【初心者向け】Vue.jsハンズオン!さわりながら特徴と基本を解説


こんにちは。
Webディレクターの安藤です。
以前にモダンなweb技術の解説記事として、React・Angular・Vueの概要を紹介しました。
今回は、弊社の開発でもよく用いられるVueについてもう少し詳しく解説します。
実際に体験しながらのほうがより理解がしやすいと思うので、今回は簡単なハンズオンも説明していきます。
いままでjQueryくらいしか触ったことがないデザイナー、コーダーの方でも問題なく利用できるでしょう。
この記事を読めば、Vue.jsがわからず従来通りのwebを運用してきた方も、その魅力から導入を検討したくなるかもしれません。
ぜひこの機会にチェックしてみてください。
フロントエンド開発ならWakka Inc.
Vue.jsやReactといったモダン言語での開発、UI/UX設計、オウンドメディア開発といったフロントエンド開発を提供しています。ぜひお気軽にお問い合せください。
WaGAZINE読者さま限定!
【10分でわかる】ラボ型開発ガイドブック
開発リソース不足に悩んでいる方や、エンジニアの採用に苦労している方にオススメ
Vue.jsとは?

Vue.jpは、UIを構築する際に使われるJavaScriptのフレームワークです。
Vue.jpは元Googleエンジニアのエヴァン・ヨー氏が効率的に使えるフレームワークが欲しいとの考えで開発され、JavaScriptのフレームワークの中でも高い人気を誇ります。
既存のアプリケーションにも導入できるなど、自由度や拡張性の高さも人気の秘訣です。
開発で必要な様々な機能がセットされているため、一度操作を覚えさえすれば少ない記述で実装が可能です。
Vue.jpの特徴・メリット

Vue.jpの理解をより深めるために、具体的な特徴やメリットを紹介します。
- 拡張性が高い
- 直感的なマークアップで学習コストが低い
- データバインディングで開発の負担軽減
- 仮想DOMにより、差分のみをレンダリングするから高速
- SPA開発ができる
- コンポーネント指向により、再利用性、開発効率を高める
Vue.jpを導入する際の参考になさってください。
拡張性が高い
Vue.jpはシンプルに設計されているため、高い拡張性を誇ります。
シンプルな設計であるため、必要に応じてプラグインを入れて機能の拡張が可能です。
代表的なプラグインには、vue-routerやvue-resourceが当てはまります。
アプリ開発の際にも、必要なプラグインを適時取り入れることによって生産性の向上を図れるでしょう。
直感的なマークアップで学習コストが低い
Vue.jsは、基本的にはHTMLを拡張したテンプレートと、Javascriptのコードから構成されます。
そのため、HTMLとJavascriptに馴染みがあれば、基本的な使い方は理解しやすいです。
他のフレームワークではBabelやWebpackといったツールの使用を前提としていることもあり、前提知識がないと学習が困難なこともありますが、Vue.jsにはそれらが不要なので、学習が手軽にはじめられます。
また、Vue.jsはSFC(単一コンポーネント)という点が特徴です。
1つのファイルでコンポーネントごとに HTML/CSS/JavaScriptの記述がまとまっているため、関係性がつかみやすくなっています。
データバインディングで開発の負担軽減
データバインディングとは、Vue.jsで記述したデータとHTML側にあるデータ反映対象に対して、片方が変更されたらそれをもう片方に自動反映する仕組みのことをいいます。
Vue.jsでは、DOM(=JavascriptでHTML・CSSを操作する仕組み)とJavascriptのデータが、データバインディングによって同期しています。
従来のjavascriptでは、データの書き換えを行う際には、
- 該当するhtml要素の取得
- 変更する内容を定義
- 変更した内容を該当のhtml要素と関連付けし、反映
という3ステップの記述をする必要がありました。
しかしVue.jsでは記述を簡略化し、データの反映が自動で行われるのでソースコードの管理や開発の負担が軽減できます。
仮想DOMにより、差分のみをレンダリングするから高速
仮想DOMとレンダリングは少し専門的な単語なので、これだけだとよくわからないかもしれません。
まずレンダリングは、webコンテンツをブラウザに表示することです。
そして、”DOM”とは、JavascriptでHTML・CSSの状態を操作する仕組みのことです。
もう少し具体的にいうと、DOMは以下のような動きをしています。
1. HTMLドキュメントを解析
2. HTMLドキュメントをツリー構造化(=レンダリングツリー)
3. レンダリングツリーをもとに実際の位置やサイズの情報を加える
4. 画面に描画(=レンダリング)
仮想DOMは、《DOMをJavascriptの要素として扱い、管理するもの》です。
よってDOMとは違い、実際に描画まではしません。
Vue.jsでは変更前・変更後の2つの仮想DOMを用意して比較します。そして変更した差分のみを実際のDOMに渡して反映します。
そのため、レンダリングは差分のみで済むのでパフォーマンスが向上、高速化することができるというわけです。
SPA開発ができる
仮想DOMを駆使することで、SPA(=シングル・ページ・アプリケーション)開発が可能です。
シングル・ページ・アプリケーションとは、同じURLのままで、他のページに遷移しているような画面表示を提供する技術です。
従来はコンテンツを切り替える際に都度サーバーがHTMLをブラウザに返していましたが、SPAの場合は初回のページ表示地のみで、以降のコンテンツの切り替えは、仮想DOMを駆使することで、差分のデータだけを反映します。
コンポーネント指向により、再利用性、開発効率を高める
Vue.jsでは、HTMLの型、つまりテンプレートをあらかじめ作成しておき、それを何回でも使い回すことができるコンポーネント指向があります。
従来では、同じようなパーツを複数のページに実装する場合、同じ内容を何度も書くことがありましたが、既存のコンポーネントを使い回すことで、再利用性、開発効率を高めることができます。
Vue.jsのインストール方法

