【ハウツー】WordPressのカレンダー機能の実装方法とは?やり方と手順を詳しく解説


【おすすめ資料】10分でわかる、ラボ型開発ガイドブック
忙しい方でもサクッと読んでいただける内容にまとめた、ラボ型開発のコンパクトガイドブックです。 いまさら聞けないラボ型開発と他の開発手段の違い、それぞれのメリット・デメリットを分かりやすく説明しています。

はじめに
みなさん、こんにちは。
Wakkaの日本拠点でWebディレクターを担当している安藤です。
普段ECサイトや店舗を運営されている会社では、正しく営業時間や休業日を変更したいシーンがあるのではないでしょうか。
中には、企業サイトやサービスサイトを運用していて、平時とは異なる営業日や営業時間を都度お知らせ記事で更新している方も多いかと思います。
お知らせで更新するのもよいですが、こういった時にはプラグインで営業カレンダーを表示すると、ユーザーにも見やすく便利です。
そこで今回は、サイトで営業日や営業時間掲載をしたいと考えている方に向けて、WordPressにデフォルトで搭載されているカレンダーの機能をご紹介したいと思います。
例えば、この機能を使ってWebサイトにカレンダーを表示させることで、お店や会社の臨時休業日を知らせることが可能です。また、いま伸びてきてい
るウェビナーなどのイベント期間の情報を提供することもできますので、経営者の方やサイト運営者の方は、ぜひ参考にしてみてください。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひDLしてご覧ください。
WordPressのカレンダー機能とは?

カレンダー機能とは、日付や曜日をテーマのサイドバーなどに設置できる機能のことです。単に、数字や曜日のテキストを表示させるだけでなく、それぞれの数字がリンクとなっており、クリックすることもできます。デフォルトの場合、数字をクリックするとその日に執筆した記事一覧の表示が可能です。例えば、5月5日をクリックすると5月5日に書いた記事一覧を取得できます。
もちろん、イベントカレンダーとしての使用も可能です。お店の営業日や定休日、イベントやブライダルフェアなどの不定期行事などを表示させることもできます。デフォルト機能での実現は難しいため、プラグイン等を使用するのが一般的です。具体的な方法や手順については後述します。
カレンダー機能を実装する方法と手順

カレンダー機能を実装する方法は「①ウィジェット、②プラグイン、③Googleカレンダー、④自作」の大きく4つあります。
具体的な方法とやり方の手順を詳しく解説します。
①ウィジェットを使ってカレンダー機能を実装する手順
次に、ウィジェットを利用して実装する具体的な手順を見ていきましょう。
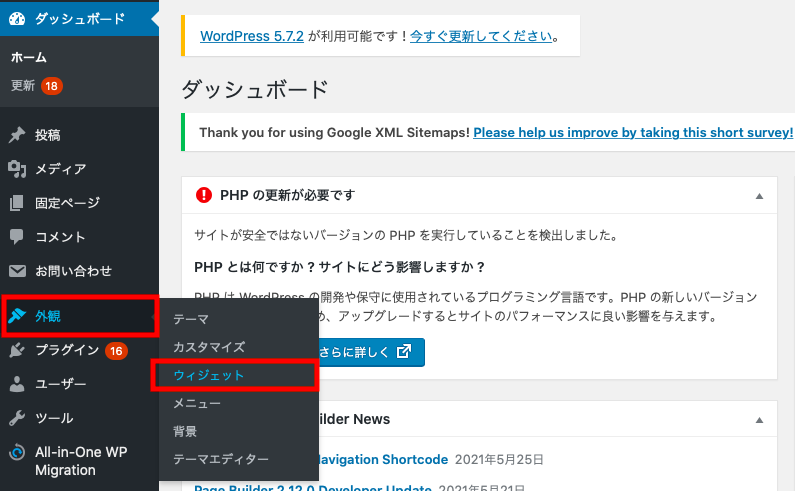
1.WordPressのサイドメニューから「外観」→「ウィジェット」を選択します。

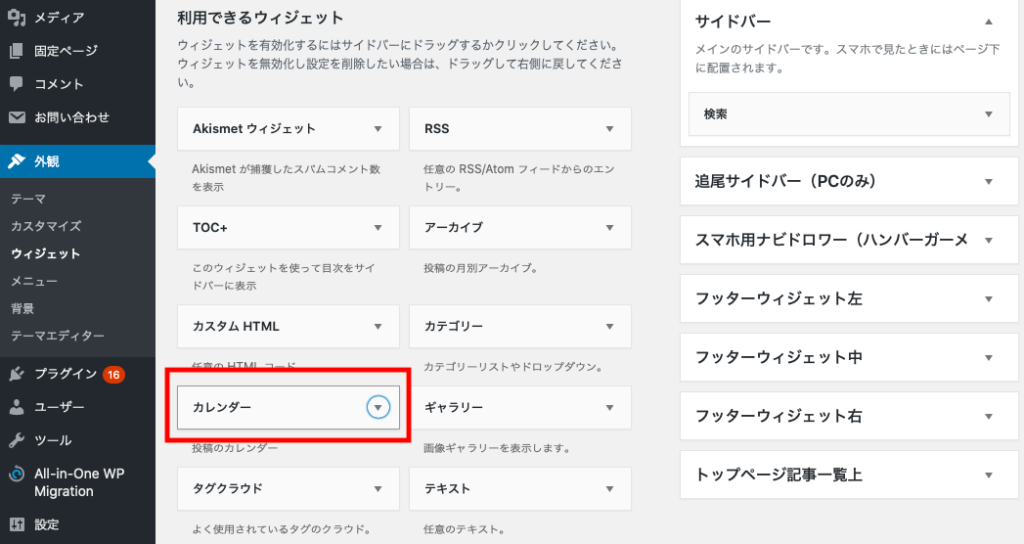
2.利用できるウィジェットの中のカレンダーを設置したい部分にドラッグ・アンド・ドロップしてください。

