簡単にヘッドレスなオウンドメディアを構築。microCMSテンプレート「Mag」をリリースしました


ヘッドレスCMSが日本でも次第に浸透しつつありますが、従来のWordPressのようなCMSとは違ってサイト表示側が用意されていないため、これまで非エンジニアには導入ハードルが高いというデメリットがありました。
そこで、弊社はヘッドレスCMSをより手軽に利用できるよう、microCMSが提供する表示機能一体の「テンプレート」というサービスに、企業のオウンドメディア向けのテンプレート「Mag」をリリースしました。
本記事では、その特徴や導入手順をご紹介します。
ヘッドレスCMSとは
ヘッドレスCMSとは、コンテンツ管理機能のみが提供され、フロントエンド(ユーザーに表示される部分)のないシステムです。
従来のCMSがフロントエンドとバックエンドを一体化しているのに対し、ヘッドレスCMSはAPIを通じてデータをやり取りします。
ヘッドレスCMSには、以下のようなメリット・デメリットがあります。
メリット
フロントエンドに制約がない
開発者は好きなプログラミング言語やフレームワークを使って、自由にフロントエンドを構築できるため、デザインや機能に制約が少なくなります。
複数のチャネルに対して一元管理ができる
APIを通して、Webサイトだけでなく、モバイルアプリやデジタルサイネージ、IoTデバイスなど、様々なプラットフォームで同じコンテンツを使い回せるため、一貫したユーザー体験を提供できます。
セキュアである
フロントエンドとバックエンドが分離していることで、Webサイトが攻撃されてもバックエンドまで影響を受けることが少なくなり、従来の一体型のCMSと比べてセキュリティリスクを大幅に軽減することができます。
デメリット
導入ハードルが高い
フロントエンドとバックエンドが分離しているため、フロントエンドの構築にはある程度の開発スキルが必要です。特に非開発者にとっては、従来のCMSに比べて扱いにくい場合があります。
カスタマイズの手間
すべての要素をゼロから構築するため、テンプレートやテーマが豊富な従来のCMSに比べ、初期設定やカスタマイズに時間がかかることがあります。
API管理の複雑さ
コンテンツをAPIでやり取りするため、APIの仕様や管理に、専門的な知識が求められることがあります。
このヘッドレスCMSが抱えていたデメリットを補うのが、microCMSが提供する「テンプレート」になります。
microCMSとは

microCMSは、国産のヘッドレスCMS(コンテンツ管理システム)サービスです。
直感的で使いやすい管理画面が特徴で、9000社以上の導入実績があります。
1つのアカウントで複数のサービス管理が可能で、予約公開や権限管理といったメディア運用には欠かせない機能を備えています。
国産ならではの手厚いサポートも、多くの企業に選ばれる理由の一つです。
microCMSテンプレートとは

microCMSのテンプレートは、従来のヘッドレスCMSのデメリットだった、サイト表示側のデザインとCMS管理画面機能があらかじめ用意されたソリューションです。
これらのテンプレートは、デザインやレイアウト、基本的な機能を備えており、導入者はカスタマイズを行うことで自社に適したメディアを手軽に構築できます。
開発工数を削減し、より効率的なサイト構築をサポートするため、スピード重視の現代のビジネスニーズに最適です。
現在microCMS公式のほか、開発者が様々なテンプレートを配布しています。
microCMSテンプレートの仕組み

microCMSテンプレートでは、大元のソースコードがGitHubのリポジトリで管理されています。
ユーザーは、microCMSテンプレートのサービス画面に従って、利用手順を進めるだけです。
その裏では、microCMSのシステムが実行され、大元のリポジトリからユーザーのGitHubアカウント内に展開されるのと同時に、初期設定を済ませたmicroCMSの管理画面を構築します。
これにより、管理画面と表示側が一体となってユーザーに提供されます。
表示側をパブリックに公開するには、Vercelなどのホスティングサービスを利用します。
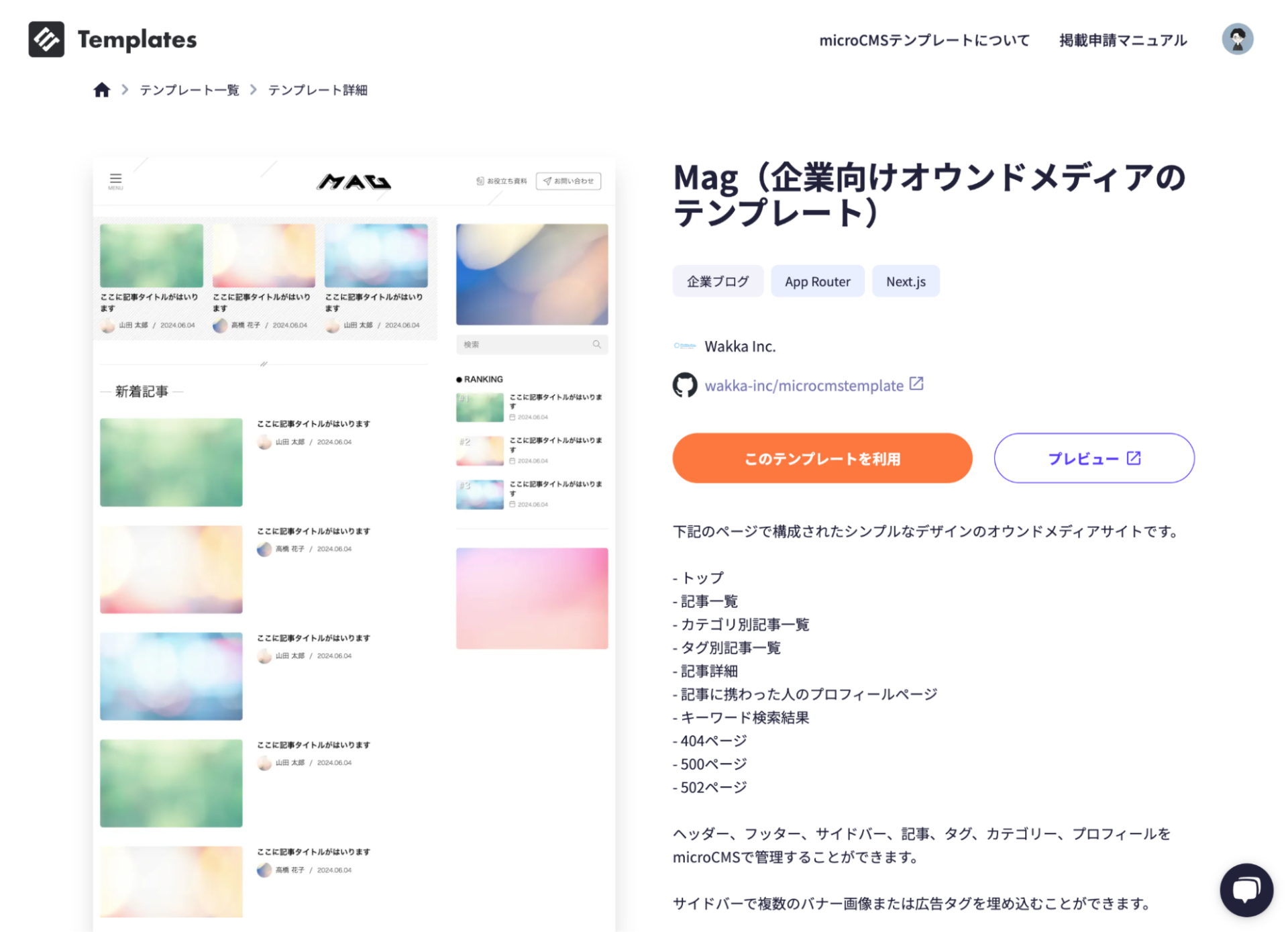
microCMSテンプレート「Mag」の特徴

