【初心者向け】WordPressをカスタマイズ!基本構造や具体的な操作方法を知ろう


みなさん、こんにちは。
最近、WordPressの新しいブロックエディタを研究している、Wakka Inc.ウェブディレクターの安藤です。
みなさんは会社のサイトを、WordPressで構築されているところも多いのではないでしょうか。WordPress にはサイトの骨組みとなるテーマと、拡張機能を追加できるプラグインがあります。これらはWordPress管理画面からインストールすることで、簡単にセンスの良いサイトデザインが可能です。
しかし、ほかのサイト運営者も同じようにインストールすることができるため、特に同じテーマを使用しているとお互いにサイトのデザインが似てしまう欠点があります。ほかのWebサイトと差別化を図るために、WordPressをカスタマイズしてみてはいかがでしょうか。本記事では、WordPressの基本構造と具体的なカスタマイズ方法を解説します。オリジナリティあふれるWebサイトを構築したいという方はぜひ参考にしてください。
WordPressはヘッドレスCMSの導入がおすすめ。セキュリティ対策や高速化に効果があります。
「あなたにピッタリのヘッドレスCMS選定ガイド」でヘッドレスCMSの特徴と自社に合うかどうかの診断をすることができるのでぜひダウンロードしてご覧ください。
WaGAZINE読者さま限定!
あなたにピッタリのヘッドレスCMS選定ガイド
ヘッドレスCMSの移行を計画している方や、
カスタマイズの前にWordPressの基本構造を知る

WordPressは、インストールした初期状態のまま使うだけでなく、様々なカスタマイズでサイトのデザインや機能の振る舞いを変更できます。しかし、カスタマイズをするためにはWordPressの基本構造と、どのようなカスタマイズができるかを知っておく必要があるでしょう。
本章では、カスタマイズをするための前提知識として必要となる、WordPressの基本構造を解説します。
テーマ:サイト構成の根幹
WordPressのテーマは、サイトのテンプレートとして全体デザインやサイトの枠組みを構成しています。
見た目のデザインだけでなく、サイトの動作を制御する内部プログラムなどもセットでテンプレート化されているため、複雑な設定などをしなくてもテーマを選ぶだけでWebサイト全体のデザインや動作を変更できます。
テーマは無料でダウンロードできるものや、有料で販売されているものがあり、どちらも種類が豊富なので、構築したいWebサイトのイメージに合ったものが見つかる可能性が高いでしょう。
プログラミングやデザインに関する知識や技術がなくても、テーマを利用すればデザイン性の高いWebサイトを簡単に構築できます。
プラグイン:手軽に機能拡張
プラグインとは、WordPressに標準では搭載されていない拡張機能のことです。
WordPressの標準機能だけでもWebサイトは構築できますが、サイトを設計する中で標準機能では実現できない機能の要望が出てくることも多いでしょう。
その時に、必要な機能をWordPressに追加できるのがプラグインです。
プラグインを利用すれば、機能の追加やカスタマイズのために難しいプログラミングをしなくても、WordPressにインストールするだけで手軽に機能拡張できます。
HTML:コンテンツ作成の基本
Webサイトで画面を構築するために欠かせないプログラミング言語にHTMLがあります。
HTMLとはHyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略語で、インターネット上であらゆる情報をやりとりする基盤として共通で使われています。HTMLで書かれている内容は、Webブラウザーが画面を描画するために必要な指示です。
例えば、本項の見出しと、本文の書きだし部分をHTMLで表現すると次のようになります。
<h3>HTML:コンテンツ作成の基本</h3>
<p>Webサイトで画面を構築するために欠かせないプログラミング言語にHTMLがあります。</p>
WordPressでは、ワードプロセッサを使う感覚で記事の内容を打ち込むだけでコンテンツが構築できますが、内部的にはHTMLを生成して処理されているのです。
CSS:カスタマイズで独自性を発揮
CSSはCascading Style Sheet(カスケーディング・スタイル・シート)の略語で、HTMLで構築したコンテンツをさらに装飾するために使う定義集と言ってもいいでしょう。
装飾自体はHTMLでもできるのですが、HTMLはコンテンツや画面の要素ごとにひとつひとつ設定しなければなりません。
CSSは定義集なので、Webサイト全体のすべての要素を一括で設定できるのが特徴です。
例えば、文字の色やサイズ、フォントなどを全体的に変更したい場合は、CSSの定義を変更すればWebサイト全体に同じ変更を反映できます。
実際にWordPressをカスタマイズする具体例を解説

次に、WordPressをカスタマイズする具体例についてご紹介します。早速チェックしていきましょう。
【初級編】テーマを変更しよう
テーマの変更はWordPressの管理画面から設定するだけなので、初心者の方でも手軽にできるカスタマイズです。具体的にはテーマカスタマイザーを使ってテーマのレイアウト変更や、表示の設定ができます。
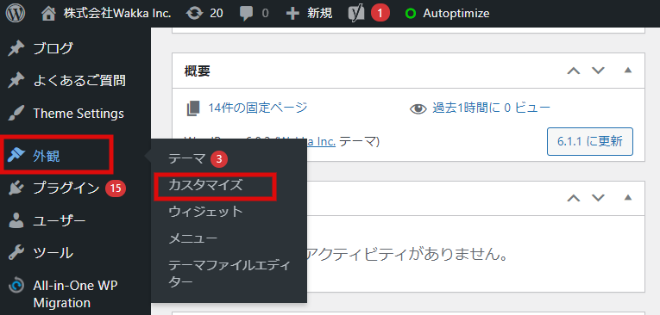
外観
まず、管理画面のサイドメニューから外観>カスタマイズを選択し、テーマカスタマイザーを開きます。