3.今回のチュートリアルでは、フッターウィジェット左に配置しました。タイトルは任意のものを入力してください。

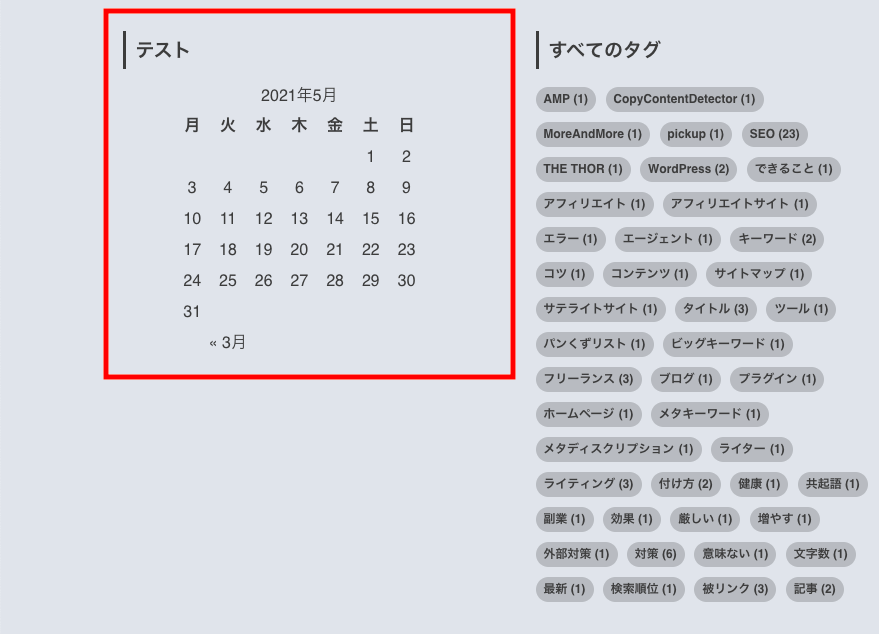
4.実際に確認してみましょう。保存すると、このように任意のエリアで表示されます。

②プラグインを使用する
2つ目の方法をプラグインの利用です。カレンダーを表示させられるプラグインがいくつかあり、インストールすることで使用することができます。デフォルトのものとは異なり、イベントカレンダーを設置することが可能です。また、営業日と休業日で色を使い分けることができたり、日付ごとに細かくスケジュール設定できたりするため、ウィジェットを使うよりもメリットがあります。
プラグインによる実装手順
プラグインで実装する手順は下記の通りです。今回のチュートリアルでは、「WP Simple Booking Calendar」という有名なプラグインを使っています。おすすめのプラグインについては後述しますが、すでに使用したいものが決まっている方は、置き換えてインストールしたり、設定したりしてください。
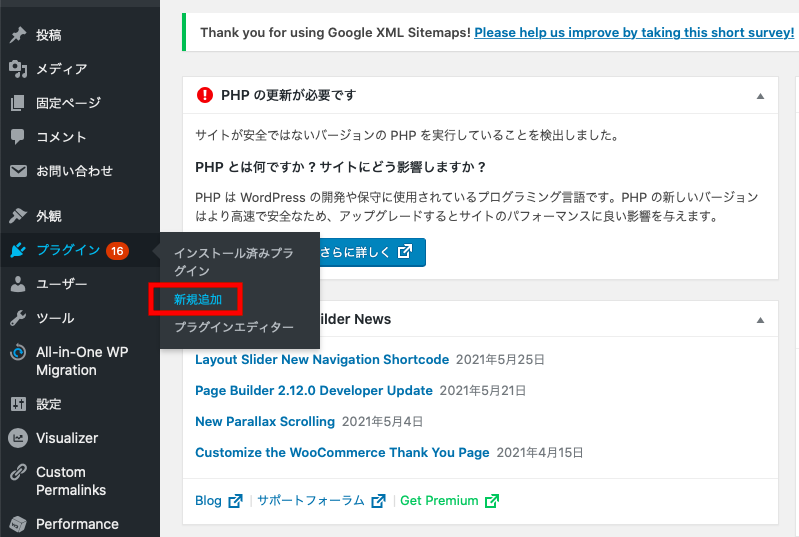
1.サイドメニューから「プラグイン」→「新規追加」をクリックします。