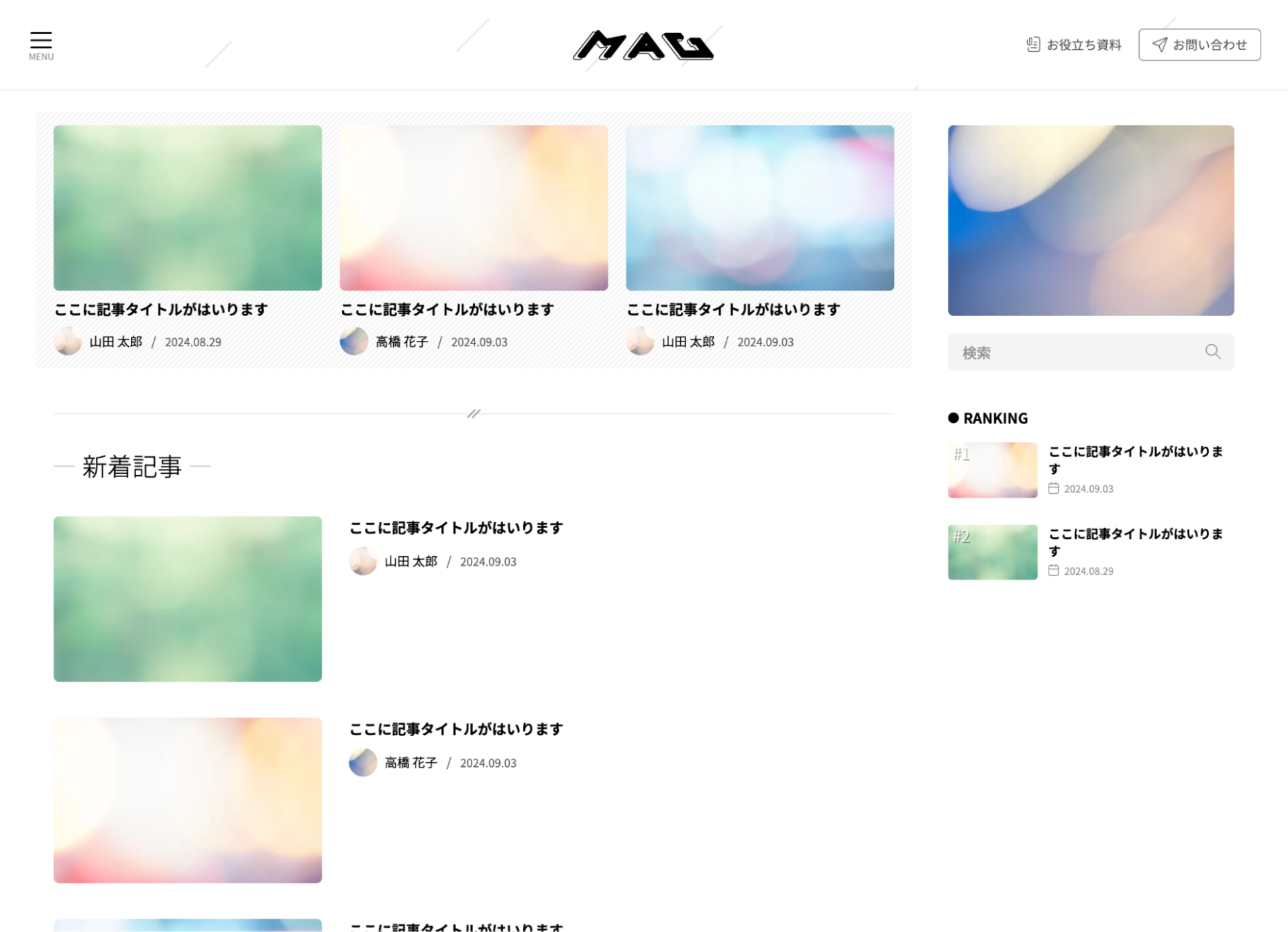
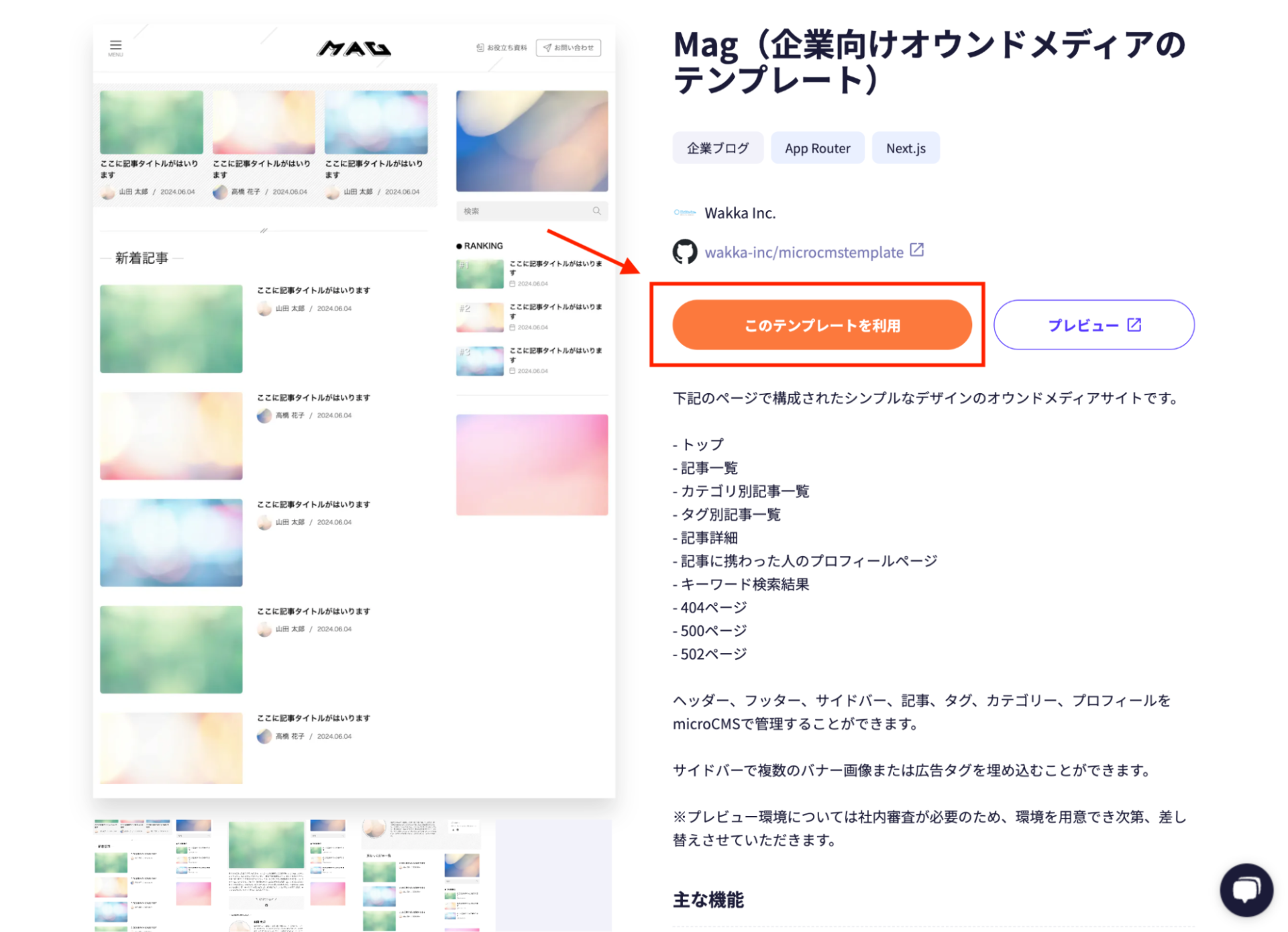
今回、弊社がリリースしたテンプレート「Mag」は、企業向けに最適化されたオウンドメディア用テンプレートです。
このテンプレートは、ニュースリリースやブログ、記事投稿など、情報発信を行う企業が簡単に活用できるよう設計されています。
「Mag」には以下のような特徴があります。
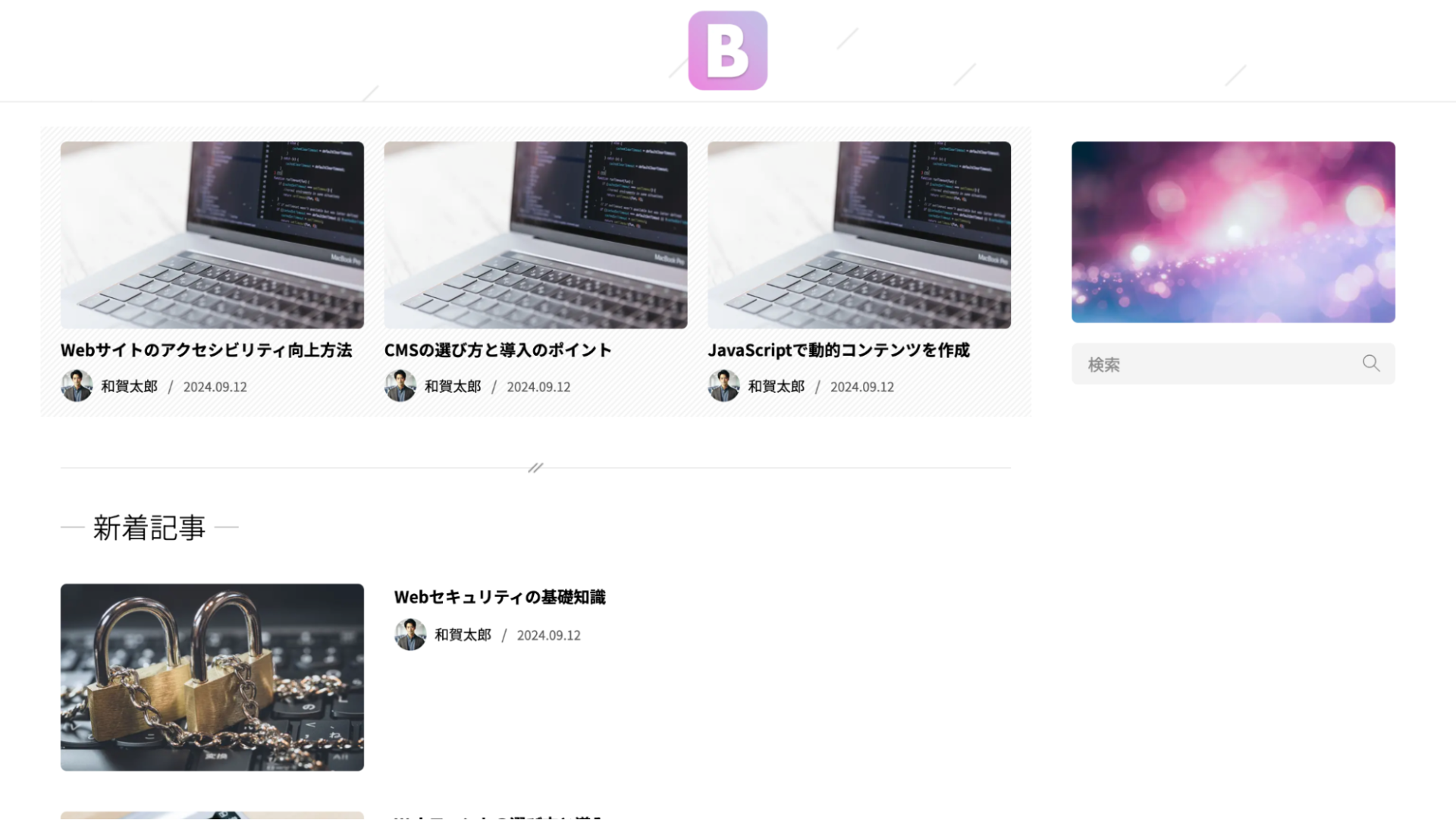
シンプルで直感的なデザイン

無駄のない洗練されたデザインで、ユーザーは直感的に操作が可能です。
複雑なカスタマイズを必要とせず、すぐに利用を開始できるため、時間とリソースの節約につながります。
モバイルフレンドリー
レスポンシブデザインを採用しており、スマートフォンやタブレットでも適切なレイアウトで表示されます。
これにより、あらゆるユーザーに対して最適な閲覧体験を提供できます。
SEO最適化
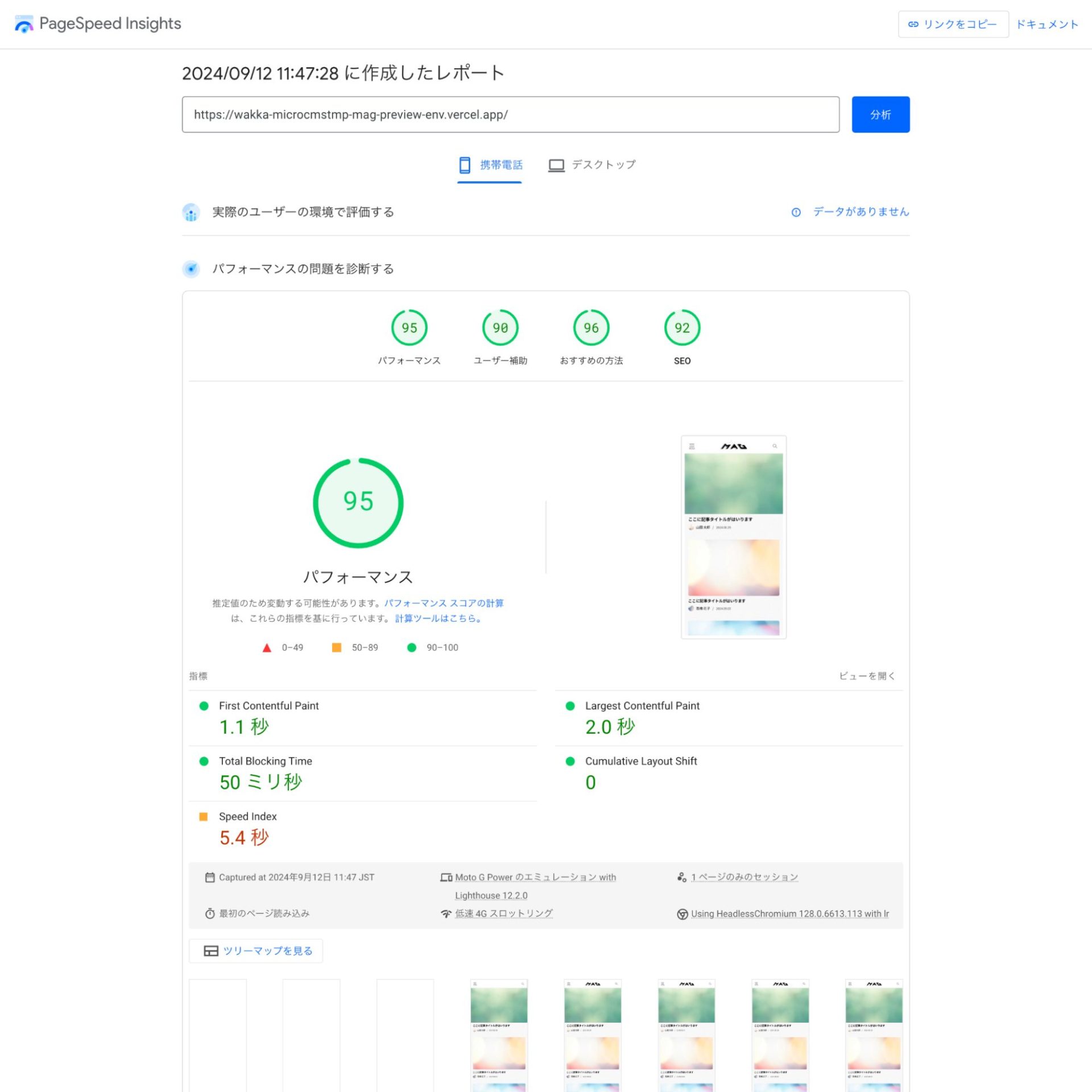
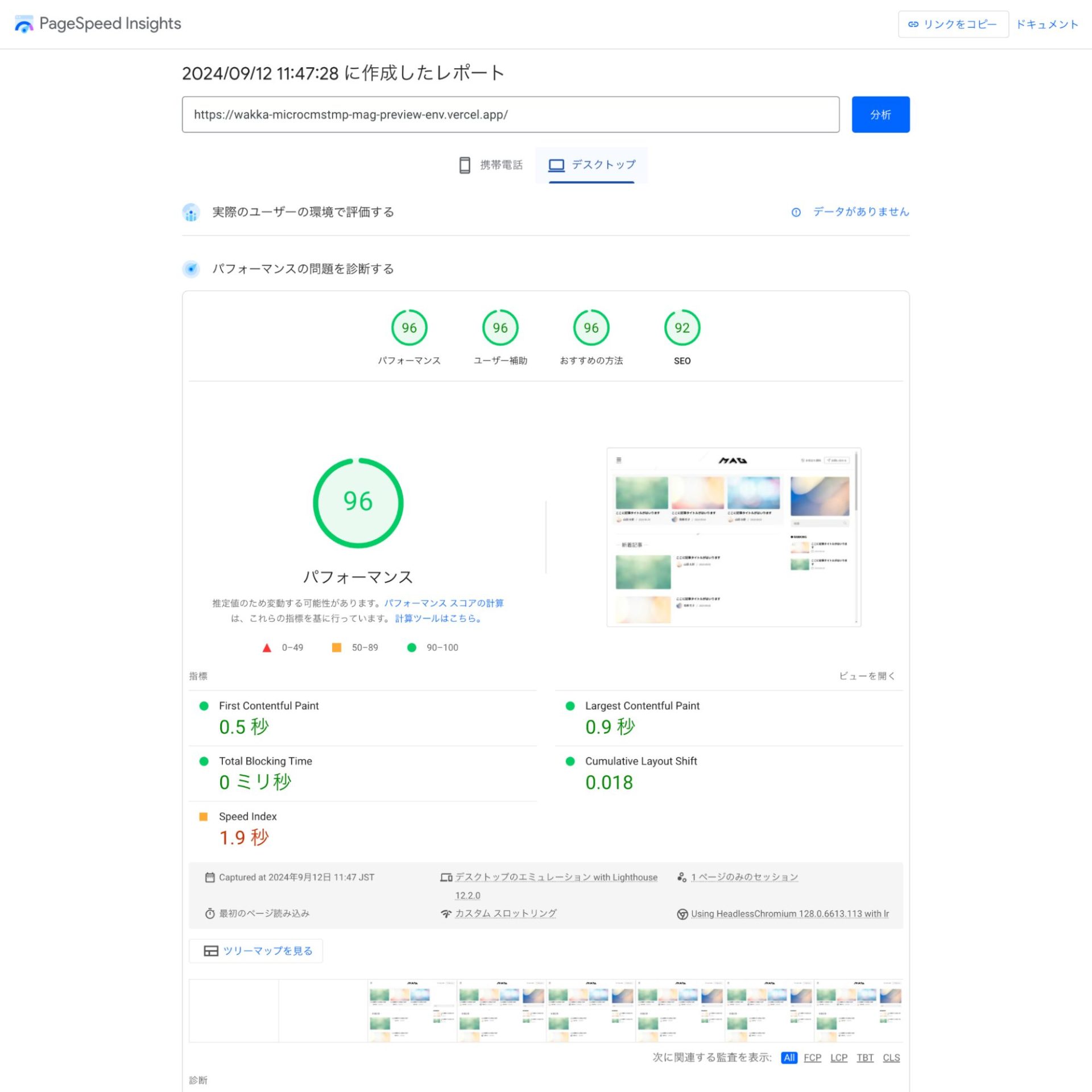
Googleなどの検索エンジンで高い評価を得られるよう、SEO対策を考慮して設計されています。
こちらはデモ環境の評価ですが、Googleが提供するページ表示速度を測定ツール「Page Speed Insight」で優れたパフォーマンスが評価されています。


