【技術解説】Laravel CashierとStripeを利用して決済機能を実装する手順


みなさんこんにちは。Wakka Inc.ベトナム拠点テクニカルマネージャーの鍋山です。
今回はサービスで決済機能を検討されている方に向けて、実装方法の概要を解説したいと思います。
特にECサイトやSaaS系アプリケーションを提供される企業では、決済機能が必要になります。楽天やAmazon, AppStoreなどの決済機能を使う方法もありますが、規模が大きくなるにつれて加盟料や手数料の負担が大きくなりがちです。そのため、自社で決済機能の構築を検討されている方も多いのではないでしょうか。
PHPで決済機能を実装する場合、Laravel CashierとStripeを利用するケースが多いです。そこで、今回はStripeの概要をご説明した上で、決済機能を実装する手順について簡単に解説します。
WaGAZINE読者さま限定!
システム開発ハンドブック
ECサイトでの売上増を目指している方、
Stripeとは?

『Stripe』とは、Webアプリケーションなどインターネットを通じて決済機能を提供するサービスです。企業規模に関係なく、幅広い企業がすでに導入しています。APIが準備されているため、さまざまなシステムと連携することが可能です。そのため、LaravelのCashierを使用してPHPで実装することができます。
Stripeのメリットは下記の通りです。
- 安価な費用で負担が少ない
- 簡単に利用を開始できる
- 画面遷移がない