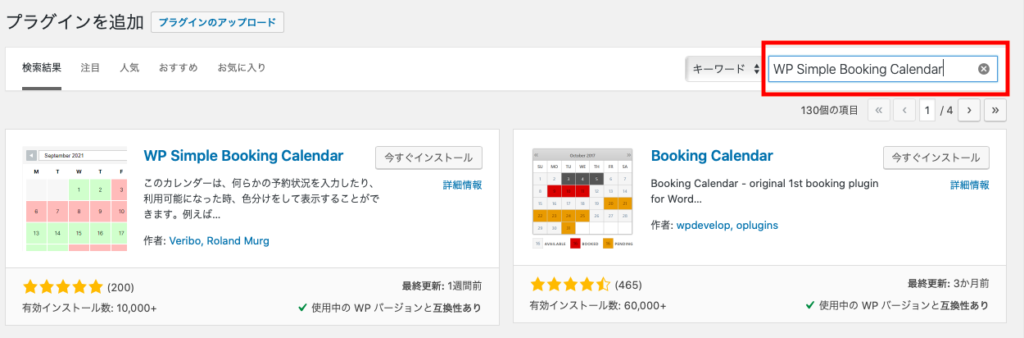
2.プラグインの検索からインストールしたいプラグイン名を入力してください。

3.「今すぐインストール」をクリックします。

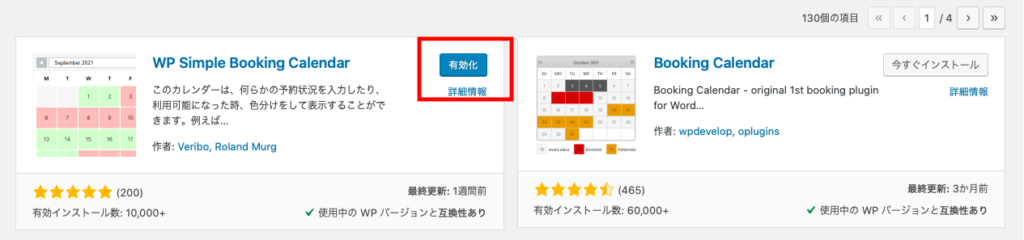
4.インストール後に「有効化」をクリックしてください。

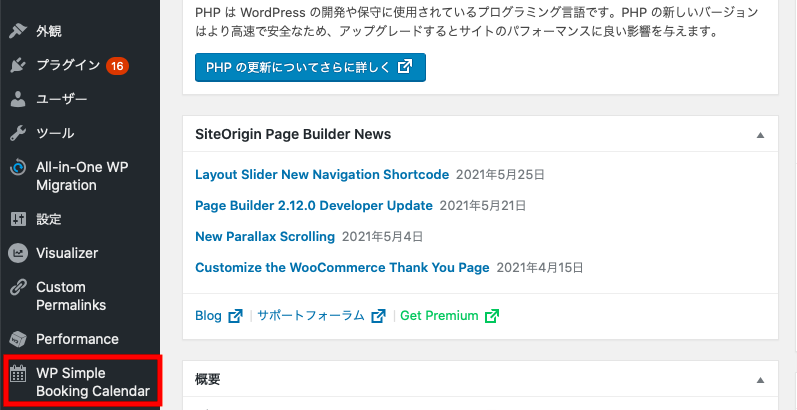
5.有効化するとサイドメニューに先程インストールしたプラグインの項目が用意されます。

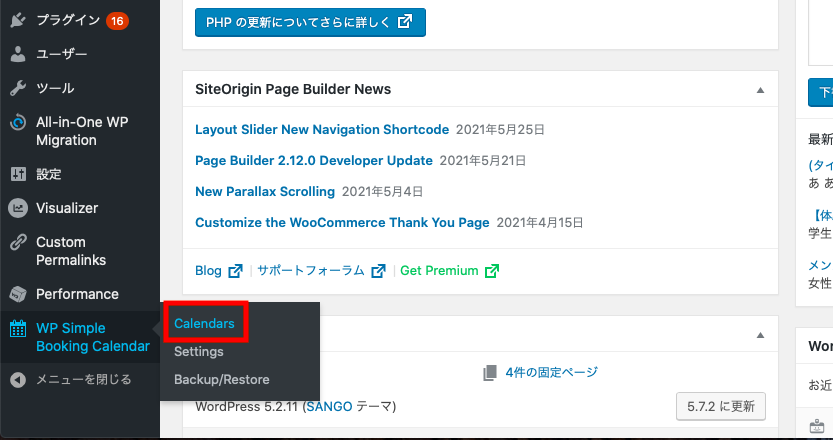
6.それでは、実際に設置してみましょう。サイドメニューの「WP Simple Booking Calendar」の「Calendars」をクリックします。