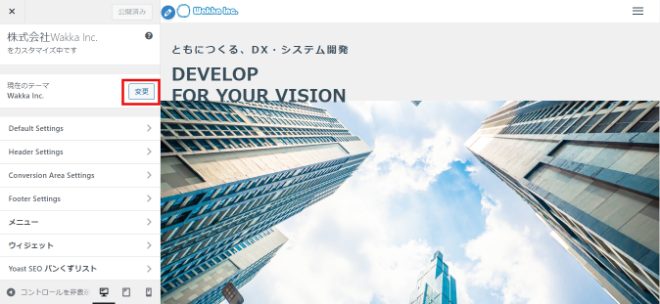
テーマカスタマイザーの画面が開き、現在適用中のテーマが表示されます。サイドバーの変更ボタンを押すと、テーマの一覧が表示されるので、好きなテーマを選びます。

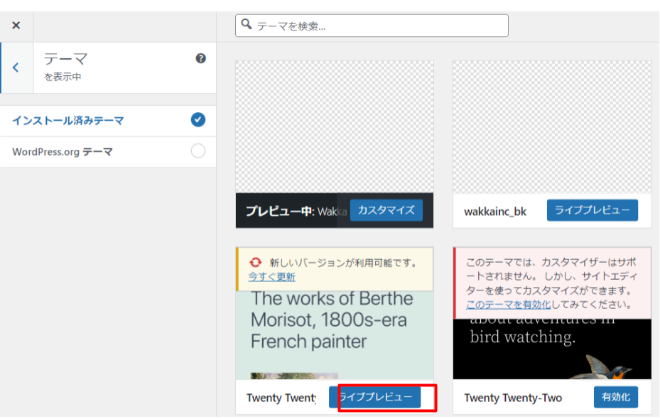
テーマの右下にあるライブレビューボタンを押して、テーマが変更された状態のプレビューを見てみましょう。

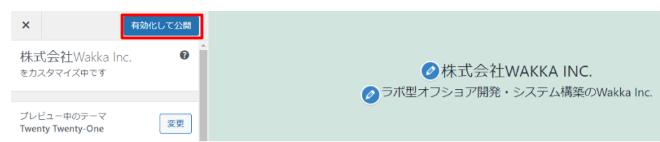
サイドバー上部の有効化して公開ボタンを押すと、テーマの変更が反映されます。
下書き保存や、時間を指定して予約公開もできます。

気に入ったテーマが見つからない場合は、管理画面のサイドメニューから外観>テーマを選択し、テーマの一覧画面から新しいテーマを追加できます。
ロゴ
テーマカスタマイザーでは、テーマの変更以外にも様々な設定ができます。ここではロゴとアイコンの変更方法をご紹介しましょう。
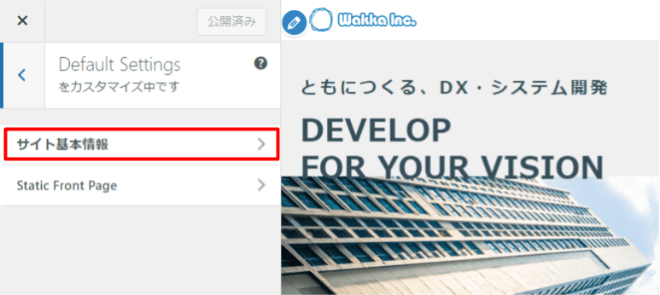
まず、テーマカスタマイザーの画面からサイト基本情報を選びます。

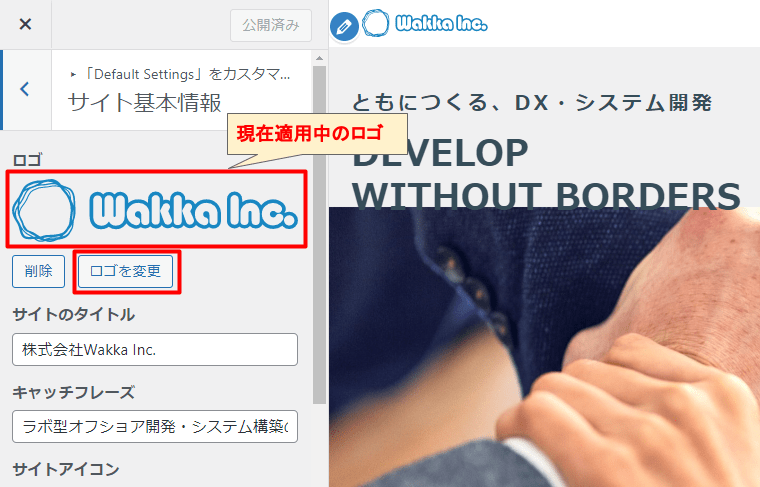
サイドバーに、現在適用中のロゴが表示されます。

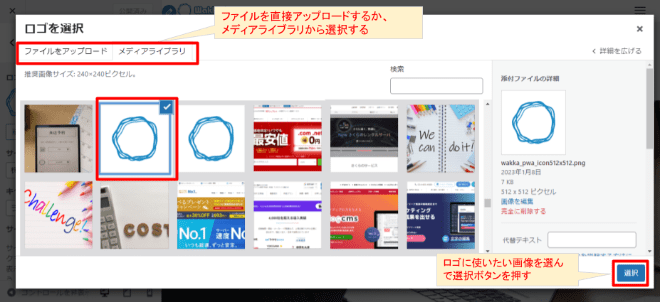
ロゴを変更ボタンを押すとロゴの選択画面が表示されるので、メディアライブラリから画像を選択するか、使用する画像をアップロードします。