費用が安い
1つ目のメリットは、費用が安いことです。
Stripeの決済サービスは、成果報酬制を採用しています。Stripeで決済された金額の3.6%のみを負担するだけです。もちろん、初期費用や月額費用などはかからないため、新規サービスをこれから立ち上げる方も導入しやすくなっています。
簡単にはじめられる
2つ目のメリットは、簡単にはじめられることです。
Stripeはメールアドレスや氏名、国情報、パスワードを入力すれば、新規会員登録ができます。また、審査も最短で1日程度となっており、素早くはじめられるという点が魅力です。「実装してすぐにテストをしたい」、「既存サービスに追加で実装し、すぐに決済できるようにしたい」という要望を叶えることができるため、非常に便利なサービスになります。
画面遷移がない
3つ目は、画面遷移がないことです。
画面遷移がある決済サービスは、お支払いをするときに別のサイトに自動でアクセスします。ユーザーによっては、怪しいと感じてしまい支払いを途中でやめてしまう人もいるでしょう。また、画面遷移をするときは、ほかのURLにアクセスすることになるため、回線状況が悪いとうまく画面が切り替わらずに決済ができないというようなトラブルが発生するケースも珍しくありません。
一方、Stripeは画面遷移をすることなく、実装したWebサイト上で決済が完了します。支払いまでがスムーズなので、ユーザーに不信感を抱かせることがありません。また、移動中のユーザーがWi-Fiからモバイル回線に切り替わった時にエラーが発生してしまう心配もないため決済画面での無駄な離脱を防ぐことができます。