簡単で柔軟なカスタマイズ
「Mag」は、コードの知識がなくても、必要な部分を容易にカスタマイズできる設計がされています。
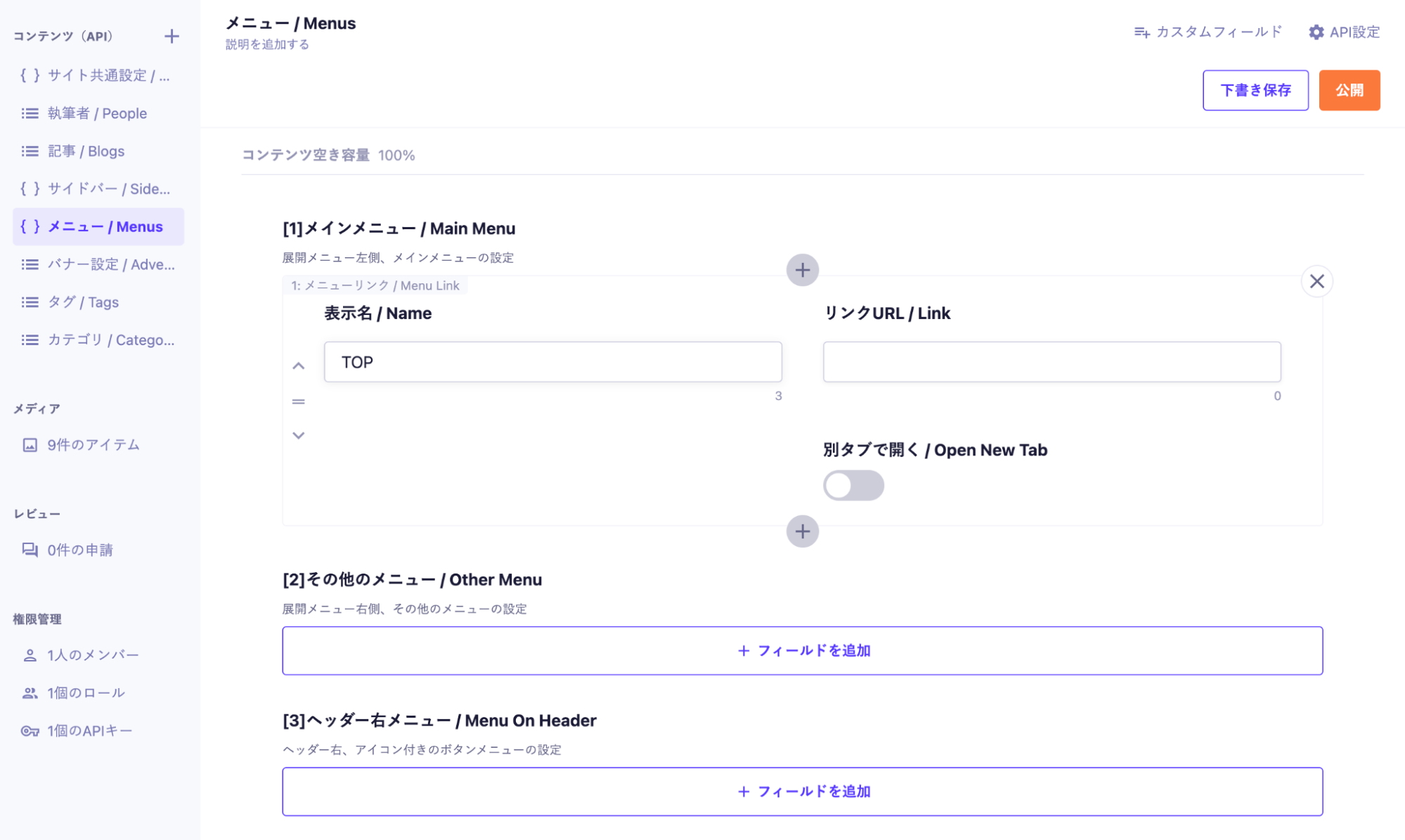
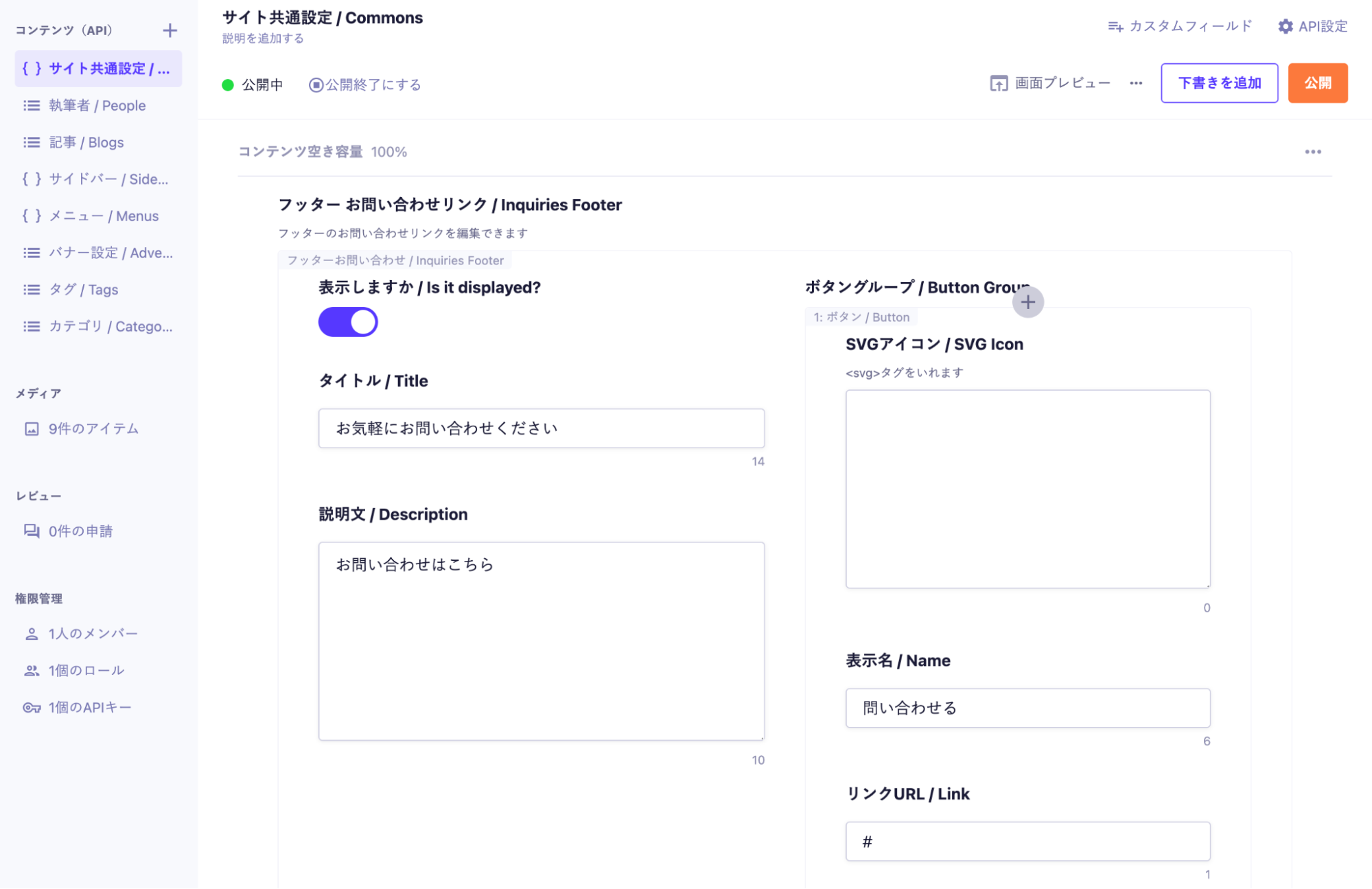
たとえば、サイトのメニューやフッターのコンバージョンエリアをCMSの管理画面から簡単に編集できるため、運用後の変更にも柔軟に対応可能です。