使用する画像を選ぶと画像切り抜き画面に遷移するので、ロゴに使用する範囲を指定します。
画像の切り抜きを指定すると、画像がロゴに設定されて元の画面に戻ってくるので、見映えを確認して問題なければ公開ボタンを押して変更を反映させます。
アイコン
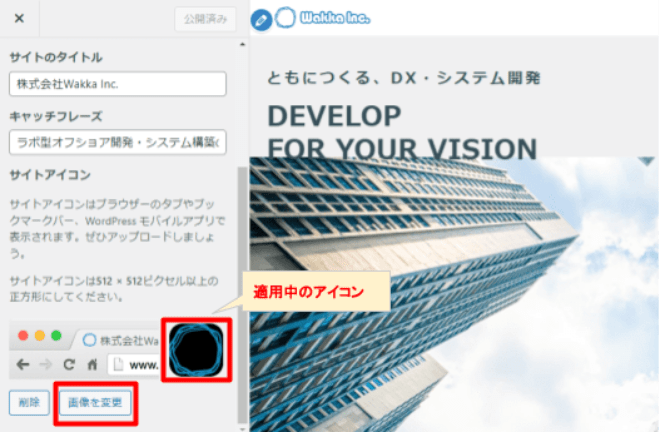
アイコンもロゴと同様に、サイト基本情報から変更できます。
サイト基本情報のサイドバーを一番下までスクロールすると、サイトアイコンの欄が出てきます。
ここから先の、画像を変更する手順についてはロゴの変更と全く同じです。

デザイン性に優れたWordPressテーマ5選
専門的な技術がなくても、テーマをインストールするだけでスタイリッシュな機能性の高いWebサイトが簡単に構築できます。
デザイン性に優れているのはもちろん、SEOにも強く、豊富な機能がそろったテーマを5つご紹介しましょう。
- AFFINGER6
- THE THOR(ザトール)
- SWELL(スウェル)
の3つは有料テーマ。
- Coccon
- LION BLOG
の2つは無料テーマです。
AFFINGER6
有料テーマの定番と言っても良いくらい、多くのユーザーに支持されているのがAFFINGER6です。
SEO対策に加え、さまざまな分析機能が搭載されているため、収益化を目指すサイトにはぴったりでしょう。
機能性だけではなく、デザインもスタイリッシュで洗練されているので、総合的にオススメ度の高いテーマです。

THE THOR(ザトール)
おしゃれでかっこいいデザインといえば、有料テーマでも筆頭に挙がってくるのがTHE THORでしょう。
価格は16.280円とやや高めですが、テーマの料金にメールサポートがセットになったプランです。
THE THORは、デザイン性の高さだけではなくSEOの強さにも定評があります。

SWELL(スウェル)
シンプルでスタイリッシュなデザインの有料テーマ、SWELL。
保守性の高さが評価されていて、コンテンツの編集がしやすいのが特徴です。
SEOにも強く、総合力の高いテーマと言えるでしょう。

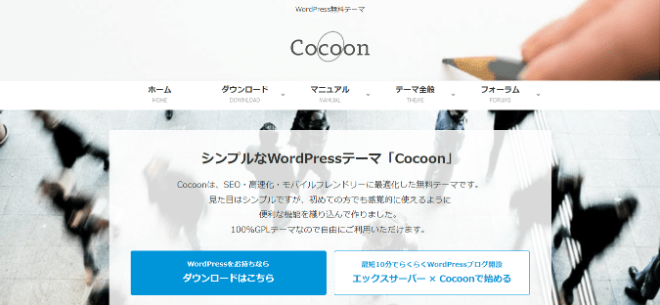
cocoon(コクーン)
無料のテーマながら、有料のテーマにも劣らない機能の豊マユ富さが特徴です。
デザインはシンプルで、まゆのような白のイメージを基調としています。
SEOにも強いので、Webサイト構築の初期費用を抑えたいならcocoonを入れておけば間違いないでしょう。

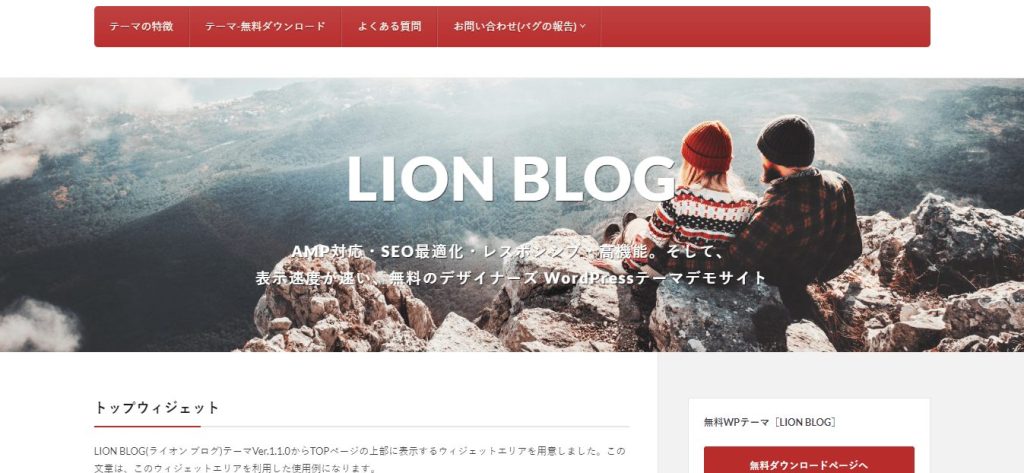
LION BLOG(ライオン ブログ)
LION BLOGはWeb制作会社のFIT株式会社が開発しました。
FIT株式会社は前述の有料テーマ、THE THORも開発した会社です。
無料のテーマですが、デザイン性には優れていて、リッチでおしゃれなデザインが特徴です。