Stripeのアカウントを取得する手順

まず、Laravel Cashierを利用して実装する前に、StripeでAPIを取得する必要があります。そのため、アカウント登録が必須です。ここでは、会員登録からAPI取得までの具体的な流れを解説しますので、APIの取得を検討している方は、ぜひ参考にしてください。
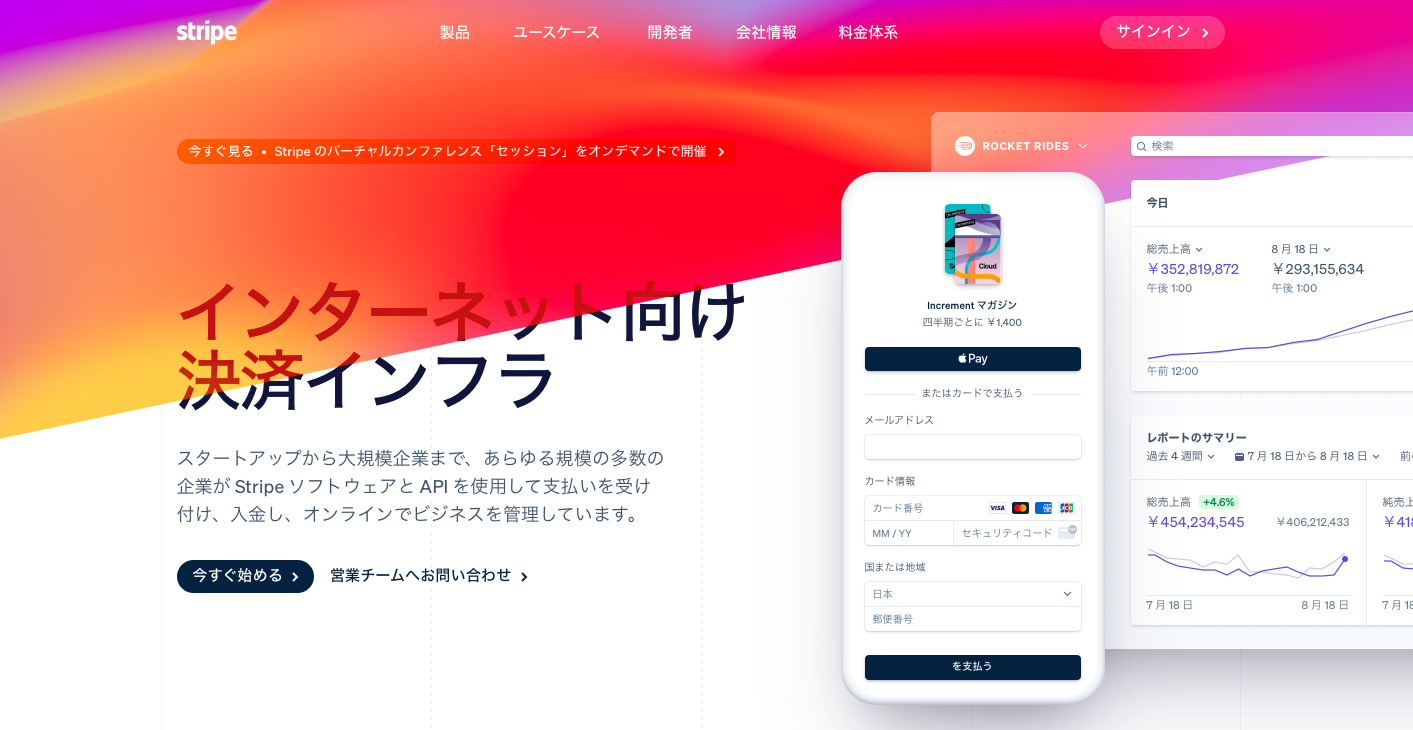
1.まずは、下記のURLにアクセスしてください。
https://stripe.com/ja-us
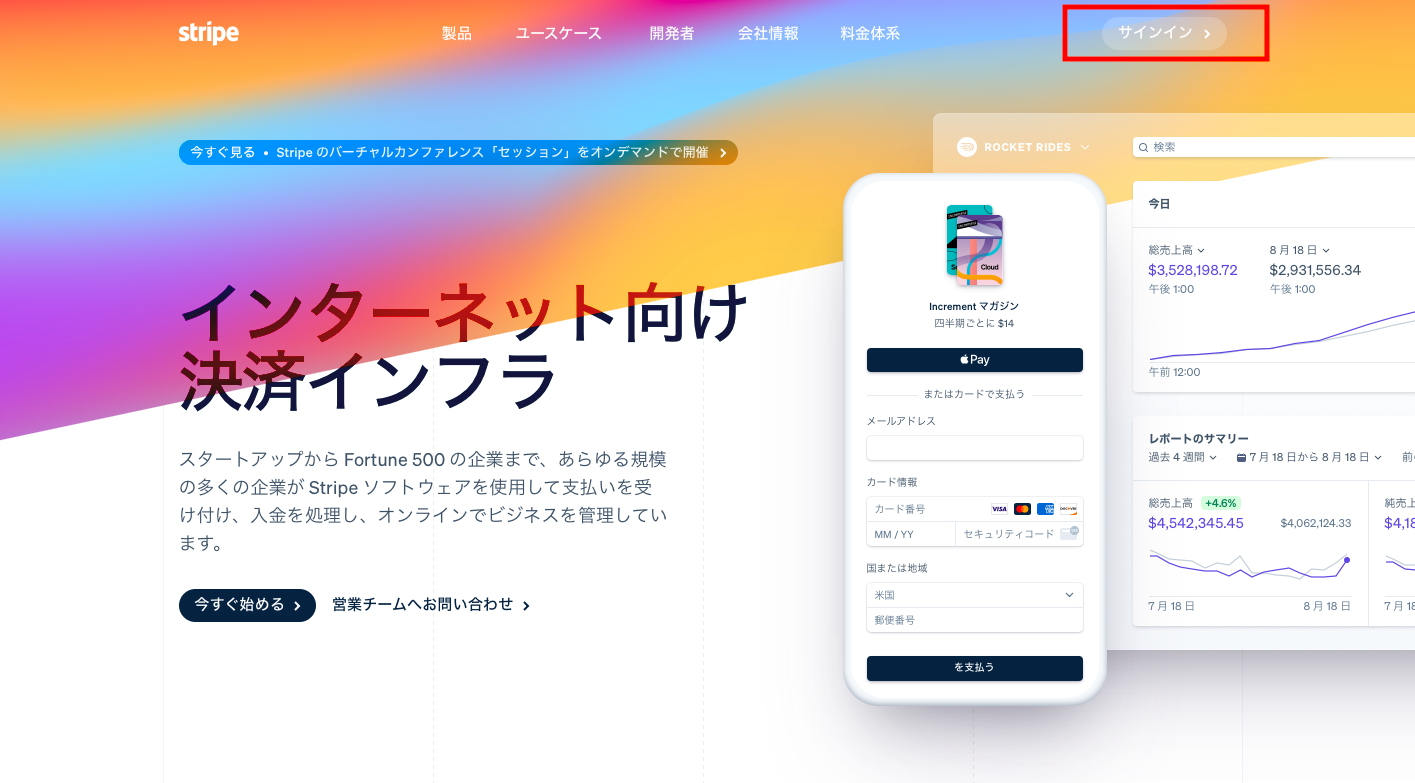
2.画面右上のサインインをクリックします。

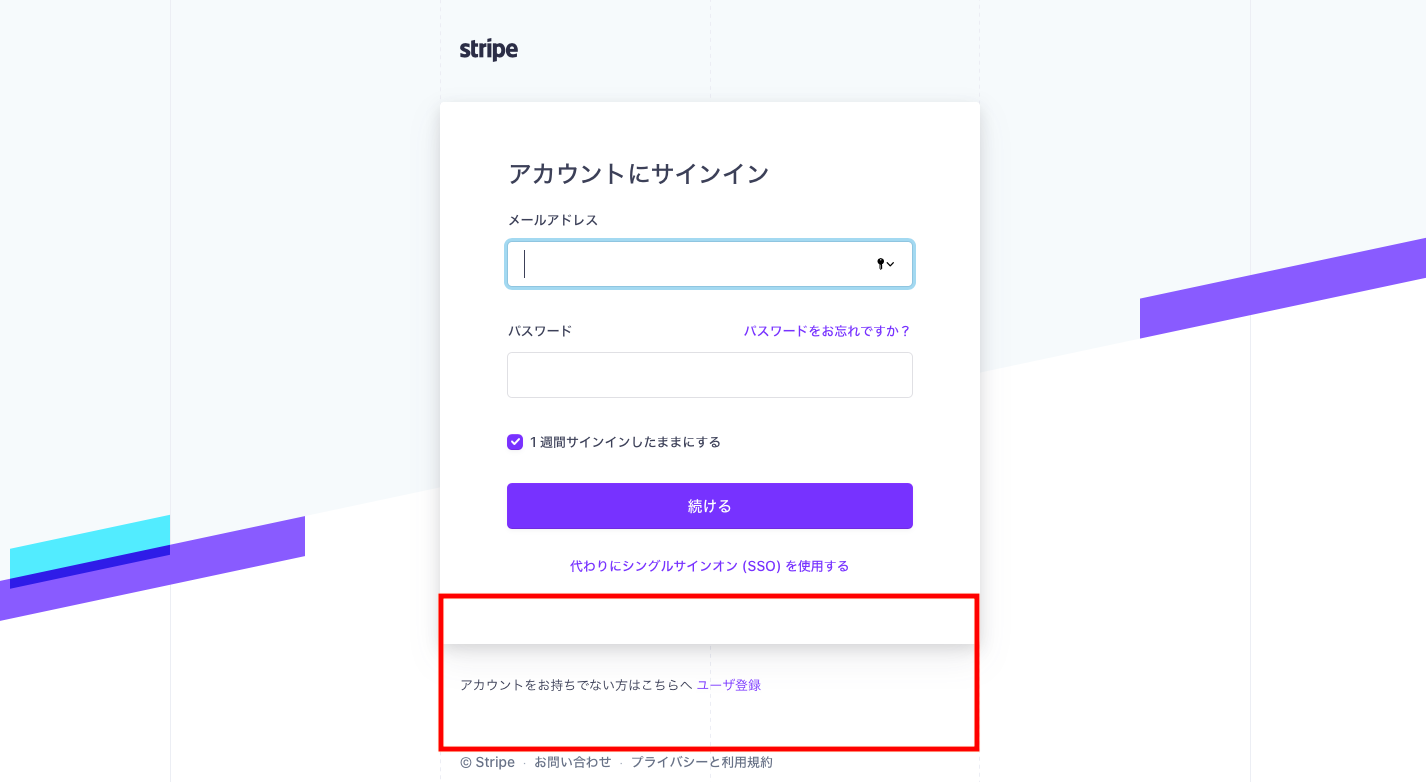
3.すでにアカウントを登録している人は、下記の画面でサインインしてください。アカウント登録が必要な方は、画面下部にあるユーザー登録をクリックします。

4.Stripeアカウント作成画面に遷移します。メールアドレスや氏名、国、パスワードなど必要事項を明記の上、プライバシーポリシーにチェックをし、「アカウントを作成」のボタンをクリックしてください。

5.以上でアカウント登録は終了です。この時点から決済機能のAPI取得が可能となります。
6.次に、APIの取得に移ります。APIは審査など必要なく、その場ですぐに取得可能です。