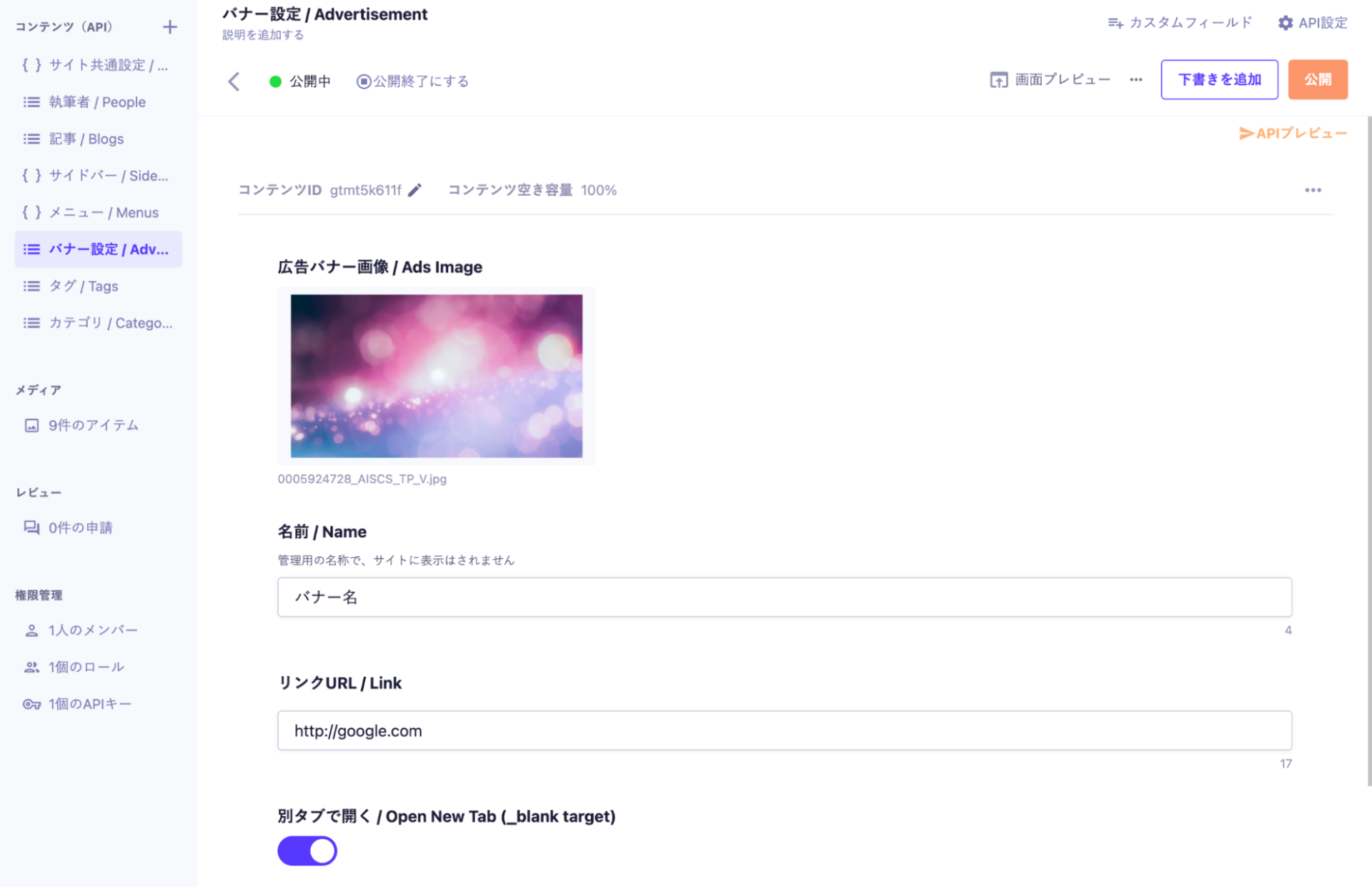
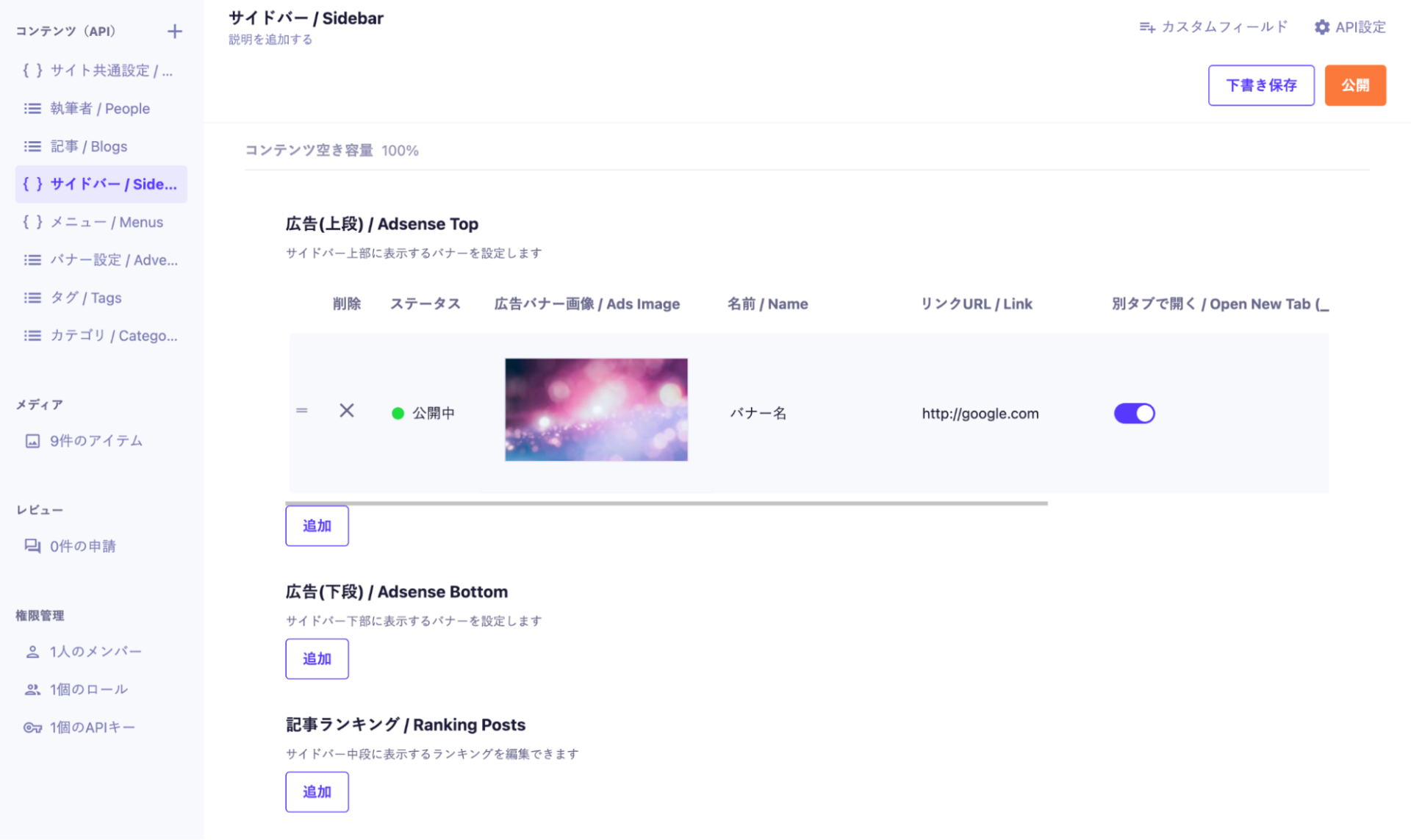
また、サイドバーにはランキング表示や複数のバナー画像、広告タグを埋め込むことができ、広告収益やユーザーの興味に応じた情報を提供できます。


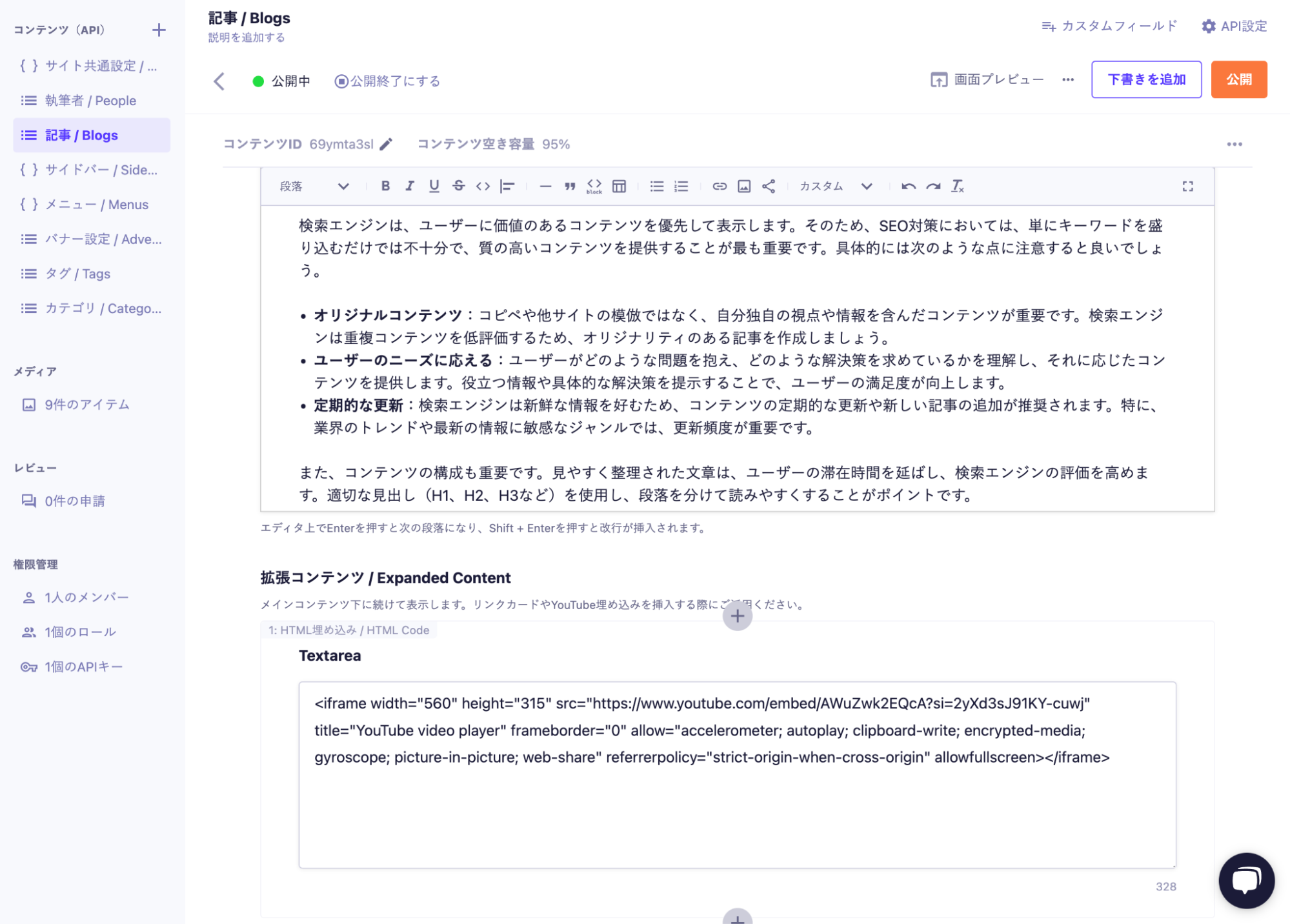
記事編集画面では、記事ページではYouTubeなどの埋め込みに対応しており、動画コンテンツを効果的に利用することが可能です。

