WordPressのテンプレート自作方法|サイトを見やすくカスタマイズ!


こんにちは。Wakka Inc.のWebディレクター安藤です。
今日は基礎編としてWordPressのテンプレートの自作方法についてご紹介します。
WordPressのテンプレートは、Webサイトの骨格に位置づけられるとても重要な要素です。選択によってサイトのデザインだけでなく、使える機能も変わるため、ユーザービリティに大きな影響を及ぼします。
テンプレートは、無料から有料のものまであり、お好みものをインストールすれば、デザインや機能を一括で用意することが可能です。しかし、既存のテンプレートでは、他社との差別化が難しいため、オリジナルのものを採用したいと思われている方もいるのではないでしょうか。そこで、今回は、テンプレートの基本概要と構成するファイル群、自作方法について解説しますので、興味のある方はぜひ参考にしてください。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひダウンロードしてご覧ください。
WaGAZINE読者さま限定!
あなたにピッタリのヘッドレスCMS選定ガイド
ヘッドレスCMSの移行を計画している方や、
WordPressのテンプレートとは

WordPressのテンプレートとは、Webサイトを構成するデザインや機能の集合体です。簡単に言えば、Webサイトの骨組みのことになります。WordPressで制作されたサイトデザインの大部分を担う要素です。
Webサイトを構成するレイアウト、ボタンなどの細かなデザイン、記事の検索機能などは、テンプレートに依存します。もし、種類を変更すれば、デザインもすべて変わってしまうのです。
基本的には、無料から有料までのテーマがすでにたくさん用意されています。そのため、小規模サイトやデザインにこだわる必要がない企業、個人ブログなどはすでに公開されているものを使っているケースが多いです。しかし、細かい部分までデザインを決めてしまうので、特に無料のものは、ほかのWebサイトと差別化をすることが難しくなります。そのため、自作をして他社との差別化を図ったり、オリジナリティを出したりしている企業が多くなっているのです。
テンプレートを構成するファイル群