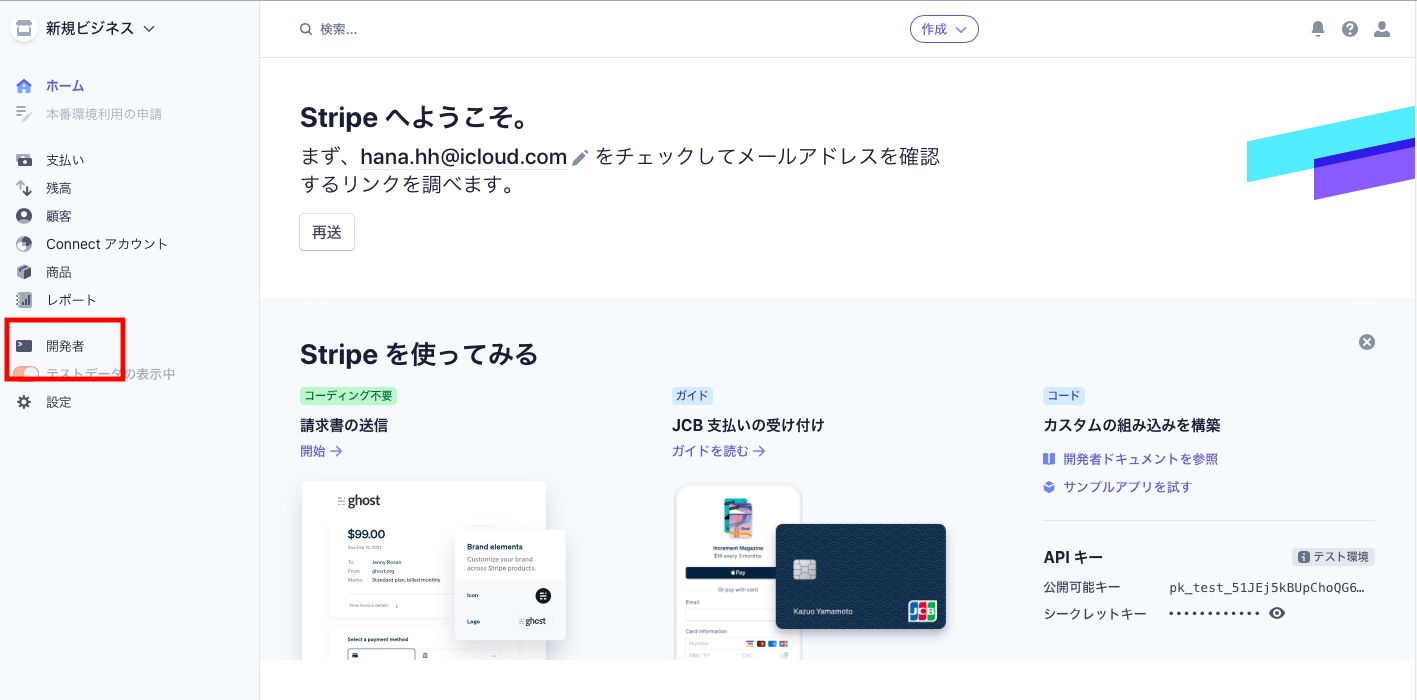
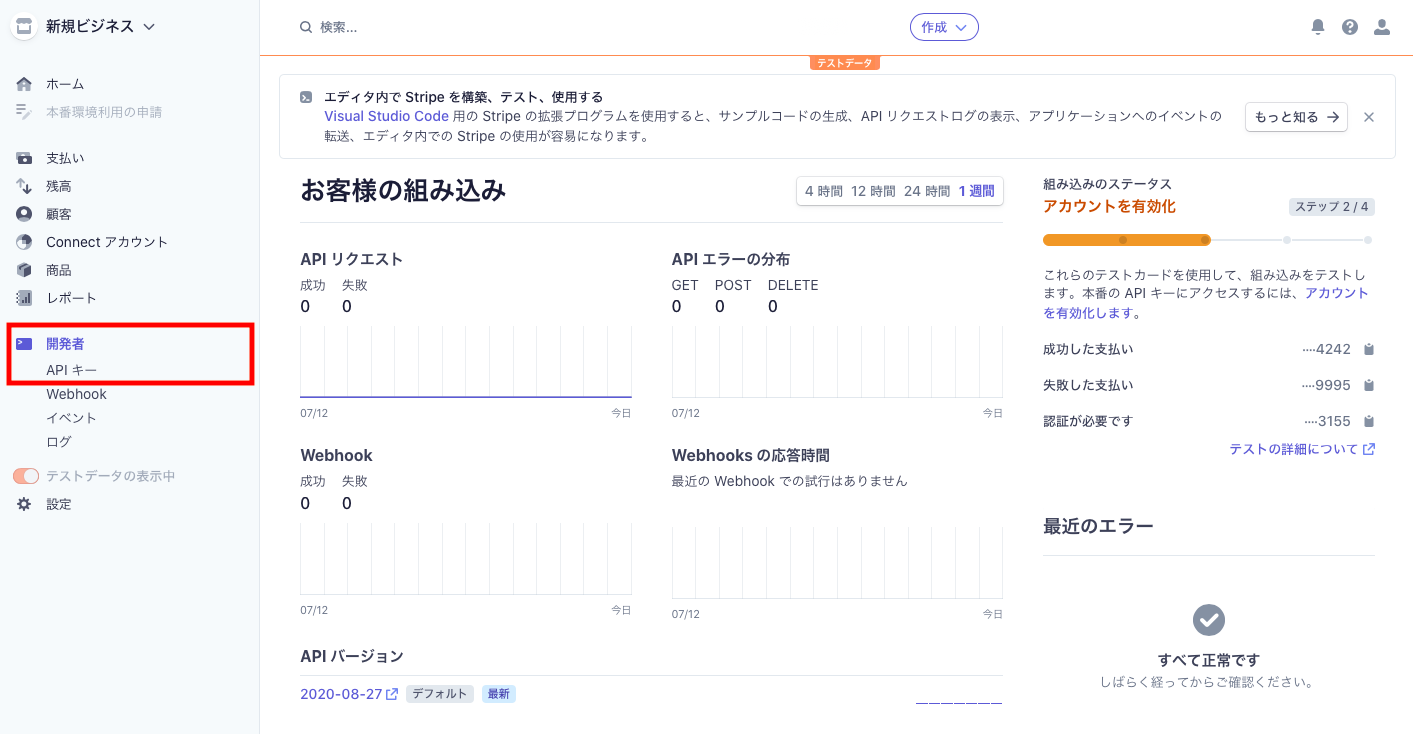
7.ホーム画面のサイドバーから「開発者」を選択してください。

8.次に、「開発者」の項目の中にある「APIキー」をクリックします。

9.アクセスすると画面中央に公開可能キーとシークレットキーが表示されています。トークンをコピーすれば、APIの取得が完了です。また、セキュリティをさらに高めたい場合は、制限付きのキーを作成して、公開可能キーとシークレットキーを生成します。

Laravel Cashierをインストールして決済機能を実装する手順

次は、Laravel Cashierをインストールして、先ほど取得したAPIキーを.encファイルに記載し、決済機能を実装します。具体的な手順は下記の通りです。ちなみに、PHPやLaravelなど、開発環境は事前に構築されていることが前提となっています。
1.まずは、Laravel Cashierをインストールします。インストールには、composerを使用してください。ちなみに、ルートユーザーではcomposerを使用できませんので注意しましょう。
composer require “laravel/cashier”:”~7.0″
2.次に.envファイルを編集して先ほど取得したAPIキーを貼り付けます。STRIPE_KEYに公開可能キーを貼り付け、STRIPE_SECRETにはシークレットキーを設定してください。
STRIPE_KEY=公開可能キー