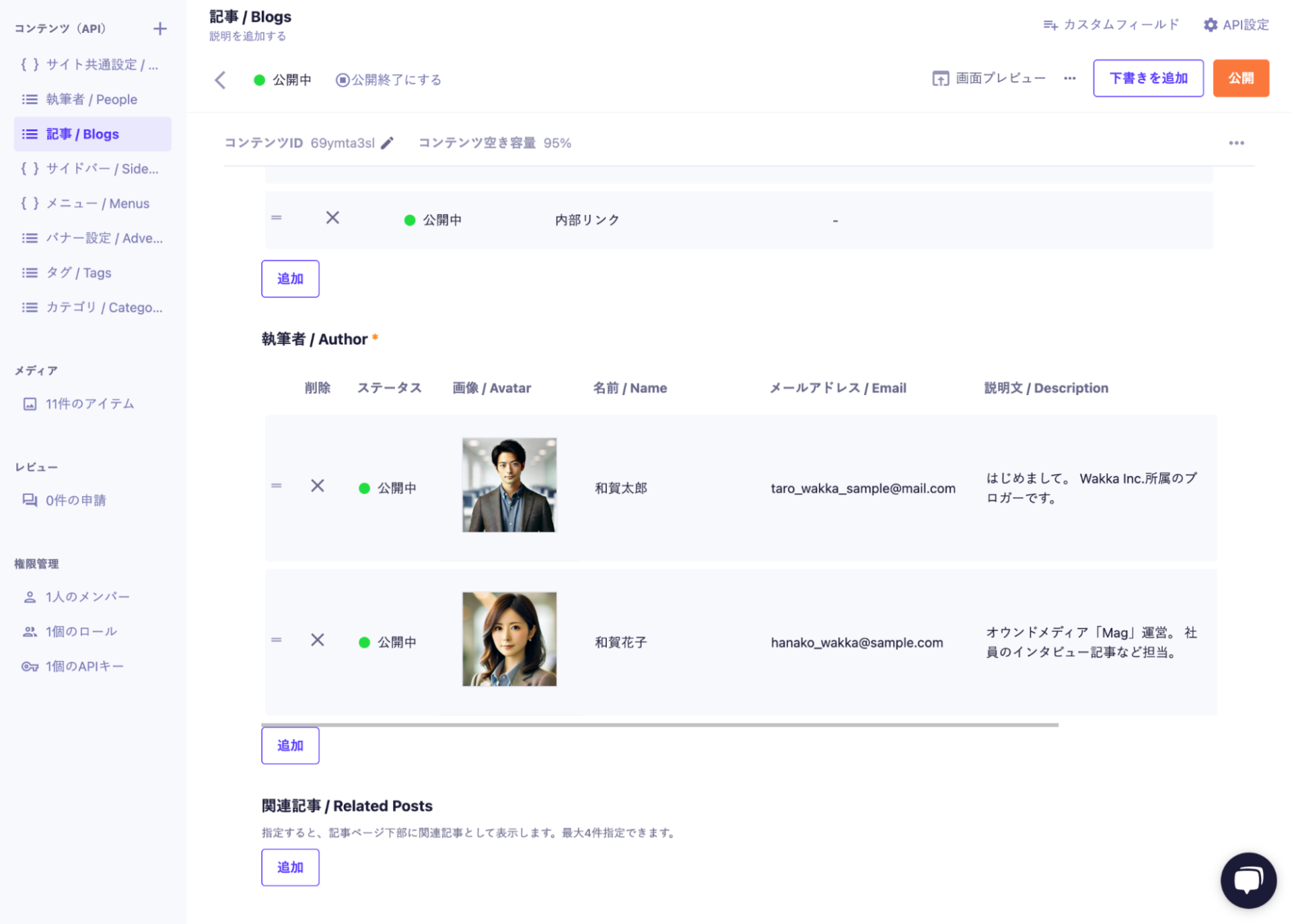
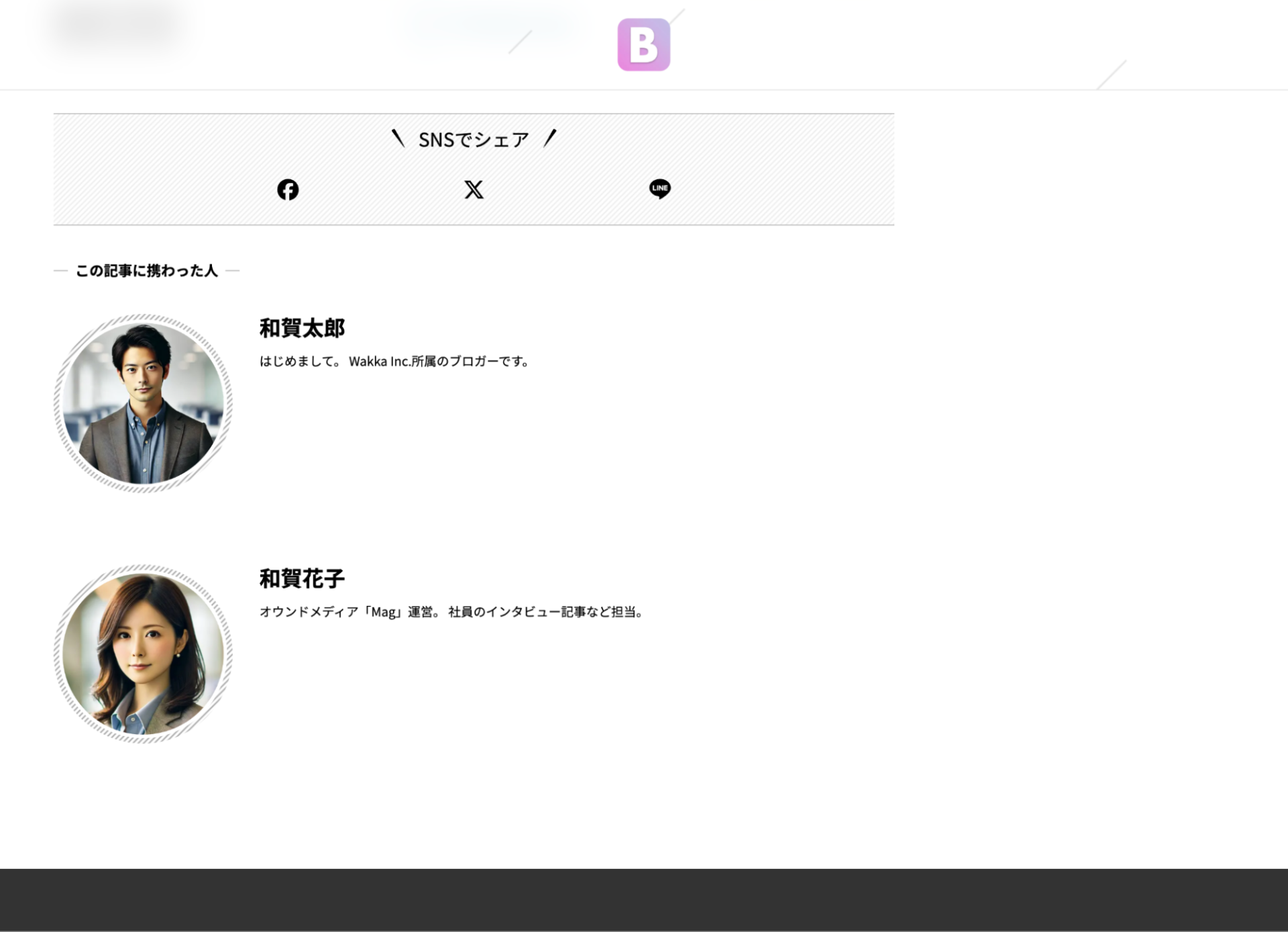
また、インタビューなどで使用する人物紹介エリアも複数選択可能で、多様なコンテンツを簡単に展開できます。


「Mag」の技術仕様
「Mag」では、Next.jsを利用したサーバーサイドレンダリング(SSR)を採用しています。
SSRは、ページのHTMLをサーバー側で動的に生成し、クライアントに送信する仕組みです。
そのため、検索クローラーにもコンテンツの理解がしやすく、SEOに有利です。
また、データはリクエストごとにサーバーサイドで取得が行われるので、CSR(クライアントサイドレンダリング)に比べてページの読み込み速度を改善し、より快適なUXを提供することができます。
Magの導入手順
「Mag」テンプレートの導入は、非常にシンプルで迅速に行えます。
事前にmicroCMSとGitHubの無料アカウント登録を済ませていると、よりスムーズです。
以下の手順で、簡単に利用を開始できます。
テンプレートページから利用ステップをはじめる
まず、microCMSのテンプレートページから「このテンプレートを利用」をクリックします。

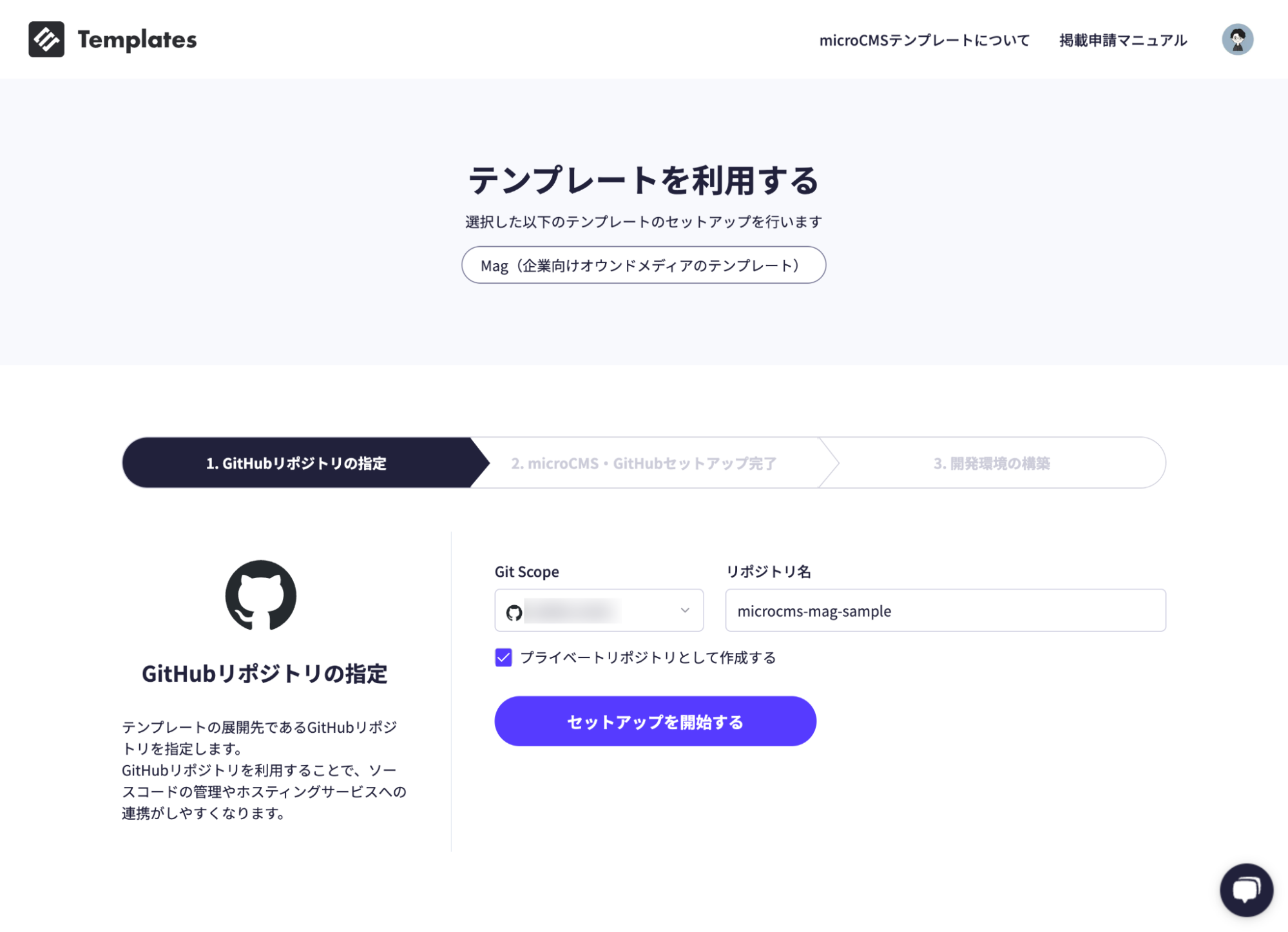
GitHubリポジトリの指定
テンプレートのソースコードの展開先のGitHubリポジトリを指定します。

通常利用の場合、リポジトリをパブリックにする事はないと思うので、「プライベートリポジトリとして作成する」にチェックをつけます。
「セットアップを開始する」をクリックします。
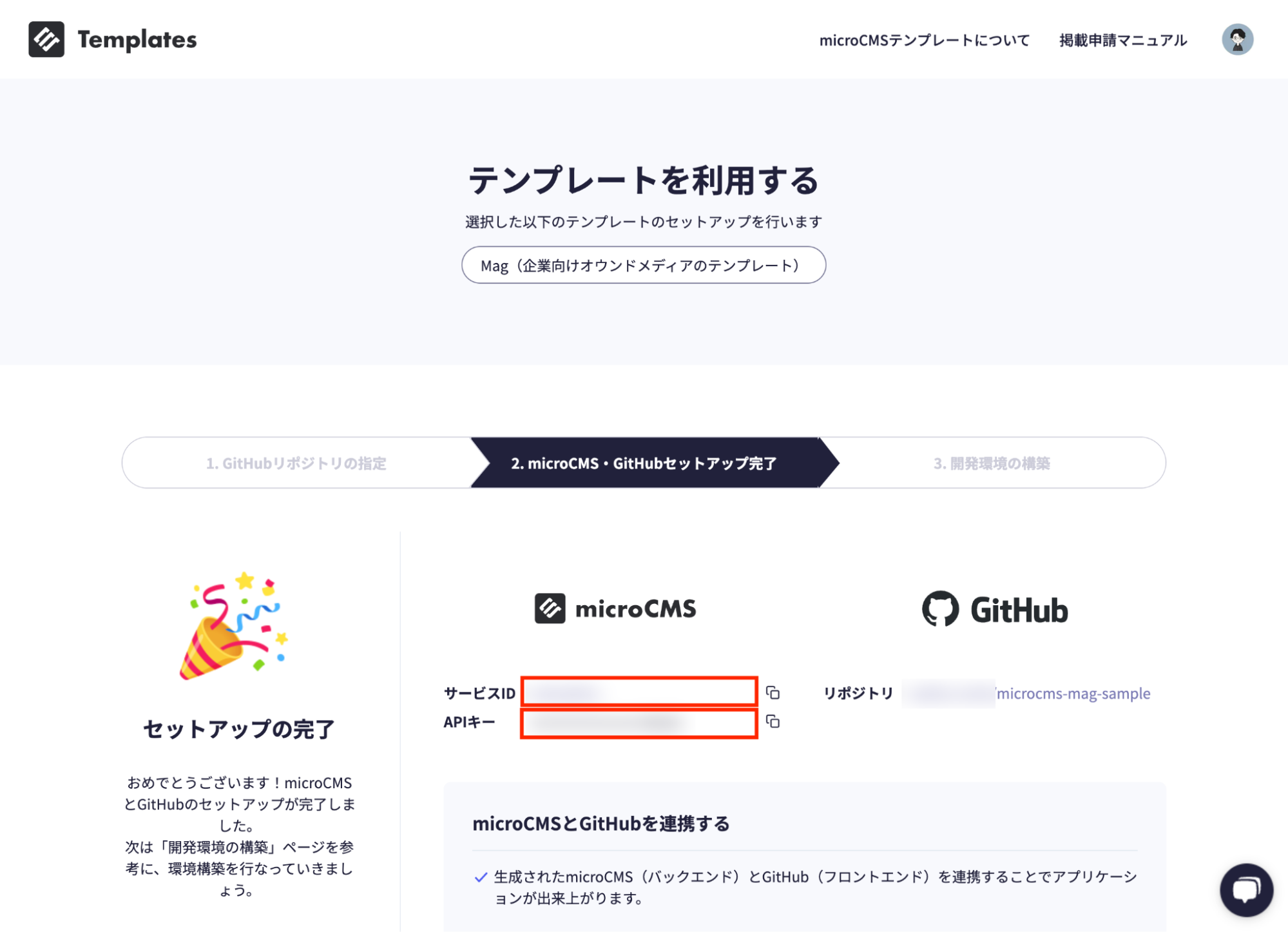
CMSのセットアップが完了
セットアップのプロセスが実行され、進捗バーが100%になると、セットアップ完了画面に切り替わります。これでセットアップは完了です!