今回はWindowsにVue.jpをインストールする方法を紹介します。
インストールの手順は次のとおりです。
- Node.jp(npm)をインストール
- Vue.jsをインストール
- プロジェクトを作成し起動
順番に解説します。
Step1.Node.jp(npm)をインストール
- Node.js公式サイトにアクセスし、推奨版のインストーラをダウンロード
- インストーラを起動
- 表示される内容を確認し、必要箇所にチェックを入れてインストールに進む
※途中で表示される「Automatically install -」にチェックを入れるとインストール時間が長くなる可能性があるため、チェックを外してください。 - インストール終了後に、コマンドプロンプトを起動する
※コマンドプロントはWindowsキーとRキーを同時にクリック→ファイル名「cmd」を入力すると起動する - コマンドプロンプトが起動したら、次のコマンドを一つずつ実行してバージョンを確認する
「> node –version」「> npm –version」Node.jsは「v12.16.2」npmは「6.14.4」が表示されればOK
Step2.Vue.jsをインストール
- コマンドプロンプトで以下のコマンドを実行する「> npm install -g @vue/cli」
- 続いてコマンド「> vue –version」を実行して、バージョンを確認する
※バージョンは「@vue/cli 4.3.1」が表示されればOK
Step3.プロジェクトを作成し起動
- コマンドプロントで「vue create プロジェクト名」を実行する※それぞれ任意のプロジェクト名を入れる
- いくつかの選択肢が出てくるため、全てそのままの選択で進む
- 実行が完了したら、「cd プロジェクト名」のコマンドを入力して作成したプロジェクト配下に移動する
- プロジェクト配下に移動後、「npm run serve」を入力してプロジェクト起動する
- ブラウザでhttp://localhost:8080/にアクセスし、プロジェクトの起動画面が表示されればVue.jsのインストールは完了
WaGAZINE読者さま限定!
ラボ型開発サービス導入事例集
エンジニアや開発リソースを確保したい方、
【基本】Vue.jsの活用例