STRIPE_SECRET=シークレットキー
3.次に、コントローラーを作成します。コントローラー名は適切なものに変更してください。
php artisan make:controller StripePaymentsController
4.次にコントローラーを実装します。APIキーをセットし、Create a charge通貨や金額などを設定してください。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Stripe\Stripe;
use Stripe\Customer;
use Stripe\Charge;
class StripePaymentsController extends Controller
{
public function index()
{
return view(‘index’);
}
public function payment(Request $request)
{
try
{
Stripe::setApiKey(env(‘STRIPE_SECRET’));
$customer = Customer::create(array(
‘email’ => $request->stripeEmail,
‘source’ => $request->stripeToken
));
$charge = Charge::create(array(
‘customer’ => $customer->id,
‘amount’ => 2000,
‘currency’ => ‘jpy’
));
return redirect()->route(‘complete’);
}
catch(Exception $e)
{
return $e->getMessage();
}
}
public function complete()
{
return view(‘complete’);
}
}
5.次にルーティング設定です。クラス名は適切なものに変更しましょう。
Route::get(‘/’, ‘StripePaymentsController@index’)->name(‘index’);
Route::get(‘/payment’, ‘StripePaymentsController@payment’)->name(‘payment’);
Route::get(‘/complete’, ‘StripePaymentsController@complete’)->name(‘complete’);
6.ルーティング設定が完了したら、Viewを作成します。index.blade.phpとcomplete.blade.phpを作成し、支払い画面と決済完了画面を作りましょう。
7.今回のチュートリアルでは、 index.blade.phpは下記のようにコーディングしました。
{{ csrf_field() }}
8.complete.blade.phpで決済完了画面のViewを作成してください。
この度はご購入いただき、誠にありがとうございます!