サービスIDとAPIキーは、コピーして大切に保管しておいてください。
サイトをVercelなどのホスティングサービスを使って公開する際に必要になります。
GitHubの画面で、リポジトリが作られているか確認しましょう。
ローカル環境で表示を確認
ローカル環境で表示を確認するにあたって、以下をインストールします。
- Node.js v18.17以上(ダウンロードはこちらから)
- SourceTreeなどのGitのGUIツール(ダウンロードはこちらから)
- Visual Studio Codeなどのコードエディタ(ダウンロードはこちらから)
SourceTreeを使い、自分のアカウントに展開されたリポジトリをローカルにダウンロードします。
リポジトリのディレクトリをコードエディタで開きます。
ディレクトリ直下に「env_sample」というファイルがあります。
これを「.env.local」というファイル名に変え、テキストエディタで中身を以下のように書き換えます。
MICROCMS_API_KEY=先ほどコピーしたmicroCMSのAPI Key
MICROCMS_SERVICE_DOMAIN=先ほどコピーしたmicroCMSのサービスID
BASE_URL=http://localhost:3000/
DATA_REVALIDATE=0そして保存して閉じます。
「.gitignore」ファイルから以下の記述を削除して保存します。
# local env files
.env
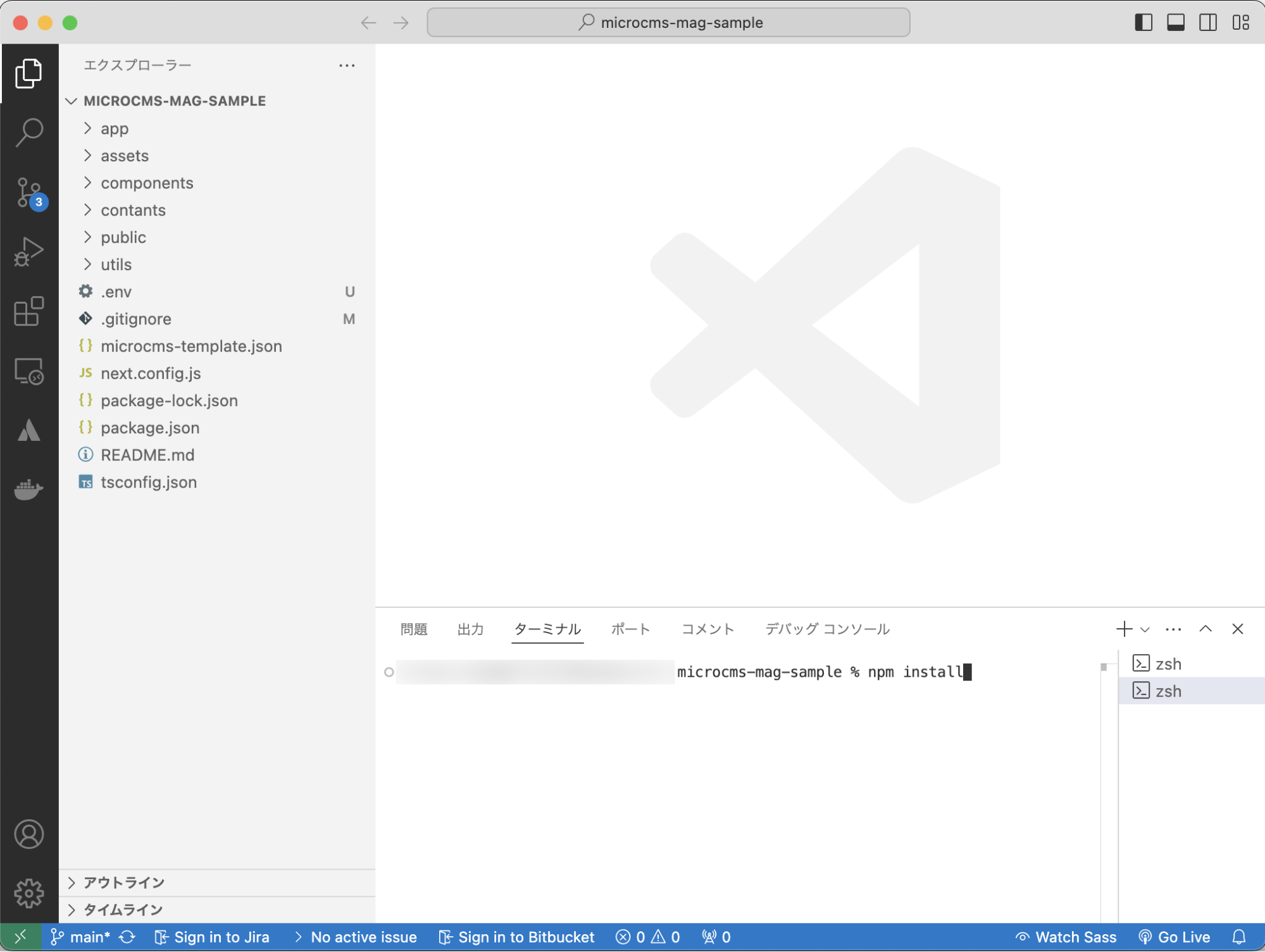
.env*.local続いてコードエディタ内のターミナルを表示し、npm installを実行します。

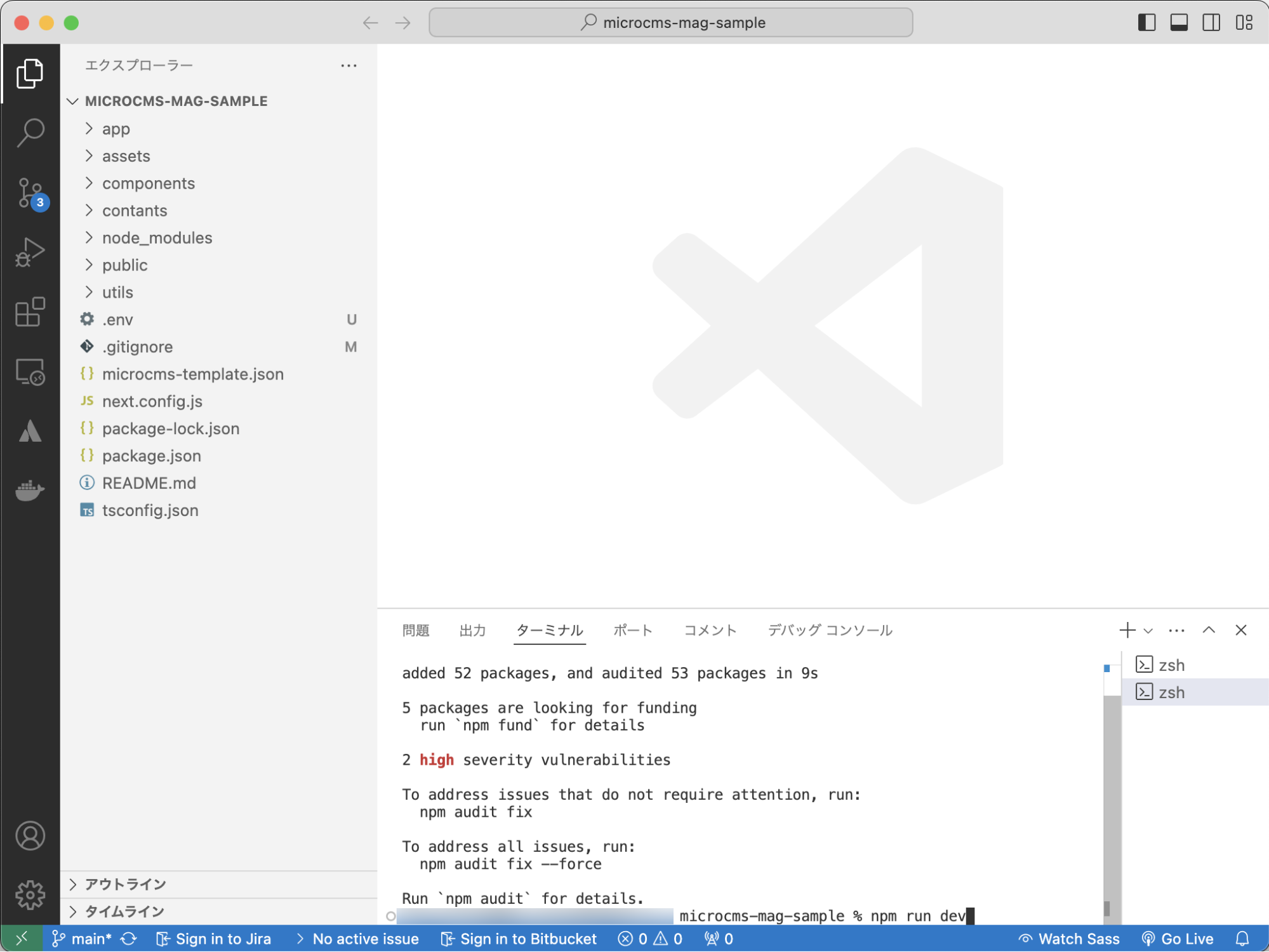
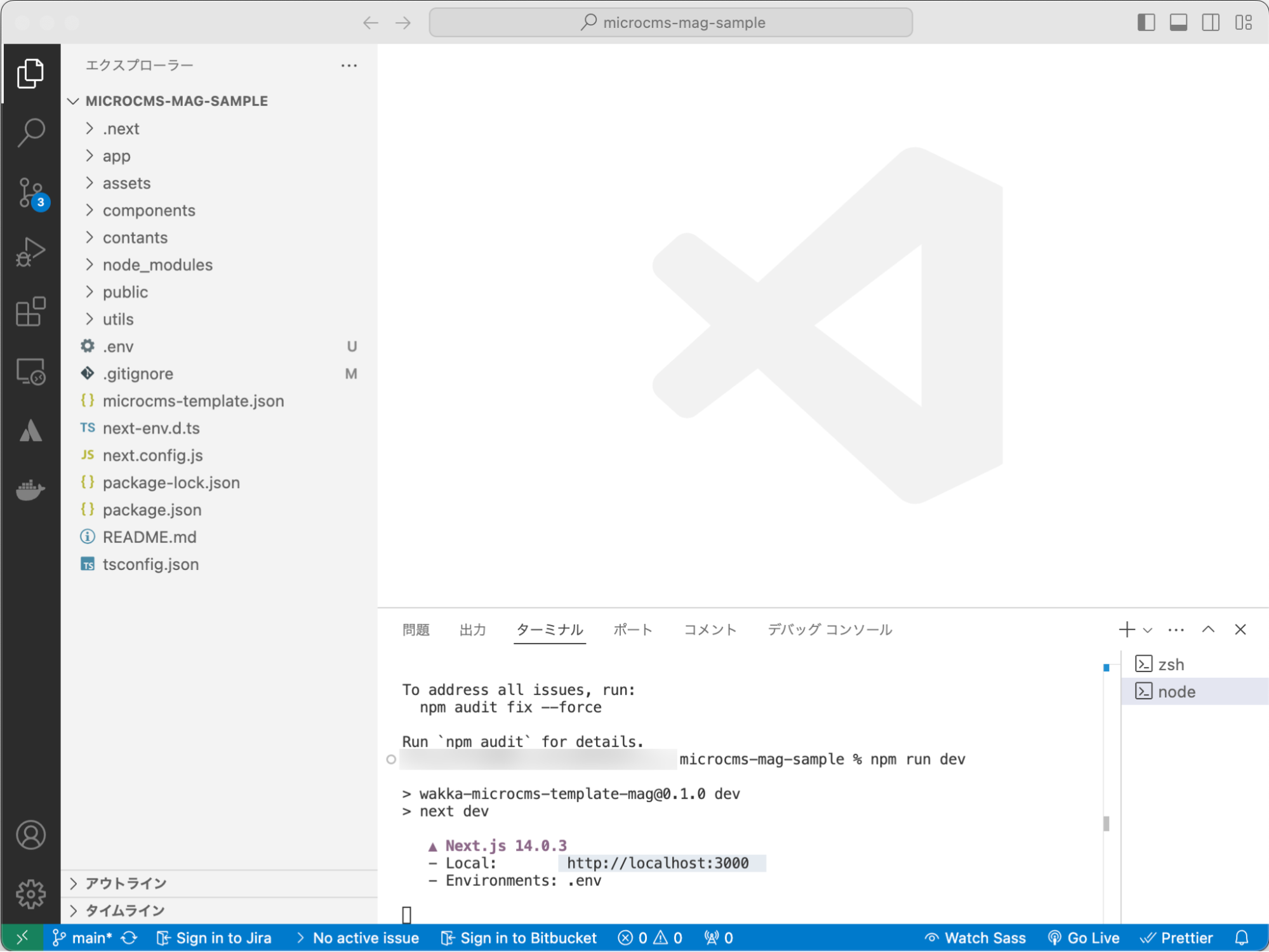
必要なモジュールがインストールできたら、`npm run dev`を実行します。