WaGAZINE読者さま限定!
あなたにピッタリのヘッドレスCMS選定ガイド
ヘッドレスCMSの移行を計画している方や、
【初級編】プラグインで機能を高めよう
WordPressには、プラグインと呼ばれる多くの機能拡張ツールが提供されています。
標準機能だけでは実現できない機能が、プラグインをインストールするだけで実現可能になります。
プラグインには、WordPressの公式サイトに登録されている公式プラグインと、公式サイトには登録されていない非公式プラグインがあります。
次に、オススメのプラグインを、目的別に分類して紹介しましょう。
WordPressのSEO・セキュリティ・性能を高めるおすすめプラグイン
All in One SEO Pack
All in One SEO Packは、SEO対策に必要な機能を集めたプラグインで、Webサイトのアクセスを増やすために重要な機能がパッケージになっています。

XML Sitemaps
XML Sitemapsは、WebサイトのページURLや更新情報などを記載した、XMLサイトマップを自動作成するプラグインです。

SiteGuard WP Plugin
SiteGuard WP PluginはWebサイトのセキュリティを強化するプラグインです。
管理ページとログインページの保護を中心としたシンプルなプラグインで、不正ログイン、管理ページへの不正アクセス、コメントスパムの攻撃を防げます。

Jetpack
Jetpackは、Webサイトの安全性を高め、高速化し、トラフィックを増やすためのプラグインです。
自動セキュリティにより24時間365日、安心してサイトを運営できます。

BackWPup
Webサイトのバックアップを取得するプラグインです。
ウイルス感染や、カスタマイズ中のWebサイト破損など、万が一に備えてバックアップの取得は必要でしょう。

WordPressのコンテンツ制作の操作性を高めるプラグイン
Classic Editor
Classic Editorは、WordPress5.0以降のバージョンで変更されたブロックエディタ(Gutenberg)から、旧バージョンのエディターおよび投稿編集画面を復元するプラグインです。
このプラグインを使用することにより、以前のエディターに依存したプラグインを使い続けられるようになります。

Table of Contents Plus
Table of Contents Plusは、ブログなどの記事ないに自動的に目次を作成してくれるプラグインです。
サイトマップや固定ページも作成できます。

WordPressのレイアウトをカスタマイズするプラグイン
Smart Slider 3
Smart Slider 3は、簡単操作でWebサイト内にスライダーやスライドショーを設置できるプラグインです。
カスタマイズに関する技術や知識がなくてもビジュアルなサイトを構築できるでしょう。

Page Builder by SiteOrigin
Page Builder by SiteOriginは、Webサイトのレイアウト作成を支援するプラグインです。
ドラッグ&ドロップで視覚的にコンテンツを配置できるため、HTMLやCSSの知識がなくても簡単にページのレイアウトを整えられるでしょう。

Contact Form7
Contact form 7は、Webサイトにお問い合わせフォームを作成するプラグインです。
特に技術や知識がなくても簡単に作成できるので便利です。

【中級編】HTMLでコンテンツを装飾
WordPressはPHPというプログラミング言語で構築されています。
したがって、WordPressで構築したWebサイトのビジュアルをカスタマイズするにはPHPファイルを修正しなければなりません。なぜなら、WordPressのシステムには静的なHTMLファイルを保持しておらず、すべてユーザーのリクエストに応じてPHPのプログラムが動的にHTMLファイルを生成しているからです。
サイトのレイアウトを構成する部品はそれぞれ別のPHPプログラムに分かれています。
そのため、カスタマイズしたい箇所によって修正するファイルが変わります。レイアウトを構成する各部品のファイルは以下の通りです。
- ヘッダー: header.php
- トップ: front-page.php
- サイドバー: sidebar.php
- フッター: footer.php
例えば、ヘッダーをカスタマイズする場合であれば、header.phpのHTML生成部分を修正します。では、実際にヘッダーを編集する場合を例に、具体的な手順を見ていきましょう。
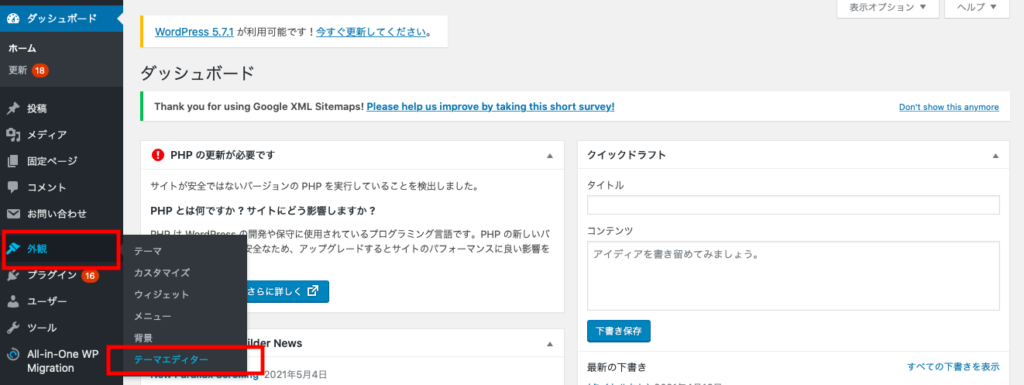
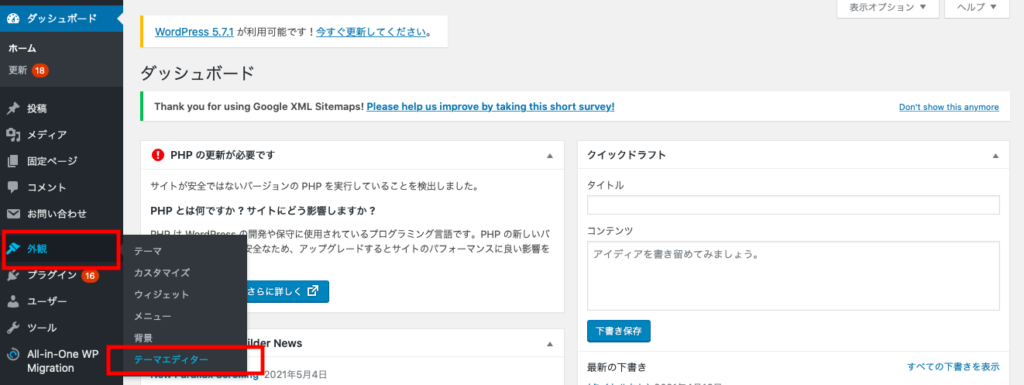
1.管理画面のサイドメニューから外観→テーマエディタをクリックします。