テンプレートを構成するファイルは大まかにわけて下記の通りです。どのようなファイルで構成されているのかを知ることで、“こうしたい場合、このファイルを見ればいい”ということがわかります。そのため、自作方法を知る前に必ずチェックしてください。
function.php
主に、関数の定義を記載するファイルです。“function”という言葉から想像できる方も多いのではないでしょうか。具体的には、このように関数と処理が並べられています。
function sng_register_sidebars(){…}
function sng_theme_support(){…}
function sng_remove_wp_widget_recent_comments_style(){…}function.phpで定義できる内容は下記です。
・ウィジェットの有効化
・メニューの設定
・ショートコードの設定
・管理画面の設定
とても重要なファイルなため、記載にミスがあるとWebサイトが真っ白になります。そのため、編集をする際は必ずバックアップを取らなければなりません。
index.php
処理が実行されるWordPressの入り口としての役割を持ちます。また、最終的に検索結果やカテゴリ一覧の表示に使われるファイルです。トップページを想像する方もいますが、front-page.phpをトップページとしているテーマが多くなっています。
header.php
header.phpでは、サイトの共通ヘッダーに関する記述を行います。具体的には、bodyタグまでです。
<!doctype html> <html> <head> <?php wp_head(); ?> </head> <body <?php body_class(); ?>>
htmlタグやbodyタグは、後述するfooter.phpで閉じます。主に、cssの読み込みやファビンコン・マークアイコンの指定、広告の設定などを記載する機会が多いです。
page.php
page.phpは、固定ページのテンプレートです。固定ページのタイトルやアイキャッチ、コンテンツの読み込みなどを定義します。ヘッダーを読み込んだあと、タイトル及びアイキャッチ画像を取得し、コンテンツを表示し、最後にサイドバーやフッターを読み込むというケースが多いです。
category.php
category.phpは、カテゴリー一覧を表示させるために使われます。しかし、種類によっては、category.phpが存在しないことも少なくありません。その場合、index.phpやarchive.phpを編集することで、カスタマイズすることができます。
single.php
single.phpは、記事のテンプレートです。記事を投稿する際、「管理画面」→「投稿」から執筆をしますが、そこで作成した記事を表示したときに使われるのがsingle.phpになります。
single.phpで記載される内容は下記の通りです。
・タイトルや投稿日、投稿者、カテゴリの読み込み
・タグの読み込み
・本文の読み込み
・関連記事の読み込み
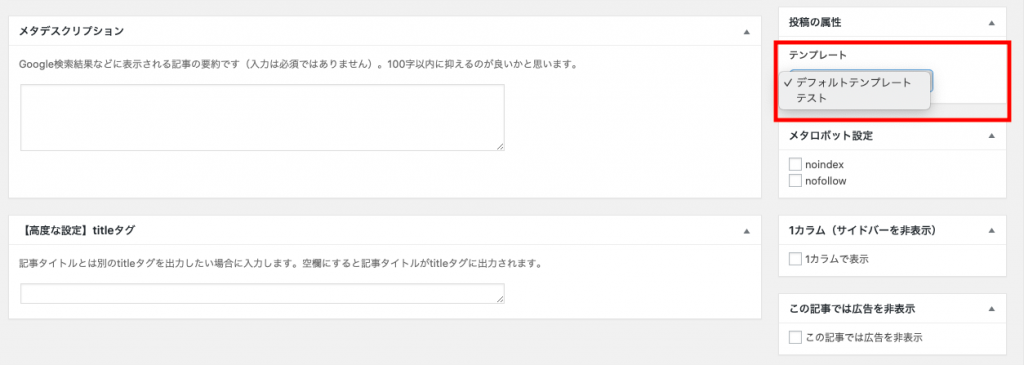
SEO対策の柱として記事を投稿するWebサイトが多く、記事を快適に読んでもらうためには重要なファイルとなるでしょう。また、single.phpのテンプレートはいくつか用意することもできます。例えば、下記のように、テンプレート名とタイプを指定し、single.phpの中に記載してください。
Template Name: テスト
Template Post Type: post
そして、投稿ページのテンプレートの中から下記のように選択することができます。
ゼロベースで制作するときだけでなく、カスタマイズする際もコードを記述する機会が多いので、覚えておくと便利でしょう。
search.php
search.phpは、検索結果を表示させるページです。検索の文字列を取得して、データベースに問い合わせます。そして、該当する記事がある場合、取得してタイトルやアイキャッチ画像を表示させるのが一般的です。
また、記事数の多いサイトはページネーションを表示させます。ページネーションとは検索結果をある数で区切り、ページ分けして表示する方法です。例えば、Googleで検索して、読みたい記事が見つからなかったとき、2ページ目をクリックします。下部には1,2,3というようにページ分けが行われていますが、これを実装できるのがページネーションです。
ページネーションの実装は必須になります。もし、使用しない場合、大量の記事を1ページで表示させることになるため、適切ではありません。パフォーマンスが悪くなりますし、見づらくなるので、小規模サイトであっても実装するのがおすすめです。
sidebar.php
サイドバーを定義するファイルです。function.phpで設定したウィジェットの読み込みを行います。ここで定義したサイドバーは、下記のコードで呼び出すことが可能です。
<?php get_sidebar(); ?>
footer.php
footer.phpはフッター部分を定義するページです。基本的には、下記のような内容を定義するケースが多くなっています。
・フッターリンクメニュー
・モバイルフッターメニュー
・トップへ戻るボタン
また、このページでbodyタグやhtmlタグが閉じられます。
WaGAZINE読者さま限定!
あなたにピッタリのヘッドレスCMS選定ガイド
ヘッドレスCMSの移行を計画している方や、
テンプレートを自作するためのアプローチ

テンプレートを自作するためのアプローチは大きく2つあります。
既存テーマをカスタマイズする
1つ目は既存のテンプレートをカスタマイズして自作する方法です。カスタマイズすることで、工数を減らしつつ、オリジナルものを制作することができます。
選ぶときは、中身が複雑ではないものを選択してください。シンプルで構造がわかりやすいものを選ぶと、スムーズにカスタマイズ開発を進めることができます。
ゼロベースで制作する
2つ目は、ゼロベース制作です。ゼロの状態から作ることになるので、かなりの知識とスキルが必要になります。さらに工数も相当かかるので、全て自分ひとりの力で制作するのはおすすめしません。
しかし、求めるサイトデザインのようなテーマが存在しない人や特殊な機能を搭載したい方はゼロベースで制作する必要があるでしょう。かなりの時間がかかるため、予算やリソースを考えてスケジュールを組むのが大切です。
WordPressのテンプレートファイルの構成を知り自作に役立てよう
今回は、テンプレートの概要と構成ファイル、自作方法のアプローチについて解説しました。テンプレートの制作には、まずどのようなファイルで構成されているのかを知ることが大切です。
ただ、こだわりのあるデザインや機能をゼロからひとりで開発することはとても難しいでしょう。そこで弊社ではサイトのテンプレート作成から運用保守まで幅広くカバーできるオフショアラボ型開発サービスをご用意しています。
もしこだわりのあるサイトを作りたいのに、工数面で実現できていないという方はぜひ一度お問い合わせください。
WaGAZINE読者さま限定!
あなたにピッタリのヘッドレスCMS選定ガイド
ヘッドレスCMSの移行を計画している方や、

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。