Next.js の開発サーバーが起動し、開発モードでアプリケーションを実行します。
以下のような表示になったら、ブラウザでhttp://localhost:3000/にアクセスしてみましょう。

これで、microCMSの画面が表示できたかと思います。
Vercelへデプロイする
Magで構築したサイトは、Next.jsで構築されているので、ホスティングサービスとして「Vercel」がおすすめです。

VercelはNext.jsを開発しているVercel社が提供しているホスティングサービスです。
Next.jsで開発されているアプリケーションであれば、GitHubなどからコードを連携するだけで、インターネットからアクセス可能な環境を簡単に構築できます。
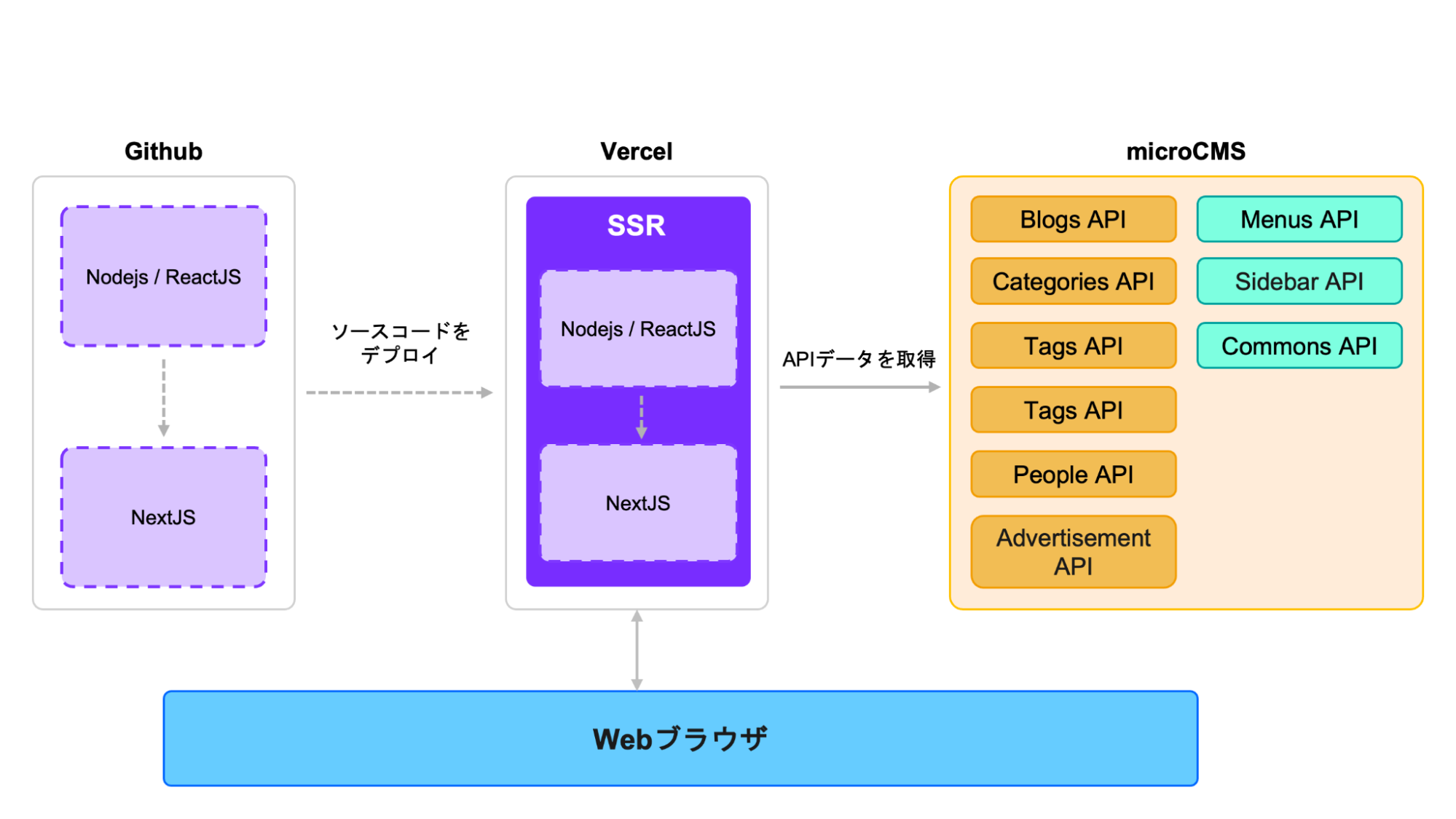
構成としては、以下のようなイメージです。

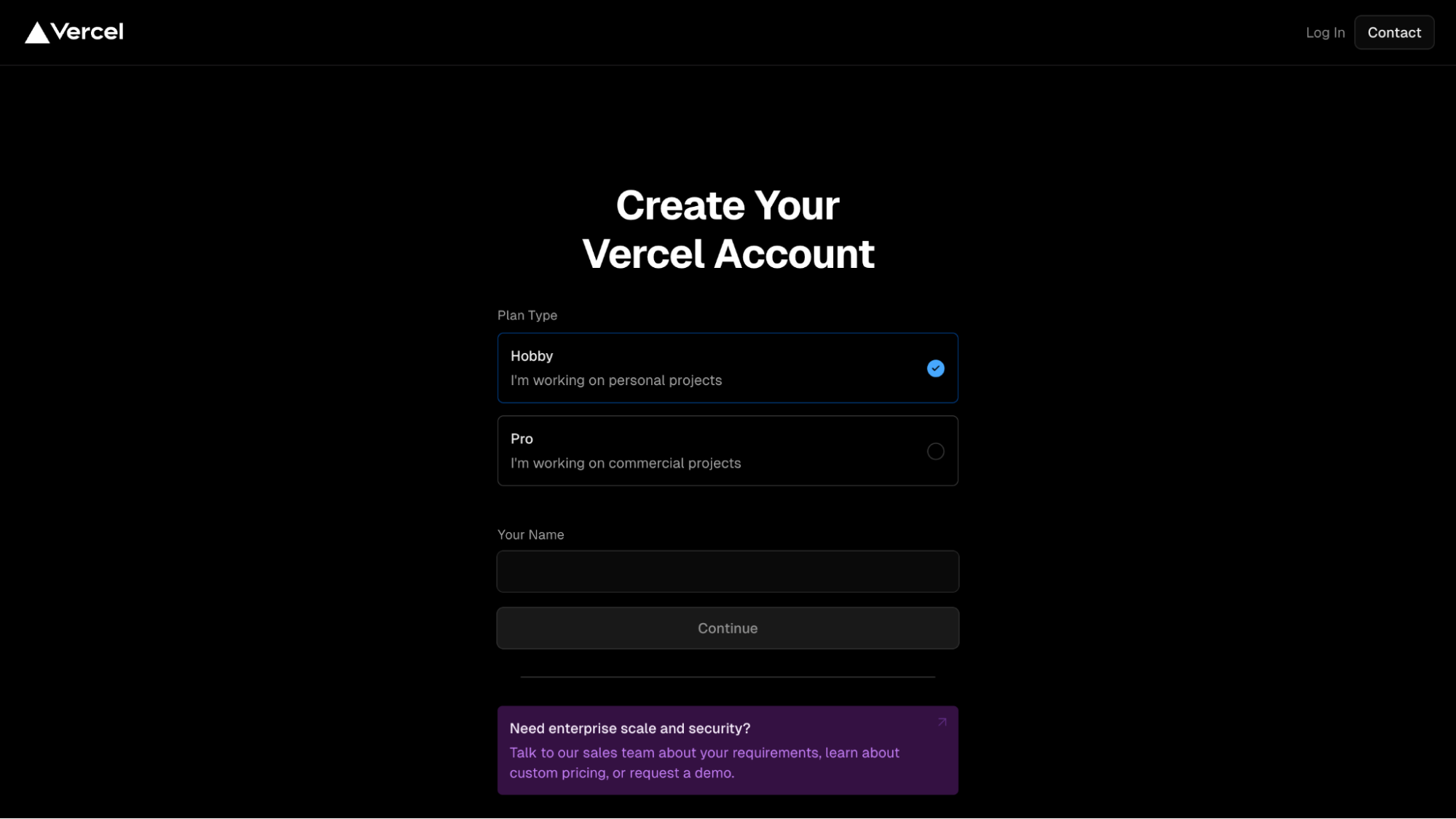
Vercelは、無料のHobbyと基本月額$20のProプランの2つがあります。