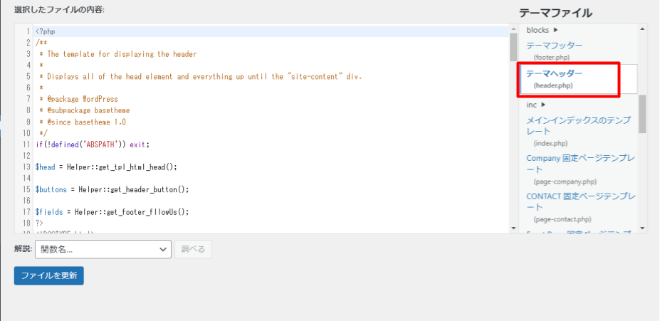
2.画面右側のテーマファイルからheader.phpをクリックします。

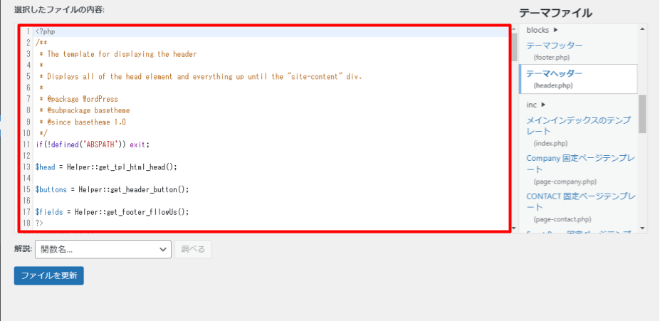
3.選択したファイルに直接変更を加えることで、生成されるHTMLファイルの内容をカスタマイズすることができます。

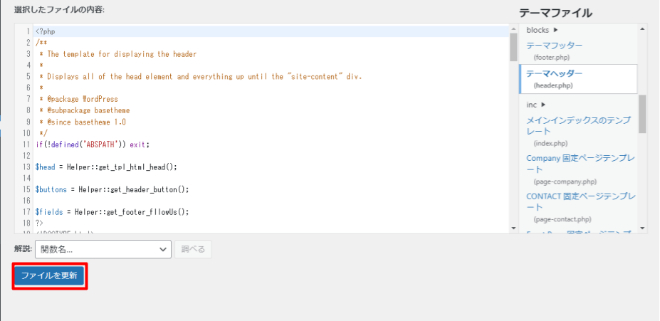
4.編集後に、「ファイルを更新」のボタンをクリックすると内容が反映されます。

テーマエディタは直接ファイルを編集できるため便利ですが、間違えて編集するとサイト全体に与える影響が大きいため、編集をする際は慎重に行ってください。
【上級編】CSSで外観の微調整
CSSは、フォントサイズやレイアウトの大きさ、背景色などを変更することができるファイルです。
設定だけではできない細かな調整を、Webサイト全体の外観に施したいときに利用するのが良いでしょう。具体的な手順を見ていきましょう。
1.管理画面のサイドメニューから外観→テーマエディタをクリックします。