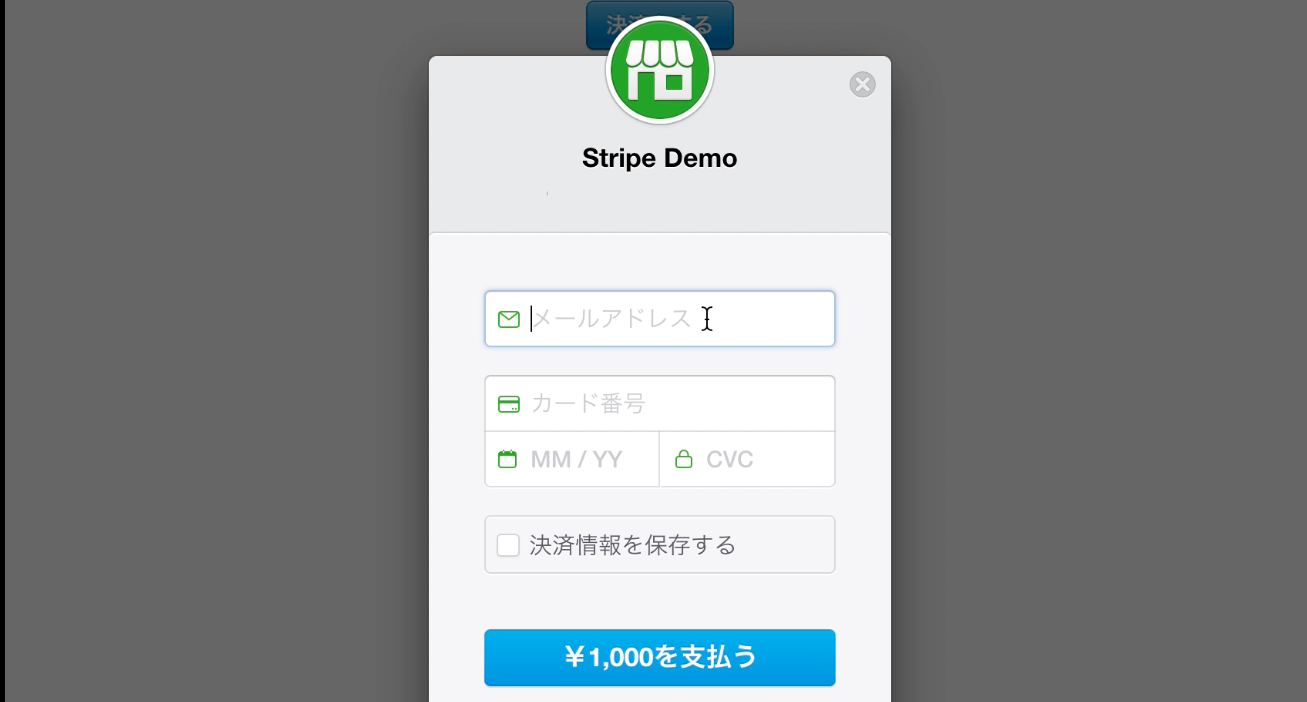
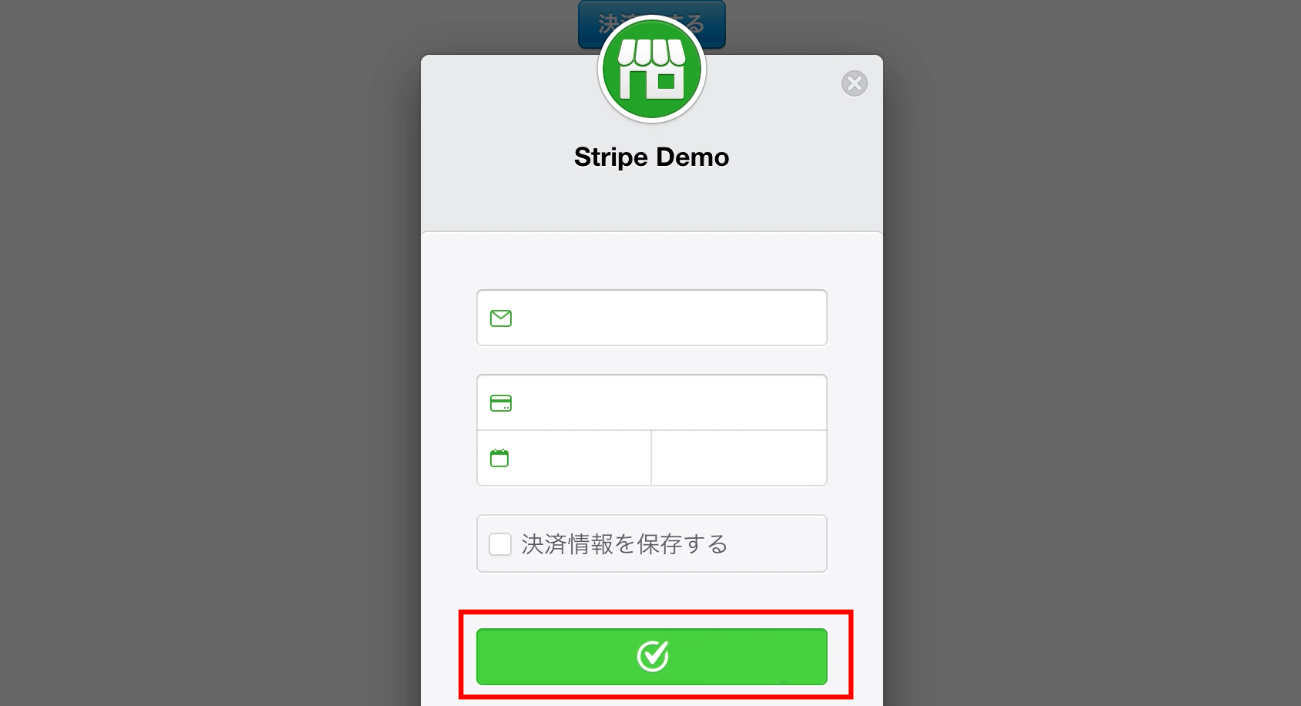
10.下記が支払い画面と決済完了画面です。


11.StripeのAPIキーを使用してLaravel Cashierで決済機能を実装する手順は以上です。
WaGAZINE読者さま限定!
システム開発ハンドブック
ECサイトでの売上増を目指している方、
StripeとPayPal、Squareとの違いについて

Stripeのほかにも決済サービスはいくつか挙げることができます。その代表例としてピックアップできるのがPayPalやSquareです。実際に、StripeとPayPal、Squareの3種類でどのような違いがあるのか知っておきたい方も少なくないでしょう。この見出しでは、これらの違いについて解説します。
StripeとPayPalの違い
StripeとPayPalの大きな違いは、決済手数料と入金サイクルです。Stripeは国内外に関係なく、決済手数料が3.8%になっています。しかし、PayPalは、国内の場合、3.6%+40円、海外の取引は3.9%+40円です。そのため、Stripeのほうが手数料は安く、国外サービスの提供もしやすくなっています。ちなみに、手数料は変動するため、細かい詳細は各決済サービスのホームページをご確認ください。
入金サイクルは、Stripeが一週間ごと、PayPalは手動です。そのため、自動で入金したい方はStripeのほうが利用しやすくなっています。
StripeとSquareの違い