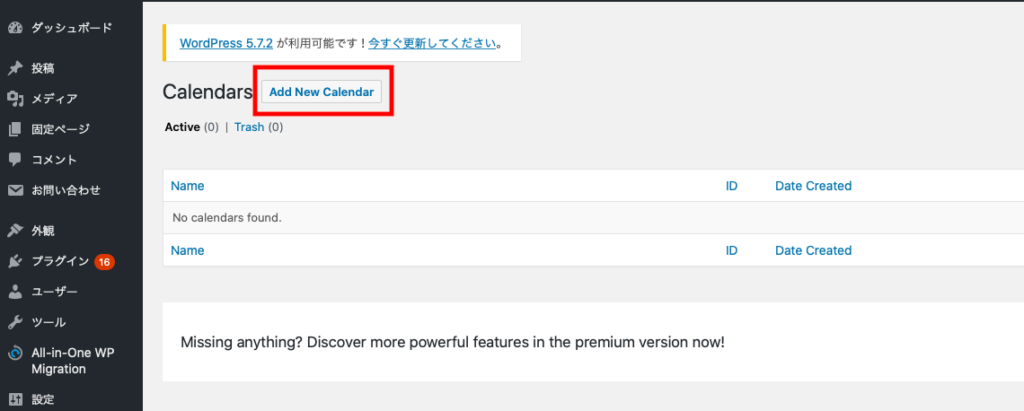
7.「Add New Calendar」をクリックしてください。

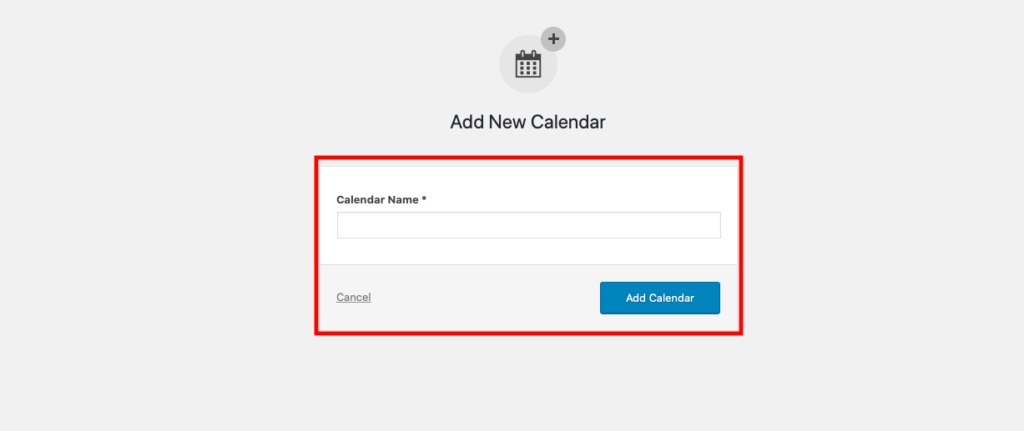
8.任意の名前を入力して、「Add Calendar」をクリックしてください。

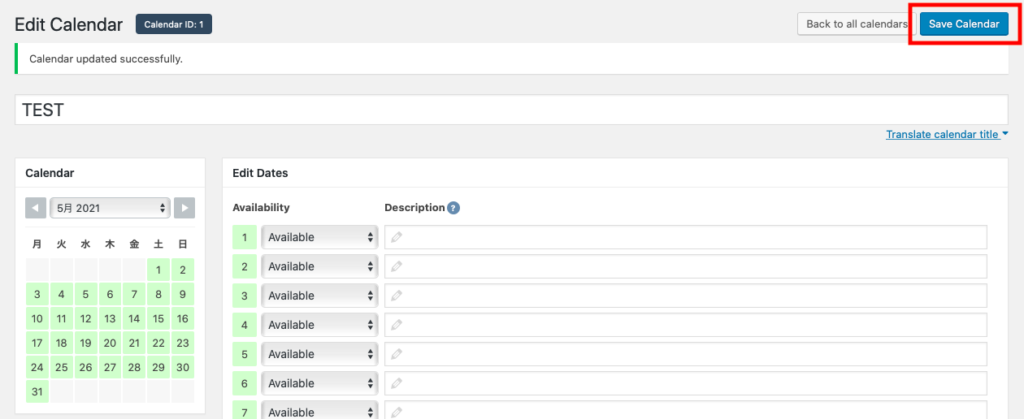
9.右上にある「Save Calendar」をクリックします。

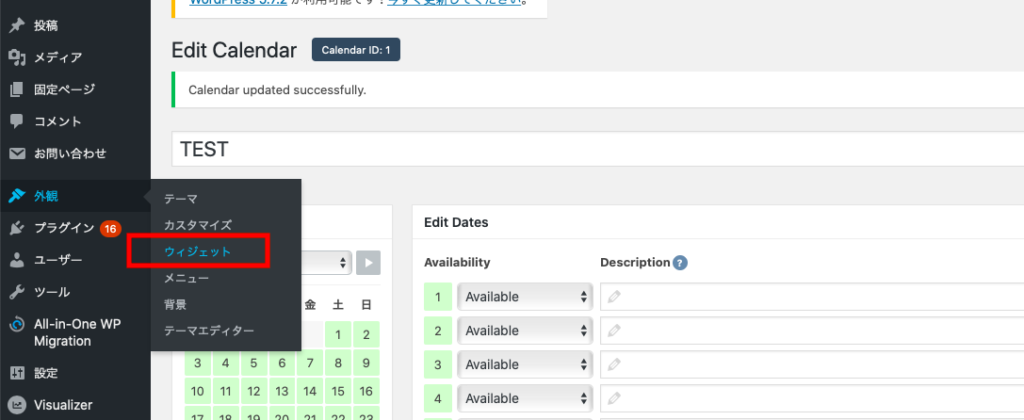