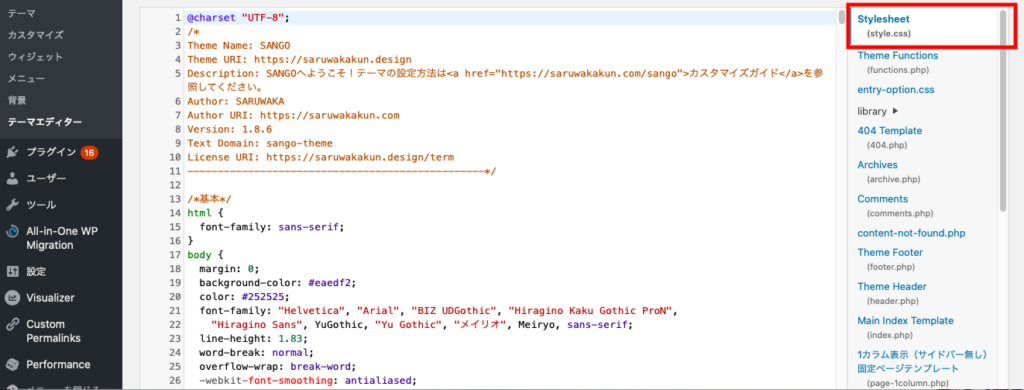
2.テーマファイルからStylesheetをクリックします。

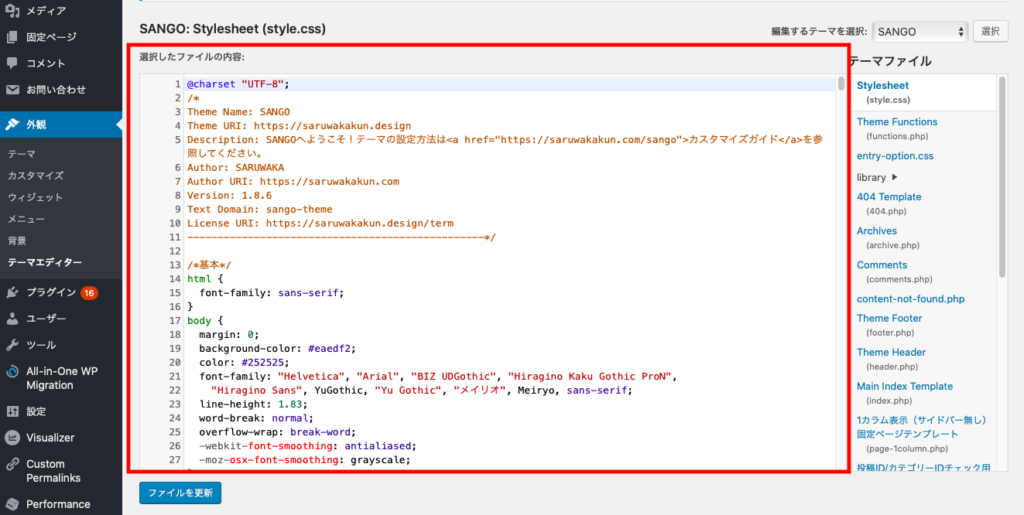
3.選択したファイルの内容に直接変更を加えることでCSSをカスタマイズすることができます。

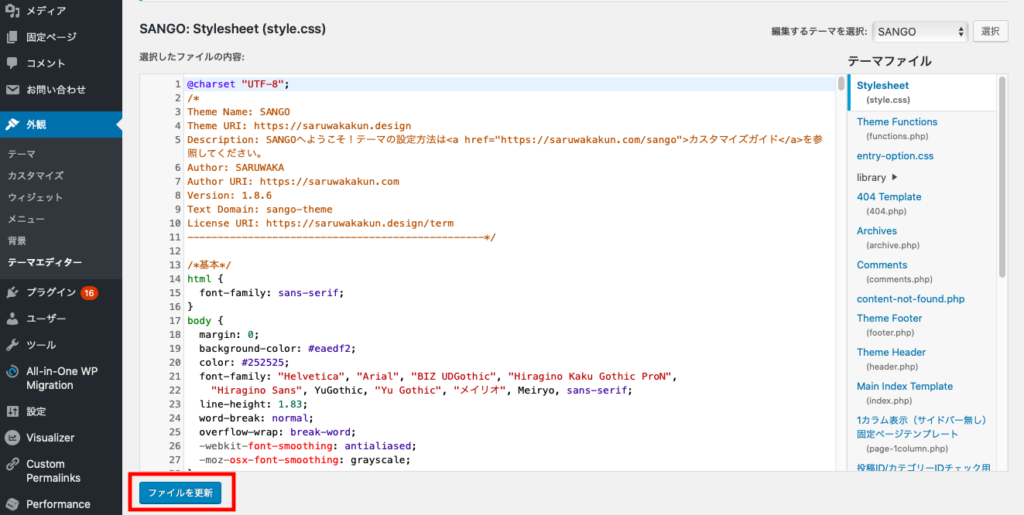
4.編集後に、「ファイルを更新」のボタンをクリックすると内容が反映されます。

外観のテーマエディタからCSSを直接編集することができますが、追加するだけなら「外観→カスタマイズ」のCSS追加から行うことをおすすめします。
テーマエディタは直接ファイルを編集できるため便利ですが、間違えて編集するとサイト全体に与える影響が大きいため、編集をする際は慎重におこなってください。
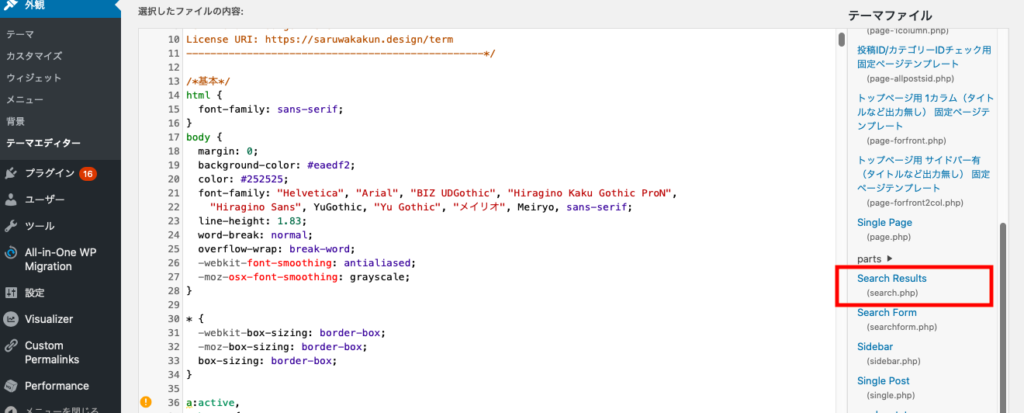
検索フォーム
検索フォームは、サイト内を検索することができる機能です。一般的に、検索フォームのデザインを自分好みにカスタマイズする際に編集します。
手順は下記の通りです。
1.テーマエディタのテーマファイルからsearch.phpを選択します。

