今さら聞けないUXデザインの基本概念『5段階モデル』とは?UXデザインの考え方と効率的な進め方を解説


みなさんこんにちは。Wakka Inc.のWebディレクターの安藤です。
プロダクト開発でUX(ユーザーエクスペリエンス)という言葉は一般的に使われていますが、サービスやプロダクト開発で具体的な対策がわかりやすいUI(ユーザーインターフェース)に比べて、馴染みのない領域の人からすると、しばしば表層的な画面を示すUI(ユーザーインターフェース)と混合されたり、実際にUXデザインの進め方について迷ってしまう人も多いのではないかと思います。
そこで今回は、そもそもUXとは、UXデザインの着手すべきステップ、プロジェクト関係者を巻き込むプロセスについて『UXデザインの5段階モデル』を使って分かりやすく解説していきます。
UXを意識した開発を進めるなら外部リソースの活用もおすすめ。
Wakka Inc.のラボ型開発で迅速なリソース確保や低コストでの開発が可能です。興味のある方は「【保存版】成長企業が導入するWakkaのラボ型開発」をダウンロードしてご覧ください。
UXデザインの5段階モデルとは?
まず、基本的な理解を深めるために、ここで説明するUXの定義を説明してから、
UXデザインの5段階モデルについて簡単に解説していきます。
ここで語る、UXとは?
ビジネスで語られるUXについては、若干ポジショントーク的な様相となっており、様々な立場の人たちによって、それぞれの定義や解釈があります。
具体的にはデザイナーが定義するUXとアプリエンジニアが定義するUXは微妙に解釈が異なることがあり、一言でUXといっても共通理解をつくることが難しかったりします。
ですので、ここではWebサービス領域において、ステークホルダーで共通理解が作りやすいUXという概念を提唱した第一人者・ James Garrett(ジェームス・ギャレット)氏の定義で解説していきます。
ちなみに、余談ですが、James Garrett氏は、ステークホルダーとのコラボレーションの重要性からUXを定義した方です。
James Garrett氏はAdaptive Pathという会社を設立し、その後、大手金融機関がレガシーな金融の顧客体験を改善するために、彼の会社を買収していたりします。