10.次に、WordPressサイドメニューから「外観」→「ウィジェット」を選択してください。

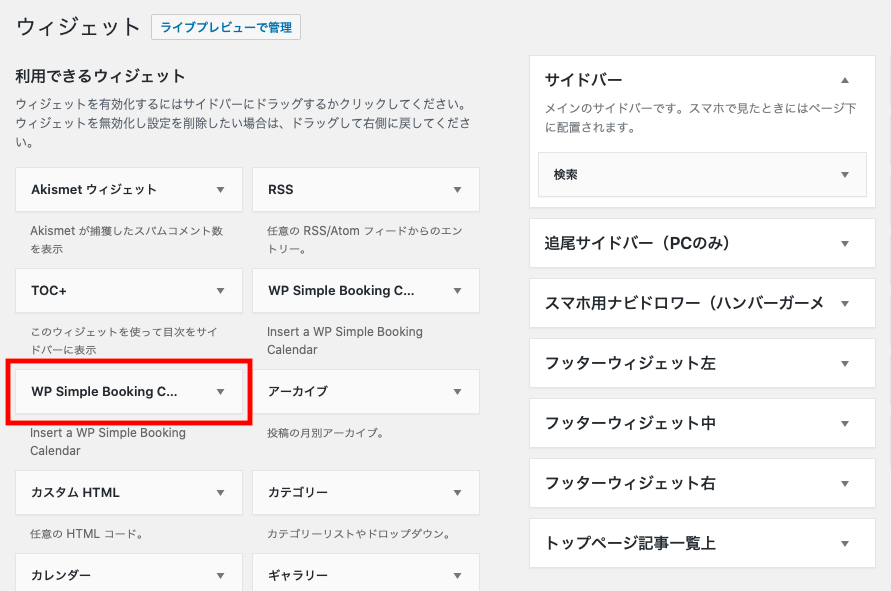
11.利用できるウィジェットに「WP Simple Booking Calendar」が追加されていることを確認できます。それを表示させたい任意の位置にドラッグ・アンド・ドロップしてください。

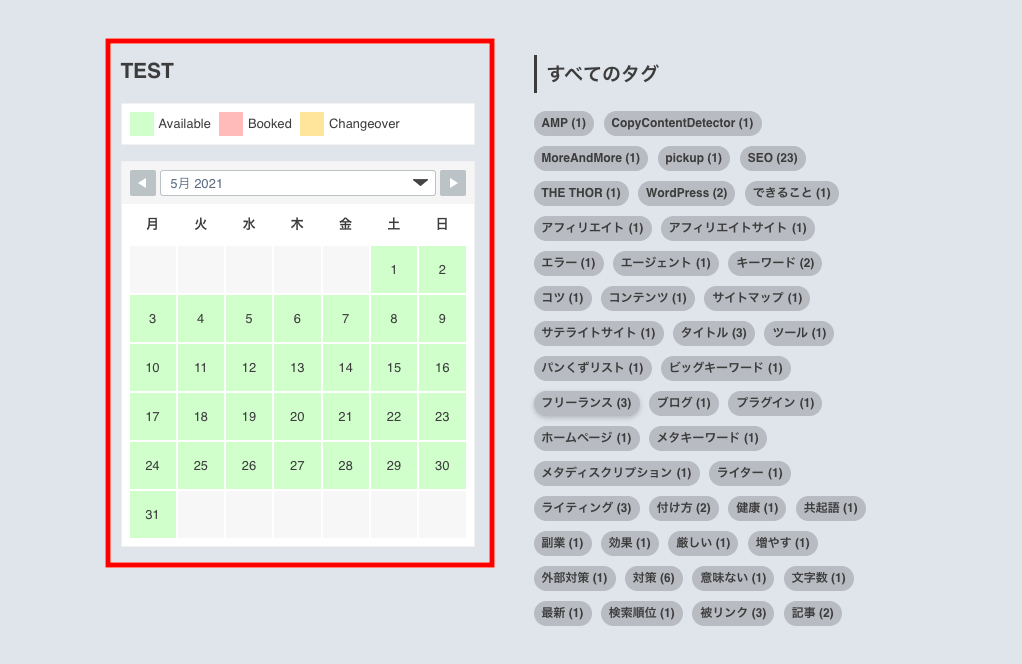
12.実際にサイトを表示させるとカレンダーを確認できます。ウィジェットの手順と同様に今回のチュートリアルではフッターウィジェット左に配置しました。

