【事例紹介】Vue.jsを使って勤怠管理システムを自社開発した理由

みなさんこんにちは、Wakka Inc.ラボマネージャーの中垣です。
弊社は10年以上ラボ型開発というソリューションで、
Web系システムから業務系システムまで幅広く開発実績のある会社です。
今回は、過去Vue.js を活用して勤怠管理システム開発した事例のご紹介と
具体的なVue.jsの使い方、開発イメージについてご説明していきます。
※Vue.jsを活用した他社の開発事例やメリット・デメリットについて知りたいという方は、
『フロントエンドの外注は「Vue.js」ができる「ラボ型開発企業」で探そう』の記事で詳細を解説していますので、是非ご覧ください。
WaGAZINE読者さま限定!
【保存版】成長企業が導入する
開発リソース不足に悩んでいる方や、
Vue.jsを選んだ背景
まず、なぜ勤怠システムをVue.jsで構築したか気になると思いますので、その背景からご説明します。
①機能性
勤怠システムを利用する業態や組織規模によって、必要となる仕様は異なります。例えば、人数規模によって承認フローが大きく異なったり、裁量労働制のある職種や土日勤務の多い業態などでは勤怠時間のアラートの閾値などが異なったりします。
加えて、会社独自の福利厚生休暇などがある場合は、休日と祝日の管理だけではなく
福利厚生休暇の設定画面なども必要になります。
また、ユーザーのストレスなく、日時単位での申請や承認をするためにはSPAで画面上の必要な項目を素早く動作させることも大切です。
この様に、勤怠管理システムでは、利用企業に応じた多様なニーズに応える必要があるため、SPA対応も可能で、多様なニーズに対して開発効率の高いVue.jsを選定しました。
②優れたUIテンプレート
Vue.jsを選んだもう一つの理由として、マテリアルデザインのテンプレートが豊富ということが挙げられます。
企業の勤怠システムを開発する場合、あまりデザインに拘らないケースが多いのですが、当社が業務系システム開発に関わる場合にはUIについても考慮したご提案をさせていただいております。
何故なら、勤怠管理システムはユーザーが毎日使うシステムですのでわかりにくいUIで操作に迷ってしまう場合、毎日の操作時間のロスや、管理職が手で修正する時間のロス、管理部門への問い合わせ増加などでリニューアル後も課題が発生してしまうリスクが高いからです。
上記踏まえて「Vue.js」を使用した勤怠システムを構築する経緯にいたりました。
使用技術について
・Laravel
・Vue.js
・SPA(シングルページアプリケーション)
補足:SPAにより最小限のデータのやり取りかつ、ユーザーにとって使いやすいスムーズなUI/UXを実現できています。
・Web API
補足:SPAと相性が良くフロントエンドのモダンなフレームワークを利用しやすいです。
開発で感じたメリット
①Laravel編
・拡張可能な迅速で機能的なコア
・コーディングの時間の短縮
・バグの低減 (セキュリティー対策込み)
・コードを再利用しやすい
・比較的簡単に習得可能
Vue.js編
バックエンドのフレームワークであるLaravelとの相性の良さが決め手となりました。
・ソースが軽くて保守が容易な構造でありAngularJSとReactJSの利点を継承している面
・実行速度と開発効率の両立
・学習コストの低さと親しみやすさ
・ドキュメントの充実度
などがあります。
それでは、次の項目で具体的なVue.jsでの勤怠システム開発の具体的な事例についてご紹介していきましょう。
勤怠システムの機能・UI紹介
自社での勤怠管理システムを検討する際、どのような機能一覧が必要なのか、システム開発の際にVue.jsで具体的にどのようなUIが必要なのか気になると思います。
まずは弊社が開発した勤怠システムの機能一覧についてご紹介します。
機能一覧
【一般社員向け】
ダッシュボード
打刻
勤務状況の確認
アラート機能
残業・有給申請
勤怠時間修正
【管理者向け】
残業・有給承認
日毎承認
打刻エラー確認
日単位勤務時間帳票
月単位勤務時間帳票
月次承認
【総務・人事】
月締め
帳票・データ出力
給与システムへの連携
【オプション機能】
多言語対応
Bot通知機能
などが弊社がオフショア開発で開発した勤怠管理システムの機能例です。
勤怠管理システムのUIについて
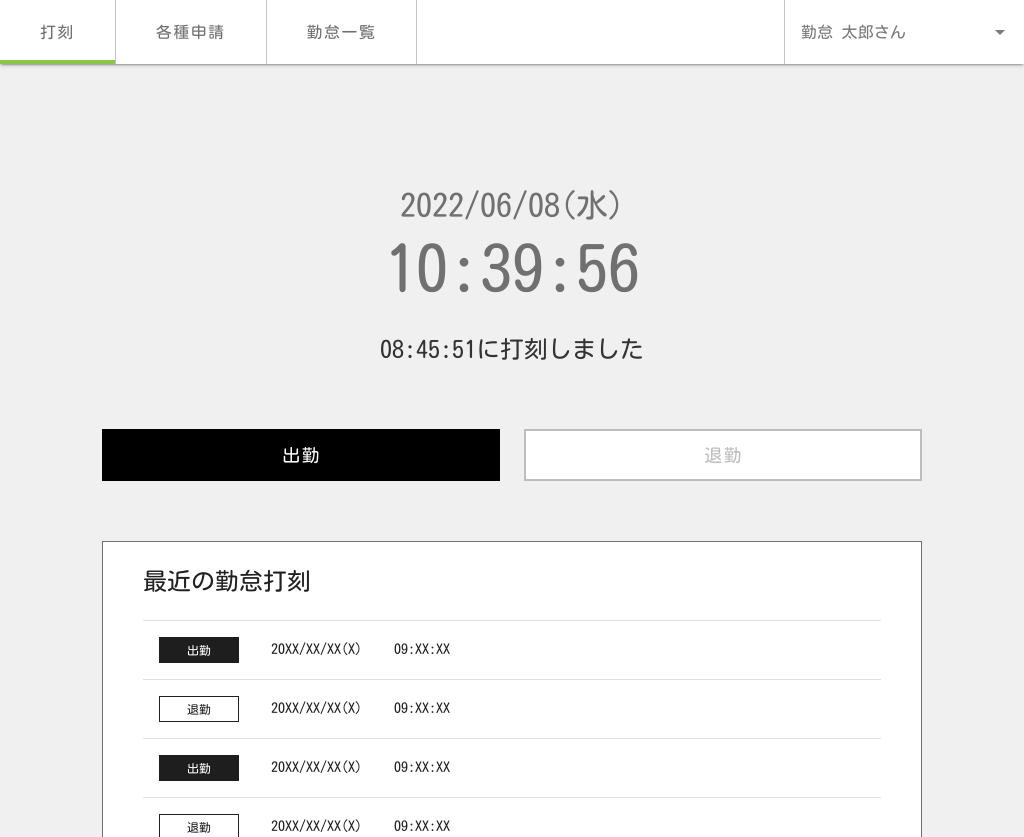
Vue.jsで構築したシステムのUIイメージについて簡単にご紹介します。
Vue.jsのデザインテンプレートをベースに開発することで、業務系システムにも関わらず、トップページ、各種申請ページともに使いやすい直感的なUIを実現することができました。
①トップ(打刻ページ)
②勤怠申請ページ

