手法が有効です。ユーザーの小さなストレスも見逃さず、対応しましょう。
ユーザーテストを実施する
ユーザーテストの実施がUIの質に直結します。
なぜなら作成者にはユーザー視点での改善点や、課題の発見が困難だからです。作成したWebシステムを実際に利用してもらい、改善点や課題を見つけます。優れたUIの実現には、作成者の固定観念や思い込みをなくし、ユーザー視点を取り込む必要があるため、ユーザーテストを実施しましょう。
ユーザーのカスタマイズを想定する
ユーザーのカスタマイズを想定する点も忘れてはいけません。
使う場面や業務によって機能の追加が必要なケースもあるため、カスタマイズが可能であれば利便性の向上に大きく貢献できます。例えば、頻繁に使う機能を固定表示やショートカットに設定できれば、ユーザーの生産性向上につながります。ユーザーの視点に立ったUIデザインを設計するなら、カスタマイズは想定するべきです。
通知を目立たせる工夫をする
UIデザイン設計において、通知を目立たせせる工夫も怠ってはいけません。
画面内の通知がひと目でわかれば、ユーザーを効率的に次のアクションに誘導できます。受け取るべき情報に気づかず、ユーザーの機会損失につながる可能性があります。通知を目立たせる方法は、アイコンを使って通知を目立たせたり、トップページに通知情報を表示させたりする手法が有効です。ユーザーの手間を省き、ストレスフリーなUIを目指す工夫が必要です。
UIデザインの種類

UIデザイン設計には大きくわけてオブジェクト指向UIとタスク指向UIがあります。
2つの違いは、対象物を起点に設計しているか、行動を起点に設計しているかの違いです。近年のトレンドはオブジェクト指向ですが、Webシステムによってはタスク指向が向いている場合もあります。設計の違いを詳しく解説します。
オブジェクト指向UI
目的の対象物を起点に設計する手法を、オブジェクト指向UIと呼びます。例えば、デリバリーの注文画面で好きな商品を選択した後に、支払い方法や配達時間などを選ぶ流れです。
対象物を起点に直感的な操作が可能であるため、ユーザーは目的に素早くたどり着けるメリットがあります。設計がシンプルな点も大きなメリットであるため、スマートフォンでもオブジェクト指向UIが活用されています。
タスク指向UI
タスク指向UIとは、行動を起点に設計した手法です。
反対にオブジェクト指向UIは、行動を選択してから対象物を絞り込みます。具体的には、不動産サイトで自身に合った条件を絞り、その後に対処物となる物件を選択する流れが当てはまります。
上記のように、対象物がはじめに決まっていないケースではタスク指向UIが有効です。オブジェクト指向UIとタスク指向UIは適材適所があるため、使い分けが重要です。
WaGAZINE読者さま限定!
【無料】そのまま使える
システム開発の流れを知りたい方や、
代表的なUIデザイン作成ツール

UIデザイン作成ツールとは、UIの制作に特化したツールです。
クライアントに求められたUIを実現する際には、UIデザイン作成ツールが欠かせません。UIデザイン作成ツールには特徴や強みが異なるため、デザイン設計の環境に合ったツールを選ぶ必要があります。今回は代表的なUIデザインツールを3つ紹介します。
- Adobe XD
- Illustrator / Photoshop
- Figma
それでは見ていきましょう。
Adobe XD
Adobe XDは、Adobe社が提供しているUIデザインツールです。PhotoshopやIllustratorと連携が可能であるため、効率よく作業を進められる特徴があります。
デザイン構想をワイヤーフレームでスケッチしたり、アニメーションを活用したプロトタイプを制作したりする作業が可能です。
リアルタイムで共有できる強みもあるため、高い人気を誇っています。直感的な操作が可能で、初心者にも使いやすいと人気を博しています。カラーマネジメントには対応していないため、デザインを作る際に他のソフトと見え方が異なる点には注意が必要です。
Illustrator / Photoshop
IllustratorとPhotoshopは、Adobe社が提供するUIデザインツールです。Illustratorはタイトルやロゴ作成に強く、商品パッケージや本のイラスト作成に向いています。
Photoshopは写真加工の専門ツールであるため、画像にぼかしやエフェクトなどの効果を適用させたり、編集や合成をしたりできる強みがあります。他のUIデザインツールと組み合わせて活用するのがおすすめです。
Figma
Figmaはオンライン上で、複数人のリアルタイム共同編集を可能にしたUIデザインツールです。
オンライン環境があればどこでもアクセス可能で、マウスの動を把握できたり、プロジェクトの進捗状況が管理できたりするため、チームでの作業に最適です。Adobe XDからデータの取り込みも可能で、作業履歴を残せたり、ほかのデザイナーとデータ共有もスムーズに行えたりします。複数のプランで使いやすい料金設定や、URLで作業データを共有できるポイントも人気の秘密です。
優れたUIデザインのWebサイト・アプリ3選