Hobbyは、個人利用で非営利目的、且つ広告無しの場合にのみ利用可能です。
個人利用であっても、広告を導入する予定があったり、多少なりとも営利目的であればProプランを選ぶ必要があります。
とりあえず、今回はデモ用なのでHobbyプランで公開までの手順を紹介します。
先ほどまでの編集内容を、GitHubにコミットしておき、VercelとGitHubアカウントを連携してサインインします。
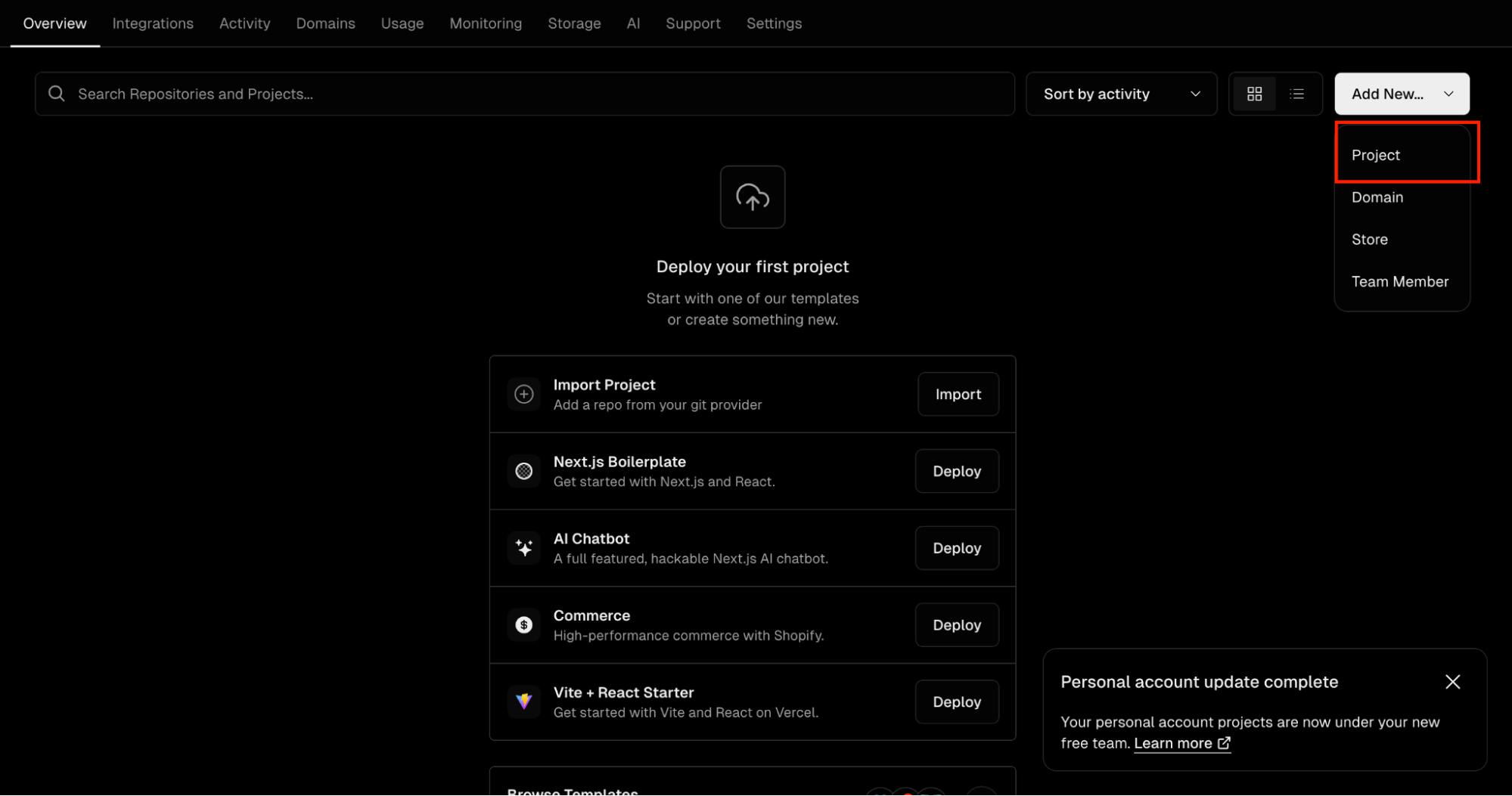
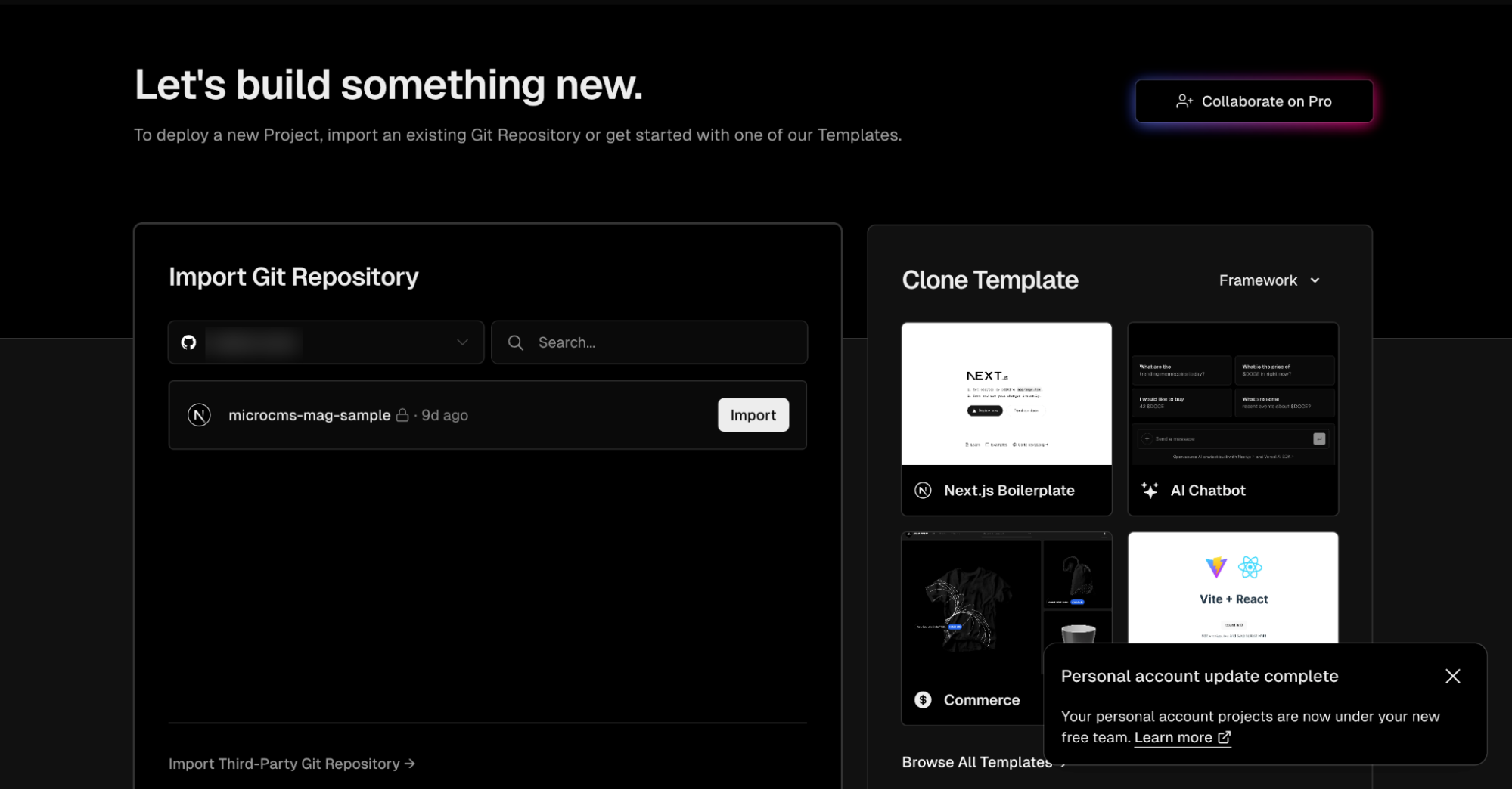
ダッシュボードの「Add New…」から「Project」を選択します。

microCMSのリポジトリを選択し、「Import」をクリックします。

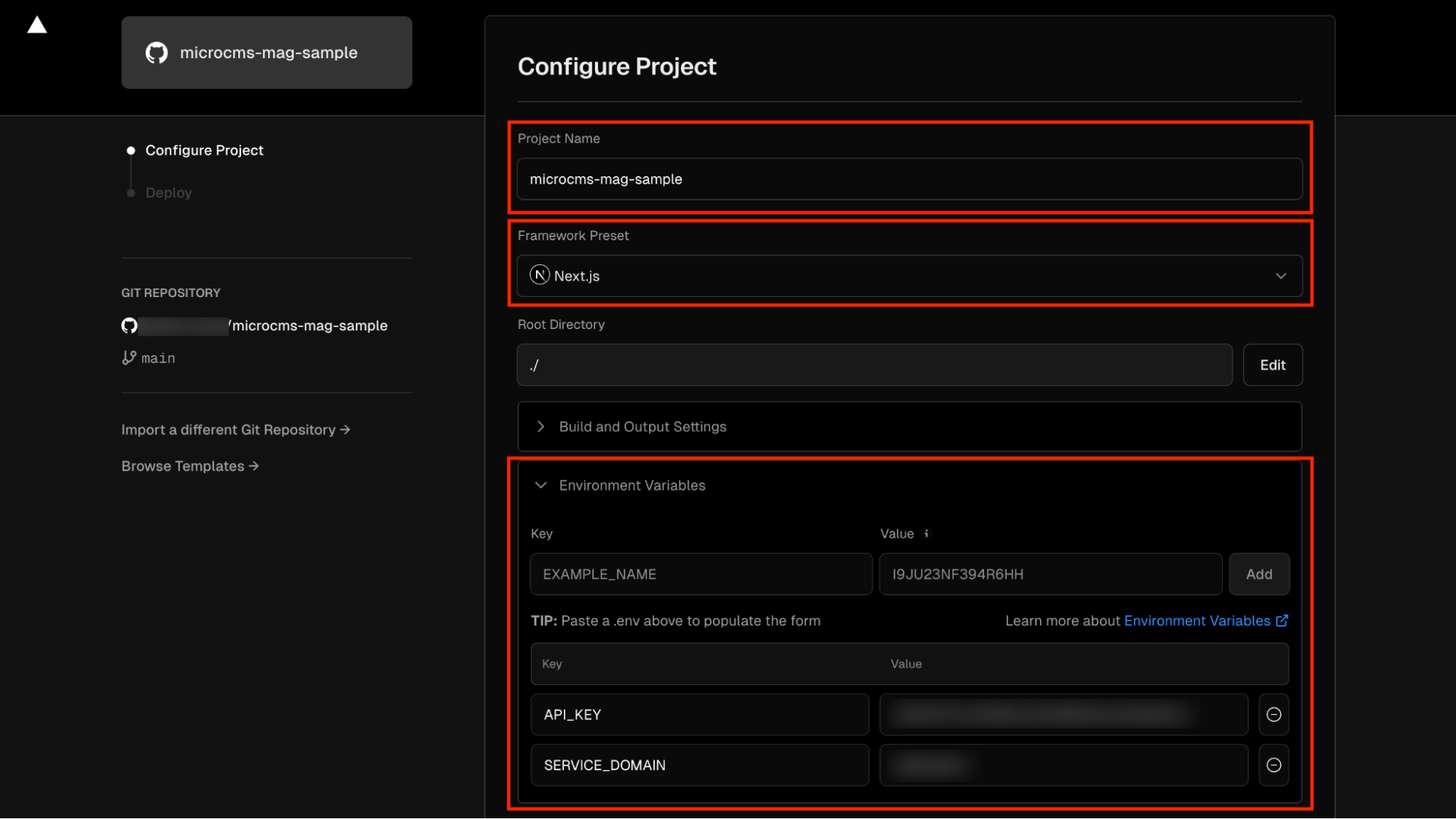
Project Nameに任意の名前、Framework Presetは「Next.js」を選択、Environment Variablesには、以下を設定します。
API_KEY コピーしたAPIキー
SERVICE_DOMAIN コピーしたサービスID
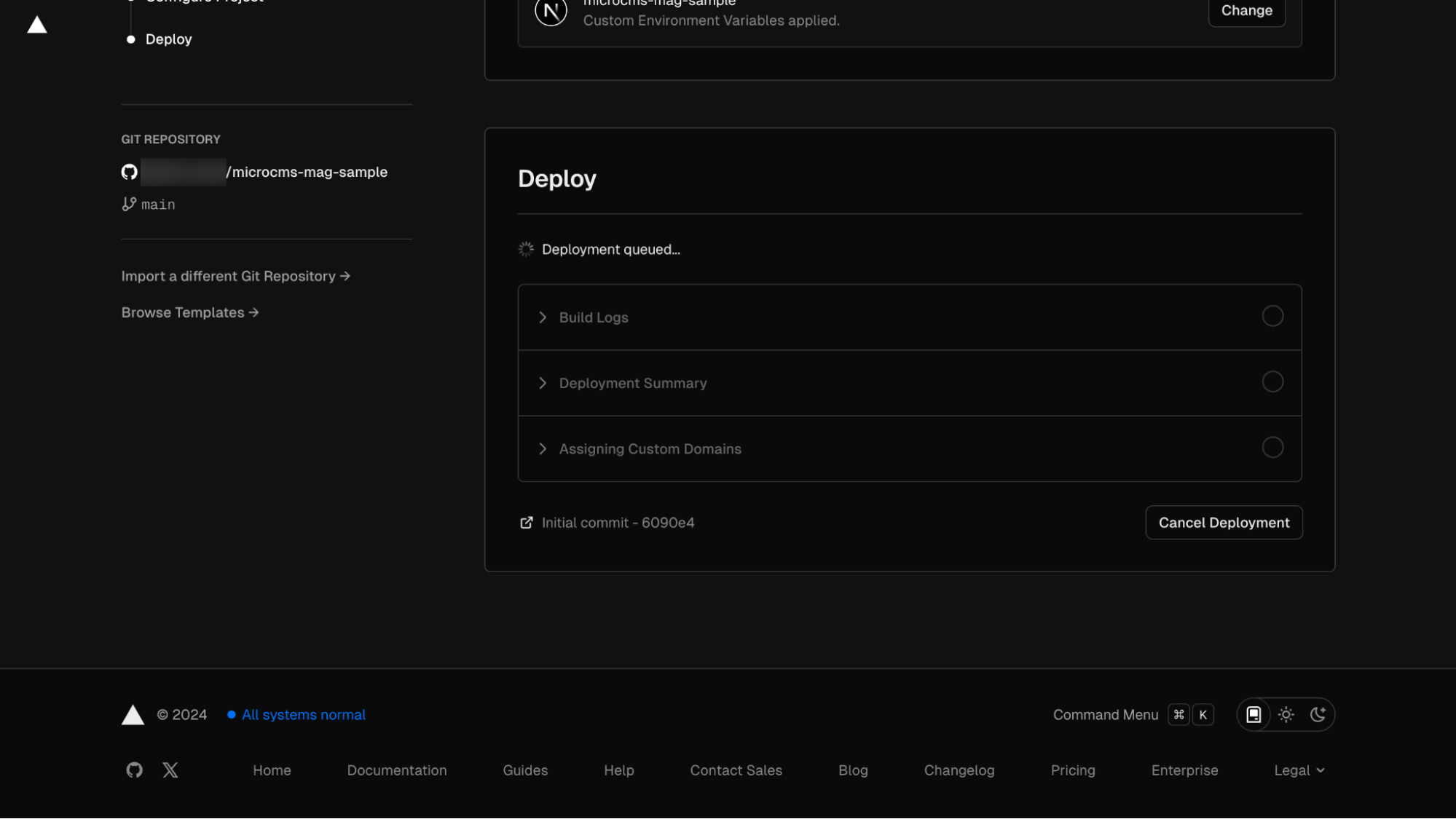
あとはデプロイを待ちます。

プロセスが実行完了すると、公開完了です。

おわりに
「Mag」は、企業が迅速かつ効果的にオウンドメディアを立ち上げ、情報発信を強化するための最適なソリューションの一つです。
シンプルな導入手順と柔軟なカスタマイズ性により、あらゆる企業のニーズに対応できるこのテンプレートを、ぜひご活用ください!
ご好評いただければ、今後も企業のデジタル戦略をサポートしていくために、新しいテンプレートや機能を開発していく予定です!

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。