③Googleカレンダーを利用
3つ目の方法は、Googleカレンダーの利用です。Googleカレンダーには、共有機能があり、WordPressに直接埋め込むことができます。一箇所だけでなく、複数のサイトでカレンダーを共有する際に便利です。
Googleカレンダーで実装する手順
Googleカレンダーで実装する場合、Googleアカウントが必須になります。そのため、事前に用意しておくようにしましょう。実装方法の具体的な手順は下記の通りです。
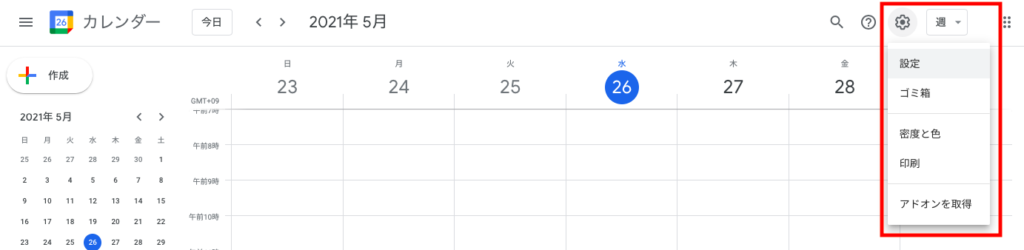
1.Googleにアクセスし、上部メニューから設定をクリックします。

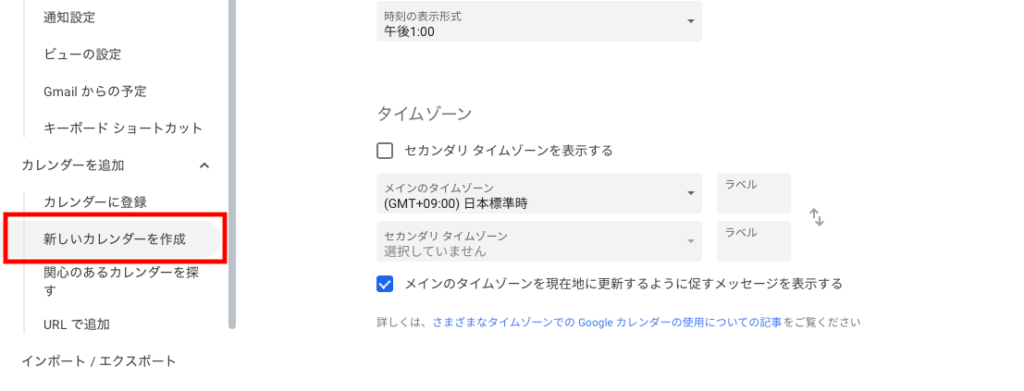
2.「カレンダーを追加」から「新しいカレンダーを作成」を選択してください。

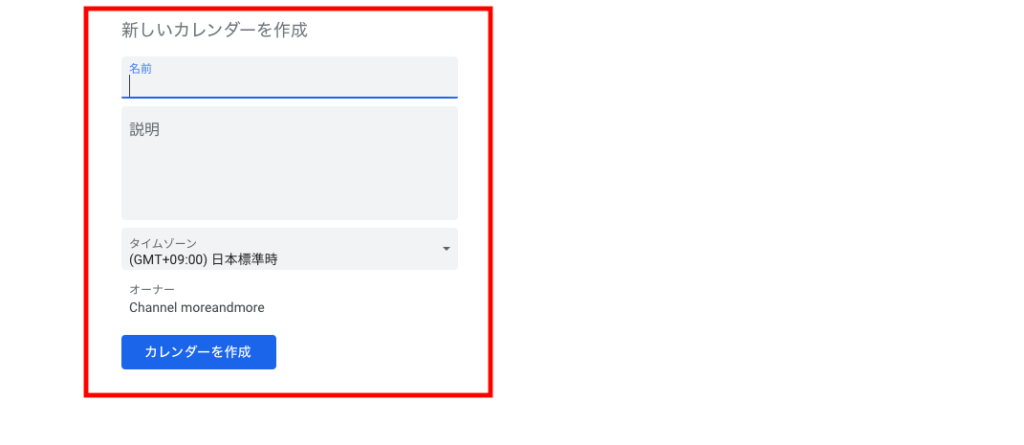
3.任意の名前と説明を入力し、「カレンダーを作成」ボタンをクリックします。

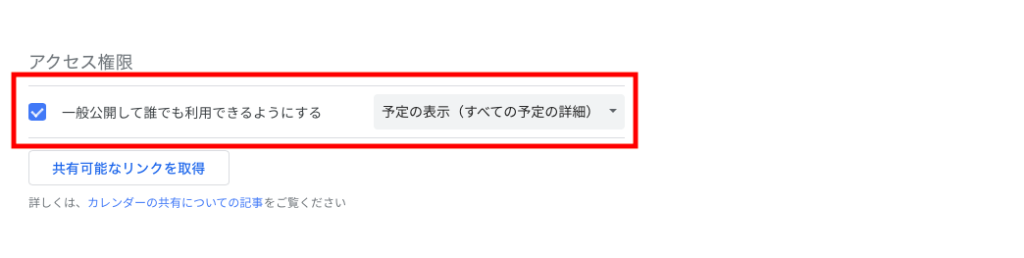
4.作成後、左メニューに先程追加したカレンダー名が表示されます。それをクリックし、アクセス権限のチェックボックスを入れてください。