Vue.jsをより具体的にイメージするため、活用事例を紹介します。
紹介する活用例は以下のケースです。
- VueクラスとVueインスタンス
- Vueクラスの代表的なプロパティ
- さわってデータバインディングを理解する
活用イメージを描く際の参考にしてください。
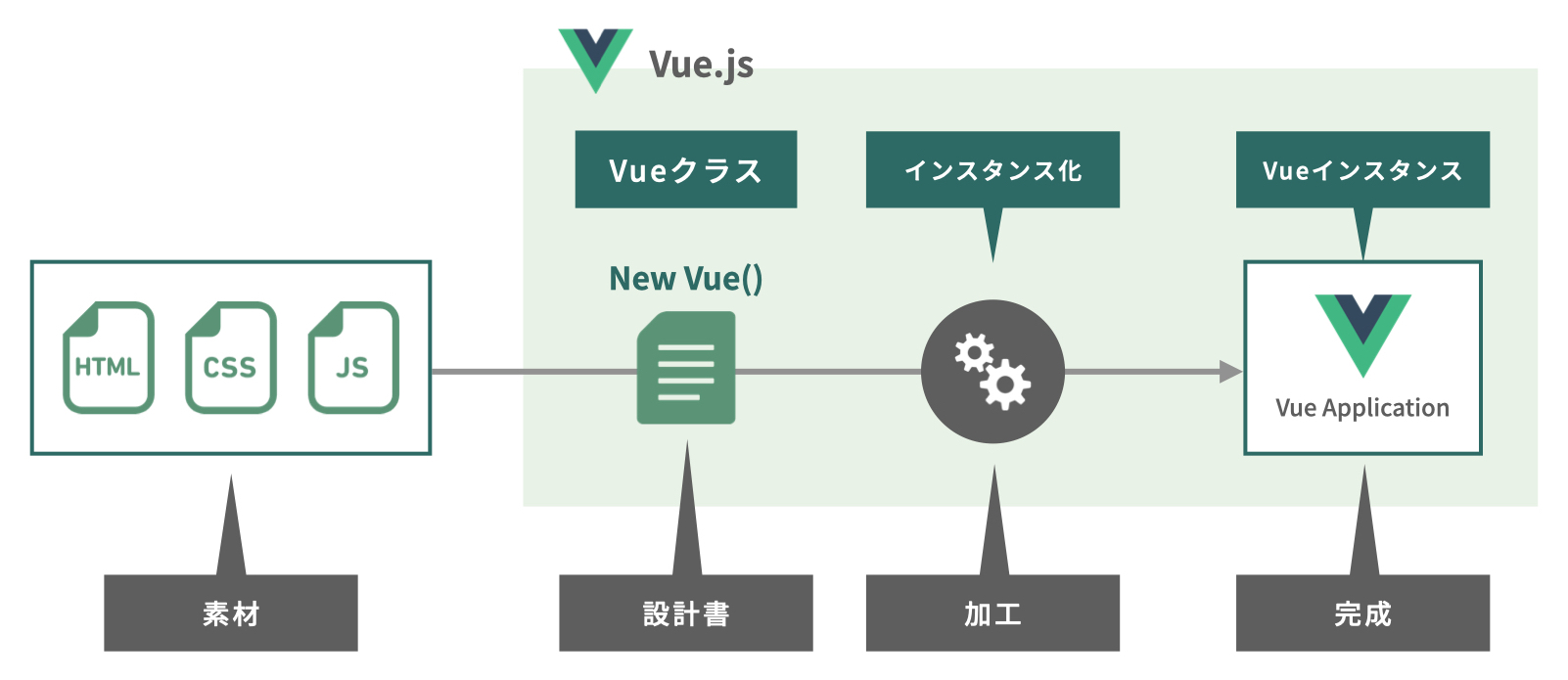
VueクラスとVueインスタンス
Vue.jsのアプリケーションは、VueクラスとVueインスタンスの2つで成り立っています。
それぞれどういったものかを説明します。
● Vueクラス=どのようなデータや、データの処理・操作を実行するか(=メソッド)を定義したもの。
● Vueインスタンス=Vueクラスを実行し、生成した結果(=オブジェクト)。