優れたUIデザインのWebサイト・アプリを紹介します。具体的には次の3つです。
- Snapchat
- 神戸女子大学
具体的なイメージを描くため、ぜひ参考にしてください。

GoogleのトップページUIも非常に優れたデザインです。UIが非常にシンプルで、次に取るべきアクションが明確になっています。トップページにはGoogleのロゴに加えて、検索窓が真ん中に表示されているだけであるため、使いやすさとわかりやすさが追求されたデザインです。
ユーザーが次のアクションに迷わず、ストレスを感じません。ユーザーファーストなUIデザインの好例です。
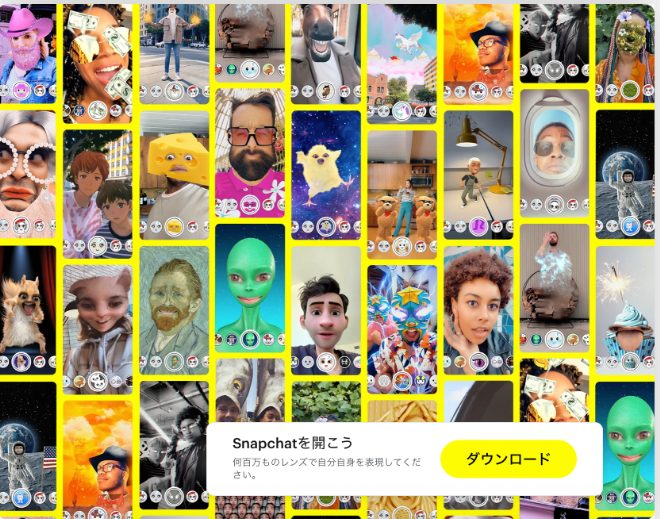
Snapchat

Snapchatは若い世代を中心に人気を博しているチャットアプリです。Snapchatは基本的なUI設計マニュアルの型から外れて作られています。
主な機能はチャットや写真、動画加工も可能で、作成したコンテンツが決まった時間で消える点が特徴です。海外では若い世代にアルバイト情報を効率的に届けるため活用される例もあるため、今後も企業のマーケティングツールとして注目されています。
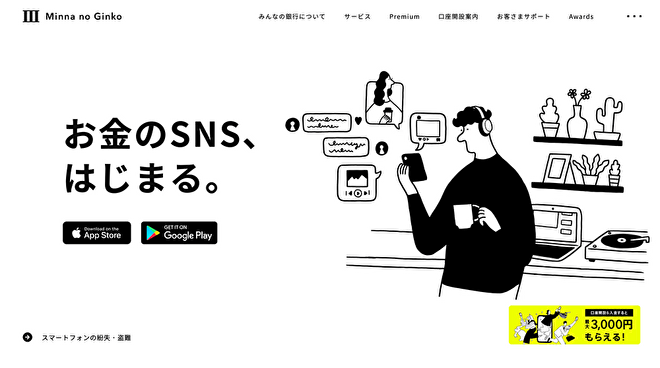
みんなの銀行

出典:みんなの銀行
みんなの銀行は口座開設や振込など、あらゆる取引をスマホで完結できるデジタル銀行です。金融機関らしからぬシンプルかつミニマルなUI設計です。
アプリや公式サイトに用いられた、モノクロを基調としたユニークなイラストが特徴的。また、必要な情報のみが簡潔にまとめられているため、初めての方でも抵抗なく利用できます。過去には、高い独自性やブランディング力を評価され、ブランド・オブ・ザ・イヤーを受賞しました。ミニマル志向な若者を中心に人気が高く、累計150万ダウンロードを突破しています。
優れたUIデザインで魅力的なWebシステムを設計しよう!

今回はUIデザインの重要性や、設計テクニックについて解説しました。UIデザインはユーザーと直接関わる接点であるため、企業イメージを左右する重要な要素です。
魅力的なUIデザインであれば、ユーザーの離脱を防ぎサービス利用率に影響します。自社のWebシステムに適したUIデザインを設計したいとお考えの場合は、まずは開発経験の豊富なベンダーに相談してみてはいかがでしょうか。
WaGAZINE読者さま限定!
【無料】そのまま使える
システム開発の流れを知りたい方や、
▼参考記事


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。