StripeとSquareの違いの大きな違いは、銀行決済に対応しているかどうかです。Stripeは銀行決済に対応していますが、Squareは非対応になります。そのため、決済方法の幅を広げてサービスを展開したい場合、Stripeがおすすめです。
実装が難しいならWakkaのオフショアラボ型開発を活用しよう!

Laravel Cashierを利用してStripeの決済サービスを実装することは容易ではありません。また、人員が足りない場合はPHPの知識があるエンジニアを採用する必要があります。自社では開発できない人やリソース不足に悩んでいる方は、Wakka Inc.の『オフショアラボ型開発』を検討してみてはいかがでしょうか。
オフショアラボ型開発とは、海外のエンジニアチームにシステム開発を委託して開発するサービスです。企画から運用保守までのトータルコストが日本のシステム開発会社よりも費用が安く、さらに開発チームにノウハウが蓄積するため、現在多くのベンチャー企業・成長企業に注目されています。
さらにWakka Inc.のオフショアラボ型開発は将来的に海外子会社として移管するオプションもご用意していますので、サイトの構築だけではなく将来の開発・運用保守拠点として活用も可能です。
興味のある方は、まずはお気軽に以下からお問い合わせください。
WaGAZINE読者さま限定!
システム開発ハンドブック
ECサイトでの売上増を目指している方、

日系オンラインリサーチ会社のCTOとしてベトナムチームを立ち上げ、Wakka Inc.のテクニカルマネージャーとして参画。現在はベトナム拠点で開発チームの標準化や社内のインフラ管理・ITプロジェクト統括をやっています。モットーは『みんなで頑張りましょう』