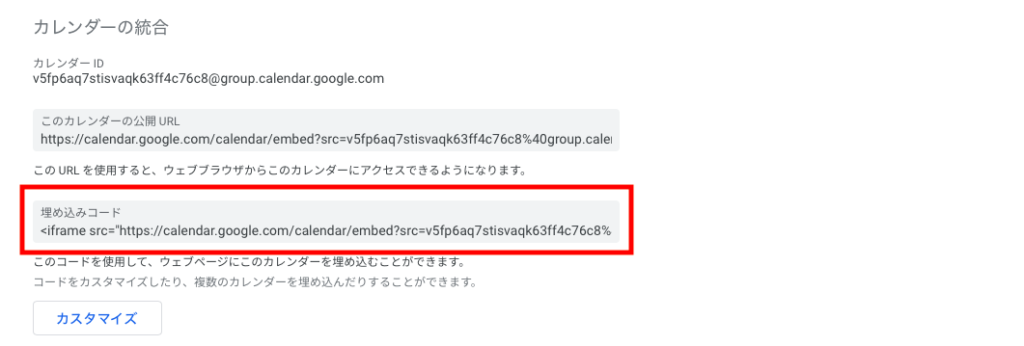
5.同じページの下部にある埋め込みコードをコピーします。

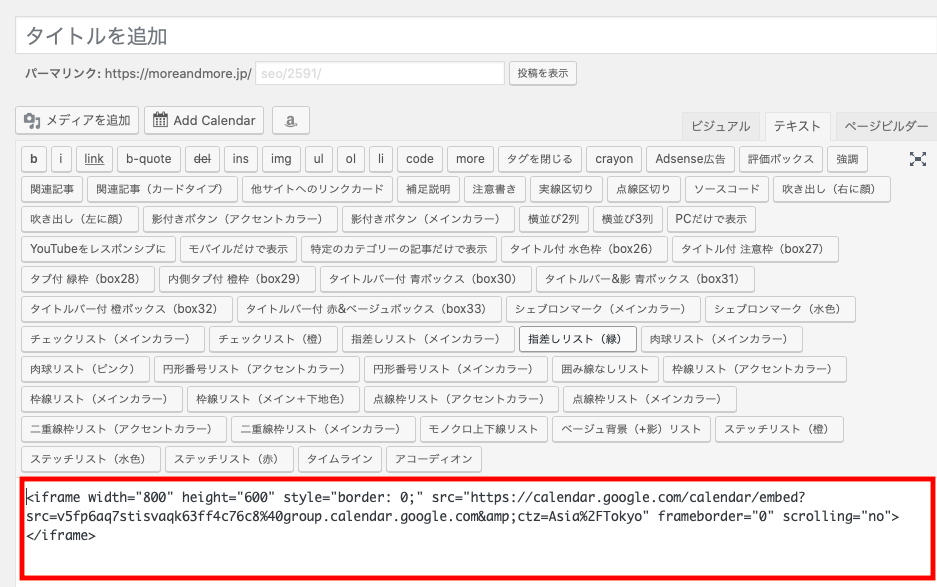
6.実際にコードを埋め込みましょう。今回のチュートリアルでは記事を作成し、テキストタブでコードを貼り付けました。

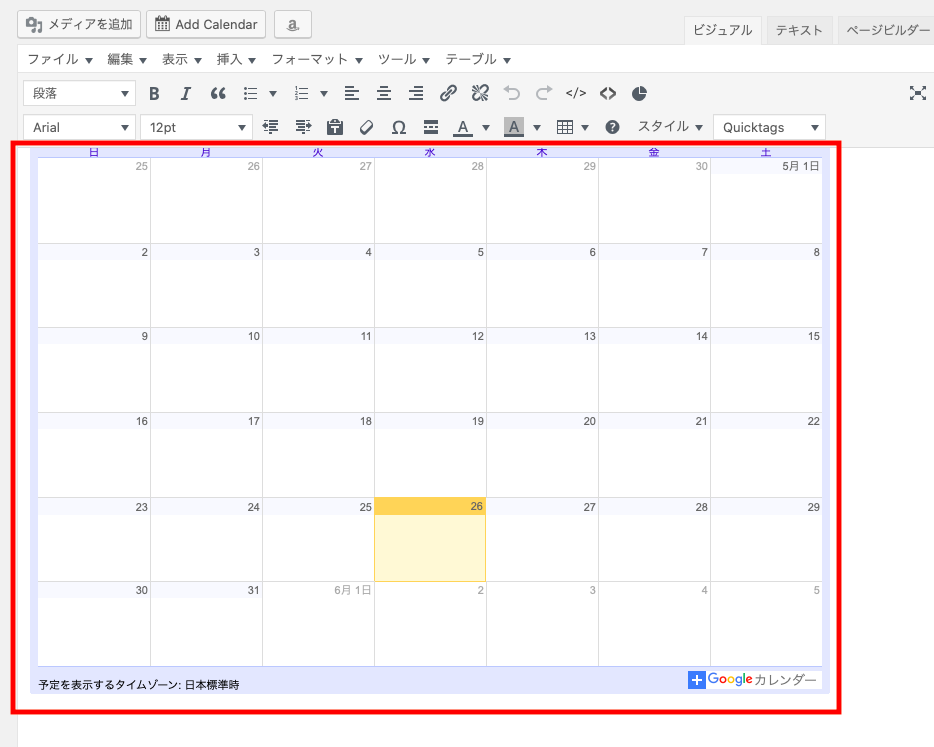
7.プレビューを確認するとGoogleカレンダーが挿入されています。以上で手順は終了です。