UXデザインの5段階モデルとは?
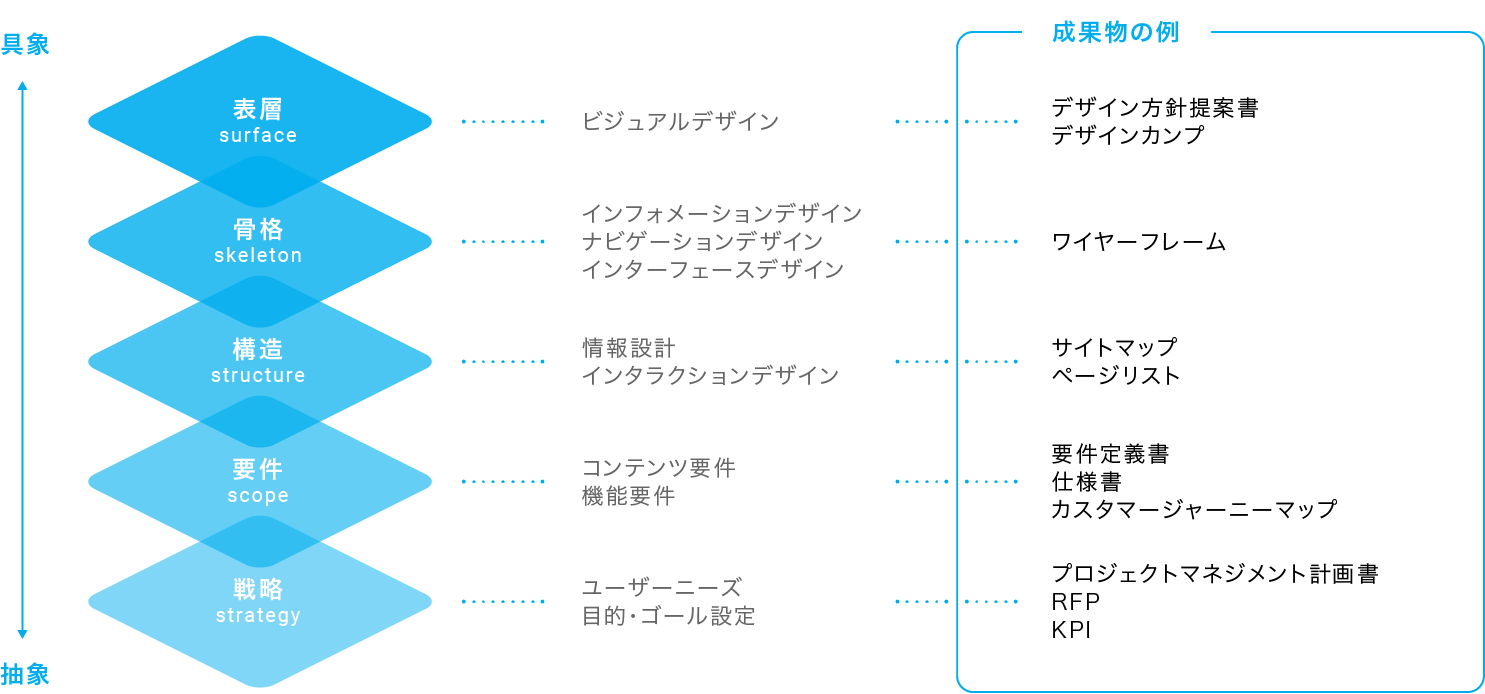
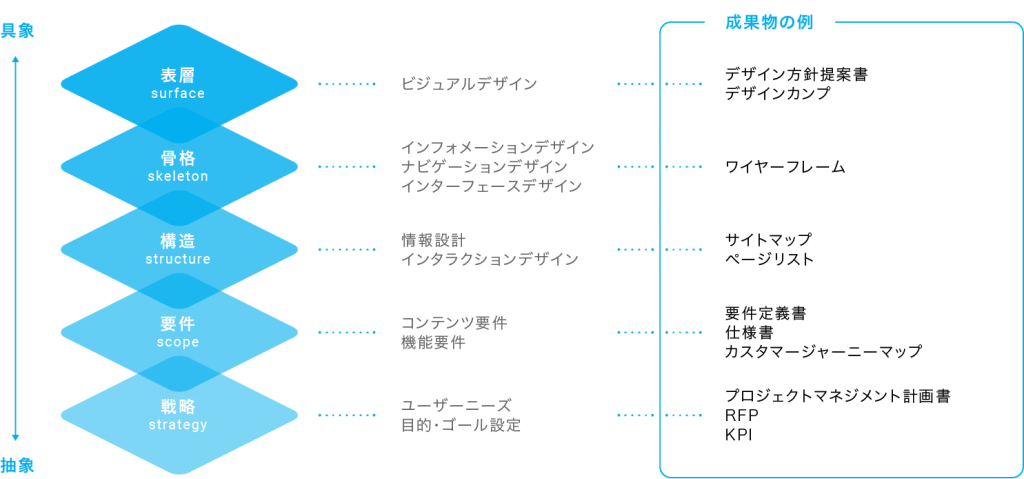
UXの5段階モデルはJames Garrett氏が提唱したUXの考え方です。UXの5段階モデルでは、各ステークホルダーを巻き込みながら最適なUXを実現するステップを示しています。

UXの5段階モデルでは、それぞれコンセプト定義から制作完了までの時間軸に沿って設計されており、それぞれの段階が積層的で密接に関連していることを示しています。
簡単にいうと、戦略や要件がないまま、表層のUIだけに走ると見た目は良いが、サービスとして一貫性のあるUXを実現できないということを示しています。
次に、それぞれの5段階について概要を説明していきます。
UXの5段階モデル 第1層:戦略
この部分では、ユーザーの目的とサイトの目的を定義します。
具体的に『どのようなユーザーが、どのようなニーズを持ってサイトに訪れるか』、それに対して『サイトとしてユーザーを取り込みどのようなビジネスゴールを達成するか』を定義します。
この部分では経営者やプロダクトオーナーとそれぞれが解決したい経営ゴール、プロダクトゴールの合意形成を行います。
第1層での成果物の例:デザイン方針提案書、デザインカンプ
UXの5段階モデル 第2層:要件
この部分ではユーザーの目的を満たすために必須となる要件を定義します。
どのようなコンテンツや機能があれば、ユーザー体験を最大化できるかを考えていく段階です。
先ほどの第一層で経営とプロダクトの両面と合意形成しておくことで、予算やサービス開発の時間軸に応じた、チームとして最適解の要件を決めやすくなります。
第2層での成果物の例:ワイヤーフレーム
備考:予算と時間が無限にあれば、良いUXを実現することができますが、現実世界では制約がありますので、リソースに応じた必要最低限の要件を定義することが大切です。
UXの5段階モデル 第3層:構造
第3層では先ほど定義した要件に対して、ユーザーの行動原理を考えながらアプリケーションフローを開発していくフェーズになります。
具体的にはインタラクションデザインと同じ考え方で、「ユーザーが正確かつ予測可能なシステムを作るための、全体構造の設計」をすることです。