③勤怠一覧ページ

導入成果
自社用の勤怠管理システムをオフショア開発で制作することで、
以下の成果を出すことができます。
①コストの大幅削減
まず、他社のSaaSサービスの導入に比べて、毎月の外部コストが削減できるという効果がありました。
加えて、SaaS系の勤怠管理システムですと、自社のオペレーションをシステムに合わせなければならないという手間がありますが、
自社開発によって既存のオペレーションに沿って必要な機能を構築することができました。
②コンプライアンスリスクへの対応
自社専用の勤怠管理システムを構築することで、前述のような労務管理にかかる時間的ロスを大幅に改善できるだけでなく、
オフショア開発で国内・海外メンバーの時間外のミーティングで漏れがちな労務管理や
夜間の緊急メンテナンスに関わったメンバーの翌日休暇をリマインドするなど、コンプライアンス問題などにも柔軟に対応できるため、自社開発の勤怠管理システムによって得られるメリットは大きかったです。
コスト面、運用面で自社に合ったシステムを構築して導入すること効率よい労務管理を実現でき、
社内メンバーからも以前のSaaS系サービスに比べて非常に使いやすいというコメントをもらうことができました。
まとめ
今回は、「Vue.js」を使用した自社開発の「勤怠システム」について解説しましたがいかがでしたでしょうか?
Wakka Inc.はお客様のご要望をお伺いし、お客様のニーズに合った運用しやすいシステム開発を得意としています。
今回は弊社のVue.js開発の一例として勤怠システムの開発をご紹介しましたが、SPAやその他業務系システムなどでも開発実績がございます。
また、弊社は10年以上のベトナムオフショア開発・ラボ型開発・現地子会社設立などの開発案件経験があり、今回紹介したVue.jsだけではなくフロントエンド、サーバーサイドまで対応することができる会社です。
大手企業・ベンチャー企業などの支援実績も多数ありますので、フロントエンドの外注先に困っている、運用保守も含めて中長期的にコストパフォーマンス良く開発したいという方は、まずはお気軽に弊社にご相談ください。
また、ラボ型開発が初めてで不安という方に向けて、各種ガイドブックや1on1セミナーなどもご用意していますので、ぜひこの機会に活用してみてください。

WebメディアでPGから管理職まで幅広く経験し、Wakka Inc.に参画。Wakka Inc.のオフショア開発拠点でラボマネジャーを担当し、2013年よりベトナムホーチミンシティに駐在中。最近では自粛生活のなかでベトナム語の勉強にハマっています。