では早速コードをさわってみましょう。
Vue.jsの公式ガイドから引用してきました。
ブラウザに”Hello Vue!”という文字列を表示する、というものです。
以下のようにファイルを準備してください。
index.html
script/
script.js
それぞれに記述する内容は以下になります。
index.html
<div id="app">{{ message }}</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="./script/script.js"></script>Script/script.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})このように表示されればokです。
Scriptの記述を解説していきます。
var app = new Vue({
…
})ここではappと命名したスクリプトは、Vueを実行することを宣言しています。
new Vue({…})というVueクラスなかに、使用するデータや処理内容(メソッド)を定義します。
el: '#app',左側の文字列をプロパティ、右側の文字列を値と呼びます。
elプロパティは、右に記述した要素が《Vue.jsが動作する範囲であること》を表します。
この場合、htmlからappと命名されたIDを探し、そのなかでVue.jsを動かすこと表しています。
data: {
...
}dataプロパティはVue.jsで扱うデータを記述します。
message: 'Hello Vue!'messageという変数に、”Hello Vue!”という文字列を値として定義しています。
これを実行=インスタンス化すると、htmlで{{ message }}と記述した箇所には、”Hello Vue!”という文字列が入った結果=Vueインスタンスを得ることができます。
Vueクラスの代表的なプロパティ
Vueクラスは非常に多くの機能やプロパティを含んでいます。
代表的なところでいうと、下記のようなものがあります。
el
Vueインスタンスが動作する範囲を指定。
data
Vue.jsで扱うデータを入れておく場所。このデータをHTMLから取得し、画面に表示することができる。またデータが変更されると、その変更内容が即時に画面に反映される。
methods
Vue内で扱える、データの処理・操作内容(=メソッド)を定義する場所。
computed
データに処理を加えて実行結果を返す命令文(=算出プロパティとよばれる関数)を定義する場所。
template
Vueを実行した際に出力される、htmlの型(=テンプレート)を記述。
components
あらかじめ別途定義した部品(=コンポーネント)を呼び出して、htmlの型(=テンプレート)として扱えるようにする。
さわってデータバインディングを理解する
実際のコードで、先程説明したデータバインディングを体感してみましょう。
Chromeのデベロッパーツールを開いて、「コンソール」タブを選択し、下記のコードを入力します。
app.message = 'Goodbye!'すると、ブラウザに表示される文字列が”Goodbye!”に更新されます。
従来のJavascriptでは、html要素の取得→変更内容を定義→html要素と変更内容を関連付けし、反映という3段階のコード記述が必要だったことが、このようにVue.jsでは簡略化できます。
表示したいデータが大量になると、データを反映する処理も複雑になりますから、これが簡略化して反映が自動で行われるのは非常に便利ですよね。
Vue.js利用時の注意点

Vue.jsは便利な反面、規模の大きな開発には不向きであるため注意が必要です。
Vue.jsは単一ページで機能を完結できるSPAタイプの開発に適しています。
大規模サイトの場合には同じフレームワークであるReactやAngularでの開発が有効です。
Vue.jsのネイティブアプリ開発が遅れているデメリットもあるため、今後の発展が期待されています。
まとめ:注意点に配慮しVue.jsを活用しよう

今回は、Vue.jsの魅力や簡単な動作についてハンズオンでご紹介しましたが、いかがでしたでしょうか。
Wakka Inc.はWeb・アプリ・業務系のシステムのラボ型開発が得意な会社です。今回ご紹介したVue.jsを活用したシステム開発の実績も多数ございます。
UI・UXにこだわりながら開発したい、フロントエンドからサーバーサイドまで対応できる会社を探している、DXや新規事業で伴奏してくれる開発パートナーが欲しい等のニーズがございましたら、お力になれるかと思いますので、まずはお気軽にお問合せください。
弊社の事例・ノウハウについて詳しく知りたい方は「資料ダウンロード・ウェビナー一覧」もぜひご覧ください。
WaGAZINE読者さま限定!
【10分でわかる】ラボ型開発ガイドブック
開発リソース不足に悩んでいる方や、エンジニアの採用に苦労している方にオススメ

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。