2.ファイルの内容に変更を加えます。その後にファイルを更新してください。
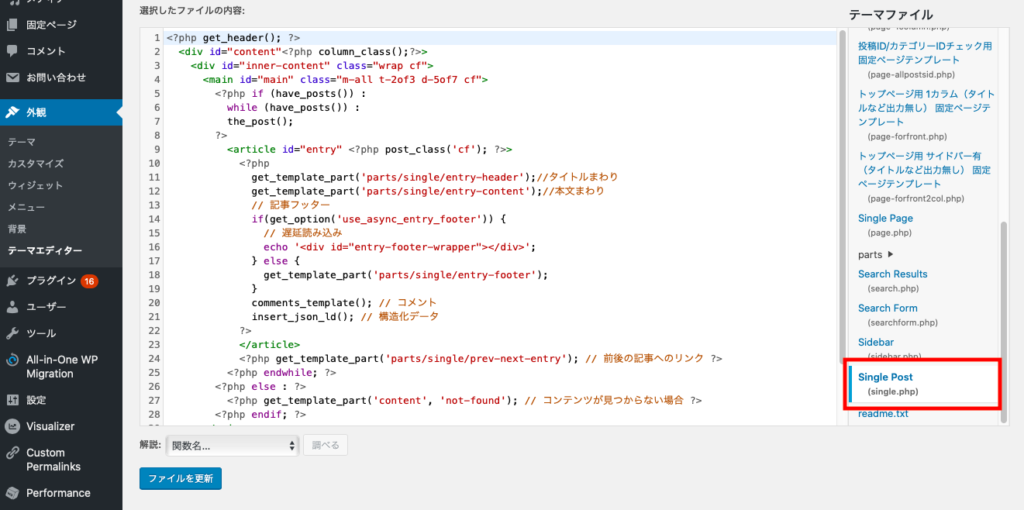
投稿記事
投稿記事は、ブログのページのことです。
ブログページのカスタマイズはsingle.phpに変更を加えます。
手順は下記の通りです。
1.テーマエディタのテーマファイルからsingle.phpを選択します。

2.内容を変更してファイルを更新します。
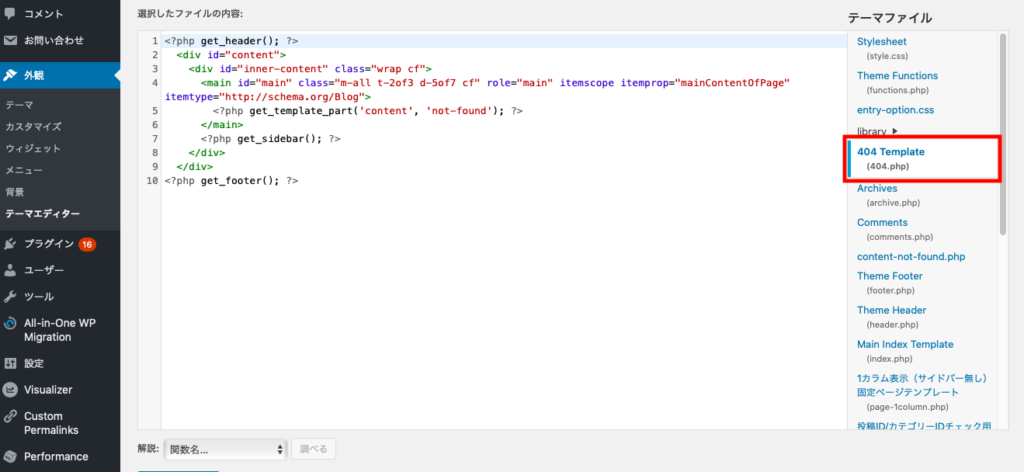
404ページ
404ページは、表示するページが見つからなかったときに呼び出されるphpファイルです。
404ページの変更は、404.phpから行います。
手順は下記の通りです。
1.同じようにテーマファイルの中から404.phpをクリックします。

2.適切な内容に変更を加えましょう。完成したらファイルを更新してください。
WordPressをカスタマイズするうえでの注意点

レスポンシブ対応を意識する
レスポンシブとはスマートフォン、タブレット、パソコンなど複数の異なるサイズの画面に対して、操作方法や画面表示を最適化することです。
Webサイトのテーマなどをカスタマイズするときはパソコンでの表示だけでなく、スマートフォンやタブレットでもレイアウトが崩れたり記事の改行位置がおかしくなったりしていないか確認しておきましょう。
レスポンシブなデザインになっていないと、画面の見づらさが読者離脱の原因になってしまうため、レスポンシブ対応は重要です。
ユーザーへの配慮を欠かさない
幅広いユーザー層に配慮したデザインにしておくことも重要です。
例えば、文字のサイズや画面の色使いの工夫が挙げられます。文字サイズが小さすぎると、年配層のユーザーにとっては読みづらいサイトになってしまうでしょう。
また、画面背景などの色使いによっては、画面がまぶしくて長時間読んでいると目が疲れる原因になります。Webサイトをカスタマイズする際には、幅広いユーザー層に受け入れられるデザインになるよう心がけましょう。
バックアップを保存してからカスタマイズ
前章では、PHPファイルやCSSファイルを編集する手順をお伝えしてきましたが、いずれの場合も編集前のバックアップは忘れないようにしましょう。
ファイルを編集して更新したものの、思った結果にならないことはよく起こります。
また、最悪の場合は、編集したことが原因でサイトが動作しなくなることも考えられます。
そのため、カスタマイズでファイルを編集する場合は、事前に必ずバックアップをとっておき、上手くいかなかったときはいつでもバックアップから戻せるようにしておきましょう。
テスト環境にて動作を確認
稼働中のWebサイトをカスタマイズして更新すると、すぐに変更が反映されてしまいますが、必ずしも期待通りの動きやデザインになるとは限りません。
そのため、カスタマイズした内容をリリースする前に、稼働中の本番サイトに影響を与えないように動作を確認しておきたいものです。
できれば、いつでも手軽にテストしたり、いろいろなカスタマイズを試したりできる環境を、本番サイトとは別に構築しておき、本番リリースする前に入念な動作確認をしておきましょう。初心者の方で、テスト環境を構築するのが技術的に難しい場合は、WP STAGINGというプラグインを利用するのがオススメです。
WP STAGINGは、稼働中の本番サイトと同じサーバー内に、テスト環境を簡単に構築できます。