簡単に一例を挙げると、ユーザーの次のページを見たいという目的に対して、スムーズに答えるためには、どのような情報設計やインフラ設計が必要かを考えるプロセスとなります。
第3層での成果物の例:サイトマップ、ページリスト
備考:UXの5段階モデルの第1層で戦略、第2層で要件定義を行いましたが、
時間軸やニーズを整理しておくことで、現在と将来必要なビジネス要件を想定して設計ができるため、将来的なコストを削減することにも繋がります。
UXの5段階モデル 第4層:骨格
この段階では、Webサービスに必要なレイアウトやインタラクションについてワイヤーフレームなどを使って関係者と定義していきます。
先ほどのUXデザインの5段階モデルの第3層で構造を検討してきましたが、
ビジネス要件に対してデザインとエンジニアリング観点で定義した後に、関係者がわかりやすいようにワイヤーフレームなどで流れや動作を検証してくフェーズです。
第4層での成果物の例:要件定義書、仕様書、カスタマージャーニーマップ
備考:UXの5段階モデルの第3層でエンジニアと基本構造を議論しないまま進めると
このワイヤーフレームの段階で、エンジニアから『技術的には可能です』と言われる結果になってしまいます。
UXの5段階モデル 第5層:表層
UXの5段階モデルの最終層である、表層では実際にユーザーが触れるWebサービスのデザインを設計していくフェーズになります。
この部分では、ユーザーが触れたいと思う、『直感的な魅力』とユーザーが触れ続けたいと思う『継続的な快適性』を検討していく必要があります。
UXの5段階モデルの第4層で作成したワイヤーフレームをもとに、統一感のあるサービス・ブランドとして表現や配色、操作感を整えていきます。
第5層での成果物の例:プロジェクトマネジメント計画書、RFP、KPI
備考:UXの5段階モデルでそれぞれステップを踏みながら合意形成を行い、
その上で、ワイヤーフレームを作成してイメージの共通化を進めてきたと思います。
この5段階ステップがないと、ワイヤーフレームの確認で本来意図しない指摘が入ったり、UXの第5段階で、UI設計に統一感がなかったりするトラブルが生じやすくなります。
なぜ、UXデザインの5段階モデルが必要なのか?