④自作する
4つ目は、自作する方法です。自作をすれば、完全オリジナルのカレンダーを実装することができます。テーマのデザインに合わせたいときや他社と差別化を図りたいときに最適です。
しかし、上でご紹介した3パターンのように簡単に実装することはできません。まず、実装するためには、HTMLやCSS、PHP、JavaScriptの知識と作業工数が必須になります。そのため、自信がない方や忙しくて対応が難しい方はプロの制作会社にお願いするのがおすすめです。
【おすすめ資料】10分でわかる、ラボ型開発ガイドブック
忙しい方でもサクッと読んでいただける内容にまとめた、ラボ型開発のコンパクトガイドブックです。 いまさら聞けないラボ型開発と他の開発手段の違い、それぞれのメリット・デメリットを分かりやすく説明しています。

カレンダー機能を実装できるおすすめのプラグイン3選

プラグインを活用すれば、デザイン性の良いカレンダーの実装ができます。そのため、この方法を選択する人は多いのではないでしょうか。
そこで、最後にカレンダー機能を実装できるおすすめのプラグインを3つご紹介します。
①WP Simple Booking Calendar

URL:https://ja.wordpress.org/plugins/wp-simple-booking-calendar/
WP Simple Booking Calendarは、Veribo, Roland Murgによって作成されたプラグインです。簡単にデザイン性の高いカレンダーを実装できます。また、ウィジェットを使用するため、デフォルトと同じように配置できる点も魅力です。特徴は下記のようなものが挙げられます。
・わかりやすいユーザーインターフェース
・バックアップを取ることができる
・予約情報を追加できる
②Biz Calendar

URL:https://wordpress.org/plugins/biz-calendar/
営業日やイベントカレンダーに特化したのがBiz Calendarです。サイドメニューから簡単に作成することができ、初心者でも使いやすくなっています。特徴は下記の通りです。
・日付に指定のURLを設定できる
・定休日の設定が用意
・臨時休業にも対応
③Event Organiser

URL:https://ja.wordpress.org/plugins/event-organiser/
簡単かつ多機能なプラグインとして知られているのがEvent Organiserです。世界的に有名でカスタマイズもしやすいので、オリジナルのデザインでカレンダーを実装したい方に適しています。Event Organiserの特徴は下記の通りです。
・ショートコードの使用が可能
・複数のイベント管理ができる
・拡張性が高くカスタマイズに向いている
WordPressの運用で困りごとがある人はプロに開発を委託しよう
今回は、WordPressでカレンダー機能を実装する方法について解説しました。WordPress標準搭載のカレンダーをウィジェットで追加したり、プラグインを活用したりすることで実装することができます。
しかし、オリジナリティの高いカレンダーを実装するとなると自作しなければなりません。自作には当然Web開発の知識や時間が必要になります。
ただ、企業のエンジニアの方には、少ないリソースの中で日々の業務に追われていて、カレンダー実装の時間も取れないというケースが多いのではないでしょうか。
弊社では、そんな悩みを抱える多くのベンチャー企業様に『オフショア・ラボ型開発』のサービスを提供しています。
オフショアラボ型開発について詳しく知りたい方は、『ラボ型開発とは?SESとの違いやアジャイル開発との組み合わせ方も解説』の記事もチェックしてみてください。
この記事に記載したようなWordPressのカレンダー実装だけでなく、Web制作や運用保守の対応など開発リソース不足の困りごとを解決することができますので、リソースが不足していると感じる方は、まずはぜひ一度お問い合わせください。
【おすすめ資料】10分でわかる、ラボ型開発ガイドブック
忙しい方でもサクッと読んでいただける内容にまとめた、ラボ型開発のコンパクトガイドブックです。 いまさら聞けないラボ型開発と他の開発手段の違い、それぞれのメリット・デメリットを分かりやすく説明しています。


学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。