WordPressのカスタマイズが表示されない場合の対処法

WordPressでWebサイトをカスタマイズしたものの、修正結果が反映してくれないことがあります。
その場合の代表的な対処方法をご紹介しておきますので、上手くいかない場合に試してみてください。
1.キャッシュを削除する
キャッシュとは、ブラウザーから一度アクセスしたWebサイトの情報を一時的に保存したものです。
同じWebサイトのURLをリクエストしたとき、そのWebサイトに毎回アクセスするのではなく、一度アクセスしたWebサイトの情報はキャッシュから取得するしくみになっています。
このしくみが影響して、カスタマイズした内容を更新しても画面が変更されないことがあるため、カスタマイズ内容が反映されない場合はまず、キャッシュを削除してみましょう。
Google Chromeの場合、以下の操作でキャッシュを削除できます。
- ブラウザー画面右上(×ボタンの下あたり)にある、点3つのアイコンをクリック
- その他のツール>閲覧履歴を消去 を選択
- キャッシュを削除する期間を選択
- データを消去
2.テーマを再インストール
テーマを一度削除して、再インストールしてみるのも手です。
前の章で解説したテーマを変更する手順で、現在適用中のテーマを一度削除してから再インストールしてみましょう。
- 管理画面のサイドバーから外観>テーマをクリック
- 現在使用しているテーマを選択して削除
- 同じページ上部にある新規追加ボタンをクリック
- テーマのzipファイルをアップロード
またはテーマ検索からテーマを選びインストール実行
3.WordPressをアップデート
テーマを変更したときなどは、WordPressのバージョンとの互換性が問題になっている場合もあります。
互換性の問題でカスタマイズが表示されない場合は、WordPress自体をダウングレードしてみるのも手でしょう。
WP Downgradeというプラグインを使えば、簡単にダウングレードできます。

※日本語化されていませんが、日本語でも利用できます。
WordPressのカスタマイズには専門知識が必須

WordPressは日本で非常に人気のCMSです。
そのため、参考文献等も多く、カスタマイズもしやすくなっています。しかし、奥が深いソフトウェアになるため、カスタマイズには専門知識が必須です。実際に、どのような知識が必要なのか詳しく解説します。
HTMLとCSS
1つ目はHTMLとCSSです。
WebページはHTMLファイルで構成されています。
すべてのページにはHTMLのタグが使われているため、Web構築にはHTMLの知識は欠かせません。
また、CSSの知識も求められるでしょう。
公開されているすべてのテーマでCSSを使われており、デザインの変更を加えるときは編集することが多いファイルです。また、レスポンシブデザインの設定もCSSで記述しますので、マルチデバイスで見やすいWebサイトを作るためには必要な知識になるでしょう。
PHP
WordPressはPHPで構築されています。PHPは、The PHP Groupによって開発されたプログラミング言語です。
サーバー側で実行されるアプリを構築する際に使用し、動的なWebページを作ることができます。
テーマやプラグインはすべてPHPで実装されています。そのため、PHPの知識が少ないとカスタマイズすることは難しいでしょう。
JavaScript
動的デザインを構築する際、JavaScriptは必須です。
例えば、サイトのトップページで複数枚の画像をスライドさせたり、クリック率を上げるために動くボタンを作ったりすることもあるでしょう。
このような動的デザインはJavaScriptで構築されているのです。
必須知識ではありませんが、ページのクオリティを高めたい場合、使う機会が多いプログラミング言語になるでしょう。そのため、覚えておくと非常に便利です。
カスタマイズが難しければ、プロに頼もう

PHPやJavaScriptは初心者が簡単に使える言語ではありません。
そのため、カスタマイズをすることに高いハードルを感じる方も少なくないでしょう。
しかし、テーマの変更やプラグインのインストールのように、専門的な技術や知識を持たない初心者の方でも手軽にできるカスタマイズもあります。まずはハードルの低いところから試してみてはいかがでしょうか。
いろいろ試しているうちに、もっと本格的にオリジナリティの高いカスタマイズをしたくなったらPHPやJavaScriptの技術や知識を勉強してチャレンジしてみるのも良いでしょう。
しかし、オウンドメディアなどのWebサイトを運営している方は業務が忙しくてなかなか勉強時間を確保するのも難しく、取り組む以上は成果を出していかなければいけません。
技術を習得する時間をかけられず、社内のリソースもあまり割けない場合は、Webサイト・オウンドメディアの構築と運営に関するノウハウが豊富な専門家に任せるのもオススメです。プロの力も上手く使いながら、質の高い自社メディアの構築を目指していきましょう。
WaGAZINE読者さま限定!
あなたにピッタリのヘッドレスCMS選定ガイド
ヘッドレスCMSの移行を計画している方や、

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。