より良いUX(ユーザー体験)を実現するために、まず思い当たるのはUIデザインだと思います。もっと使いやすいデザインで、体験を高めるというのは真っ当なアプローチですし、UXの一要素としてUIデザインが語られるケースが多くあります。
しかし、よく考えると先ほどの5段階モデルで説明してきた通り、Webサービス開発はまず一人で完結することが難しく、チームとして共通言語を作り、ステップバイステップで合意形成をしてく必要があります。
具体的には、チームで最適なUIデザインを実現するためには、それぞれ観点が異なる、『ユーザー』、『エンジニア』、『デザイナー』、『プロダクト』、『経営者』などのステークホルダーを巻き込みながら進めていくことが不可欠です。
シンプルなモデルで、全てを具体的に表現することはまず難しいですが、
James Garrett氏が提唱しているUXの5段階モデルは、現実的に会社やチームで開発する際に、チームワークを発揮して全体最適でUXを設計しやすくしてくれる概念です。
社内での開発だけではなく、外注を活用する際にもこの概念を活用することで
ブランドやサービスとして一体感のある心地よいUXを実現することにつながります。
UXの5段階モデルのメリット
最後に、UXの5段階モデルのメリットをまとめていきます。
ビジネスゴールと整合の取れたUXが設計できる
まず、企業活動のベースにあるのは経営戦略です。いつまでに、どのような組織で、何を実現するのかという戦略があり、それを実現するための手段として各プロダクトが存在します。
そのため、UXを検討する上では経営戦略・プロダクト戦略を明確にしながら、同じ時間軸で最短で実現するための手段を考えていく必要があります。
UXの5段階モデルでは少し回りくどいように見えますが、ベースとなる第1層で戦略を関係者と定義するフェーズがあるため、経営戦略・プロダクト戦略と整合の取れたUXを検討してくことが可能になります。
手戻りが少なく効率的なUX設計ができる
UXの表面だけに気を取られて、UI設計から始めてしまうと、エンジニア観点・経営者観点が抜け落ちやすく、最終的な合意形成を取る際に時間がかかったり、本来のデザイナー意図とは異なる修正が入ったりします。
一方で、UXの5段階モデルを活用することで、大枠の概念から具体的な作業までステップバイステップで合意形成が進められるため、途中で関係者から意図しない修正が入ったり、スケジュール遅延が起こったりしにくくなり、手戻りが少なく効率的なUX設計が可能になります。
社内外のチームで開発の方向性が明確化できる
気心が知れた、数名のスタートアップだったとしても、複数名でプロジェクトを進めていくとそれぞれの認識が異なっていることは多々あります。
組織的に大規模な開発をするのであれば、上記のような認識のずれは日常的に発生し、時にはそれが原因となってプロダクトの失敗につながります。
UXの5段階モデルであれば、概念から具体までステップに分けて共通認識を作り、開発方針を明確化することが可能になります。
これができれば、社内開発だけではなく、社外の開発パートナーをうまく活用して、外部リソースでレバレッジをかけて迅速にプロダクト開発してくことにもつながります。
また、ラボ型開発のような外部リソースとUXの5段階モデルを活用することでコストパフォーマンス良く、最速でプロダクト開発することにもつながるのです。
ラボ型開発について詳しく知りたい方は『【ラボ型開発】その特徴とメリット・デメリットとは?|わかりやすく解説』にてご紹介していますので、ぜひこちらもご覧ください。
まとめ
UXの5段階モデルの概要と意義、具体的に各ステップでやるべきことをご紹介してきましたが、いかがでしたでしょうか。
Wakka Inc.ではフロントエンド・サーバーサイド開発から、今回ご紹介したUXの5段階モデルを活用した組織的なUX開発までトータルサポートすることが可能です。
また、ベンチャー企業や成長企業を中心に10年以上の開発実績があり、開発プロセスでの合意形成の取り方も得意な会社です。
弊社のオフショアラボ型開発サービスと組み合わせることで、迅速なリソース確保やトータルコストよくUXを意識した開発を進めることも可能です。ご興味のある方はぜひお気軽にお問い合わせください。
ラボ型開発のご相談はWakka.incまで

伴走型システム開発・開発リソース強化ならオフショアラボ型開発。
Wakka Inc.はラボ型開発・海外法人支援で選ばれて10年。経験豊富なコンサルタントが、初めての海外進出でも手厚くサポートします。
日本国内と海外拠点の幅広い当社グループメンバーがあなたのチームの一員に。DevOpsを前提としたチーム編成でサービスグロースを強力に後押しします。まずはサービス資料からという方はこちらから。

学生時代にWebサイトを自作したことがきっかけでWebの世界に。制作会社でデザイン、WordPressテーマ開発の実務を経て、テクニカル・ディレクターとして大規模サイト構築のディレクションを経験。2021年からWakka Inc.の日本拠点でWebディレクターとして参画。最近はブロックエディタになったWordPressをもう一度、勉強しています。








